Vermeiden Sie CSRF-, XSSI- und Cross-Origin-Informationslecks.
Aktualisiert
Gesichert und geladen
¿Por qué debería preocuparse por aislar sus recursos Netz?
Viele Webanwendungen sind anfällig für Cross-Origin-Angriffe wie z Cross-Site-Request-Spoofing (CSRF), Cross-Site-Scripting (XSSI), Zeitangriffe, Ursprungsübergreifende Informationslecks oder Kanal lateral de ejecución especulativa (Spektrum) Anschläge.
Metadaten abrufen Das Überschriften de solicitud le permiten implementar un sólido mecanismo de defensa en profundidad, una política de aislamiento de recursos, para proteger su aplicación contra estos ataques comunes de origen cruzado.
Es común que los recursos expuestos por una determinada aplicación web solo los cargue la propia aplicación y no otros sitios web. En tales casos, la implementación de una política de aislamiento de recursos basada en los encabezados de solicitud de obtención de Metadaten requiere poco esfuerzo y, al mismo tiempo, protege la aplicación de ataques entre sitios.
Compatibilidad del Browser
Los encabezados de solicitud de obtención de metadatos se admiten a partir de Chrome 76 y en otros Browser basados en Chromium, y están en desarrollo en Firefox. Ver Browser-Kompatibilität Aktuelle Informationen zur Browserkompatibilität.
Hintergrund
Muchos ataques entre sitios son posibles porque la web está abierta de forma predeterminada y su Server de aplicaciones no puede protegerse fácilmente de la comunicación que se origina en aplicaciones externas. Un ataque típico de origen cruzado es la falsificación de solicitudes entre sitios (CSRF), en la que un atacante atrae a un Nutzername a un sitio que controla y luego envía un formulario al servidor en el que el usuario está conectado. Dado que el servidor no puede saber si la solicitud se originó en otro Domain (entre sitios) y el navegador adjunta automáticamente cookies a las solicitudes entre sitios, el servidor ejecutará la acción solicitada por el atacante en nombre del usuario.
Otros ataques entre sitios, como la inclusión de Skripte entre sitios (XSSI) o las fugas de información de origen cruzado, son de naturaleza similar a CSRF y dependen de la carga de recursos de una aplicación de la víctima en un documento controlado por el atacante y de la filtración de información sobre las aplicaciones de la víctima. Dado que las aplicaciones no pueden distinguir fácilmente las solicitudes confiables de las no confiables, no pueden descartar el der Verkehr malicioso entre sitios.
Abgesehen von den oben beschriebenen Ressourcenangriffen Fensterreferenzen Dies kann auch zu Ursprungsinformationslecks und Spectre-Angriffen führen. Sie können sie verhindern, indem Sie die Cross-Origin-Opener-Policy Antwortheader an gleicher Herkunft.
Einführung in Fetch Metadata
Los encabezados de solicitud de Fetch Metadata son una nueva característica de seguridad de la plataforma web diseñada para ayudar a los servidores a defenderse contra ataques de origen cruzado. Al proporcionar información sobre el contexto de una solicitud HTTP en un conjunto de Sec-Fetch- * Ermöglichen Sie dem antwortenden Server, vor der Verarbeitung der Anforderung Sicherheitsrichtlinien anzuwenden. Auf diese Weise können Entwickler anhand der Art und Weise, in der sie gestellt wurde, und des Kontexts, in dem sie verwendet wird, entscheiden, ob sie eine Anfrage annehmen oder ablehnen. So können sie nur auf legitime Anfragen ihrer eigenen Anwendung antworten.
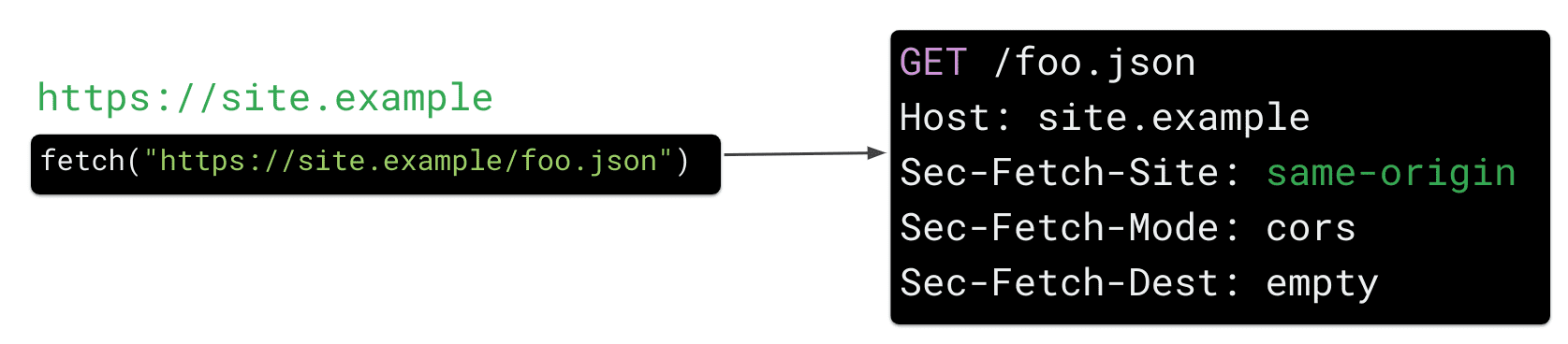
Gleicher Ursprung
Anfragen, die von Websites stammen, die von Ihrem eigenen Server (demselben Ursprung) bedient werden, funktionieren weiterhin.

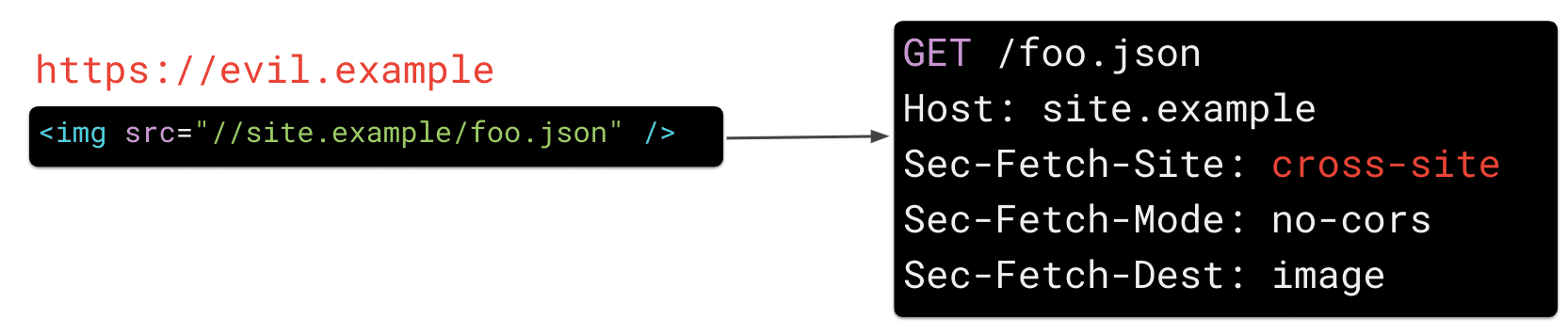
Cross-Site
Der Server kann böswillige standortübergreifende Anforderungen aufgrund des zusätzlichen Kontexts in der von bereitgestellten HTTP-Anforderung ablehnen Sec-Fetch- * Überschriften.

Sec-Fetch-Site
Sec-Fetch-Site teilt dem Server mit, von welcher Site die Anforderung gesendet wurde. Der Browser setzt diesen Wert auf einen der folgenden Werte:
gleicher Herkunft, wenn die Anfrage von Ihrer eigenen Bewerbung gestellt wurde (z.site.example)gleiche Seite, si la solicitud fue realizada por un Subdomain de su sitio (p. ej.bar.site.example)keiner, si la solicitud fue causada explícitamente por la interacción de un usuario con el User-Agent (por ejemplo, al hacer clic en un marcador)Cross-Site, wenn die Anfrage von einer anderen Website eingereicht wurde (z.böse.beispiel)
Sec-Fetch-Modus
Sec-Fetch-Modus zeigt die Modus der Anfrage. Dies entspricht in etwa der Art der Anforderung und ermöglicht es Ihnen, Ressourcenlasten von Navigationsanforderungen zu unterscheiden. Zum Beispiel ein Ziel von navigieren zeigt eine Navigationsanforderung der obersten Ebene an, während No-Cors zeigt Ressourcenanforderungen an, z. B. das Hochladen eines Bildes.
Sec-Fetch-Dest
Sec-Fetch-Dest Einen Antrag stellen Ziel (zum Beispiel, wenn a Skript oder ein img veranlasste den Browser, eine Ressource anzufordern).
Die zusätzlichen Informationen, die diese Anforderungsheader bereitstellen, sind recht einfach. Mit dem zusätzlichen Kontext können Sie jedoch mit nur wenigen Codezeilen eine leistungsstarke serverseitige Sicherheitslogik erstellen, die auch als Ressourcenisolationsrichtlinie bezeichnet wird.
Implementieren Sie eine Richtlinie zur Ressourcenisolierung
Eine Richtlinie zur Ressourcenisolierung verhindert, dass Ihre Ressourcen von externen Websites angefordert werden. Durch das Blockieren dieses Datenverkehrs werden häufige Cross-Site-Web-Schwachstellen wie CSRF, XSSI, Timing-Angriffe und Cross-Origin-Informationslecks verringert. Diese Richtlinie kann für alle Endpunkte Ihrer Anwendung aktiviert werden und ermöglicht alle Ressourcenanforderungen, die von Ihrer eigenen Anwendung stammen, sowie das direkte Durchsuchen (über HTTP) ERHALTEN Anfrage). Endpunkte, die in einem standortübergreifenden Kontext geladen werden sollen (z. B. mit CORS geladene Endpunkte), können von dieser Logik ausgeschlossen werden.
Schritt 1: Zulassen von Anforderungen von Browsern, die keine Abrufmetadaten senden
Da nicht alle Browser das Abrufen von Metadaten unterstützen, müssen Sie Anforderungen zulassen, die nicht festgelegt sind Sec-Fetch- * Header, die auf das Vorhandensein von prüfen sec-fetch-site.
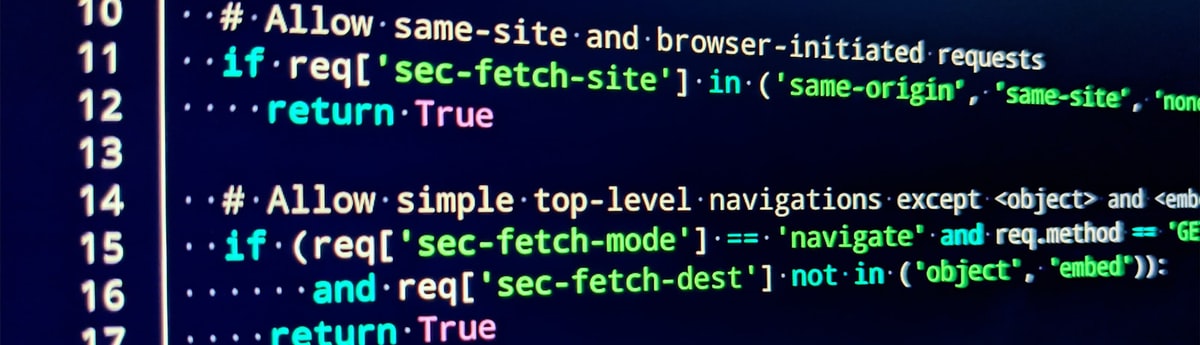
Alle folgenden Beispiele sind Python-Code.
wenn nicht req['sec-fetch-site']:
Rückkehr True Vorsicht:
Da das Abrufen von Metadaten nur von modernen Browsern unterstützt wird, sollte es als verwendet werden Tiefenschutz und nicht als Ihre Hauptverteidigungslinie.
Schritt 2: Zulassen, dass Anforderungen auf derselben Site und im Browser gestartet werden
Jede Anforderung, die nicht aus einem originensübergreifenden Kontext stammt (z böse.beispiel) Wird erlaubt sein. Dies sind insbesondere Anfragen, die:
- Es stammt aus Ihrer eigenen Anwendung (z. B. einer Anfrage desselben Ursprungs, bei der
site.exampleAnfragensite.example / foo.jsonwird immer erlaubt sein). - Es kommt aus Ihren Subdomains.
- Sie werden explizit durch die Interaktion eines Benutzers mit dem Benutzeragenten verursacht (z. B. direkte Navigation oder Klicken auf ein Lesezeichen usw.).
wenn req['sec-fetch-site'] im ('same-origin', 'same-site', 'none'):
Rückkehr True En caso de que sus subdominios no sean completamente confiables, puede hacer que la política Sein más estricta bloqueando las solicitudes de los subdominios eliminando el gleiche Seite Wert.
Schritt 3: Aktivieren Sie einfaches Iframing und Navigation auf oberster Ebene
Um sicherzustellen, dass Ihre Site weiterhin von anderen Sites verlinkt werden kann, müssen Sie einfach (HTTP GET) Navigation auf oberster Ebene.
wenn req['sec-fetch-mode'] == 'navigieren' und req.Methode == 'GET'
und req['sec-fetch-dest'] nicht im ('object', 'embed'):
Rückkehr True Die obige Logik schützt Ihre Anwendungsendpunkte davor, von anderen Websites als Ressourcen verwendet zu werden, ermöglicht jedoch die Navigation und Einbettung auf höchster Ebene (z. B. das Hochladen auf eine <iframe>). Para mejorar aún más la seguridad, puede usar los encabezados de Obtener metadatos para restringir la navegación entre sitios a solo un conjunto permitido de páginas.
Schritt 4: Deaktivieren Sie die Endpunkte, die für den standortübergreifenden Datenverkehr vorgesehen sind (optional).
In einigen Fällen stellt Ihre Anwendung möglicherweise Ressourcen bereit, die zwischen Standorten geladen werden müssen. Diese Ressourcen müssen pro Pfad oder pro Endpunkt freigestellt werden. Beispiele für diese Endpunkte sind:
- Endpunkte für den Cross-Origin-Zugriff: Wenn Ihre Anwendung Endpunkte bereitstellt
CORSWenn diese Option aktiviert ist, müssen Sie sie explizit von der Ressourcenisolierung ausschließen, um sicherzustellen, dass standortübergreifende Anforderungen an diese Endpunkte weiterhin möglich sind. - Öffentliche Ressourcen (z. B. Bilder, Stile usw.): Öffentliche und nicht authentifizierte Ressourcen, die aus anderen Quellen geladen werden müssen, können ebenfalls ausgenommen werden.
wenn req.path im ('/my_CORS_endpoint', '/favicon.png'):
Rückkehr TrueVorsicht:
Stellen Sie sicher, dass Teile Ihrer Anwendung statisch sind und keine vertraulichen Benutzerinformationen enthalten, bevor Sie Teile Ihrer Anwendung von diesen Sicherheitsbeschränkungen ausschließen.
Schritt 5: Lehnen Sie alle anderen Anforderungen ab, die standortübergreifend und nicht durchsuchbar sind
Sonstiges Cross-Site Die Anforderung wird von dieser Richtlinie zur Ressourcenisolierung abgelehnt und schützt Ihre Anwendung somit vor häufigen standortübergreifenden Angriffen.
Standardmäßig sollten Anforderungen, die gegen Ihre Richtlinie verstoßen, mit a abgelehnt werden HTTP 403 Antworten. Abhängig von Ihrem Anwendungsfall können Sie jedoch auch andere Aktionen in Betracht ziehen, z.
- Nur Verstöße protokollieren. Dies ist besonders nützlich, wenn Sie Richtlinien auf Kompatibilität testen und Endpunkte suchen, die möglicherweise umgangen werden müssen.
- Ändern Sie die Anforderung. En ciertos escenarios, considere realizar otras acciones como redirigir a su página de destino y eliminar las credenciales de autenticación (por ejemplo, cookies). Sin embargo, tenga en cuenta que esto podría debilitar las protecciones de una política basada en Obtener metadatos.
Beispiel: El siguiente código demuestra una implementación completa de una política sólida de aislamiento de recursos en el servidor o como un Software intermedio para denegar solicitudes de recursos entre sitios potencialmente maliciosos, al tiempo que permite solicitudes de navegación simples:
def allow_request(req):
if not req['sec-fetch-site']:
return True
if req['sec-fetch-site'] in ('same-origin', 'same-site', 'none'):
return True
if req['sec-fetch-mode'] == 'navigate' and req.method == 'GET'
and req['sec-fetch-dest'] not in ('object', 'embed'):
return True
if req.path in ('/my_CORS_endpoint', '/favicon.png'):
return True
return False
Implementieren Sie eine Richtlinie zur Ressourcenisolierung
- Installieren Sie ein Modul wie das obige Codefragment, um das Verhalten Ihrer Site aufzuzeichnen und zu überwachen und sicherzustellen, dass die Einschränkungen keinen Einfluss auf den legitimen Datenverkehr haben.
- Beheben Sie potenzielle Verstöße, indem Sie legitime Ursprungsendpunkte ausnehmen.
- Erzwingen Sie die Richtlinie, indem Sie nicht konforme Anforderungen verwerfen.
Identifizieren und korrigieren Sie Verstöße gegen Richtlinien
Es wird empfohlen, dass Sie Ihre Richtlinie ohne Nebenwirkungen testen, indem Sie sie zuerst im Berichtsmodus in Ihrem serverseitigen Code aktivieren. Alternativ können Sie diese Logik in Middleware oder einem Reverse-Proxy implementieren, der alle Verstöße protokolliert, die Ihre Richtlinie verursachen kann, wenn sie auf den Produktionsverkehr angewendet wird.
A partir de nuestra experiencia en la implementación de una Política de aislamiento de recursos de búsqueda de metadatos en Google, la mayoría de las aplicaciones son compatibles de forma predeterminada con dicha política y rara vez requieren la exención de extremos para permitir el tráfico entre sitios.
Anwenden einer Richtlinie zur Ressourcenisolierung
Sobald Sie überprüft haben, dass Ihre Richtlinie keinen Einfluss auf den legitimen Produktionsverkehr hat, können Sie die Einschränkungen durchsetzen, um sicherzustellen, dass andere Websites Ihre Ressourcen nicht anfordern können, und Ihre Benutzer vor standortübergreifenden Angriffen schützen.
Vorsicht:
Stellen Sie sicher, dass Sie ungültige Anforderungen ablehnen, bevor Sie Authentifizierungsprüfungen oder andere Anforderungsverarbeitungen ausführen, um zu vermeiden, dass zeitkritische Informationen angezeigt werden.
Andere Lesungen