Wenn Leute Ihren Blog besuchen, führen sie im Allgemeinen eine von zwei Aktionen aus:
- Direkt abprallen
- Anfangen zu lesen
Heute möchte ich mich auf diese zweite Aktion konzentrieren, weil jemand, der beginnt Lesen ist der Beginn einer Reise, über die Sie die Kontrolle übernehmen müssen. Ein Besucher, der einen Text auf Ihrer Website liest, bietet selbst nichts Wertvolles an. Der Schlüssel besteht darin, von dieser anfänglichen Verpflichtung zu profitieren und den Besucher letztendlich dazu zu bringen, die gewünschten primären Maßnahmen zu ergreifen.
Es gibt viele Faktoren (wie Design und Kopie), die bestimmen, wie engagiert Ihre Besucher sind und wie wahrscheinlich es ist, dass sie konvertieren. Ein sehr einflussreicher, aber selten diskutierter Faktor ist jedoch der einfache Hyperlink. Die Realität ist, dass Links außerordentlich leistungsstarke Tools sind. Wenn Sie die Best Practices beim Erstellen ignorieren, kann Ihr Blog wie ein Sieb funktionieren, wobei jedes Loch einen Link darstellt.
In diesem Artikel möchte ich Ihnen helfen, viele dieser Löcher zu stützen. Wenn Sie die folgenden Tipps befolgen und in die Praxis umsetzen, werden Sie wahrscheinlich im Laufe der Zeit bessere Engagement- und Conversion-Raten sehen und aus weniger greifbarer Sicht gleichzeitig das Besuchererlebnis dramatisch verbessern.
So formatieren Sie Ihre Links
Beginnen wir mit den absoluten Grundlagen. Jeder Link auf Ihrer Website muss klar dargestellt werden Was Mit anderen Worten, ein Link muss klar vom Rest des Textes auf der Seite unterschieden werden und es muss offensichtlich sein, dass es sich um einen Link handelt.
In den 1990er Jahren war ein Link regelmäßig blau und wurde so unterstrichen. Die Leute gewöhnten sich an einen Link, der auf eine bestimmte Weise aussah, und auf diese Weise wurden sie verwirrt, wenn sie sich gegenüber standen. unterstrichener Text in der gleichen Farbe wie der Textkörper oder Text, der aber eine andere Farbe hatte war nicht unterstrichen.
Obwohl unterstrichener blauer Text in unseren Köpfen als Link immer noch allgegenwärtig ist, sind Hyperlinks, die nicht unterstrichen sind, heutzutage üblich und völlig akzeptabel. Sie müssen jedoch weiterhin sicherstellen, dass Ihre Links deutlich hervorstechen. Lassen Sie den Benutzer nicht verwirrt darüber, was ein Link zu irgendeinem Zeitpunkt auf Ihrer Website ist oder nicht. Und obwohl unterstrichene Links heutzutage nicht mehr so verbreitet sind, ist es ratsam, als allgemeine Faustregel keinen Text auf Ihrer Website zu unterstreichen, es sei denn, es handelt sich um einen Link. Die meisten Leute assoziieren immer noch unterstrichenen Text im Web mit Hyperlinks und sollten daher nur für Hyperlinks reserviert werden. Wenn Sie den Text hervorheben möchten, verwenden Sie Fettdruck, um Schlüsselphrasen hervorzuheben (dies ist beispielsweise sehr wichtig), und Kursivschrift, um eine Beugung bei der Vokalisierung eines Wortes vorzuschlagen (z. B. I. Ja wirklich Ich möchte, dass du das liest.
Anker-Text
Für diejenigen unter Ihnen, die es nicht wissen, ist Ankertext einfach das Wort, das in einem Link verwendet wird. Das häufigste davon ist "hier klicken". Ankertext ist aus einer Reihe von Gründen enorm wichtig (WordPress-Suchmaschinenoptimierung ist ein offensichtliches Beispiel), aber in diesem Beitrag möchte ich mich auf die Benutzerfreundlichkeit konzentrieren, womit ich im Wesentlichen meine, wie leicht jemand verstehen kann, was einen Link antreibt vorher sie klicken darauf.
Internetnutzer sind heutzutage größtenteils ziemlich schlau und müssen daher nicht wie vor 10 bis 15 Jahren an der Hand gehalten werden. Es ist nicht mehr erforderlich, jedem Link einen Ankertext "hier klicken" vorangestellt zu haben. Stattdessen ist es für den Besucher viel nützlicher, beschreibend zu sein, und viel besser für den "Textfluss", Links auf intuitive Weise zu integrieren. Betrachten Sie als Beispiel die folgenden zwei Ankertexte:
- Weitere Informationen zu unseren Produkten finden Sie hier.
- Erfahren Sie mehr über unsere Produkte.
Der zweite Ankertext fällt mehr auf, ist leichter zu verstehen und leichter zu klicken. Kurz gesagt, es ist der Alternative "hier klicken" weit überlegen. Sie sollten sich immer bemühen, kontextbezogenen Ankertext in Ihr Blog aufzunehmen.
In Bezug auf die Darstellung erscheint es ordentlicher, Satzzeichen aus dem Ankertext auszuschließen. Gleichzeitig ist es wichtig, konsistent zu sein, wie Sie Satzzeichen aus dem Ankertext ausschließen, da dies die Benutzererfahrung vorhersehbarer und angenehmer macht.
Titeltext
Grundsätzlich gibt es zwei Elemente, die einen Link beschreiben und den Benutzern helfen, auszuwählen, ob sie darauf klicken möchten oder nicht. Der erste (und wichtigste) ist der Ankertext, aber der Wert des Titeltextes sollte nicht ignoriert werden.
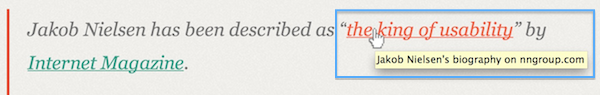
In den meisten Desktop-Browsern ist der Link-Titeltext der kleine Popup-Text, der angezeigt wird, wenn Sie den Mauszeiger über einen Link bewegen (für den der Titeltext definiert wurde):
Wenn der Ankertext Kontext bietet, dient der Titeltext zur Verdeutlichung. Das obige Beispiel ist perfekt: Der Ankertext und der umgebende Körpertext lassen uns glauben, dass der Link zu etwas führt, das mit (a) Jakob Nielsen und (b) seinem Ruhm als "König der Benutzerfreundlichkeit" zusammenhängt, und der Titeltext verdeutlicht, dass der Der Link führt zu einer Biografie, die auf einer bestimmten Website gehostet wird. Es wäre nicht praktikabel gewesen, den Titeltext als Ankertext aufzunehmen, aber er dient als nützliche zusätzliche Information.
Verwenden Sie daher gegebenenfalls den Titeltext. Es ist nicht immer erforderlich, den Titeltext als Beispiel zu verwenden, wenn im Ankertext völlig klar ist, wohin der Link führen wird. Hier sind zwei gängige Beispiele dafür:
In meinem letzten Beitrag zu R Marketing Digital, "Das Periodensystem der WordPress-Plugins (und meiner Top 5)", habe ich meine Top 5 der 108 am häufigsten heruntergeladenen Plugins aufgelistet WordPress.org.
Der Ankertext für den ersten Link enthält den Titel des Beitrags, auf den er verweist. Der Ankertext für den zweiten Link enthält den Namen der Website, auf die verlinkt wird. In jedem Fall hat es keinen wirklichen Vorteil, den Ankertext als Titeltext zu wiederholen oder möglicherweise überflüssige Informationen als Titeltext aufzunehmen.
Um weitere Beispiele für die effektive Verwendung von Titeltext zu erhalten, bewegen Sie den Mauszeiger über die einzelnen Links in diesem Beitrag. Einige haben keinen Titeltext (und es sollte offensichtlich sein, warum), während andere dies tun.
Öffnen Sie Fenster in neuen Registerkarten (oder nicht)
Wenn es um die Benutzerfreundlichkeit des Webs geht, habe ich festgestellt, dass die Frage, ob Links in neuen Registerkarten geöffnet werden sollen, häufig umstritten ist. Nachdem ich mich eingehend mit dem Thema befasst habe, sehe ich Folgendes: Ob Sie Links in einem neuen Tab öffnen sollten oder nicht, hängt absolut vom Link ab.
Lassen Sie mich meinen Standpunkt erläutern, indem Sie Sie bitten, den Wert eines Links zu berücksichtigen, der in einem neuen Tab geöffnet wird. Wenn ein Link in einem neuen Tab geöffnet wird, bleibt die Webseite, auf der sich der Benutzer ursprünglich befand, geöffnet und der Bildschirm bleibt an seiner letzten Position auf der Seite. Wenn Sie also Grund zu der Annahme haben, dass jemand einen Link in Ihrem Blog untersuchen möchte, aber zurückkommt, wenn er mit seinem Umweg fertig ist, sollten Sie diesen Link in einem neuen Tab öffnen.
Wenn Sie Grund zu der Annahme haben, dass ein bestimmter Link einen eindeutigen Pfad von der vorhandenen Seite darstellt, ist es sinnvoll, diesen Link auf derselben Registerkarte zu öffnen.
Um Ihnen Beispiele zu geben, welche Links in vorhandenen oder neuen Registerkarten geöffnet werden sollen, schauen wir uns das zuvor verwendete Titeltextbeispiel noch einmal an:
In meinem letzten Beitrag zu R Marketing Digital, "Das Periodensystem der WordPress-Plugins (und meiner Top 5)", habe ich meine Top 5 der 108 am häufigsten heruntergeladenen Plugins aufgelistet WordPress.org.
Beide Links werden in neuen Registerkarten geöffnet. Warum? Da beide einen vorübergehenden Umweg von diesem Beitrag darstellen - Links, die Sie möglicherweise erkunden möchten, bevor Sie den Rest dieses Beitrags erneut lesen. Ebenso können Sie festlegen, dass Sie sie überhaupt nicht erkunden möchten. In beiden Fällen werden sie in neuen Registerkarten geöffnet, sodass Sie problemlos zu diesem Beitrag zurückkehren können, wenn Sie bereit sind.
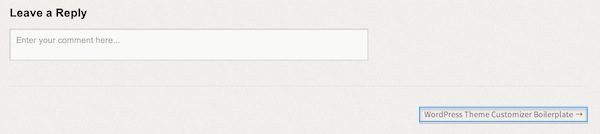
Schauen Sie sich nun das folgende Bild an:
Dies ist ein Screenshot am Ende eines kürzlich veröffentlichten Beitrags von R Marketing Digital am Ende des Kommentarbereichs. Der Link unten rechts auf der Seite sollte sich zur vorhandenen Registerkarte öffnen. Warum? Weil der Benutzer das Ende der Seite erreicht hat und als solcher wahrscheinlich den Inhalt des vorhandenen Beitrags aufgenommen hat und bereit ist, fortzufahren. Dies ist nur ein Beispiel: Die Links, die auf der vorhandenen Registerkarte geöffnet werden sollen, können sich tatsächlich an einer beliebigen Position auf einer Site befinden. Andere Links, die in vorhandenen Registerkarten geöffnet werden sollten, umfassen Navigationselemente (eine obere Navigationsleiste oder Kategorieliste usw.) und Handlungsaufforderungen (wie ein Newsletter-Anmeldefeld).
Ein beliebtes Argument gegen diesen Ansatz ist, dass die Wahl, ob in einem neuen Tab geöffnet werden soll oder nicht, dem Benutzer überlassen bleiben sollte. In einer idealen Welt wäre das der Fall, aber es gibt zwei Gründe, warum dies nicht der Fall ist:
- Nicht alle Benutzer sind klug genug, um Links in neuen Registerkarten zu öffnen, wenn dies für sie angemessen ist.
- Selbst der klügste Benutzer kann fälschlicherweise einen Link in einem vorhandenen Tab öffnen, wenn es für ihn besser gewesen wäre, ihn in einem neuen Tab zu öffnen.
Das ist so ziemlich alles, was ich zum Thema Links zu sagen habe. Wenn Sie die oben genannten Richtlinien in Ihrem Blog implementieren, werden Sie sicher eine Zunahme der beliebten Engagement-Metriken wie Zeit vor Ort, Absprungrate und durchschnittliche Aktionen feststellen pro Besucher. Darüber hinaus genießen Ihre Website-Besucher eine viel intuitivere Benutzeroberfläche in Form von klar gekennzeichneten und beschriebenen Links, die sie entsprechend leiten.
Der Schlüssel ist, den Besucher immer im Auge zu behalten - das Surfen auf Ihrer Website zum Vergnügen zu machen, sollte immer Ihre oberste Priorität sein. Verwenden Sie keine Verknüpfungen wie das blinde Öffnen aller Links in neuen Registerkarten oder das Beschleunigen der Formatierung von Links. Arbeiten Sie, um dem Benutzer zu helfen (anstatt ihn zu frustrieren), und Sie werden die Belohnungen ernten.