<
Il y a plusieurs raisons pour lesquelles vous cherchez ici des ressources pour vous aider à améliorer vos compétences en développement WordPress.
Peut-être que tu as proposé créer un site Web WordPress que tu client había imaginado, sólo para darte cuenta de que no sabías cómo hacerlo.
Peut-être avez-vous une excellente idée pour une brancher WordPress, mais vous ne savez pas comment le construire pour faire exactement ce dont vous avez besoin (et assurez-vous qu'il répond aux normes de codage WordPress).
Ou peut-être que vous êtes un concepteur Web qui en a assez d'utiliser des thèmes WordPress et que vous voulez pouvoir créez vos propres designs personnalisés pour les clients.
Indépendamment du «pourquoi», il existe des dizaines de ressources incroyables pour vous aider à améliorer vos compétences en développement WordPress.
Voici une liste des 20 meilleures ressources pour vous aider à améliorer vos compétences en développement WordPress. Vous découvrirez:
- Codificación con HTML y CSS.
- Codificación con JavaScript (sobre todo importante ahora que Gutenberg es el editor principal de WordPress).
- Programmation avec PHP.
- Développement de plugins WordPress.
- Développement de thèmes WordPress.
- Personnalisation de l'expérience de l'éditeur Gutenberg et création de vos propres blocs.
- Travaillez avec WordPress REST-API.
- Utilisation de la CLI WordPress.
? 20 meilleures ressources pour améliorer vos compétences en développement WordPress
Il y a beaucoup à apprendre sur WordPress, surtout lorsque vous débutez. Avant de commencer à fouiller dans cette liste de ressources avancées pour améliorer vos compétences en conception et en développement WordPress, assurez-vous d'avoir les bases.
Commencez avec ces 8 ressources en ligne qui vous apprendront toutes les bases de WordPress. Encontrarás una combinación de tutoriales escritos, cursos en video, así como artículos para enseñarte sobre el tablero de WordPress, cómo usar plugins y temas, conceptos básicos de Web Design, et de plus.
Pour compléter votre formation WordPress - car connaître la technologie ne suffit pas - abonnez-vous à certains podcasts WordPress. Les podcasts sont vraiment utiles pour apprendre à développer votre entreprise WordPress, trouver une niche et découvrir ce qui se passe dans l'espace WordPress dans son ensemble.
1. Manuel du développeur WordPress

Vous ne pensiez pas que cette liste se terminerait sans une mention du manuel du développeur WordPress lui-même, n'est-ce pas?
Mientras que el sitio web wordpress.org, en general, es un buen recurso para aprender los pormenores de WordPress, así como para encontrar temas y plugins gratuitos para usar, es el Manual para Desarrolladores donde descubrirá qué más puede hacer dentro del CMS.
Veuillez noter que cette partie du site Web n'est pas destinée aux développeurs Web débutants. Vous devez maîtriser le développement avant d'essayer d'utiliser l'un de ces contenus éducatifs.
Qui est derrière cette ressource?
WordPress.
Qu'allez-vous apprendre?
Voici les sujets de niveau supérieur que vous trouverez dans le manuel du développeur:
- Normes de codage WordPress
- Ce que vous devez savoir sur la base de code WordPress
- Développement de thèmes
- Développement de plugins
- Utilisation de l'API REST
Assurez-vous d'être préparé avec au moins des connaissances intermédiaires en HTML, CSS et JavaScript avant d'entrer dans le manuel.
2. Manuel WordPress Gutenberg

Il n'est pas étonnant que WordPress ait publié un manuel Gutenberg pour accompagner son manuel du développeur.
Bien qu'il couvre les bases du nouvel éditeur WordPress, il fournit en même temps des conseils avancés sur la façon dont les développeurs et les concepteurs peuvent en faire plus, comme créer leurs propres blocs. Le seul inconvénient est qu'ils doivent savoir comment utiliser JavaScript (pour lequel WordPress fournit des tutoriels pertinents ici).
Qui est derrière cette ressource?
WordPress.
Qu'allez-vous apprendre?
Il n'y a pas grand-chose ici pour acquérir des compétences avancées en développement WordPress. Il s'agit plus de débloquer davantage de l'éditeur Gutenberg et d'améliorer votre propre expérience et celle de vos utilisateurs en utilisant l'éditeur.
Avec ce manuel, vous apprendrez à le faire:
- Créez des blocs personnalisés.
- Modifiez l'apparence de l'éditeur ou de la barre latérale.
- Ajoutez de nouveaux styles à l'éditeur.
- Personnalisez les options de la barre d'outils.
- Mettez à jour les paramètres de votre thème ou de votre plugin pour mieux correspondre à Gutenberg.
3. W3Schools

Si vous êtes un développeur WordPress et que vous n'avez pas encore rencontré W3Schools, vous manquez quelque chose. Les développeurs Web comme Jeremy Brown ont recommandé W3Schools pour leurs tutoriels en ligne gratuits et à juste titre.
Les tutoriels sont simples, bien structurés et interactifs.
Cela signifie que vous n'avez pas à vous asseoir et à lire une leçon paresseusement ou à regarder quelqu'un vous l'expliquer en vidéo. Au lieu de cela, vous en apprenez davantage sur chaque concept, puis vous avez la possibilité de le tester vous-même et de passer un test pour confirmer que vous maîtrisez la compétence.

Cuando estés listo, puedes certificarte en el langage de programmation que elijas a través de de W3Schools.
Qui est derrière cette ressource?
Este «sitio web» fue construido originalmente en 1998 por una compañía noruega de desarrollo de Logiciel y consultoría llamada Refsnes Data. Hoy en día, sigue siendo un recurso fiable para ayudar a los desarrolladores web a mejorar sus habilidades de codificación.
Qu'allez-vous apprendre?
le Contenu está dividido en:
- HTML et CSS (y compris Bootstrap)
- Javascript (incluyendo jQuery, JSON, Angular.js)
- Lenguajes del lado del serveur como PHP y python
- Normes XML
4. Envato Tuts +

Envato Tuts + est un marché d'apprentissage en ligne pour les concepteurs et développeurs Web. Vous trouverez trois types de contenu sur ce site:
- Tutoriels écrits (gratuits)
- Cursos en video (adhésion premium)
- livres électroniques (premium)
Les didacticiels sont une excellente option si vous souhaitez utiliser un plugin WordPress pour ajouter une fonctionnalité ou une fonctionnalité spécifique à votre site Web. Cependant, pour faire passer vos compétences en codage au niveau supérieur, vous devrez devenir membre afin de pouvoir accéder à des cours complets et à des livres électroniques traitant de ces sujets.
Qui est derrière cette ressource?
Envato est l'entreprise à l'origine du marché d'apprentissage en ligne Envato Tuts +. Parce qu'il fait partie du même réseau que des sites Web comme ThemeForest et CodeCanyon, vous constaterez que WordPress est fortement comparé aux autres didacticiels du système de gestion de contenu.
Qu'allez-vous apprendre?
Realmente depende de ti en términos de la dirección que tomes con tu entrenamiento de Tuts+. ¿Quieres aprender a desarrollar plugins? Master Bootstrap para una implementación más impecable de un diseño sensible? Gestione su base de datos MySQL con PHP? Tuts+ tiene un contenido que lo cubre todo.
5. Smashing Magazine

Smashing Magazine est l'une des principales ressources de contenu sur la conception et le développement Web. Bien que le contenu WordPress fuit parfois ces jours-ci, cela est principalement dû au tollé entourant Gutenberg.
Les guides Smashing Magazine sont des ressources détaillées et exploitables qui changeront votre façon d'aborder votre travail. Chaque message est méticuleusement rédigé et comprend des images et des extraits de code à gogo.
Qui est derrière cette ressource?
Vitaly Friedman fundó Smashing Magazine en 2006. El objectif de esta revista no era centrarse en las tendencias, sino crear contenido de alta calidad que mejorara la forma en que trabajaban los desarrolladores y diseñadores web. Esa misión continúa hasta el día de hoy.
Qu'allez-vous apprendre?
Si está buscando específicamente temas de desarrollo de WordPress, encontrará mucho sobre Gutenberg y cómo trabajar con bloques hoy en día. Al mismo tiempo encontrarás algún Publier ocasional con consejos sobre cómo usar PHP con WordPress. Si busca temas de codificación, encontrará guías CSS para diseñar interfaces atractivas y JavaScript para diseñar items interactivos.
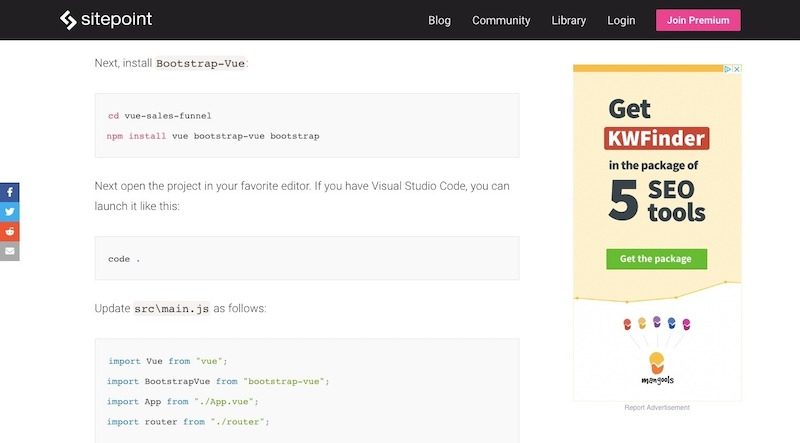
6. Site point

SitePoint est une ressource gratuite et premium pour ceux qui souhaitent améliorer leurs compétences en développement WordPress.
El acceso al Blog es 100% gratuito y cubre una amplia gama de contenidos para desarrolladores y diseñadores web. Es más, cada mensaje apunta a algo muy específico, como el ejemplo anterior, que demuestra cómo construir un entonnoir de ventas (que es un tema muy oportuno) utilizando el marco Vue.js.
SitePoint vend en même temps un abonnement mensuel à sa collection de plus de 200 livres.

Si vous voulez vraiment vous plonger dans un langage de programmation ou un framework, les livres sont la solution.
Qui est derrière cette ressource?
SitePoint a été fondé par Mark Harbottle et Matt Mickiewicz - en 1999! Inutile de dire qu'ils sont des pionniers dans ce domaine et devraient être l'une des premières ressources vers lesquelles vous vous tournerez si vous souhaitez apprendre les meilleures pratiques de codage.
Qu'allez-vous apprendre?
Ici vous trouverez tout:
- Construire un thème WordPress.
- Création de plugins WordPress.
- Uso de la API de WordPress.
- Utilisation de la CLI WordPress.
- Création et implémentation de sites web avec PHP.
- Codificación con HTML, CSS, JavaScript y todos los marcos de trabajo, bibliotecas y scripts asociados.
- Conseils pour le développement Web de téléphones portables.
- Options du logiciel de conception Web.
- Beaucoup plus.
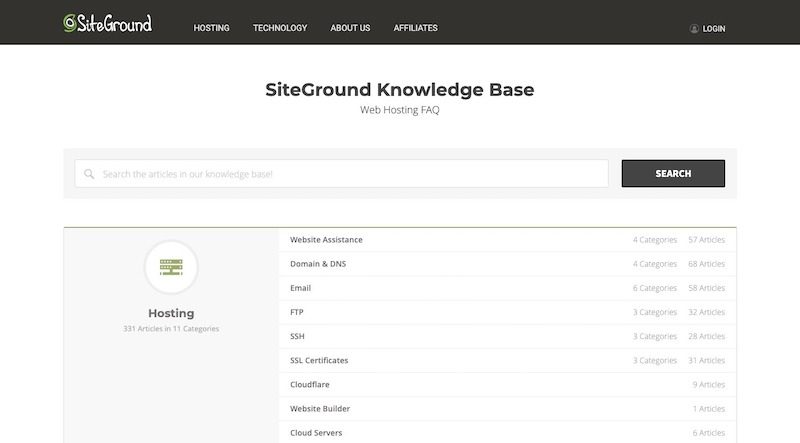
7. Base de connaissances SiteGround

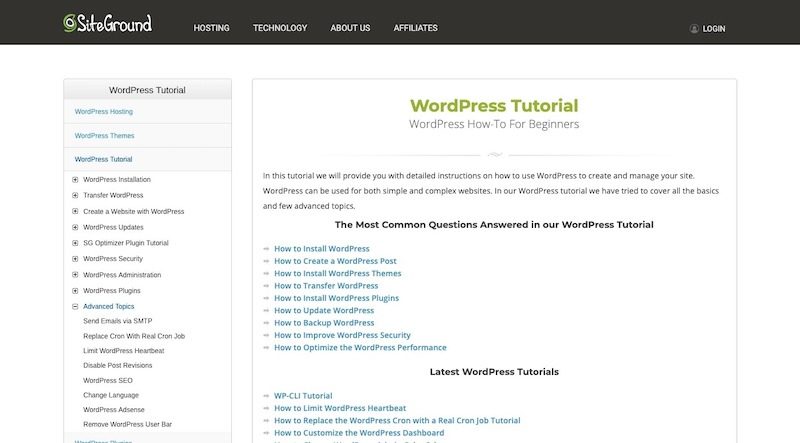
SiteGround est une société d'hébergement Web qui offre un excellent ensemble de solutions d'hébergement et une base de connaissances utile pour les accompagner. Ce n'est pas seulement la base de connaissances utile qui vous fournira des conseils pour améliorer vos compétences techniques en développement Web. Assurez-vous de consulter votre sélection de tutoriels WordPress en même temps.

Bien que bon nombre de ces didacticiels s'adressent aux débutants, il existe des didacticiels avancés que vous pouvez utiliser pour mieux contrôler votre site Web.
Qui est derrière cette ressource?
SiteGround propose les statistiques suivantes sur votre société d'hébergement Web:
«Nous traitons plus de 1 500 tickets, plus de 1 000 appels téléphoniques et plus de 3 000 demandes de chat par jour. Nous sommes fiers d'héberger plus de 2 000 000 de domaines, et ce nombre augmente d'heure en heure »
Comme vous pouvez l'imaginer, lorsque quelqu'un gère autant de sites Web et de demandes techniques chaque jour, il aura une équipe d'experts techniques bien formés au backend pour fournir un soutien et des réponses. Si vous vous connectez à cette base de connaissances techniques pour améliorer la configuration de votre site Web client et vos compétences en gestion de la configuration du serveur, vous bénéficierez grandement de cette décision.
Qu'allez-vous apprendre?
Les ressources de SiteGround concernent moins l'enseignement du code et davantage le travail plus efficace sur le backend d'un site Web. Ainsi, vous apprendrez des choses comme:
- Comment travailler avec PHP - changer les limites de mémoire, exécuter des scripts, corriger les erreurs
- Que faire pour contrôler et éliminer les failles de sécurité
- Comment utiliser le fichier .htaccess
- Transfert de site Web et nettoyage des erreurs survenues pendant le voyage
- Utilisation de la CLI WordPress
- Et de plus
Si vous souhaitez adopter une approche plus pratique pour gérer vos clients ou votre propre serveur Web, les ressources de SiteGround sont un bon endroit pour rechercher des réponses.
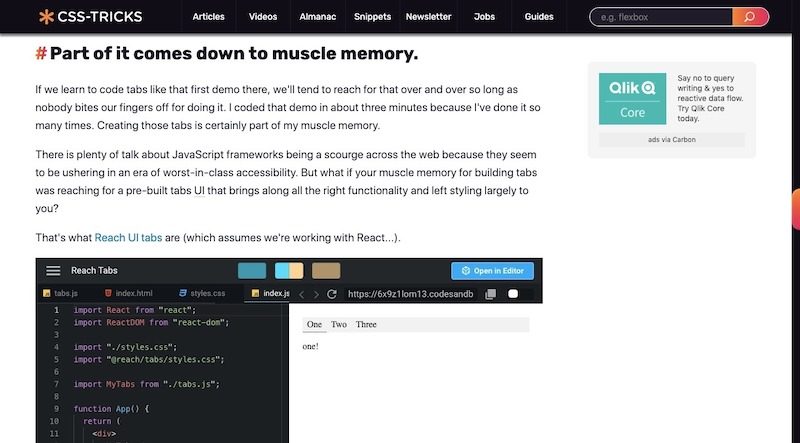
8. Astuces CSS

CSS-Tricks est une ressource extraordinaire pour apprendre à mieux coder dans WordPress. Le contenu est écrit par plusieurs contributeurs, vous obtiendrez donc un bon mélange de tutoriels de haute qualité. Chacun est écrit dans les termes les plus clairs et avec des extraits de code qui garantissent que vous voudrez voler.
Mais ne vous limitez pas à l'article ou à la section didacticiel vidéo de ce site Web. Regardez autour de vous en même temps.
- le Almanach comprend une encyclopédie des sélecteurs CSS et des termes de propriété que vous devez connaître.
- La page de fragments incluye fragmentos para funciones específicas de HTML, CSS, JavaScript, Sass, SVG, htaccess, PHP y WordPress.
- La section Guides est une agrégation de contenu centrée sur un seul sujet. Comme les dégradés CSS, le développement Gutenberg et la typographie.
Qui est derrière cette ressource?
Chris Coyier es un diseñador y desarrollador web que lanzó CSS-Tricks hace más de diez años. Al mismo tiempo ayudó a crear CodePen, que es un área de juegos de desarrollo frontal. De esta manera, no sólo le proporciona los consejos y el código para hacer más con sus sitios web de WordPress, sino que al mismo tiempo le ofrece un lugar seguro para probarlo todo.
Qu'allez-vous apprendre?
Bien que ce site Web regorge de contenu précieux pour les développeurs WordPress, il est suffisamment ciblé. Si vous essayez de comprendre comment créer un thème à partir de zéro, vous ne trouverez probablement pas de guide complet ici. Au lieu de cela, utilisez CSS-Tricks pour des didacticiels rapides et pratiques qui vous apprennent une nouvelle et meilleure façon de coder une fonctionnalité ou une fonction sur votre site Web avec:
- HTML
- FSC
- Javascript
- jQuery
- Toupet
- PHP
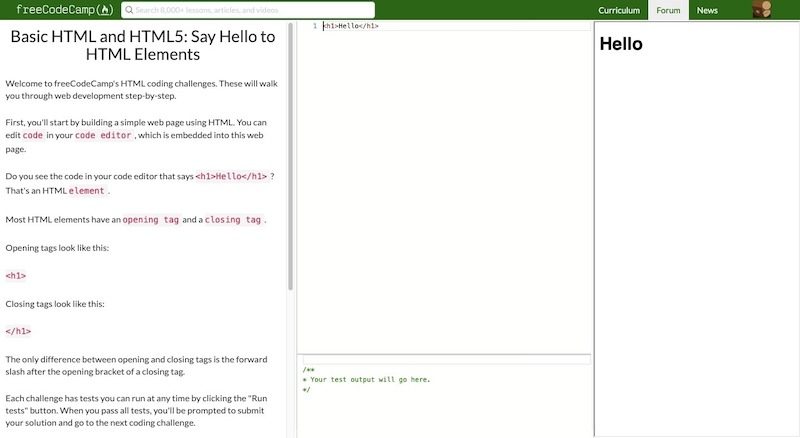
9. freeCodeCamp

freeCodeCamp n'est pas comme les autres ressources de cette liste. En d'autres termes, vous ne trouverez pas de tutoriels, vidéos ou autres guides vous apprenant à programmer. Au lieu de cela, freeCodeCamp offre des centaines et des centaines d'heures de pratique, vous emmenant des bases aux applications de codage plus intensives et avancées:

Une fois que vous avez terminé le programme, freeCodeCamp vous met en contact avec une organisation à but non lucratif qui a besoin d'une aide au développement. De cette façon, vous pouvez non seulement acquérir des compétences plus avancées, mais en même temps avoir la possibilité de faire quelque chose de bien avec elles.
Qui est derrière cette ressource?
Quincy Larson, un développeur de logiciels, a construit la plate-forme freeCodeCamp en 2014. Son objectif était de fournir aux autres un chemin plus direct pour acquérir les compétences essentielles pour coder pour le Web. Comme il l'a dit au Software Engineering Journal:
«Free Code Camp es mi esfuerzo por corregir la manera extremadamente ineficiente y tortuosa en que aprendí a codificar. Estoy comprometiendo mi carrera y el resto de mi vida para hacer esta operación tan eficiente y sin dolor como être viable»
Qu'allez-vous apprendre?
Bien que vous n'apprendrez pas à programmer spécifiquement pour WordPress ou à développer des plugins ou des thèmes via cette plate-forme, vous apprendrez absolument tout ce dont vous avez besoin pour programmer pour le Web, y compris:
- Bases du HTML et du CSS
- Accessibilité
- Conception réactive
- Grille CSS
- Algorithmes Javascript et techniques de programmation
- Bibliothèques frontales (par exemple, React, Sass, jQuery, Bootstrap)
- Visualisation des données avec les API JSON
- Applications de nœud avancées
- Beaucoup plus
10. Blog créatif

Vous connaissez peut-être Creative Bloq comme un site Web «d'art et d'inspiration». Cependant, saviez-vous qu'en même temps, il publie des procédures qui apprennent aux concepteurs et aux développeurs à créer des éléments personnalisés et à styliser des pages Web en utilisant HTML, CSS et JavaScript? Vous pouvez apprendre à créer des formulaires Web accessibles, à ajouter une animation au texte et aux images, à implémenter WebVR et bien plus encore.
Si votre objectif est de moins dépendre des plugins WordPress, mais de créer des sites Web attrayants et conçus de manière impressionnante pour les clients, ces didacticiels et extraits de code sont utiles.
Qui est derrière cette ressource?
Creative Bloq fait partie d'une famille de grandes marques, notamment TechRadar, Gizmodo et Lifehacker. Bien qu'il ait un fort penchant technologique comme ses sites Web frères, Creative Bloq s'adresse spécifiquement aux concepteurs Web (et aux développeurs) qui souhaitent affiner leurs compétences en conception Web et graphique.
Qu'allez-vous apprendre?
Étant donné que les didacticiels Creative Bloq se concentrent davantage sur la conception que sur le développement, les sujets avancés sont relégués à vous apprendre à coder avec HTML, CSS et Javascript.
11. Base de connaissances Liquid Web

Liquid Web es una compañía de hosting gestionado. Aunque es conocido por su experiencia en soluciones de alojamiento WordPress y WooCommerce gestionadas, junto con una asistencia al cliente fenomenal, Liquid Web tiene una gran selección de tutoriales que los desarrolladores web pueden utilizar si quieren hacer más en el backend de sus sitios web.
Mucho de lo que encontrará aquí son tutoriales de interfaz de línea de comandos para desarrolladores que quieran añadir otras apps a su entorno de servidor – NextCloud, phpMyAdmin, Let’s Encrypt SSL certificates, y más.
Qui est derrière cette ressource?
Liquid Web est une société d'hébergement Web vieille de 20 ans, il n'est donc pas surprenant qu'elle dispose d'un solide ensemble d'articles, de documentation et d'une base de connaissances pour offrir une expérience client encore plus complète et plus efficace.
Qu'allez-vous apprendre?
Si vous créez des sites Web sur l'hébergement Liquid Web ou l'hébergement de quelqu'un d'autre, cette base de connaissances du didacticiel vaut la peine d'être examinée. Si vous avez déjà pensé que vous pouviez faire plus pour gérer votre site Web ou votre environnement de serveur, ces didacticiels vous montreront comment utiliser la CLI pour ajouter des applications pour vous aider à le faire.
Tuvimos la oportunidad de estar con Chris Lema en el Podcast de WordPress de WPMRRR! Es un tío genial con un montón de aventuras geniales. Sintonícese para conocer las estrategias de mercado y la sinergia empresarial.
12. Formation sur le système d'exploitation

OSTraining est un site Web dédié à la formation en conception Web.
Vous pouvez choisir comment vous souhaitez apprendre à concevoir avec WordPress. Vous pouvez acheter n'importe quel nombre de livres publiés par OSTraining sur les sujets de React, CSS Grid, MySQL, etc. Vous pouvez également utiliser les didacticiels vidéo pour explorer divers outils, langages et cadres que vous utiliseriez pour créer des sites Web WordPress.
OSTraining al mismo tiempo tiene guías para el desarrollo y diseño de Joomla, Drupal y Magento. De esta manera, si eres un desarrollador multiplataforma, tenlo en cuenta, ya que probablemente te dará el mayor beneficio por tu dinero en términos de recursos.
Qui est derrière cette ressource?
Steve Burge est un ancien professeur et fondateur d'une société de développement Web. Il a combiné ses deux passions et domaines d'expertise pour former Open Source Training, où lui et son équipe publient désormais régulièrement du contenu et forment des développeurs dans des environnements réels.
Qu'allez-vous apprendre?
Si vous souhaitez améliorer votre maîtrise des langues du Web, vous êtes au bon endroit. OSTraining dispose d'une grande bibliothèque de contenu et couvre presque toutes les bases de formation avancées, y compris:
- HTML
- FSC
- JavaScript (et certains de ses frameworks et bibliothèques)
- PHP
- Développement de plugins
- Développement de thèmes
- L'API REST
13. Blog de Tom McFarlin
(*23*)
Propriétaire d'entreprise WordPress, contributeur WordPress et ingénieur backend (entre autres) Tom McFarlin publie ses idées et ses conseils sur la façon dont les développeurs peuvent améliorer leurs compétences CMS.
Vous trouverez ici de nombreux contenus (publiés plusieurs fois par semaine). Cependant, les articles sont moins similaires aux tutoriels. Au lieu de cela, ils ressemblent davantage aux réflexions de Tom sur les problèmes qu'il a rencontrés et sur la manière dont il met en œuvre les résolutions.
Qui est derrière cette ressource?
Tom McFarlin est un nom de confiance autour de WordPress, ayant travaillé sur divers plugins WordPress, contribué au contenu de Smashing Magazine et Tuts +, et parlé sur divers WordCamps. En même temps, il dirige une société appelée Pressware qui propose des services de développement WordPress personnalisés.
Qu'allez-vous apprendre?
No esperes encontrar tutoriales o posts tradicionales sobre el domaine de React o el trabajo con WordPress REST-API. En su lugar, busque temas que se tratan con poca frecuencia como «Herramientas para escribir un mejor código de WordPress»: El archivo de bloqueo del compositor» y otras sugerencias que sólo encontrará de alguien que está tan afianzado en WordPress como McFarlin.
14. Creuser dans WordPress

Techniquement, le site Web Creuser dans WordPress est un véhicule promotionnel pour le livre du même nom. Cela dit, même si vous n'êtes pas encore intéressé par l'achat du livre, le blog contient une foule d'articles qui vous aideront à vous plonger dans les plus petites parties de WordPress. Une grande partie de ce que vous trouverez ici concerne spécifiquement l'optimisation des performances et de la sécurité de votre site Web avec des techniques de codage avancées.
Qui est derrière cette ressource?
Chris Coyier (oui, le même gars CSS-Tricks) et Jeff Starr, un autre développeur et concepteur Web, ont travaillé ensemble pour vous proposer ce site Web et ce livre. Et comme Jeff travaille quotidiennement avec WordPress pour créer des thèmes et des plugins, vous pouvez parier que ces deux-là ont une compréhension suprême de la façon de les optimiser pour améliorer les performances globales de votre site Web.
Qu'allez-vous apprendre?
Ce sont des didacticiels basés sur les performances qui se concentrent sur les éléments suivants:
- Modifier l'admin WordPress
- Manipulation CSS et Javascript
- Fonctions PHP
- Travailler avec Gutenberg
- API REST
- WP-CLI
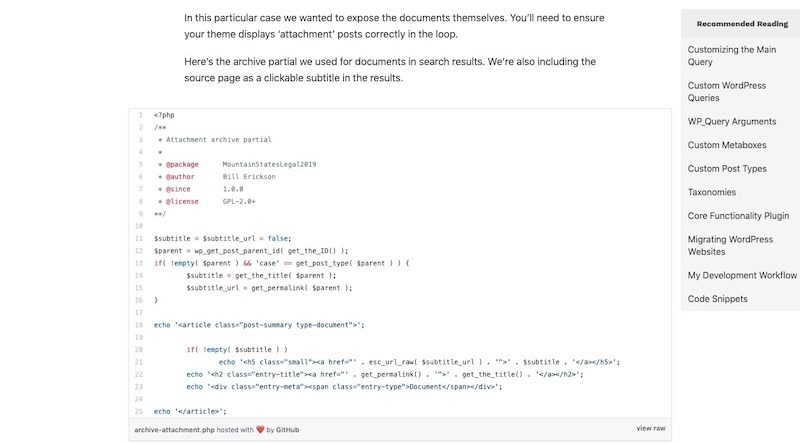
15. Site Web de Bill Erickson

Le site Web de Bill Erickson regorge de contenu extrêmement utile pour les développeurs WordPress. Pour commencer, le contenu est publié chaque semaine sur votre blog.
Bien que les titres des articles de blog tournent autour d'un thème ou d'un plugin WordPress unique, le contenu n'est pas ce que vous trouvez sur les blogs qui couvrent les concepts les plus basiques et les plus introductifs des plugins et des thèmes. Au lieu de cela, Bill va dans les coulisses, montrant aux développeurs comment utiliser le code pour améliorer leurs résultats en utilisant ces outils dans le développement WordPress.
Si vous avez besoin d'encore plus d'aide, consultez le fichier de Bill pour des extraits de code. Non seulement ces extraits vous aident à exécuter de nombreuses fonctions basées sur du code sur lesquelles vous auriez autrement besoin de s'appuyer sur des plugins, mais ils vous aident à en faire encore plus avec WordPress (surtout si vous apprenez simplement à utiliser Gutenberg).
Qui est derrière cette ressource?
Bill Erickson développe des sites Web clients WordPress personnalisés depuis plus d'une décennie. En même temps, il est un développeur de plugins talentueux qui a quelques dizaines de plugins gratuits dans le référentiel WordPress.
Qu'allez-vous apprendre?
Parce que Bill est un plugin personnalisé et un développeur de site Web, vous allez constater que la plupart de son contenu apprend aux développeurs à faire de même, alors attendez-vous à voir ses tutoriels tourner autour de cela:
- PHP
- Développement de plugins
- Développement de thèmes
- Développement de blocs de Gutenberg et maîtrise générale
16. Connaître le code
(*23*)
Know the Code est un site e-learning où vous pouvez choisir le chemin que vous souhaitez suivre dans le développement WordPress (par exemple, développement de plugins ou de thèmes). Vous apprendrez ensuite à travers une série de sessions préenregistrées comment créer un plugin ou un thème à partir de zéro.
Ce programme d'apprentissage en ligne ne consiste pas seulement à vous offrir un terrain de jeu pour parcourir une série d'étapes. Vous obtiendrez une explication complète de ce que vous allez faire et pourquoi. En même temps, vous apprendrez à faire de l'ingénierie inverse au cœur de WordPress afin de mieux comprendre comment coder les thèmes et les plugins qui s'y rattachent.
Qui est derrière cette ressource?
Tonya est ingénieur électricien et ingénieur logiciel, et ce depuis plus de 30 ans. Il a travaillé sur des équipements et des technologies super complexes au fil des ans, vous pouvez donc imaginer à quel point il est doué pour naviguer sur une plate-forme comme WordPress.
Son objectif est d'aider une nouvelle vague d'ingénieurs et de développeurs à maîtriser les produits de construction pour le Web grâce à un langage et des guides pratiques faciles à suivre.
Qu'allez-vous apprendre?
Ce n'est pas l'endroit où aller si vous avez besoin d'une formation de niveau d'introduction. Ceci est une ressource pour les développeurs qui souhaitent apprendre à coder leurs propres plugins ou thèmes WordPress avec des pratiques de codage propres. De cette façon, vous espérez en savoir plus sur:
- Développement de plugins
- Développement de thèmes
- Programmation PHP
- jQuery et JavaScript
- Bases de données et requêtes SQL
- API REST
- WP-CLI
17. Tutoriels de mise à niveau

Level Up Tutorials est une excellente ressource pour les didacticiels de développement et de conception Web, en particulier si vous souhaitez en savoir plus sur l'utilisation de la bibliothèque JavaScript React. Vous obtiendrez ici un bon mélange de contenu d'introduction et de contenu avancé, bien que les didacticiels soient toujours expliqués clairement et dans les termes les plus simples, peu importe la complexité du sujet sous-jacent.
le canal de Youtube al mismo tiempo contiene series útiles y bien organizadas para diseñadores web y de applications cherchent à perfectionner leurs compétences.
Qui est derrière cette ressource?
Scott Tolinski est le co-fondateur et le visage de Level Up Tutorials. En collaboration avec Ben Schaaf, ils ont créé le site Web en 2012 pour fournir aux développeurs et aux concepteurs Web des didacticiels faciles à suivre et accessibles pour les amener au niveau supérieur.
Qu'allez-vous apprendre?
Il y a beaucoup de contenu ici pour vous aider à en savoir plus sur l'utilisation de JavaScript. Plus spécifiquement, les didacticiels couvrent React et Redux dans le but de créer des applications Web et mobiles.
18. JavaScript pour WordPress

JavaScript pour WordPress comprend toutes sortes de cours, conférences, bootcamps et tutoriels. Compte tenu du fait que le nouvel éditeur de blocs WordPress est entièrement construit à l'aide de JavaScript, il n'y a aucune excuse valable pour les développeurs ne sachant pas comment travailler avec lui. Si vous voulez un endroit pour obtenir une formation complète sur JavaScript (et Gutenberg!), Le site Web JavaScript pour WordPress est le bon endroit pour le faire.
Le blog est mis à jour occasionnellement (une ou deux fois par mois) avec du contenu gratuit qui aborde un thème WordPress spécifique. Si vous aimez le style d'enseignement là-bas, pensez à passer à la page des cours, qui contient une formation beaucoup plus solide.
Qui est derrière cette ressource?
Zac Gordon se describe a sí mismo como un educador, habiendo creado contenidos para Udemy, L'extrémité avant Masters y Treehouse. A la vez de toda la educación relacionada con JavaScript que realiza dentro y fuera de su sitio, es el autor de React Expllained y el anfitrión de la conférence anual de Javascript para WordPress. Es un tipo súper genial.
Qu'allez-vous apprendre?
Avec un nom comme JavaScript pour WordPress, il est prudent de veiller à ce que les leçons disponibles se concentrent sur JavaScript. En tant que tel, vous vous attendez à trouver du contenu dans:
- Javascript
- Réagir
- AJAX
- Développement Gutenberg
- Développement du thème Gutenberg
- Utilisation de l'API REST
19. Cours pour créateurs

Comme vous pouvez le voir sur l'image ci-dessus, le site Web Builder Courses promet de vous apprendre à développer des sites Web WordPress sans code et à utiliser à la place les bons outils. Bien que cela soit vrai pour le contenu de blog, ce n'est pas vrai pour le matériel de cours à vendre.
Si votre objectif est d'améliorer vos compétences en développement, consultez la sélection de cours disponibles dans la boutique de cours Creators. Vous apprendrez à écrire du HTML, du CSS et du PHP, ainsi qu'à créer des thèmes WordPress.
Qui est derrière cette ressource?
Joe Casabona est développeur de première ligne depuis près de 20 ans et professeur d'université depuis plus de 10 ans. Parallèlement, il dirige des cours de création, écrit des livres (tels que Créer des thèmes WordPress à partir de zéro) et travaille sur le codage de plugins et de thèmes. projets.
Qu'allez-vous apprendre?
Sur la base de la sélection actuelle de cours disponibles sur le site, vous pouvez vous attendre à apprendre ce qui suit:
- Une introduction à HTML et CSS
- Une amorce PHP
- Développement de thèmes (en l'adaptant à Gutenberg)
- Développement Gutenberg
Assurez-vous de consulter les cours pour les créateurs et le site Web de Joe pour le nouveau contenu. En même temps, il était l'hôte de notre webinaire sur la croissance de son podcast et l'engagement de son public. Et vous pouvez voir l'apparition de Joe sur le podcast WordPress de WPMRR:
20. Canaux WordPress avancés

Advanced WordPress est une communauté en ligne (et parfois en personne) où les développeurs Web peuvent se rencontrer pour partager des idées et demander au groupe des solutions à des problèmes complexes. Bien que cette description ressemble à d'autres groupes de conception et de développement WordPress, celle-ci s'adresse à ceux qui ont une connaissance plus avancée du CMS.
Echa un vistazo a las reglas de contribución del grupo de Facebook y verás a qué se traduce:

Mientras que los otros grupos AWP (a modo de ejemplo, Reddit, Twitter y un San Diego Meetup) parecen animar a los principiantes a participar, en realidad sólo está dirigido a aquellos que desean llevar sus habilidades de codificación al siguiente nivel.
Qui est derrière cette ressource?
Matt Cromwell es el organizador de Advanced Facebook, un desarrollador y diseñador de WordPress, y el socio y jefe de apoyo y portée para la organización detrás del plugin de donación Give.
Qu'allez-vous apprendre?
Tant que les conversations tournent autour de thèmes de développement WordPress avancés, elles sont autorisées dans les communautés WordPress avancées. Cela signifie que vous allez entrer dans un grand mélange de sujets ici:
- HTML / CSS
- Javascript
- PHP
- Développement de plugins
- Développement de thèmes
- Gutenberg
- API REST
- WP-CLI
Et puisque tous ces canaux sont formatés comme des forums, vous avez la possibilité de contrôler la conversation et les sujets abordés.
21. La chaîne YouTube Net Ninja

Net Ninja est une chaîne YouTube regorgeant de didacticiels avancés de développement Web. Le contenu est publié plusieurs fois par semaine, ce qui signifie que vous ne trouverez probablement pas d'autres ressources avec un contenu aussi opportun ou à jour que celui-ci.
Ce qui est particulièrement agréable à propos de cette chaîne YouTube, c'est que son contenu n'est pas partout. Un tutoriel PHP aujourd'hui. Une revue React demain. Une démo WordPress en marque blanche le lendemain. Avec The Net Ninja, vous vous connectez pour apprendre un sujet du début à la fin. Chaque nouvelle vidéo YouTube s'appuie progressivement sur les leçons précédentes, vous n'avez donc jamais à chercher partout pour essayer de tout reconstituer.
Pour encore plus de contenu (ainsi que du contenu premium), visitez le site Web de The Net Ninja.

Qui est derrière cette ressource?
Shaun est l'homme derrière The Net Ninja. Bien que l'on ne dise pas grand-chose sur le moment ou la raison pour laquelle il a commencé à développer ces cours, son profil Twitter dit: «L'éducation devrait être accessible à tous.» Si cela n'explique pas énormément la quantité de contenu gratuit publié sur son site Web et sur la chaîne. à partir de YouTube, je ne sais pas ce qui va.
Qu'allez-vous apprendre?
Ce sont des tutoriels pour les développeurs Web et les concepteurs qui souhaitent acquérir des compétences avancées avec:
- HTML
- FSC
- Javascript
- Réagir
- Node.js
- Vue.js
- Et de plus
Si vous êtes débutant, visitez le site Web et allez au bas de la page Cours. Vous y trouverez des leçons d'introduction.
22. Chaîne YouTube Alessandro Castellani

Fait intéressant, cette chaîne YouTube - qui compte maintenant plus de 66 000 abonnés - a été créée à l'origine pour permettre à ce résident canadien d'origine italienne de perfectionner ses compétences en anglais.
Aujourd'hui, la chaîne YouTube d'Alessandro Castellani est une ressource de confiance pour les didacticiels WordPress hebdomadaires, spécifiquement destinés à ceux qui cherchent à en faire plus avec le développement et la conception WordPress.
Qui est derrière cette ressource?
Alessandro Castellani est un développeur / concepteur Web, consultant et éducateur. Sa véritable expérience et sa passion résident dans la maîtrise de diverses technologies, vous verrez donc une tonne d'outils et de techniques de codage différents couverts dans ses tutoriels.
Qu'allez-vous apprendre?
Étant donné qu'Alessandro publie du contenu au moins une fois par semaine et que cette chaîne est en plein essor depuis près de trois ans, il existe un vaste référentiel de contenu et une grande variété de sujets abordés:
- HTML
- FSC
- Javascript (jQuery, VueJS, Gulp)
- PHP (Laravel)
- Toupet
- Tromper
- SQL
- Développement de plugins
- Développement personnalisé Gutenberg
- Travailler avec Linux
23. eBooks WP Buffs

Avez-vous déjà remarqué que WP Buffs ne produit pas seulement du contenu génial pour ce blog? WP Buffs publie simultanément des livres électroniques pour vous aider à améliorer vos flux de travail de développement Web.
Si vous avez déjà senti que votre manque de connaissances sur la sécurité WordPress ou l'optimisation des performances vous a empêché de fournir une solution complète à vos clients, ces guides vous changeront. Non seulement vous apprendrez les bases de l'importance de protéger et d'accélérer votre site Web, mais en même temps, vous apprendrez des alternatives pour faire un effort supplémentaire pour vous assurer de ne rien négliger.
Esto significa saber qué herramientas utilizar para proteger y optimiser sus sitios. Esto al mismo tiempo significa saber cómo editar archivos en su servidor para fortalecer aún más esos esfuerzos.
Qui est derrière cette ressource?
Partisans du WP! (AKA - La société de maintenance et d'assistance WordPress très fiable dont vous lisez l'article en ce moment.)
Qu'allez-vous apprendre?
Parce que WP Buffs se consacre à fournir aux utilisateurs de WordPress des solutions de maintenance et de support, déjà développeurs avec des versions en marque blanche de la même chose, ces guides (et la plupart du reste du contenu ici) se concentrent sur la sécurité et les performances de WordPress.
Mais ne soyez pas dupe. Il faut plus qu'un nouveau plugin brillant pour protéger et optimiser un site Web WordPress. Ces livres électroniques vous donnent les compétences techniques dont vous avez besoin pour bien gérer et maintenir les sites de vos clients.
Finalement
Comme vous pouvez le voir dans les 20 meilleures ressources pour améliorer vos compétences, les blogs WordPress n'offrent généralement pas ce niveau d'éducation aux développeurs. C'est bien car cela leur donne plus d'espace pour couvrir d'autres sujets importants tels que la recherche des bons plugins, la sécurisation d'un site Web, l'optimisation du contenu pour la recherche, etc.
Mais cela signifie en même temps rechercher des ressources qui vous apprendront à faire passer vos compétences au niveau supérieur. En d'autres termes, tournez-vous vers des ressources de confiance ayant une solide expérience dans le développement de votre propre site Web.




