Pruebas. Realmente no son tan horribles como las pruebas o los exámenes: su sitio la toile no es una escuela, por lo que puede poner en práctica cuestionarios divertidos para hacer que su sitio être más interactivo e incluso solicitar comentarios valiosos de sus visitantes. Puede ver cómo responden los lectores a determinadas preguntas y puede averiguar qué les gusta y qué no de su sitio. Para terminar, los cuestionarios hacen que su sitio sea atractivo, único y divertido.
Las posibilidades aquí abundan. Ni siquiera necesita hacer preguntas sobre cosas que se relacionan directamente con su sitio, siempre que sus preguntas se conecten con las gens y creen una comunidad en torno a sus objetivos principales. A modo de ejemplo, pese a que ESPN ofrece cuestionarios deportivos en sus sitios todo el tiempo, siempre arrojan la cultura pop ocasional o la pregunta política allí, dependiendo de las tendencias actuales.
Créer un questionnaire n'est pas si difficile; Nous pouvons le faire en sept étapes rapides, alors voyons comment vous pouvez en ajouter un à votre site aujourd'hui.
1. Ajouter un nouveau quiz avec Quiz Master Next
Le moyen le plus simple de créer un questionnaire pour vos utilisateurs est d'accéder à la base de données des plugins. Vous pouvez essayer de faire votre propre petit quiz sans plugin, mais cela se complique rapidement. En même temps, il n'y a vraiment aucune raison de le faire, car vous n'aurez pas la moitié des fonctionnalités d'un plugin, et le plugin dont je vais parler aujourd'hui est assez léger sur votre site.
Pour commencer, téléchargez le Plugin Quiz Master Next y activarlo en su panel de WordPress (puede tomar el complemento del relier, o simplemente iniciar sesión en su instalación de WordPress y navegar a Complementos> Agregar nuevo, buscar el complemento Quiz Master y luego instalar y activar).
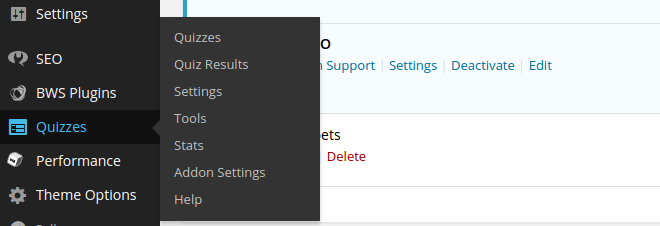
Una vez que el complemento esté listo para usarse en su tableau de bord, clique sur le Questionnaires onglet sur le côté gauche de votre tableau de bord. Aller à l'école primaire Questionnaires page pour créer votre premier petit quiz.

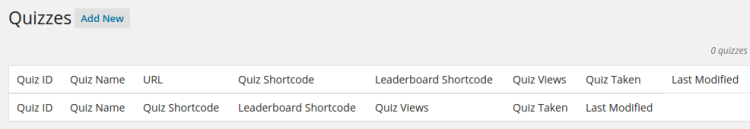
Clique sur le Ajouter un nouveau bouton. Cela fera apparaître un écran contextuel dans lequel vous pouvez entrer un nouveau nom de test. Appelez-le comme vous le souhaitez afin que vous puissiez vous rappeler de quel type de questionnaire il s'agit à l'avenir. Clique sur le Créer un questionnaire pour continuer.

Cela place le nouveau questionnaire dans une liste de tous les questionnaires que vous allez éventuellement créer, mais pour vraiment commencer, vous devez cliquer sur le bouton Éditer , qui est juste en dessous du nom du test; lorsque vous survolez le nom de votre test, vous devriez pouvoir le voir Éditer botón. Haz Cliquez sur en eso.
2. Ajouter des questions
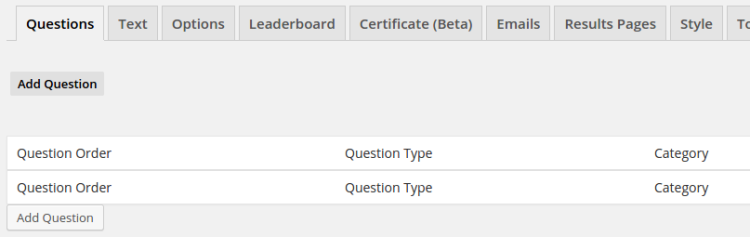
Cette zone est assez simple, car vous avez la possibilité d'ajouter les questions que vous souhaitez au quiz. Commencez par cliquer sur le Ajouter une question qui révèle une nouvelle fenêtre pop-up dans laquelle vous pouvez entrer tous les détails d'une nouvelle question. C'est la partie amusante et créative.

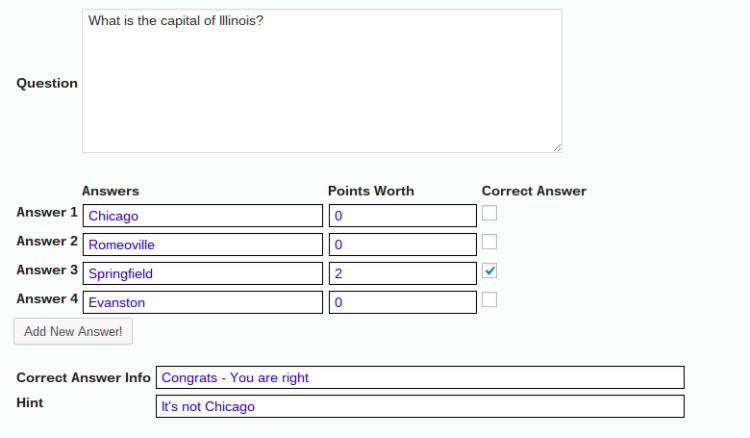
Notez les questions et toutes les réponses possibles. Vous pouvez spécifier la bonne réponse et même attribuer un certain nombre de points aux personnes qui obtiennent les bonnes réponses. Rédigez un message qui s'affichera si les utilisateurs obtiennent la bonne réponse. En même temps, vous pouvez compléter un indice que les utilisateurs peuvent appeler s'ils sont déconcertés par une question.
Il y a quelques autres champs à remplir ci-dessous, mais ils sont tous explicites. Clique sur le Créer une question en bas une fois que vous avez répondu à cette question.

Ajoutez autant de questions que vous le souhaitez en suivant ce même processus. Je vais inclure une deuxième question pour le bien de ce didacticiel, car un quiz à une question est assez ennuyeux.
3. Postez votre questionnaire
Revenez à l'école primaire Examen página para ver la lista de pruebas que ha creado. En mi ejemplo, solo tengo una prueba, por lo que es fácil ver exactamente hacia dónde dar un paso adelante. Nuestro objectif ahora es publicar el cuestionario para que todos los que visiten el sitio puedan realizarlo y enviar sus respuestas.
A la derecha del nombre de su cuestionario hay algunas URL y códigos que puede usar para la publicación. A modo de ejemplo, la URL es donde reside el cuestionario, por lo que puede compartir esta URL con quien desee.

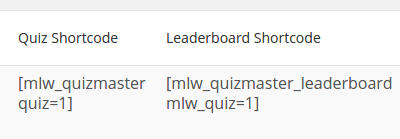
La vraie puissance du plugin entre en jeu lorsque vous commencez à utiliser les codes courts. Ces codes courts sont répertoriés juste à droite du nom, alors n'hésitez pas à les copier et les coller n'importe où sur votre site.
Como prueba, estoy copiando el código corto del cuestionario y lo coloco en una nueva publicación de Blog. Suelta este código en cualquier lugar de la publicación, úsalo en widgets o colócalo en una página dependiendo de dónde quieras que aparezca para tus visitantes. Al mismo tiempo hay otro shortcode disponible para copiar. Este código abreviado revela la tabla de líderes si planea gamificar su sitio y generar una pequeña competencia entre todos los visitantes.
Je vais coller les deux codes courts dans un nouveau billet de blog et cliquer sur le bouton publier botón. Siéntase libre de escribir o cargar cualquier otro Contenu como lo haría para una publicación de blog estándar.
4. Jouez avec le style de quiz
Le plugin fournit des paramètres de style solides pour que vous puissiez rendre votre quiz identique à votre propre marque, mais comme vous pouvez le voir ci-dessous, le quiz s'affiche bien et fournit toutes les questions, suggestions, champs et réponses. Il s'agit d'un quiz minimal, mais les fonctionnalités de personnalisation sont assez abondantes pour le rendre joli.
(*7*)
5. Regardez les résultats
L'une des dernières étapes consiste à examiner vos résultats et à récompenser les gagnants ou à utiliser les informations pour améliorer votre entreprise. Quand quelqu'un soumet un formulaire de test, on lui dit combien de questions il a répondu correctement et son nom est inscrit sur le tableau de classement s'il obtient un score suffisamment élevé.
(*7*)
C'est merveilleux pour l'engagement, mais qu'en est-il de vos propres résultats? Une fois que vous avez terminé cette étape critique, vous devriez considérer les outils qui sont proposés sur le backend afin que vous puissiez analyser les questionnaires et même les organiser.
6. Afficher les informations de livraison
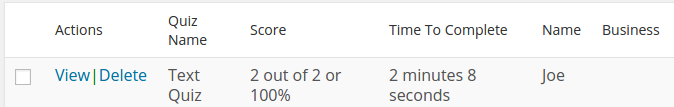
Aller Tests> Résultats des tests sur le côté gauche de votre tableau de bord WordPress. Clique sur le Regarder lien pour voir combien de personnes ont soumis leur questionnaire. L'avantage des résultats est qu'ils fonctionnent bien pour collecter des informations sur les e-mails et les numéros de téléphone si vous dirigez une entreprise qui utilise ces moyens pour le marketing.
Les résultats fournissent des informations personnelles sur la soumission et le pourcentage de réponses correctes. Les résultats affichent en même temps les réponses sélectionnées par vos utilisateurs.

7. Analyser les statistiques
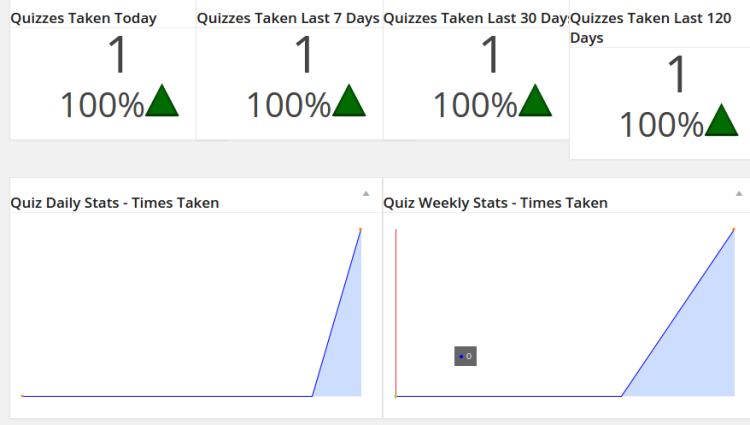
Un autre bon domaine pour analyser l'efficacité de vos questionnaires est le Statistiques page. Cliquez sur Tests> Statistiques et faites défiler cette page après avoir commencé à recevoir un nombre décent de soumissions de questionnaires.

Les statistiques sont utiles pour déterminer s'il vaut la peine d'utiliser les quiz sur votre site. À titre d'exemple, ce plugin fournit des chiffres sur le nombre de tests effectués au cours des derniers jours ou semaines. Si les tendances diminuent, vous devrez peut-être modifier votre contenu. S'il augmente, continuez à faire ce que vous faites avec vos quiz.
Partagez vos réflexions dans la section commentaires si vous avez des questions sur la façon de créer un quiz pour vos utilisateurs dans WordPress. Si vous avez déclenché des quiz dans le passé, quels plugins avez-vous utilisés ou êtes-vous plus susceptible de créer les vôtres avec certains formulaires?
Je sais que Gravity Forms est un moyen premium populaire de faire des quiz, mais je ne l'ai pas couvert parce que (IMHO) Quiz Master Next est tout aussi bon et gratuit. Si vous préférez utiliser Gravity Forms, j'aimerais savoir pourquoi dans les commentaires!






