Il y a plus que 2,5 millions de sites Web WordPress por ahí, con 500 nuevos sitios que se crean cada día. No obstante, muchos de estos sitios se ven tan diferentes entre sí que nunca adivinarías que estaban ejecutando el mismo sistema de administración de Contenu (CMS). Parece increíble que los propietarios de sitios la toile puedan lograr tal hazaña.
No obstante, la solución a este acertijo es simple. Existe miles de temas y complementos de WordPress disponibles, herramientas que le dan a cada sitio nuevo el potencial de convertirse en algo único. Si descubre cuáles de esos temas y complementos han utilizado sus sitios web favoritos para lograr su apariencia y funcionalidad, puede descubrir cómo lograr algunos de los mismos resultados que muestran de manera tan impresionante.
dans cette Publier, recomendaremos una selección de herramientas para descubrir qué temas y complementos utilizan sus sitios favoritos y le mostraremos cómo funciona cada uno. Nos centraremos en gran medida en las herramientas disponibles en el popular le navigateur Chrome, pero además mencionaremos formas de otras plataformas en el camino. ¡Comencemos!
1. Rechercher avec un détecteur basé sur le Web

La forma más sencilla de mirar detrás de la cortina de un portal web es usar una herramienta de detección basada en la web. Hay muchos de ellos, y la mayoría son gratuitos y fáciles de utilizar. Todo lo que debe hacer es escribir una URL y la herramienta hará el resto.
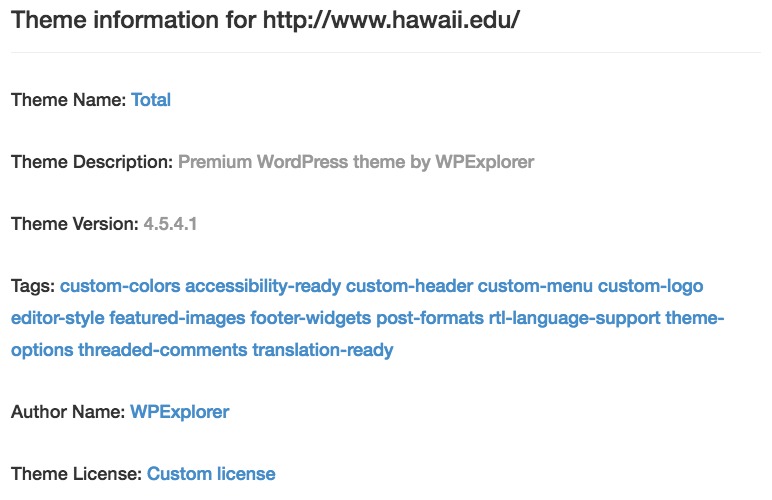
Un bon point de départ est LogicielFindr. Cet outil fait un excellent travail en fournissant des informations clés sur le thème WordPress utilisé par un site et comment l'obtenir vous-même.

En gros, entrez l'URL que vous souhaitez vérifier, cliquez pour rechercher et vous verrez les résultats. SoftwareFindr affichera un lien vers le thème, le numéro de version, la description, l'auteur et les termes de la licence (note: si le site que vous consultez n'utilise pas WordPress ou si vous utilisez un thème personnalisé / hautement personnalisé, vous verrez un avis d'erreur. à la place).

ScanWP est un outil facile à utiliser pour détecter les thèmes et plugins WordPress.
Puisque nous nous concentrons spécifiquement sur les sites Web WordPress, une autre alternative est ScanWP. Si vous entrez une adresse Web dans la barre de recherche, vous obtiendrez des résultats qui ressemblent à ceci:

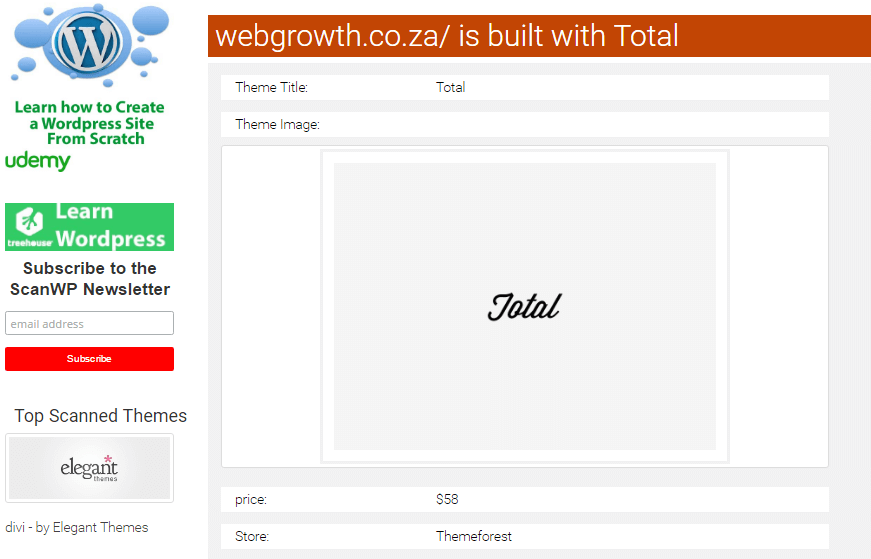
Vous pouvez voir ici que le portail Web WebGrowth Academy a été créé à l'aide de notre thème Total. Si vous faites défiler vers le bas, vous constaterez également que vous utilisez le plugin WPBakery Page Builder. Cet outil ne révélera pas tous les plugins utilisés par un site, mais il vous montrera un ou deux des plus courants. Cela vous aidera également à déterminer si le portail Web que vous consultez a été créé sur WordPress. Sinon, vous recevrez un message vous informant de ce fait.
Si vous souhaitez obtenir plus de détails sur la création d'un portail Web, vous pouvez également essayer Construit avec. Es una herramienta semejante que es un poco más densa y técnica por naturaleza. No obstante, puede mostrarle información más allá de los temas y complementos, incluidos widgets, proveedores de hosting y Logiciel de análisis.
2. Installez une application de détection

ScanWP dispose également d'une application d'extension de navigateur pour rationaliser l'enquête sur les sites WordPress.
ScanWP et BuiltWith sont des outils simples mais puissants. Cependant, ils vous obligent à visiter un portail Web externe pour trouver les informations souhaitées. Il peut être utile d'accéder aux données des coulisses pendant que vous êtes toujours sur le portail Web en question, surtout si vous avez l'intention de rechercher de nombreux sites.
Heureusement, vous pouvez installer une application qui s'intégrera à votre navigateur et fournira un moyen facile d'obtenir des détails sur le site que vous visitez. Nous allons nous en tenir à ScanWP pour le moment, car ils proposent une version de leur outil en tant que extension de navigateur. En gros, installez-le sur Chrome - c'est gratuit et ne devrait prendre qu'une minute.
Una vez que esté instalado, verá un nuevo icono en la esquina superior derecha de la ventana de su navegador. Este icono cambiará según el CMS del portal web en el que se encuentre. Si está visitando un portal web de WordPress, verá el Logo de WordPress (una ‘W’ estilizada). Haga clic en ese icono y verá la misma información que encontramos antes:
(*3*)
3. Utilisez un outil d'inspection du navigateur

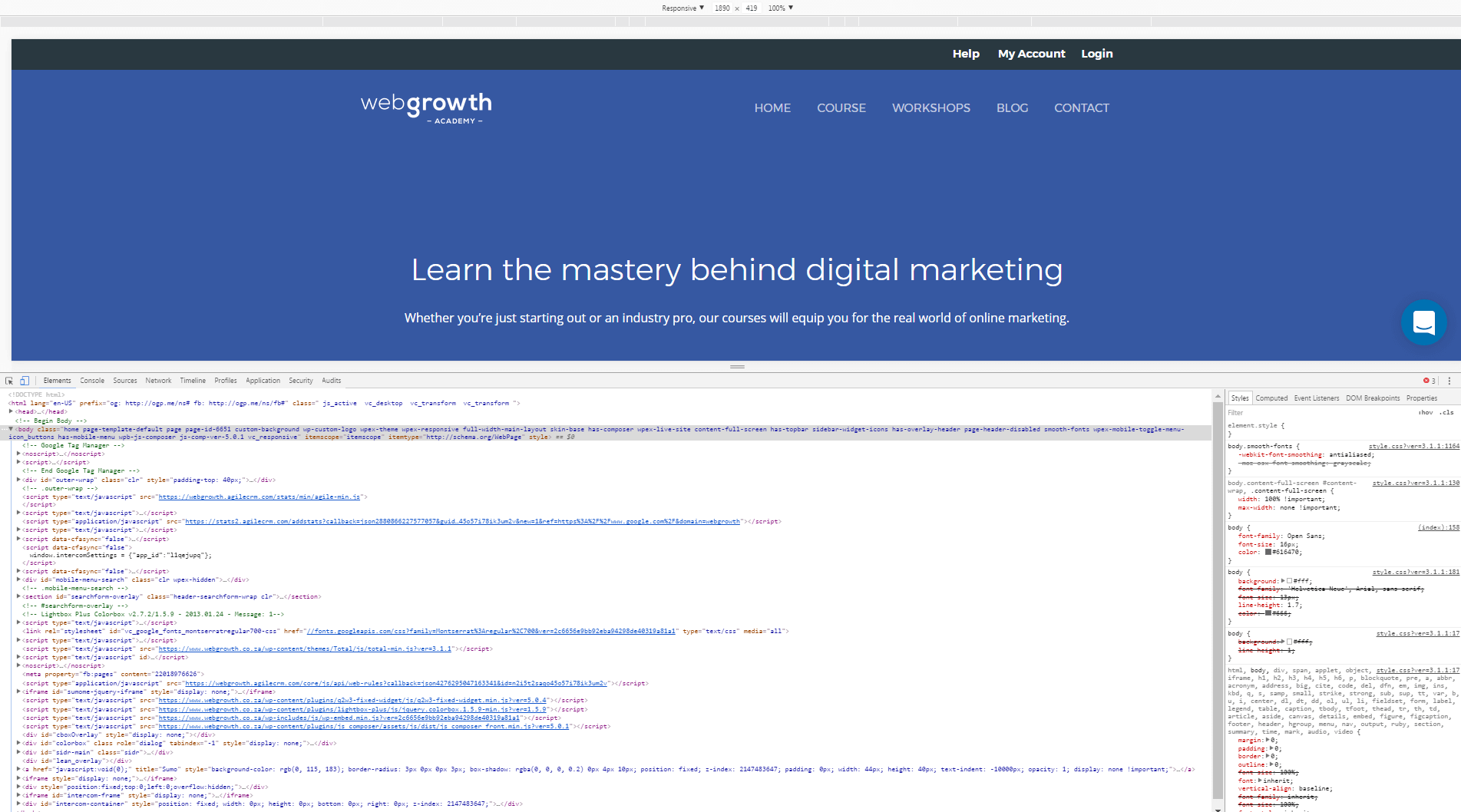
Avec l'outil d'inspection du navigateur de Chrome, vous pouvez facilement voir le code derrière n'importe quel portail Web.
Cependant, les outils ci-dessus peuvent ne pas vous suffire. Ils ne montrent pas toutes des informations sur la façon dont un portail Web a été construit, après tout; par exemple, ils n'afficheront que quelques plugins, même si le site que vous consultez en utilise une douzaine. Si vous voulez creuser plus profondément, vous pouvez explorer le code réel d'un site pour plus d'indices.
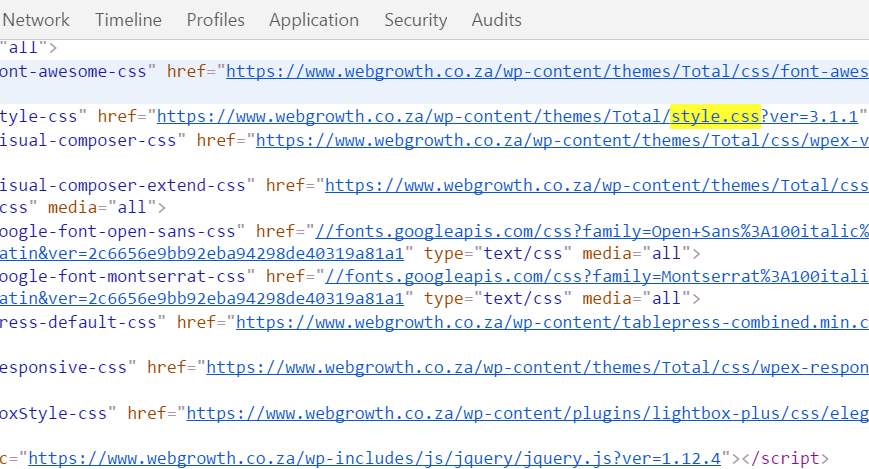
Dans Chrome, vous pouvez le faire en cliquant avec le bouton droit de la souris n'importe où sur un portail Web et en sélectionnant le Inspecter option. Cela ouvrira un panneau dans votre navigateur qui affiche le code du portail Web. Cela semblera probablement écrasant si vous n'avez jamais regardé le code du site auparavant, mais nous ne recherchons qu'une seule information. Faites une recherche dans le code pour "style.css". Il ne doit obtenir qu'un seul résultat et doit faire partie d'un lien. Si vous examinez attentivement le lien, vous verrez le mot «sujets» suivi d'une barre oblique et du nom du sujet que le site utilise. Dans ce cas, nous pouvons à nouveau voir que WebGrowth Academy utilise le thème Total:

Il est possible de le faire en Firefox ou Safari par une méthode similaire. Si vous êtes également curieux de connaître les plugins, vous devrez faire un peu plus de travail technique. Cependant, vous pouvez souvent déterminer les plugins installés par un portail Web à l'aide de l'outil d'inspection du navigateur. Cette dernière méthode est sans aucun doute la plus compliquée, mais elle a le potentiel de révéler le plus d'informations.
conclusion
La creación de un portal web de WordPress puede parecer un gran trabajo al principio, sobre todo si está buscando crear más que un simple Blog. Afortunadamente, no tiene que comenzar de cero. Aprender qué temas y complementos están utilizando sus sitios favoritos es una forma segura de fomentar el procedimiento y brindarle opciones que ya ha visto en acción.
Il existe de nombreuses façons de savoir précisément quels outils un portail Web WordPress a installés, afin que vous puissiez apprendre des décisions de ses développeurs. Essayez d'utiliser l'une des trois méthodes mentionnées pour inspecter vos sites préférés.
Vous avez une question sur la recherche de sites Web WordPress? Faites-nous savoir dans la section commentaires!






