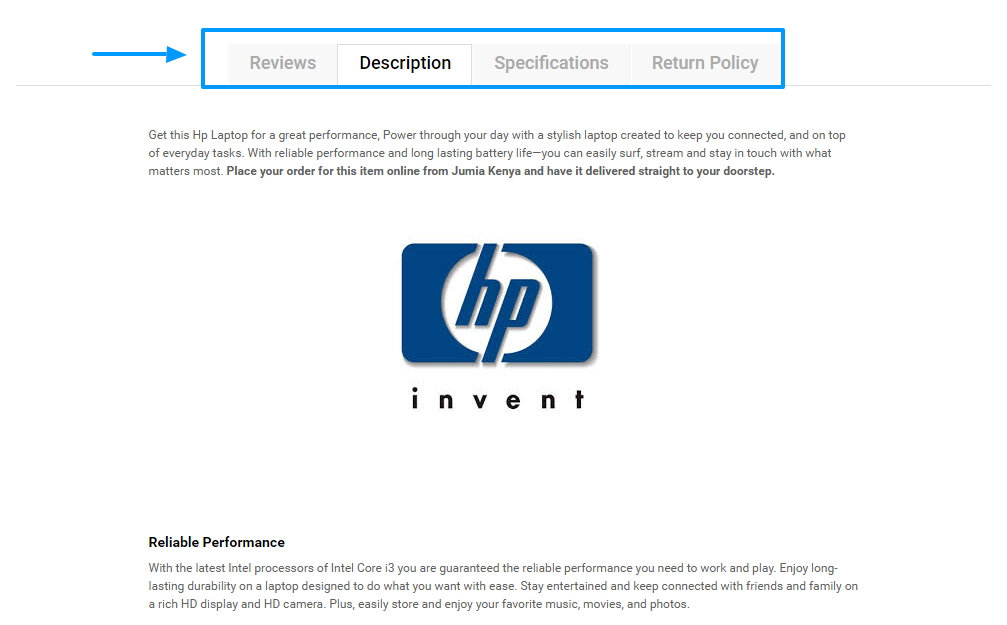
Las pestañas son una característica bastante común en muchos sitios la toile, sobre todo en las tiendas de comercio electrónico. Los propietarios de tiendas de comercio electrónico suelen utilizar pestañas en el área de descripción del producto, donde dividen las reseñas, la descripción, las especificaciones técnicas, etc. en varias pestañas.

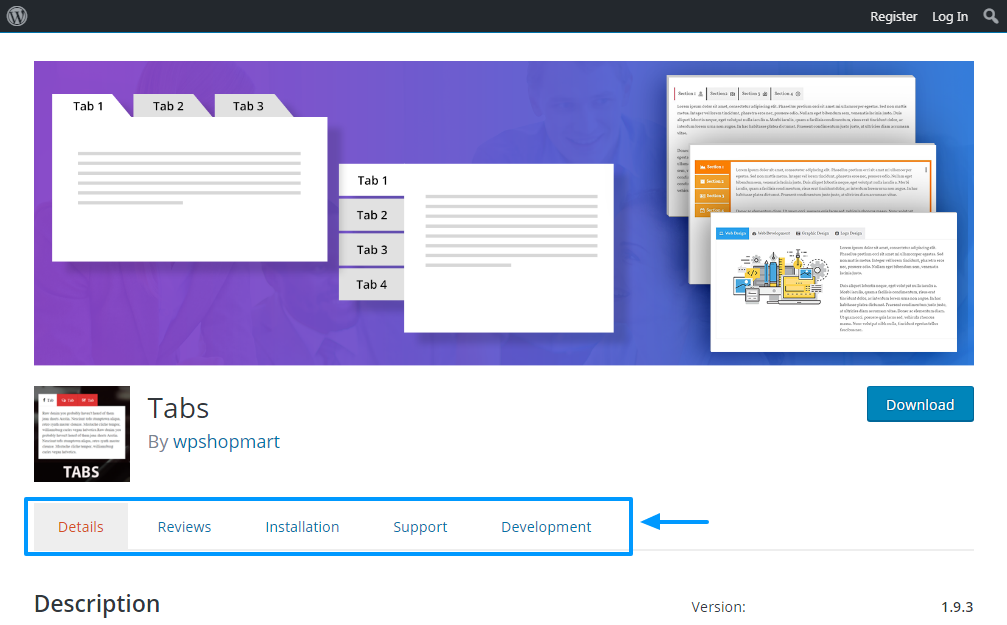
A pesar de esto, las pestañas se han utilizado en muchos otros tipos diferentes de sitios web, no solo en sitios web de comercio electrónico. Incluso el sitio web oficial de WordPress.org utiliza pestañas en las páginas de descripción de complementos. Consulte la imagen a continuación para ver las pestañas resaltadas en WP.org.

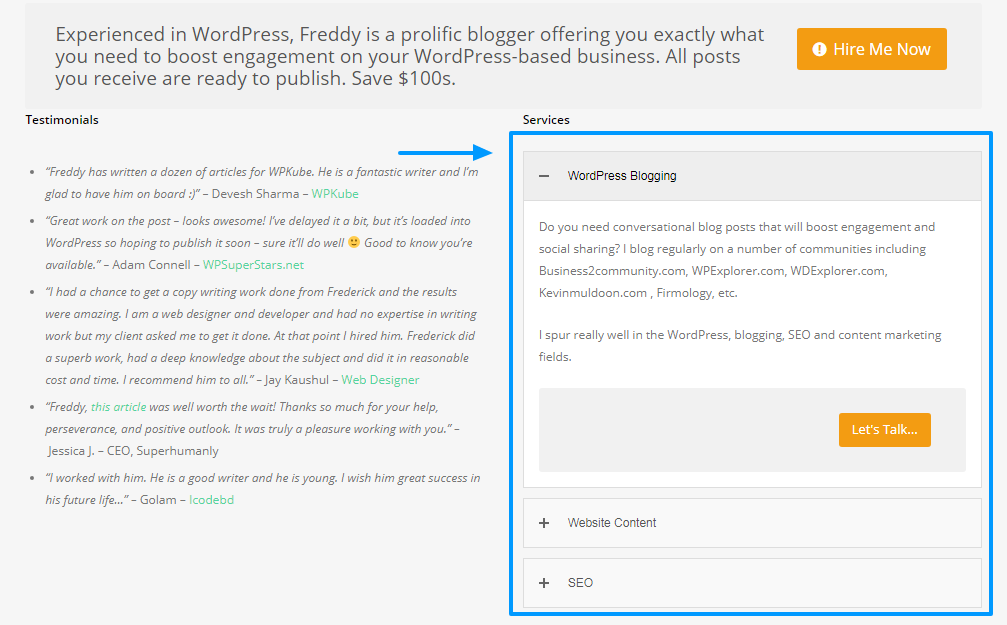
De nombreux autres propriétaires de sites Web utilisent des onglets sur différents types de sites Web. Quoi qu'il en soit, les cils ne doivent pas être confondus avec accordéons, qui se développent pour révéler des informations. Ci-dessous, regardez comment j'ai utilisé les accordéons sur mon site Web.

Mais à part les accordéons, nous sommes ici pour en parler onglets, de cette manière, nous ne perdons pas notre attention; J'avais juste besoin de clarifier la distinction entre les onglets et les accordéons. Maintenant, j'espère que nous sommes sur la même longueur d'onde 🙂
En esencia, los propietarios de sitios web utilizan pestañas para dividir información que, de otro modo, habría ocupado una página o publicación completa. Eso significa que las pestañas hacen que la información être mucho más fácil de digerir, sin forzar necesariamente a los usuarios a presionar la rueda de desplazamiento un millón de veces.
En d'autres termes, les onglets améliorent la convivialité de votre site Web, en particulier dans un monde où durée d'attention plus courte. Donc, si vous voulez garder les utilisateurs sur votre site plus longtemps sans les ennuyer à mort avec de longues pages, vous devriez envisager d'utiliser des onglets.
Dans l'article d'aujourd'hui, nous vous montrons exactement comment ajouter des onglets à vos articles et pages WordPress. Avant la fin de cet article, vous aurez toutes les instructions dont vous avez besoin pour utiliser les onglets à votre avantage. Nous espérons que vous apprécierez jusqu'au bout et ne partez pas sans partager vos réflexions dans la section commentaires. À l'écart, commençons.
Utilisez un générateur de page
Si ya tiene un generador de páginas instalado, está de suerte; es probable que ya tenga un módulo de pestañas a su portée. La mayoría de los principales creadores de páginas ofrecen pestañas como parte de su conjunto básico de items de creación de páginas. Aquí hay un vistazo rápido a dos de nuestros favoritos.
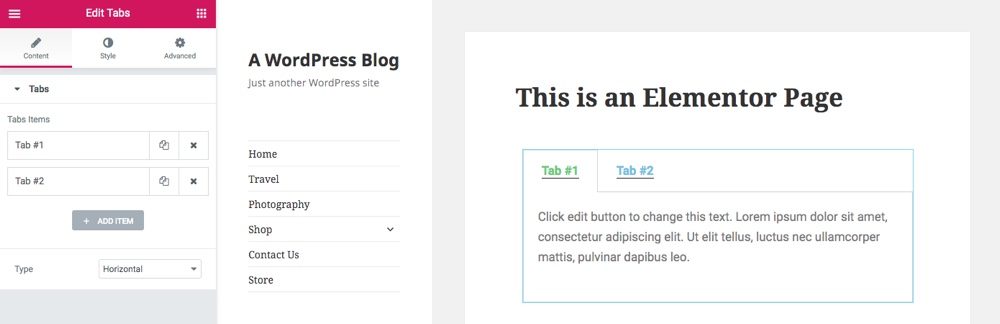
Générateur de pages Elementor gratuit

El popular creador de páginas Elementor incluye pestañas como parte de la versión gratuita del complemento. Todo lo que necesita hacer es insertar un elemento de pestaña en su página, luego editar el título, Contenu, estilo, etc. ¡Eso es todo!
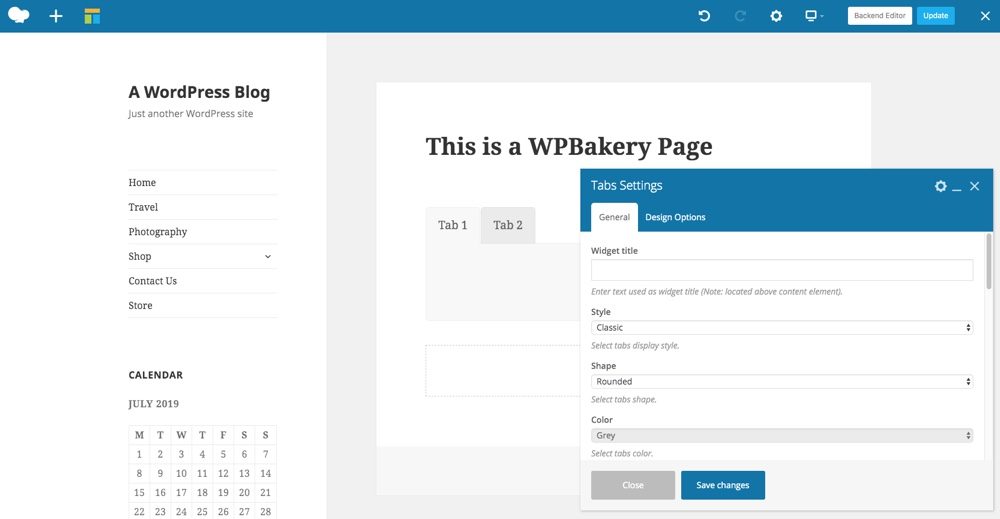
Générateur de pages WPBakery Premium

En utilisant un thème premium qui inclut le WPBakery Page Builder (comme le nôtre Thème total)? Excellent! Les onglets sont intégrés et faciles à utiliser.
El módulo de la pestaña WPBakery es ligeramente diferente del ejemplo anterior, dado que las pestañas están inicialmente vacías cuando las agrega. Deberá insertar items de página adicionales (área de texto, imágenes, íconos, etc.) dentro de las pestañas para agregar su contenido. Pero esto le da mucha libertad para crear pestañas como las desee (a la vez de las opciones de estilo integradas). Hemos cubierto este creador de páginas en el Blog antes, por lo que si desea instrucciones más detalladas, consulte nuestra guía WPBakery (nota: este complemento se llamaba previamente Visual Composer, de esta manera lamento de antemano cualquier confusión).
Installez le plugin WordPress Tabs

Si vous n'utilisez pas de générateur de page, vous n'avez pas besoin d'en utiliser un seul pour vos onglets. Il existe de nombreuses alternatives intéressantes, telles que le plugin WordPress gratuit connu simplement sous le nom de Tabs par WP Shop Mart. Tabs est un plugin WordPress astucieux qui vous aide à créer un nombre illimité de beaux onglets sans transpirer.
Commençons par installer le plugin WordPress Tabs. Puisqu'il est disponible à partir du référentiel officiel de plugins WordPress, vous pouvez installer le plugin directement à partir du panneau d'administration WordPress.
Nous utilisons la version gratuite, mais une version premium est disponible si vous souhaitez mettre à niveau des fonctionnalités supplémentaires plus tard.
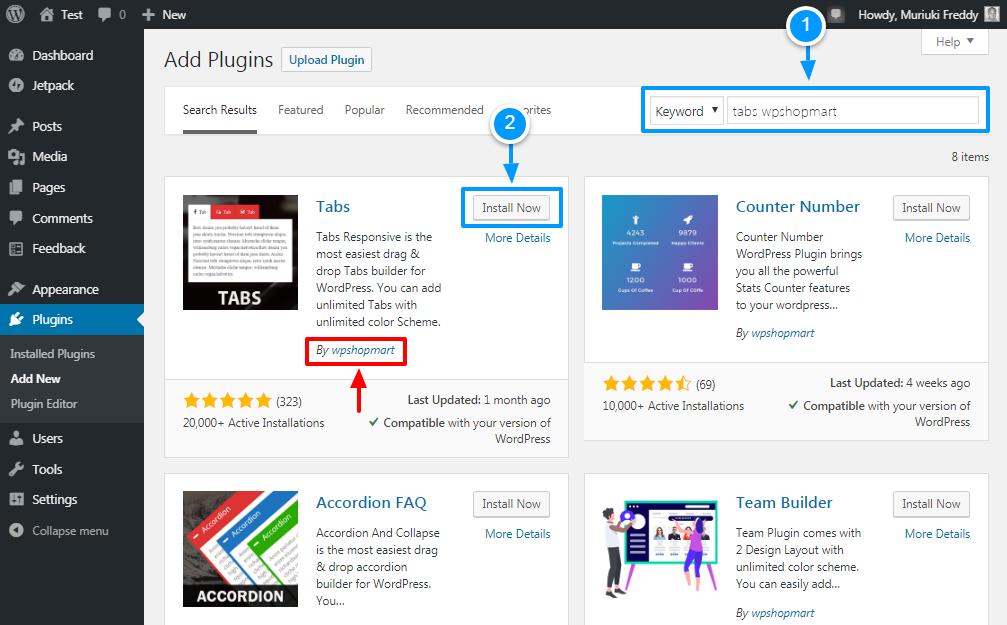
Installer le plugin WordPress Tabs
Connectez-vous à votre panneau d'administration WordPress et accédez à Plugins> Ajouter un nouveau e ingrese «pestañas wpshopmart» en el cuadro de búsqueda de mots-clés. Una vez que encuentre el complemento correcto, pulse el Installer maintenant comme indiqué ci-dessous.

Après cela, cliquez sur le Activer bouton. Et c'est tout, votre plugin WordPress Responsive Tabs est prêt à fonctionner. Maintenant, créons quelques onglets pour découvrir ce que ce plugin a à offrir.
Configurer le plugin WordPress Responsive Tabs
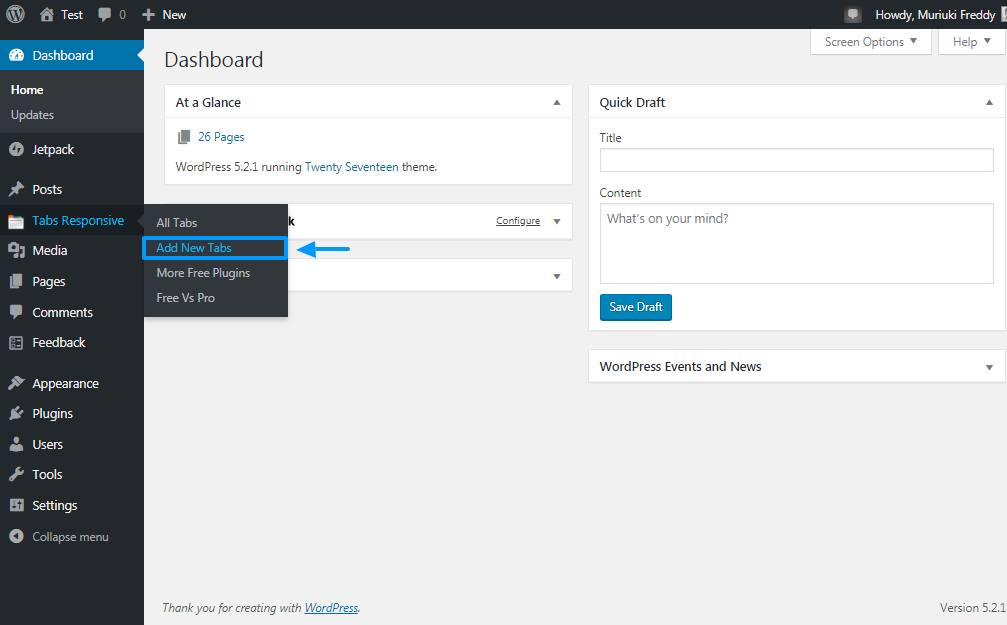
L'activation du plugin ajoutera un nouvel élément à votre menu d'administration WordPress. Pour créer de nouveaux onglets, accédez à Onglets réactifs> Ajouter de nouveaux onglets comme nous le détaillons dans la capture d'écran ci-dessous.

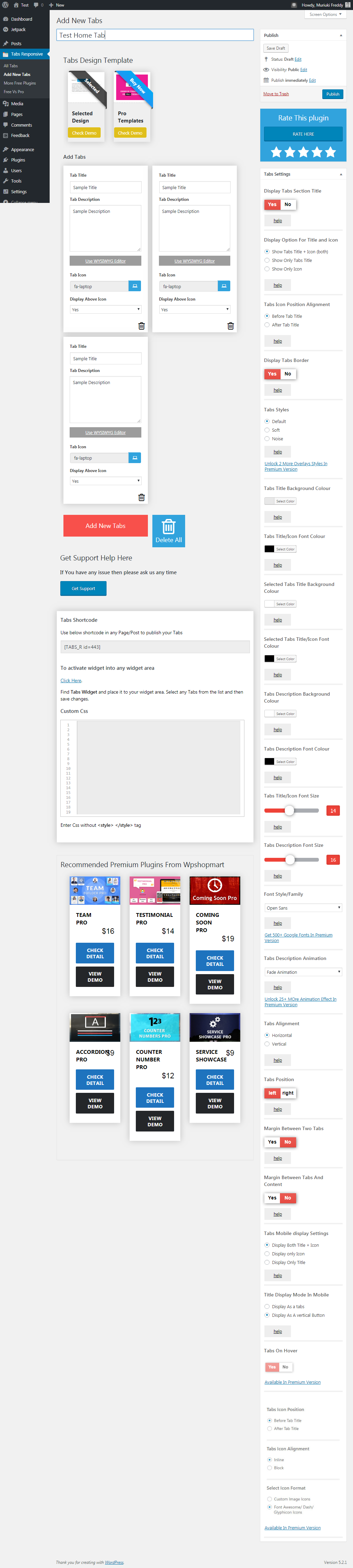
Cela vous mènera au Créateur de cils réactif qui contient toutes les fonctionnalités dont vous avez besoin pour créer de beaux cils comme un boss. Voir l'image ci-dessous pour avoir une idée de ce à quoi vous attendre.

Todo un pergamino, ¿no? Bueno, puedes encontrar la mayoría de las funciones en la barra lateral derecha. Tenga en cuenta al mismo tiempo que las pestañas individuales tienen su configuración. Incluso puede usar editores WYSIWYG en las pestañas, lo que significa que tiene mucho control sobre sus pestañas.
Maintenant, créons quelques exemples d'onglets et affichons-les sur une page ou un article.
Ajouter un titre

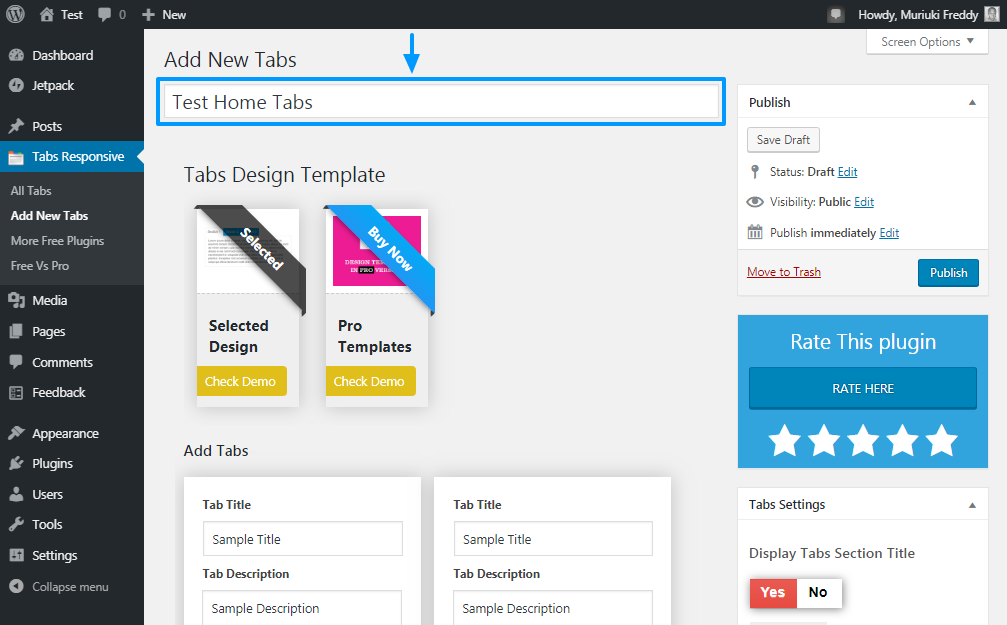
Commencez par donner à vos onglets un titre descriptif (tout comme avec vos menus de navigation) comme indiqué dans l'image ci-dessus. Ainsi, vous pouvez facilement identifier vos onglets dans le panneau d'administration WordPress plus tard au cas où vous auriez besoin de modifier quelque chose. Pour les besoins de ce didacticiel, j'ai nommé mes onglets «Onglets de lancement de test».
Choisissez un modèle de conception d'onglet

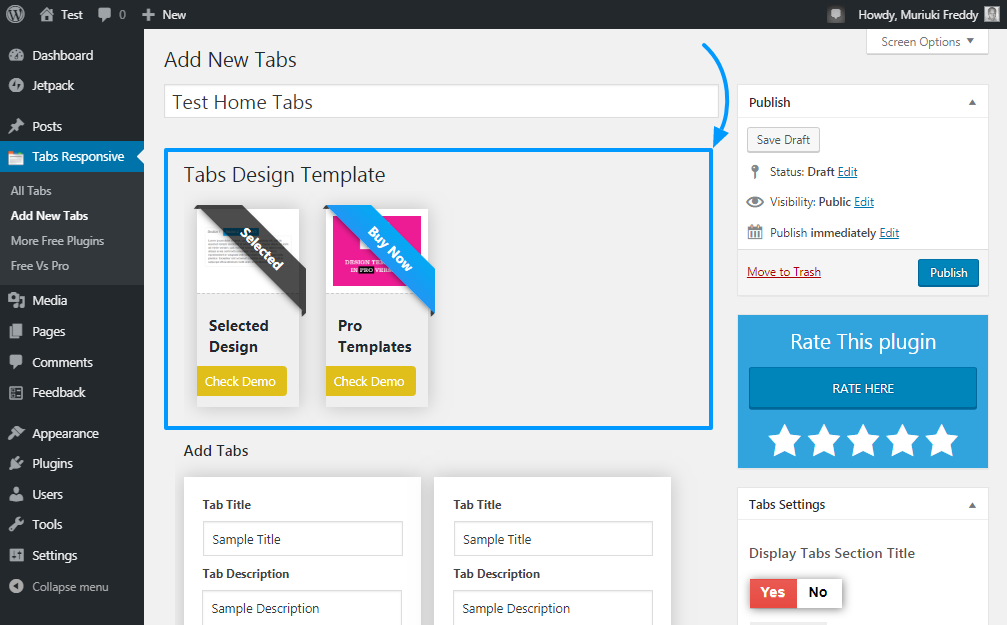
Comme le montre la capture d'écran ci-dessus, votre prochaine étape consiste à choisir un modèle de conception que vous souhaitez utiliser pour vos onglets. La version gratuite du plugin Tabs WordPress ne vous propose qu'un seul modèle de mise en page, mais vous pouvez toujours passer à la version premium pour 19 de plus. Parlez de la liberté de conception.
Ajouter des onglets
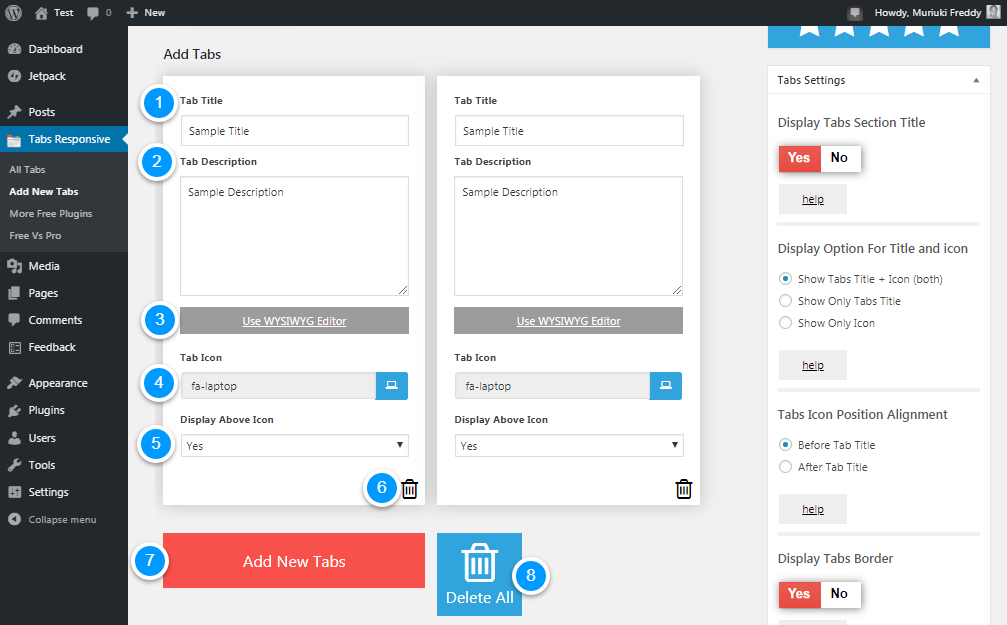
Ensuite, ajoutez autant d'onglets que vous le souhaitez, comme indiqué ci-dessous.

Nous avons créé une liste numérotée qui détaille ce que vous pouvez faire dans le Ajouter des onglets section ci-dessus. Les nombres correspondent à chaque zone.
- Titre de l'onglet - Ajoutez le titre de votre onglet dans ce champ, à titre d'exemple Description, spécifications, détails, etc.
- Description de l'onglet - Ajoutez la description de votre onglet ici. Ce champ vous permet d'ajouter le contenu de votre onglet. La meilleure partie est que vous pouvez utiliser l'éditeur WYSIWYG (illustré au n ° 3 ci-dessous) pour ajouter un contenu riche à vos onglets, y compris des images, de la musique et des vidéos.
- Utilisez WYSIWYG - Si vous souhaitez utiliser le familier Wchapeau-OuiUNED-See-jes-Wchapeau-OuiUNED-GRAMMEet éditeur pour créer le contenu de votre onglet, n'hésitez pas à appuyer sur ce bouton pour ouvrir la fenêtre pop-up
- Icône de l'onglet - Ce champ vous aide à choisir une icône à utiliser sur votre onglet. Le plugin WordPress Tabs vous donne accès à des tonnes d'icônes Font Awesome pour animer vos onglets comme un pro
- Afficher l'icône ci-dessus - Si vous souhaitez afficher le titre de l'onglet à côté de l'icône, vous allez adorer cette fonctionnalité. En même temps, il vous permet de désactiver l'icône sans toucher le titre de l'onglet
- Supprimer - Appuyez sur ce bouton pour supprimer un onglet spécifique
- Ajouter de nouveaux onglets - Cliquez sur ce bouton pour ajouter plus d'onglets
- Enlever tout - Fatigué de tous les cils? Frappez juste le Enlever tout bouton pour tout réinitialiser
Quelques conseils supplémentaires pour vous aider. Tout d'abord, vous pouvez faire glisser et déposer les onglets pour les réorganiser et les organiser comme vous le souhaitez.
Deuxièmement, n'oubliez pas d'appuyer sur le Enregistrer le brouillon une ou deux fois lors de la création de vos onglets pour vous assurer de ne perdre aucune modification au cas où vous seriez sorti du générateur d'onglets par accident.
Enfin, si vous avez besoin d'aide, il y a un grand bleu Obtenir de l'aide bouton juste en dessous du Ajouter des onglets sección (y en la mayoría de las páginas del complemento) que lo lleva al forum oficial de soporte de Tabs en WordPress.org. No dude en presionar el botón de soporte si necesita ayuda en cualquier momento.
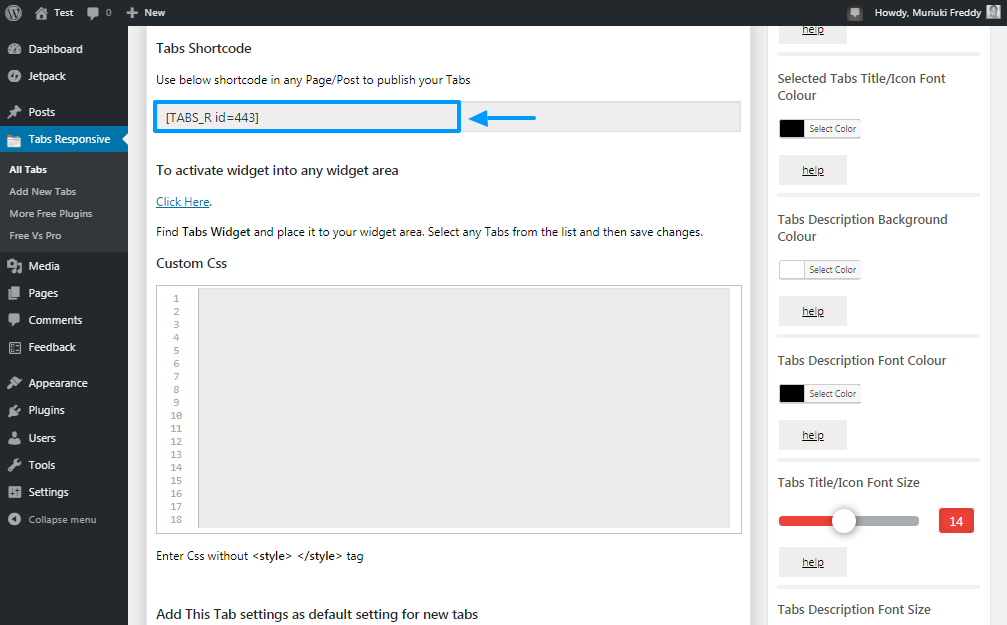
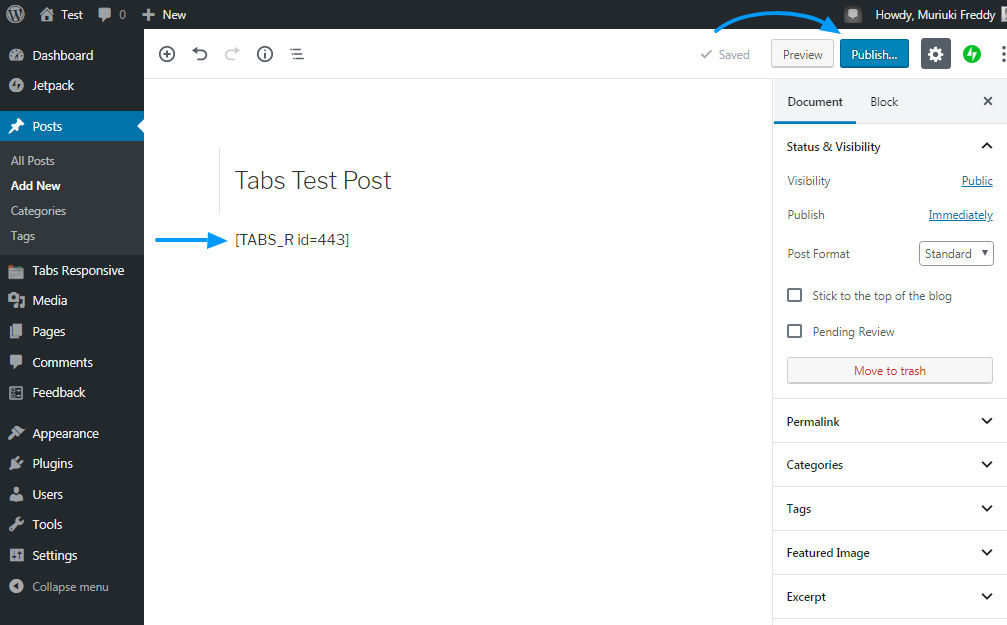
Onglets de code court

Vous trouverez ci-dessous le shortcode d'onglet que vous utilisez pour ajouter et afficher vos onglets sur n'importe quelle page ou publication de votre choix. Par exemple, notre shortcode est [TABS_R id = 443]. Pour afficher les onglets sur une page, je voudrais simplement copier et coller le shortcode ci-dessus sur cette page particulière.
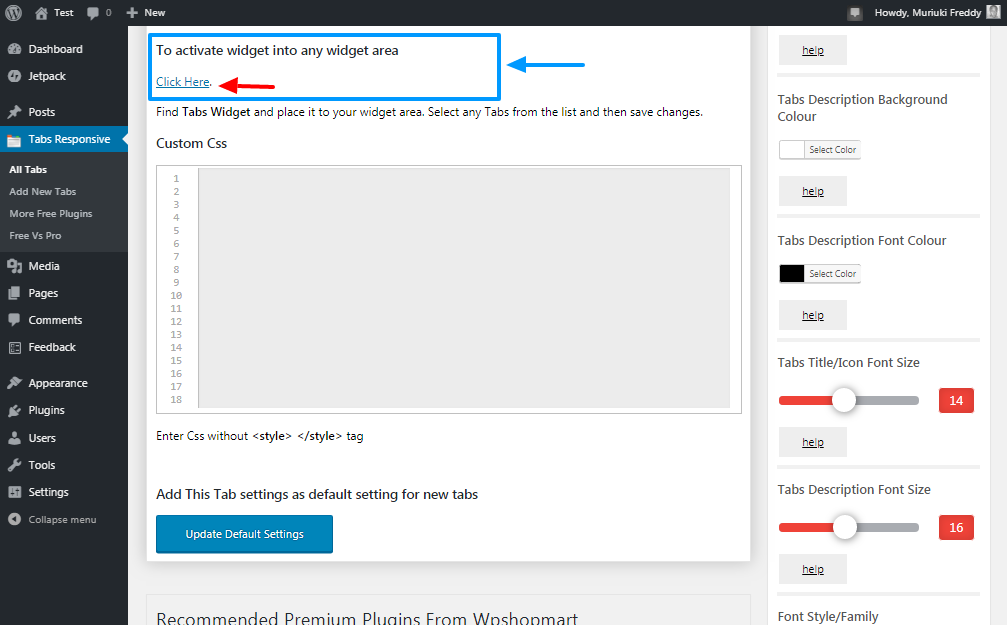
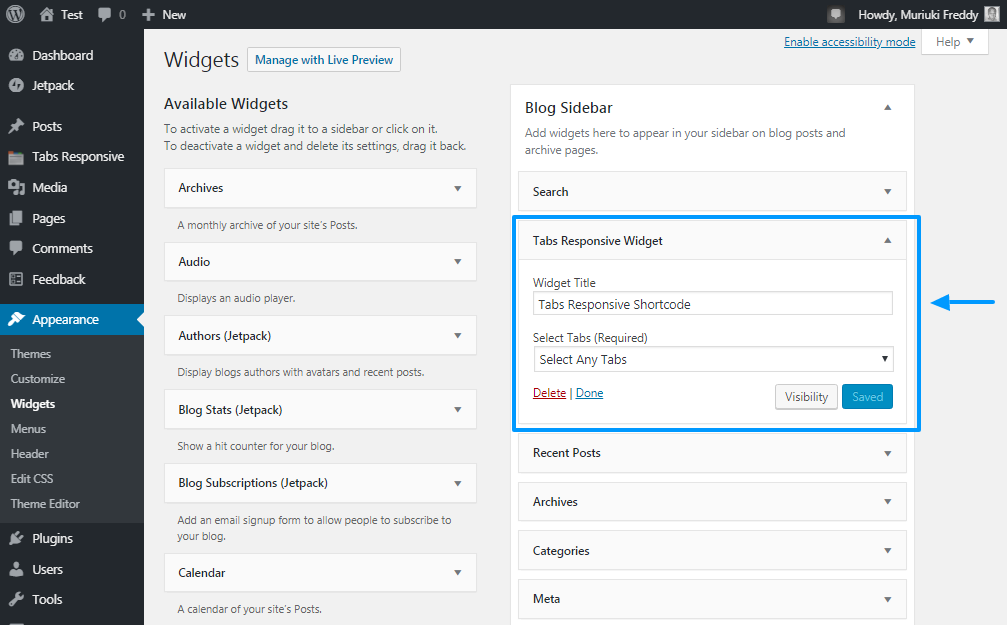
Widget d'onglet

¿Está buscando agregar sus pestañas en un área de widgets en su sitio web? Si es un rotundo sí, le encantará el soporte para widgets que viene con el complemento Tabs de WordPress.
Frapper le Cliquez ici le relier en la imagen de arriba lo lleva a la pantalla de widgets de WordPress, donde puede agregar sus pestañas en cualquier lugar donde tenga un área de widgets en su tema.

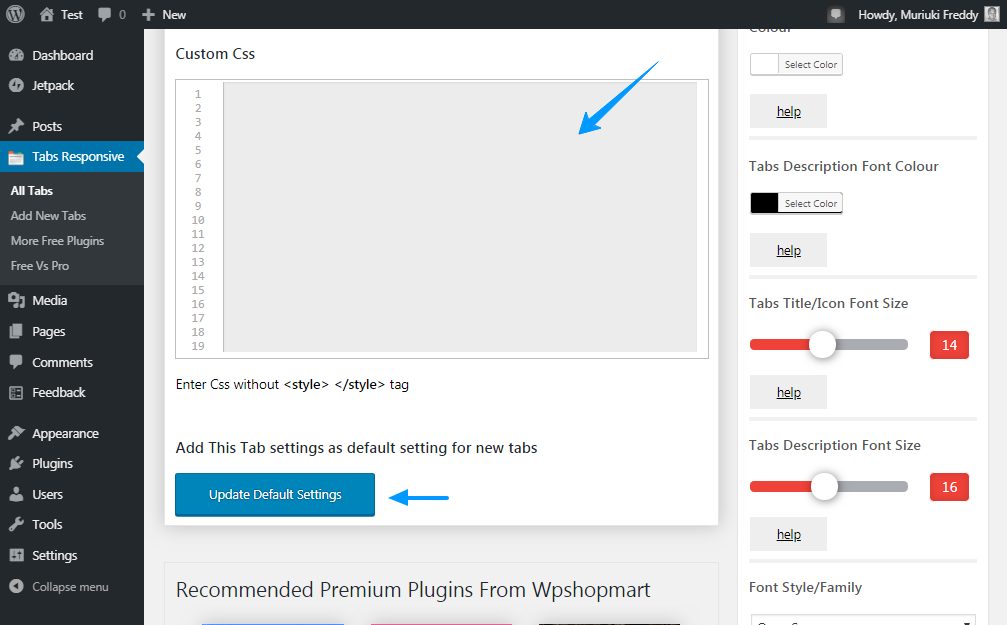
CSS personnalisé
Même si le plugin WordPress Tabs est livré avec de nombreuses options de personnalisation des onglets (jetez simplement un coup d'œil à la barre latérale droite; elle regorge d'options de style!), Vous pouvez ajouter vos propres styles CSS personnalisés comme indiqué ci-dessous.

Dans le même temps, vous pouvez définir vos paramètres personnalisés comme paramètres par défaut pour tous les nouveaux onglets en cliquant simplement sur le Mettre à jour les paramètres par défaut comme indiqué sur l'image ci-dessus.
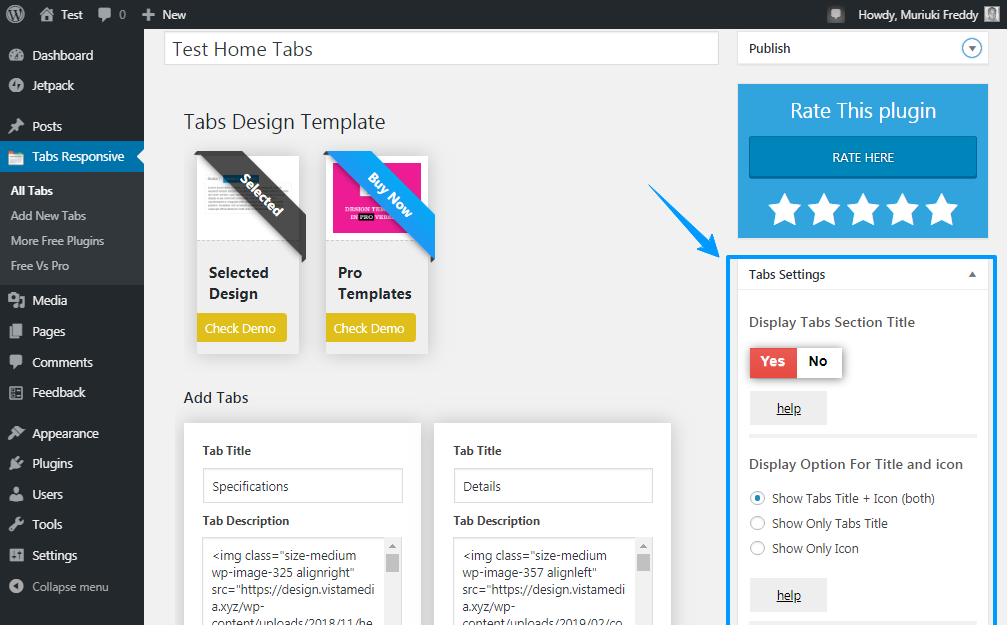
La barre latérale droite

La barre latérale droite que nous mettons en évidence dans l'image ci-dessus indique le jour pour le vôtre. Il contient toutes les options dont vous avez besoin pour coiffer vos cils à votre guise. Les options notables incluent:
- Couleur d'arrière-plan de l'onglet
- Couleur de la police des onglets
- Style et famille de polices
- Afficher les options pour le titre et l'icône de l'onglet
- Alignement de la position de l'icône de l'onglet, en d'autres termes, avant ou après le titre de l'onglet
- Bords de bride
- Animations de description multi-onglets
- Beaucoup plus
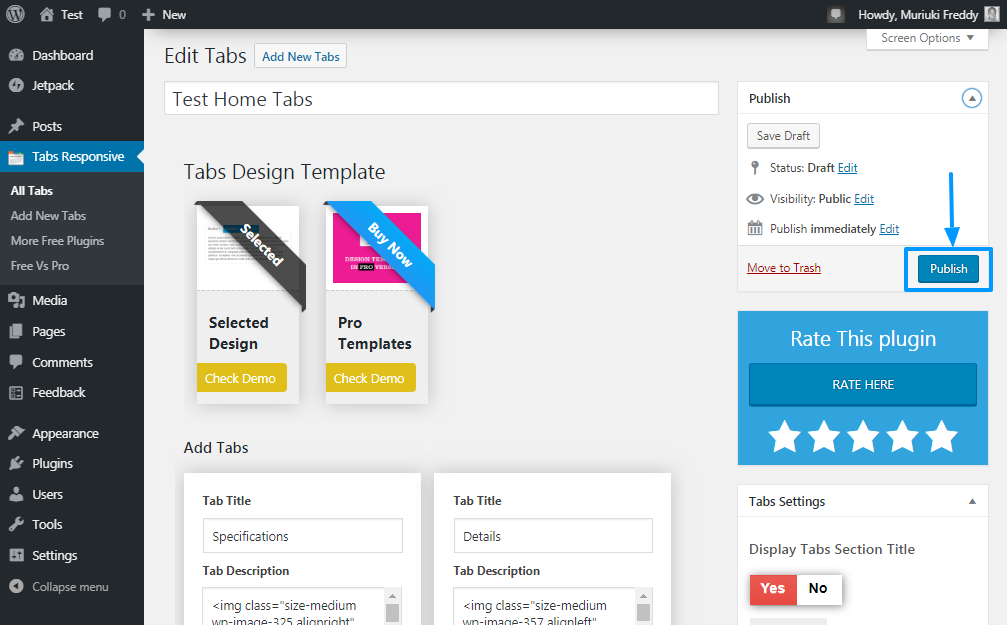
Ajoutez vos onglets à une page ou à un article WordPress
Une fois que vous avez ajouté le contenu de l'onglet et les options de style, faites défiler vers le haut et cliquez sur le publier comme indiqué ci-dessous.

À ce stade, vos onglets sont prêts. Vous devez simplement ajouter les onglets à une page ou à un article WordPress. Copiez simplement le shortcode des onglets que nous avons vus précédemment. Le nôtre est [TABS_R id = 443].
Lancez votre éditeur de publication (même si vous utilisez Gutenberg) et collez le shortcode dans votre article / page. Après cela, appuyez sur le publier comme indiqué ci-dessous.

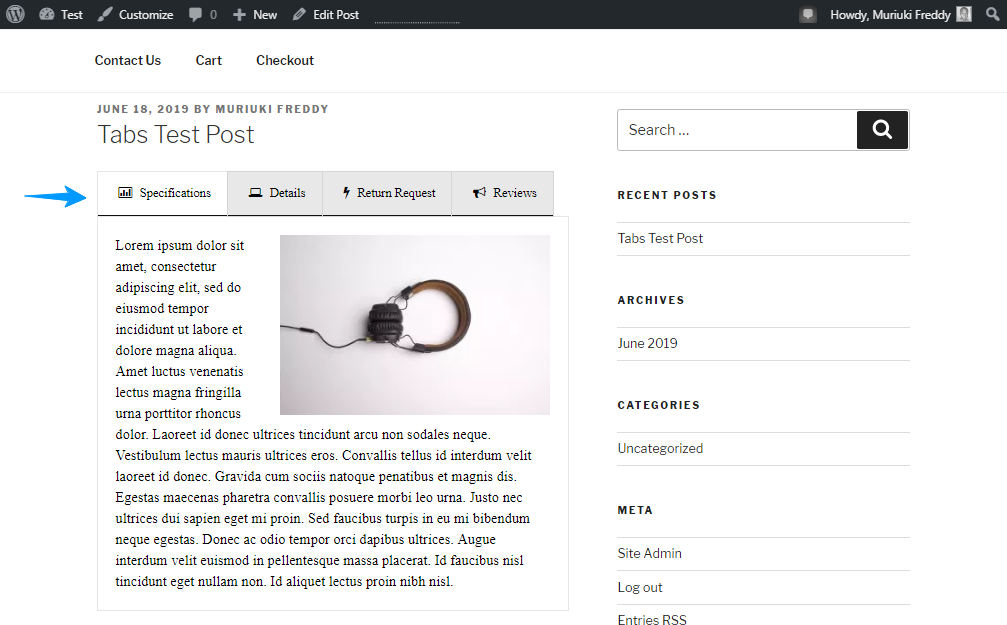
Posteriormente de unos 5 minutos de configurar las cosas; Estoy usando el tema Twenty Seventeen y mucho Lorem Ipsum, se me ocurrió el siguiente resultado.

Notez que je n'ai pas personnalisé les couleurs ou quoi que ce soit. Dites-moi ce que vous pensez; ce n'était pas si simple?
L'ajout d'onglets à vos pages et articles WordPress est une chose de quatrième niveleuse à faire. Je ne m'attends pas à ce que vous ayez des problèmes, surtout si vous utilisez un plugin comme WP Shop Mart's Tabs.
¿Cómo agrega pestañas a sus páginas y publicaciones de WordPress? ¿Cuál es tu brancher de WordPress de pestañas favorito? Por favor comparta sus pensamientos en los comentarios. ¡Feliz creación!