Una forma de mejorar drásticamente el diseño y la profesionalidad de su sitio la toile es utilizar fuentes excelentes.
La mayoría de las gens nunca piensan dos veces en la fuente que utilizan en su sitio web. A pesar de todo, si está desarrollando su propio tema o editando un tema que tiene instalado en este momento, una buena selección de fuentes debería ser una gran parte del proceso.
La sélection d'une police ou d'une combinaison de polices pour votre site Web était autrefois une tâche simple et franchement assez ennuyeuse. Il y avait très peu de polices Web sécurisées disponibles, mais maintenant, avec le grand nombre de polices optimisées pour le Web créées en permanence, il peut être difficile de déterminer celles à utiliser.
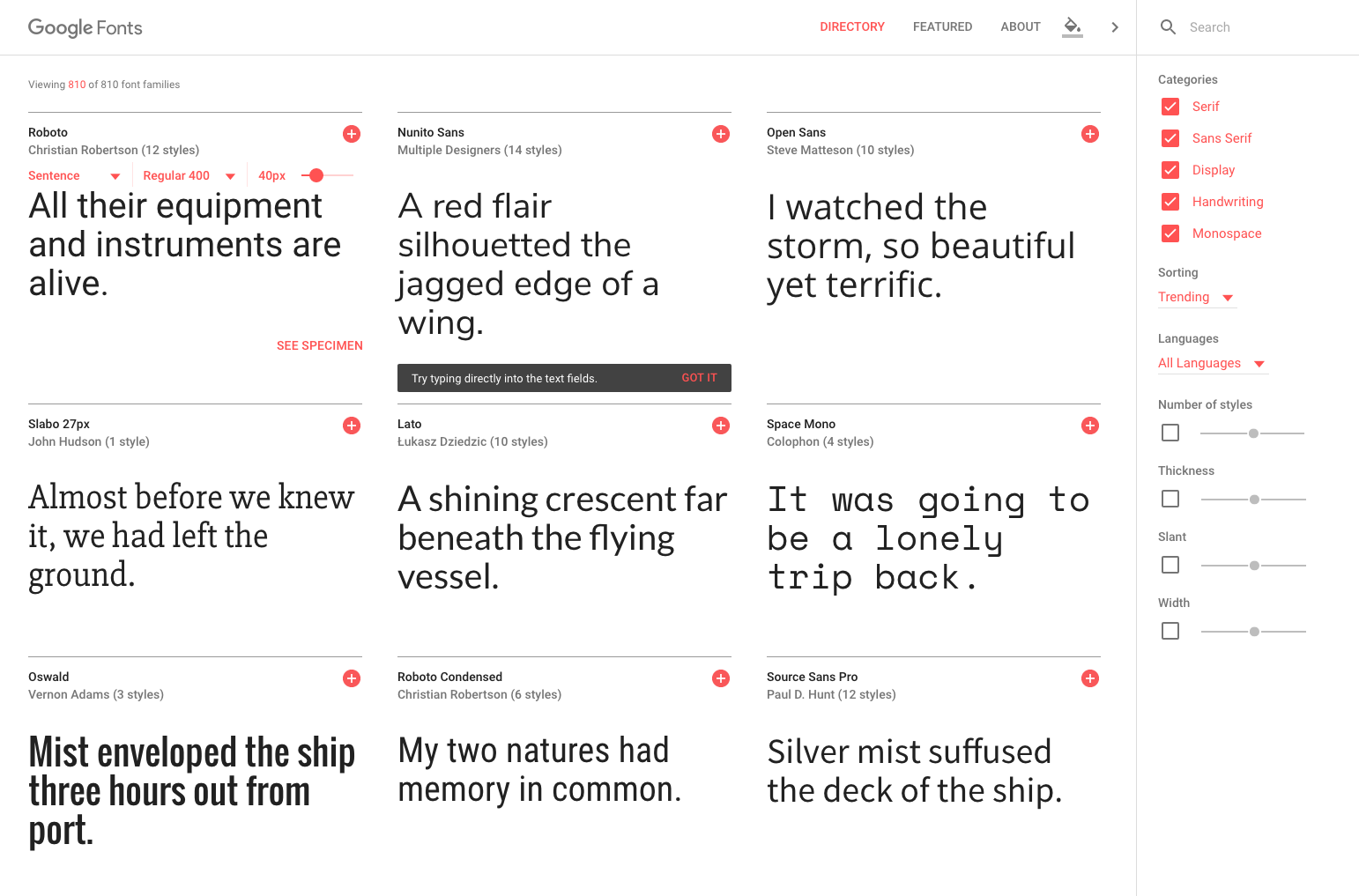
Avec la création de Google Fonts y las más de 900 familias de fuentes ahora disponibles para usted, el proceso de elegir una buena fuente es aún más complejo. A pesar de todo, en los últimos años, el desarrollo en torno a Google Fonts ha hecho que llevar a la práctica cualquier elección que haga être mucho más fácil que nunca.
Pourquoi devriez-vous utiliser Google Fonts?

Google Fonts est aujourd'hui l'une des meilleures ressources de polices disponibles sur le Web.
No solo hay más de 900 familias de fuentes para usar, todas son fuentes de Open source que cualquier persona puede crear y mejorar.
Les concepteurs qui créent des polices doivent passer par un processus d'examen pour que leur police soit répertoriée dans l'annuaire Google. Cela signifie que, tout en entrant des milliers de concepteurs dans le monde, les polices ne peuvent pas être ajoutées au répertoire sans d'abord s'assurer qu'elles sont complètes et optimisées pour le Web.
El uso de diferentes fuentes en el pasado significaba que las personas tenían que tener la fuente instalada en su propia computadora para permitir que el le navigateur las mostrara correctamente. Con Google Fonts, se accede de forma directa a todas las fuentes desde el directorio de Google, lo que garantiza que funcionarán prácticamente en cualquier máquina con cualquier navegador. Esto abre una cantidad sin precedentes de libertad de diseño para el desarrollo de sitios web.
Comment utiliser Google Fonts sur mon site Web?
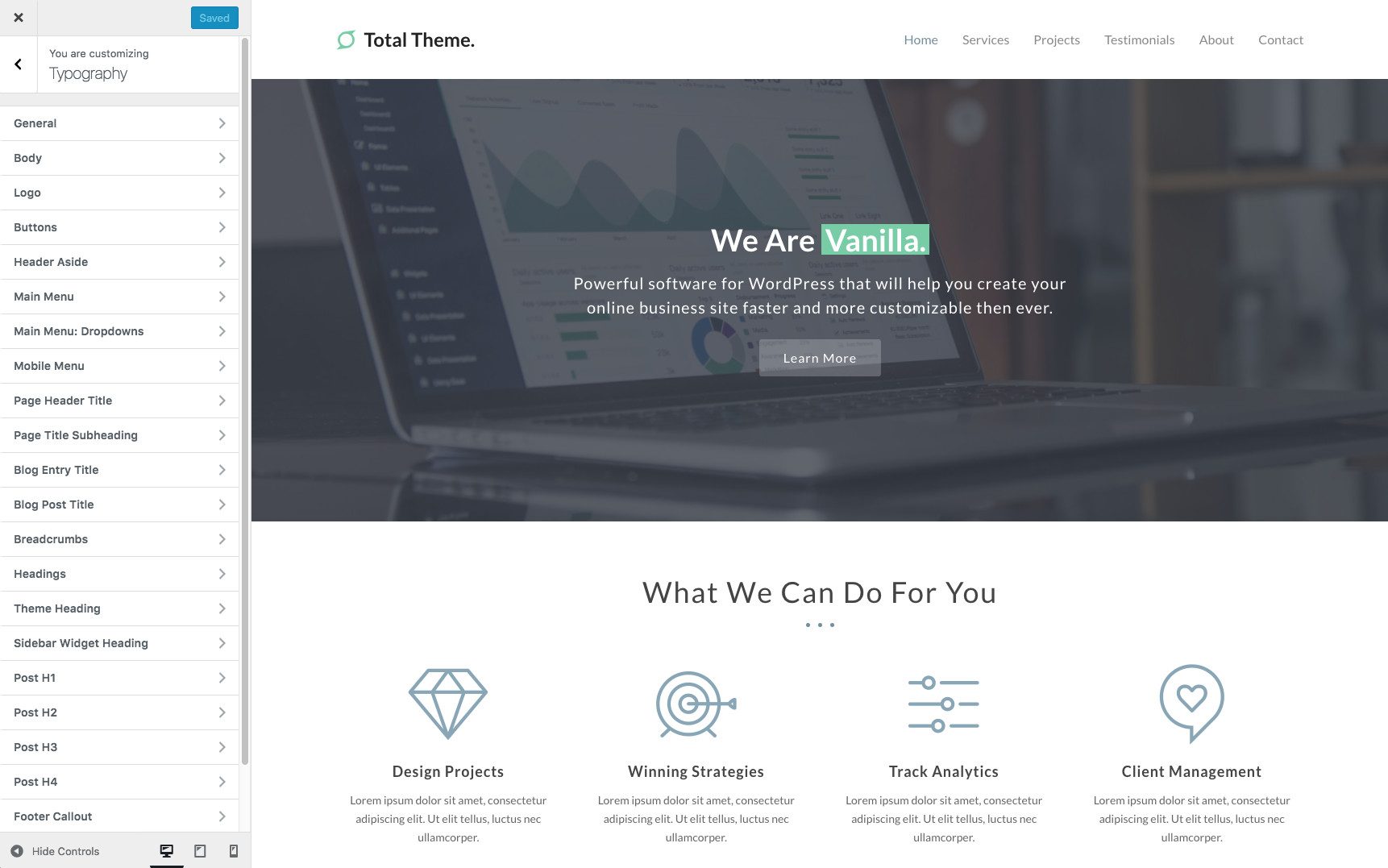
Algunos temas de WordPress como el Tema total de WordPress incluya opciones integradas en el tema para modificar fácilmente sus fuentes de Google. Solo navega hasta el Personnalisateur et cliquez sur le Typographie onglet pour modifier les polices principales, la taille de la police, le poids de la police et même l'espacement des lignes des éléments de thème.

Quoi qu'il en soit, si vous utilisez un thème différent, vous pouvez ajouter des polices Google manuellement ou utiliser un plugin.
Plugins WordPress pour ajouter des polices Google

L'un des meilleurs plugins gratuits pour ajouter des polices Google à votre site est le plugin gratuit Easy Google Fonts que vous pouvez télécharger à partir du référentiel WordPress. Malgré tout, le plus simple à télécharger est directement depuis votre tableau de bord WordPress. Connectez-vous simplement à votre site WordPress et accédez à Plugins> Ajouter un nouveau. Recherchez ensuite "Easy Google Fonts" pour une installation rapide et facile.

Otro gran complemento para personalizar sus fuentes en el sitio es el complemento del editor Yellow Pencil Live CSS (que se incluye de forma gratuita en nuestro tema de WordPress de Nueva York). La ventaja de este complemento es que no solo le posibilita modificar las fuentes de su sitio web a través un método sencillo de hacer clic y editar. Al mismo tiempo puede personalizar todos los colores, tamaños de fuente, pesos de fuente, relleno, márgenes, etc. de su tema de WordPress.
Quelles polices dois-je utiliser?
La plus grande force du répertoire Google Fonts en même temps peut vous compliquer la vie. Il y a tellement de polices disponibles à utiliser que trouver et choisir un mélange de polices décent peut être un défi.
Les polices que vous choisirez dépendront entièrement de ce que vous essayez de transmettre avec votre conception. Les polices sont utilisées pour capter l'intérêt des lecteurs du site. Ils sont utilisés pour attirer l'attention sur divers aspects du site Web, et un grand concepteur peut faire des merveilles avec des différences très subtiles dans les polices qu'il utilise.
Une chose que vous devez comprendre est la différence entre une police et une police. Ces deux termes sont couramment utilisés de manière interchangeable et incorrecte. Une police est l'ensemble de la collection de lettres, de chiffres, de symboles, etc. Quand je me réfère à la conception de cette collection, je l'appellerais typographie.
Classifications de polices
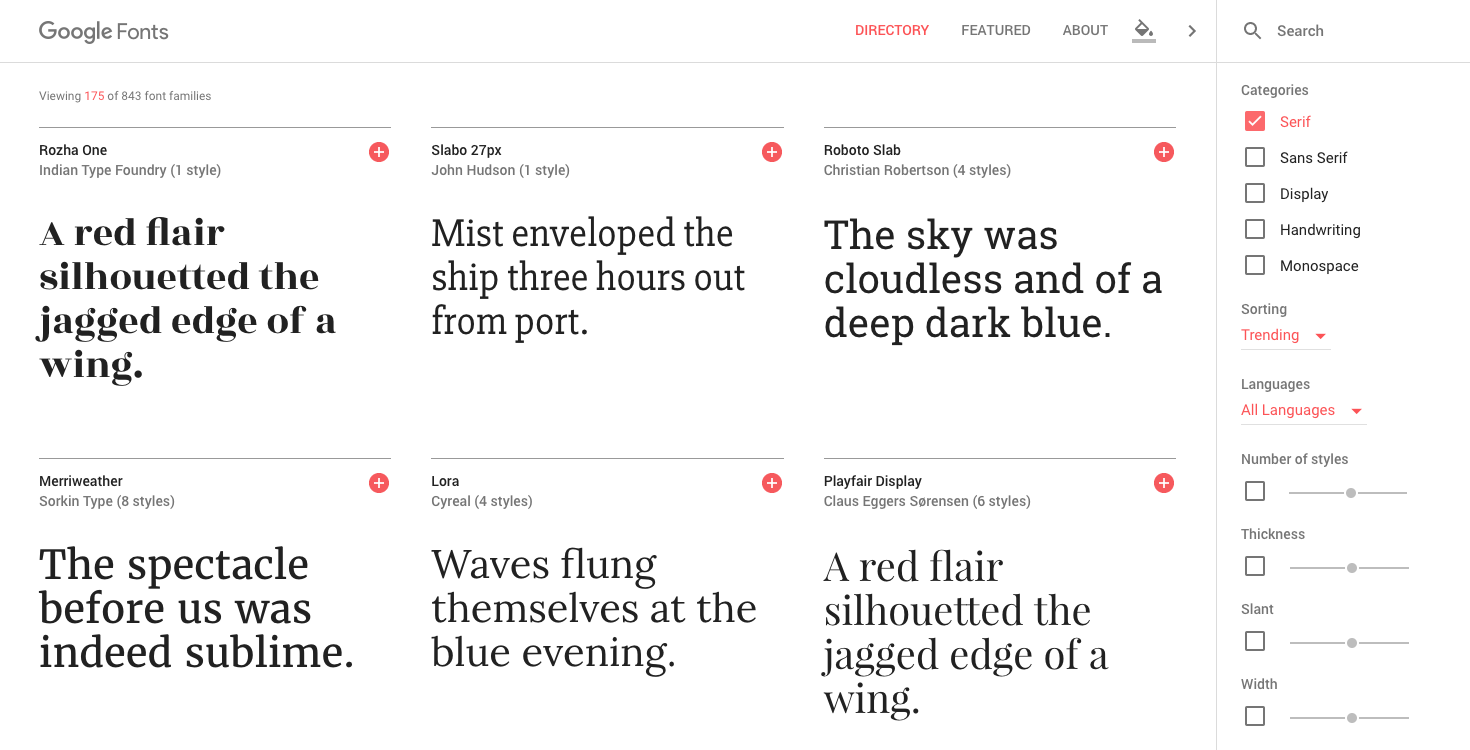
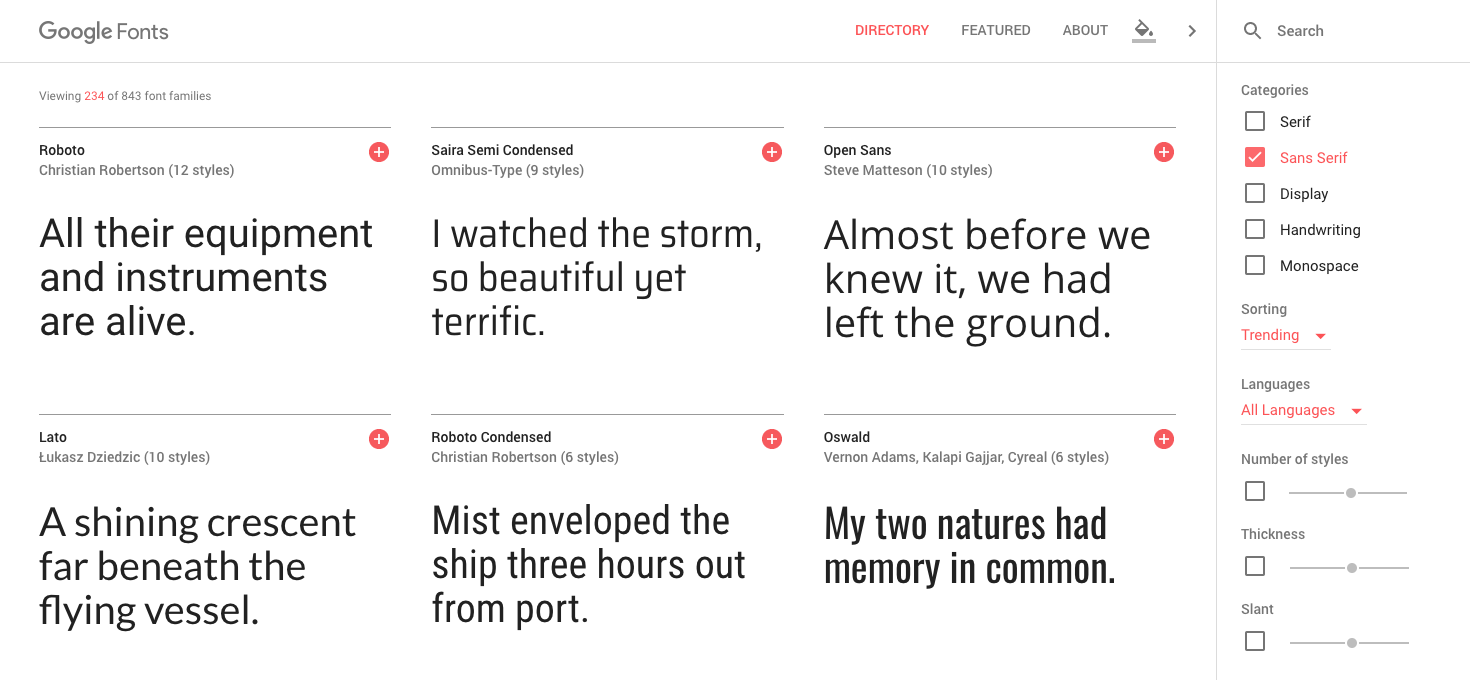
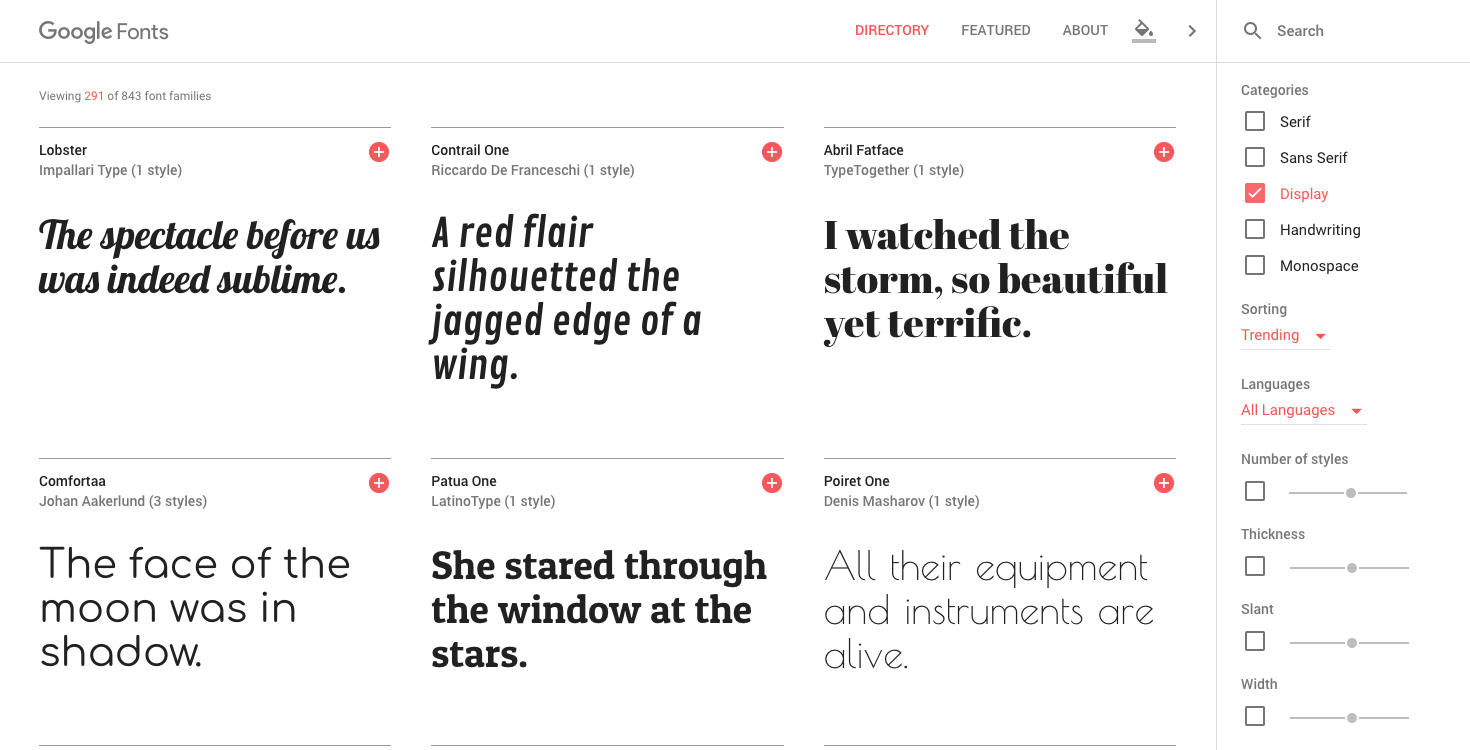
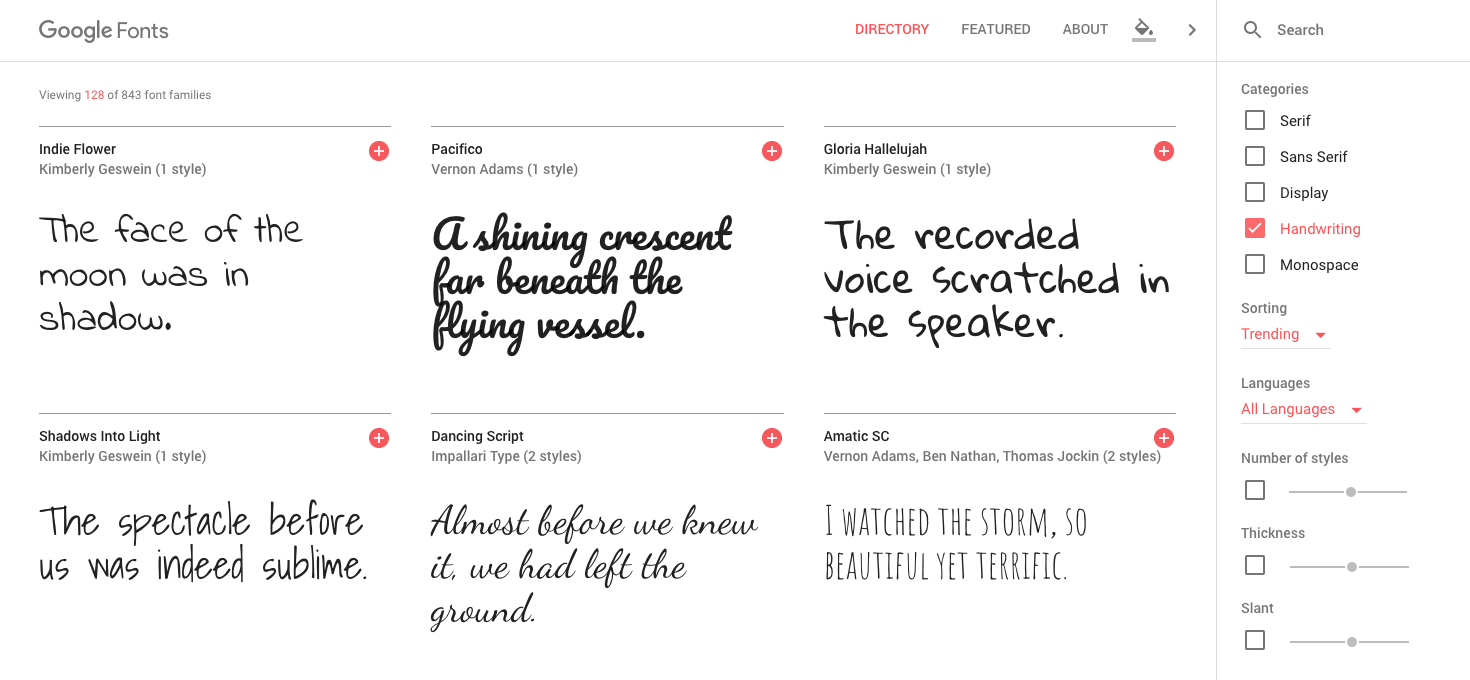
Il existe plusieurs classifications qui peuvent être appliquées aux polices de caractères. Ce sont: Serif, Sans Serif, Display, Handwriting (ou Script) et Monospace. Il y en a d'autres qui sont utilisés dans l'impression, bien que nous n'ayons pas à nous en soucier pour le moment.
Alors, quelles sont les différences entre eux?
Serif les polices ont une queue qui pend du bord de chaque caractère.

Sans empattement les polices n'ont pas de queue.

Surveiller les polices sont inhabituelles et décoratives.

L'écriture les polices semblent être manuscrites en italique ou en blocs.

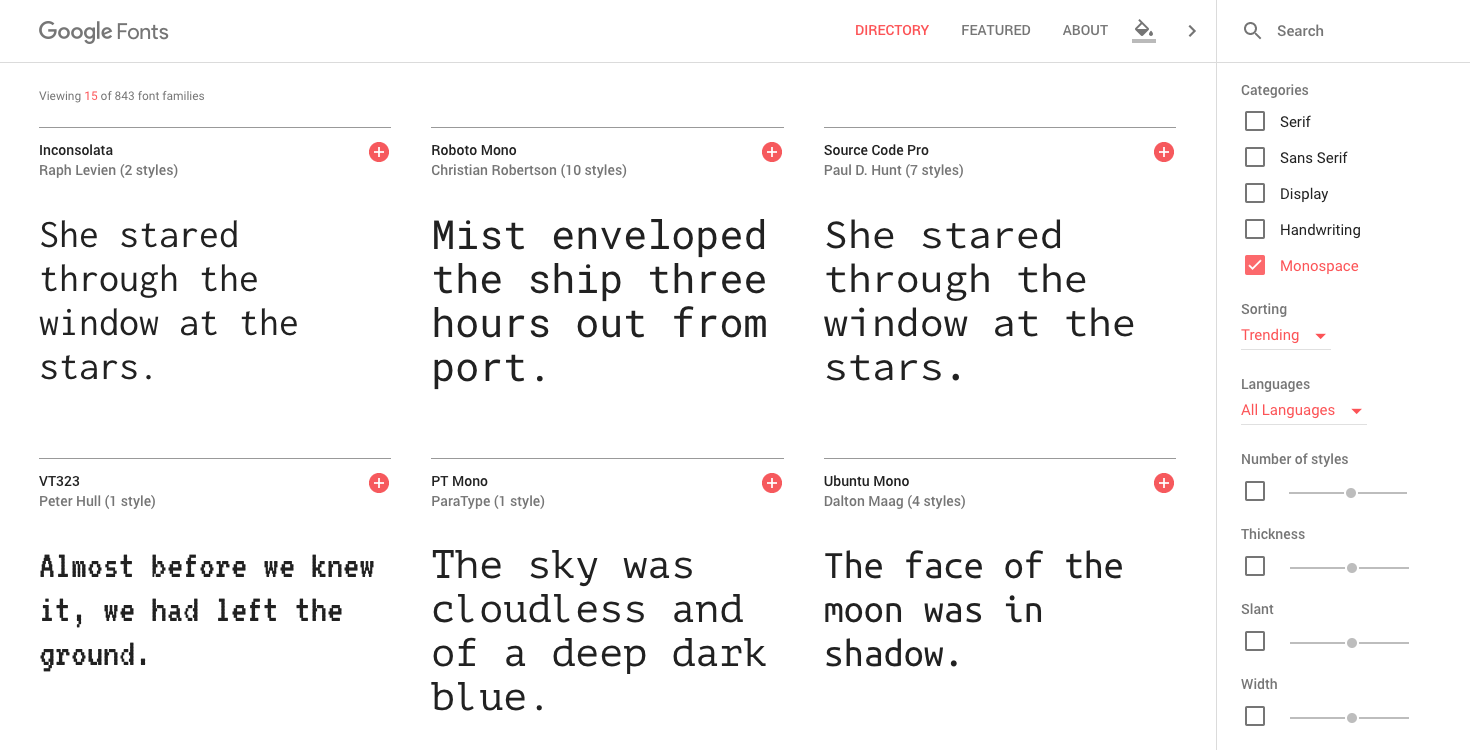
Finalement, monospace les polices sont constituées de caractères qui occupent exactement la même quantité d'espace.

Mejores prácticas de fuentes para el Web Design
Il existe quelques bonnes pratiques à suivre pour choisir les polices à utiliser.
C'est une bonne idée évitez d'utiliser plus de deux polices différentes dans la conception de votre site. Il peut être difficile d'équilibrer plus de deux sources. Et mélanger plus de deux polices sur un même site peut entraîner de graves problèmes visuels.
Si está utilizando dos fuentes diferentes, a modo de ejemplo, una para los títulos y otra para el Contenu, asegúrese de no elegirlas de la misma clasificación tipográfica. Sus mieux combiner les polices. En d'autres termes, évitez d'utiliser deux polices Serif différentes ou deux polices Sans Serif différentes.
Il existe des polices qui fonctionnent très bien pour les titres, mais qui ne sont pas idéales pour le contenu du corps, et vice versa. Il existe des sites qui utilisent des polices pour leur contenu qui peuvent être difficiles à lire. Les sources de contenu doivent être propres et faciles à lire. alors que les polices de titre doivent être utilisées pour un impact maximal et attirer l'attention sur des zones spécifiques de votre site.
Résumé des polices Google pour WordPress
Comme vous pouvez commencer à le comprendre, la sélection des polices pour la conception de votre site Web peut être un processus compliqué et compliqué. La décision implique bien plus que le simple choix de deux sources.
Il y a plusieurs choses que vous devez vous efforcer de garantir dans vos choix. Assurez-vous que votre hiérarchie de classes d'en-tête est équilibrée et que vos balises d'en-tête sont réduites en taille relative.
La moitié de la bataille d'une bonne conception de site et d'une bonne typographie est d'être cohérente avec vos choix de polices. Cela inclut les tailles de police, les poids et l'espacement. L'utilisation de Google Fonts et du plug-in de typographie Google rend cette opération beaucoup plus facile qu'elle ne l'a jamais été. Même avec ces ressources, avoir une police de caractères professionnelle et équilibrée reste un défi.
Si vous n'êtes toujours pas sûr des décisions que vous prenez et que vous vous perdez en essayant de comprendre les différences entre toutes vos options. Il est peut-être temps pour un concepteur professionnel de jeter un œil à votre site.
Avez-vous implémenté Google Fonts sur votre site Web? Avez-vous créé un thème à partir de zéro qui inclut les polices Google? Nous aimerions connaître votre avis sur la typographie et vos polices préférées dans les commentaires ci-dessous.






