los Código corto dinámico La función brinda la capacidad de usar un código corto, dinámicamente, para cualquier cosa para la que Elementor no proporcione una etiqueta dinámica. Si bien las posibilidades son ilimitadas, aquí hay algunos ejemplos:
- Usar cualquier código corto de plugin de campo personalizado que no sea compatible de forma nativa con Elementor
- Insertar una plantilla de Elementor a través de su código corto
- Usando el código corto de un plugin externo
- Utilice códigos abreviados autocodificados, por ejemplo, mostrando condicionalmente diferentes mensajes en la página según un código abreviado personalizado creado por un desarrollador
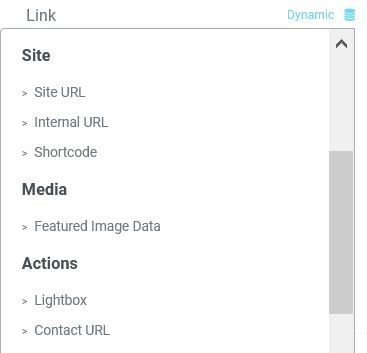
- Si el campo de un widget tiene una opción dinámica, haga clic en el icono Dinámico
- Seleccione Código corto desde el Sitio trozos escogidos. Esto agregará Código corto en el campo dinámico.
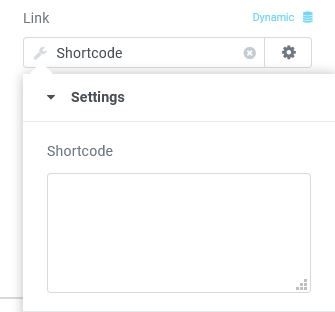
- Ingrese su código corto en el Configuración> Código corto campo.


Importante: De forma predeterminada, por razones de seguridad, se escapa el HTML generado al usar códigos cortos. Si desea deshabilitar el escape, agregue la siguiente línea al archivo function.php de su tema:
add_filter( 'elementor_pro/dynamic_tags/shortcode/should_escape', '__return_false' );





