Hoy estaba trabajando en un nuevo tema Premium de WordPress y una de las cosas que incluía era la navegación de ruta de navegación personalizada. Para que se vea mejor, debe tener una estructura como esta: inicio> categoría> título de la publicación. A continuación se muestra el código que utilicé para obtener la categoría actual de cualquier publicación y vincularla.
Spectacle relier de categoría con código personalizado
Collez simplement ce code à l'endroit où vous souhaitez que le lien de votre catégorie apparaisse. Cela affichera un lien vers la première catégorie de votre message. Ce code peut être placé dans n'importe quel fichier de modèle de thème, même en dehors de la boucle, mais il ne fonctionnera pas lorsqu'il est placé dans functions.php à moins qu'il ne soit "accroché" à un hook d'action qui s'exécute après l'initialisation de WordPress comme "init".
<?php
$get_cat = get_the_category();
$first_cat = $get_cat[0];
$category_name = $first_cat->cat_name;
$category_link = get_category_link( $first_cat->cat_ID ); ?>
<a href="<?php echo esc_url( $category_link ); ?>" title="<?php echo esc_attr( $category_name ); ?>"><?php echo esc_html( $category_name ); ?></a>Enlace de categoría para taxonomía personnalisé
Si desea mostrar el enlace de la primera categoría para la taxonomía personalizada, el código es un poco diferente. A modo de ejemplo, si está utilizando un tema premium como nuestro «Tema total de WordPress”Entonces notará que hay tipos de publicaciones personalizadas como Mallette, Personal y testimonios y algunos de estos tienen taxonomías personalizadas como“ Categoría de Portafolio ”. Entonces, si quisiera mostrar la primera categoría en la que se encuentra una publicación de cartera, entonces haría algo como esto:
<?php
$get_cat = wp_get_post_terms( get_the_ID(), 'portfolio_category' );
$first_cat = $get_cat[0];
$category_name = $first_cat->cat_name;
$category_link = get_category_link( $first_cat->cat_ID ); ?>
<a href="/fr/</?php echo esc_url( $category_link ); ?>" title="<?php echo esc_attr( $category_name ); ?>"><?php echo esc_html( $category_name ); ?></a>Remarquez comment, dans cet exemple, nous utilisons wp_get_post_terms () au lieu de get_the_category ()? En effet, get_the_category () ne fonctionnera que pour la taxonomie de catégorie principale de WordPress, pas pour une taxonomie personnalisée.
Cómo mostrar el enlace de categoría con Yoast SEO Chapelure

Votre autre option consiste simplement à utiliser les fonctionnalités de fil d'Ariane intégrées dans le Plugin de référencement Yoast. Habituellement, lorsque la catégorie actuelle d'un article est affichée, il est judicieux de l'afficher dans votre fil d'Ariane, car cela permet une navigation facile sur votre site pour les utilisateurs, mais en même temps, cela peut vous aider dans vos efforts de référencement. De nombreux thèmes WordPress gratuits et premium utilisent et recommandent en fait Yoast SEO pour l'ajout de fil d'Ariane, car il est facile et efficace.
Para utilizar la función de migas de pan de Yoast SEO, primero deberá asegurarse de que su tema de WordPress être compatible. Si no es así, es fácil de solucionar. Simplemente pegue el siguiente código en su archivo de tema donde desea mostrar sus rutas de navegación (de forma general single.php o page.php encima del título de la página):
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
}
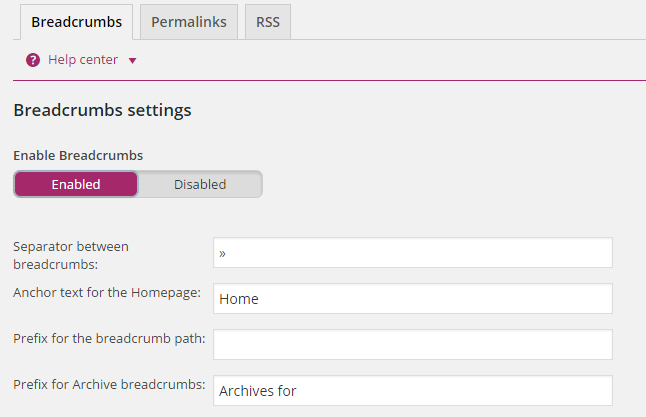
?>Une fois que votre thème est prêt, vous pouvez vous connecter à WordPress et accéder à SEO> Avancé> Fil d'Ariane.

Vous pouvez maintenant ajouter vos paramètres de fil d'Ariane personnalisés. Cliquez sur Enregistrer et votre fil d'Ariane apparaîtra au fur et à mesure que vous les configurez.






