Esta guía explica cómo agregar un formulario de contacto a su sitio de WordPress usando Caldera Forms y Elementor Website Builder.

1. Cree el formulario de contacto utilizando formularios Caldera
El formulario que estoy usando es un formulario básico que incluye: campos de nombre, teléfono, correo electrónico y mensaje. Aunque este plugin te permite crear condiciones realmente complejas, para este ejemplo usaré la forma más básica, que es muy intuitiva de crear en Caldera usando su interfaz de arrastrar y soltar.
También puede integrar el formulario a MailChimp utilizando el plugin de Caldera para Mailchimp. Caldera ofrece complementos de listas de correo para servicios como MailChimp, Aweber y ConverKit. Para conectarse a Mailchimp, agregue la clave API, elija la lista, conecte sus campos a los campos de mi formulario, y listo.
2. Agregue la sección donde se colocará el formulario Caldera
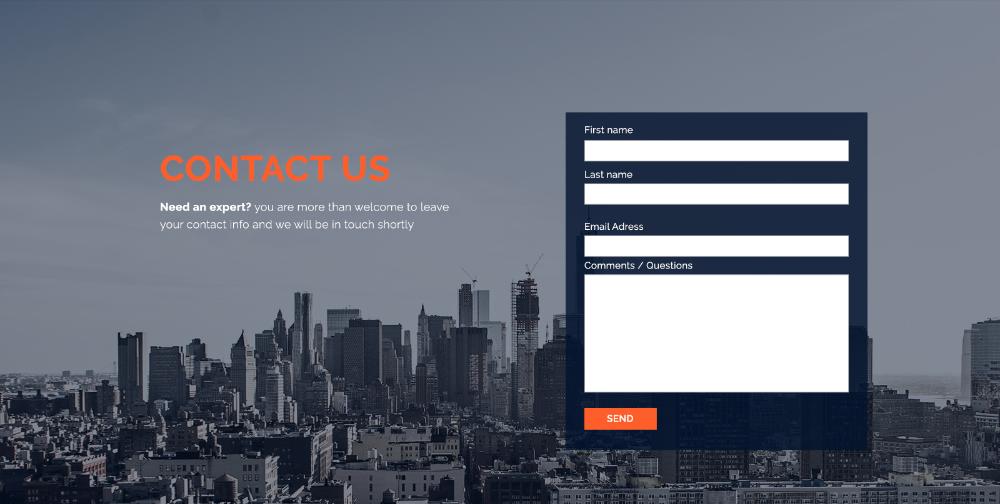
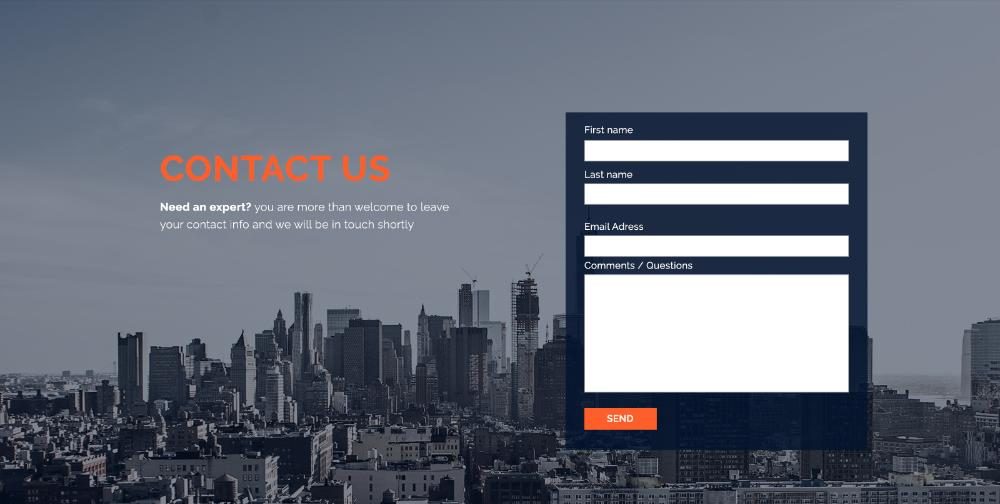
Agregue una sección de dos columnas donde se colocará el formulario. La primera columna incluirá el encabezado principal y el subtítulo a la izquierda, y la columna de la derecha incluirá el formulario de contacto a la derecha.
De vuelta en el editor de Elementor, arrastre el widget de código corto a la pantalla y coloque el código corto del formulario Caldera que creó dentro.