Table des matières
Articles Similaires
Les Panier de menu Le widget vous permet de placer une icône de panier WooCommerce sur votre menu ou n'importe où sur votre page.
Le contenu
Icône de menu
- Icône: Sélectionnez l'icône à afficher, en choisissant entre le panier, le panier ou le sac, dans des motifs légers, moyens ou solides.
- Indicateur d'article: Sélectionnez le type d'indicateur à utiliser pour la quantité d'articles dans le panier, en choisissant parmi Aucun, Bulle ou Unique
- Cacher vide: Faites glisser vers OUI pour masquer l'indicateur d'articles si le panier est vide
- Total: Afficher ou masquer le sous-total actuel du panier
- Alignement: Alignez le panier de menu à gauche, à droite ou au centre
Style
Icône de menu
Normal | Flotter
- Couleur du texte: Choisissez la couleur du texte du sous-total
- Couleur de l'icône: Choisissez la couleur de l'icône du panier
- Couleur de l'arrière plan: Choisissez la couleur d'arrière-plan du conteneur de widgets
- Couleur de la bordure: Choisissez la couleur de la bordure du conteneur de widgets
- Largeur de la bordure: Contrôle l'épaisseur de la bordure autour du conteneur de widget
- Rayon du bord: Définit le rayon de la bordure pour contrôler l'arrondi des coins
- Typographie: Modifier les options de typographie pour le texte du sous-total
Icône
- Taille: Ajustez la taille de l'icône du panier
- Espacement: Ajuste la quantité d'espace entre l'icône du panier et le texte du sous-total
- Farci: Modifier les paramètres de remplissage du conteneur de widget
Indicateur d'article
- Couleur du texte: Choisissez la couleur du nombre d'éléments dans l'indicateur d'élément
- Couleur de l'arrière plan: Choisissez la couleur d'arrière-plan de l'indicateur d'élément
- Distance: Définit la distance entre l'indicateur d'icône et le texte du sous-total
Remarque: lorsque vous cliquez sur le panier de menu, une superposition de panier s'ouvre. Les options suivantes contrôlent les aspects de conception de la superposition de chariot.
Chariot
- Diviseur: Afficher ou masquer la ligne de séparation après chaque article dans la superposition du panier
- Supprimer l'icône d'élément: Afficher ou masquer l'icône qui permet aux utilisateurs de supprimer un article du panier
Total
- Couleur: Choisissez la couleur du texte du sous-total dans la superposition du panier
- Typographie: Modifiez les options de typographie pour le texte du sous-total dans la superposition du panier
produits
Titre du produit
- Couleur: Choisissez la couleur du titre du produit dans la superposition du panier
- Typographie: Modifiez les options de typographie pour le titre du produit dans la superposition du panier
Prix du produit
- Couleur: Choisissez la couleur du prix du produit dans la superposition du panier
- Typographie: Modifiez les options de typographie pour le prix du produit dans la superposition du panier
Diviseur
- Style: Sélectionnez le style du séparateur au-dessus et en dessous du sous-total dans la superposition du panier, en choisissant parmi aucun, plein, double, pointillé, pointillé ou fendu
- Couleur: Choisissez la couleur du diviseur de sous-total dans la superposition du panier
- Poids: Définit l'épaisseur du diviseur de sous-total
- Espacement: Définit l'espace entre les diviseurs de sous-total et le texte de sous-total
Boutons
- La conception: Choisissez la disposition des boutons sur la superposition du chariot, en ligne ou empilés.
- L'espace entre: Définit la quantité d'espace entre les boutons de superposition du chariot
Montrer la voiture
- Couleur du texte: Choisissez la couleur du texte du bouton Afficher le panier dans la superposition du panier
- Couleur de l'arrière plan: Choisissez la couleur d'arrière-plan du bouton Afficher le panier dans la superposition du panier
- Couleur de la bordure: Choisissez la couleur de la bordure du bouton Afficher le panier sur la superposition du panier
- Largeur de la bordure: Contrôle l'épaisseur de la bordure autour du bouton Afficher le panier dans la superposition du panier.
Vérifier
- Couleur du texte: Choisissez la couleur du texte du bouton de paiement dans la superposition du panier
- Couleur de l'arrière plan: Choisissez la couleur d'arrière-plan du bouton Commander dans la superposition du panier
- Couleur de la bordure: Choisissez la couleur de la bordure du bouton Commander dans la superposition du panier
- Largeur de la bordure: Contrôle l'épaisseur de la bordure autour du texte du bouton de paiement dans la superposition du panier
- Typographie: Modifiez les options de police pour les deux boutons dans la superposition du panier
- Rayon du bord: Définit le rayon de la bordure des deux boutons de la superposition du chariot
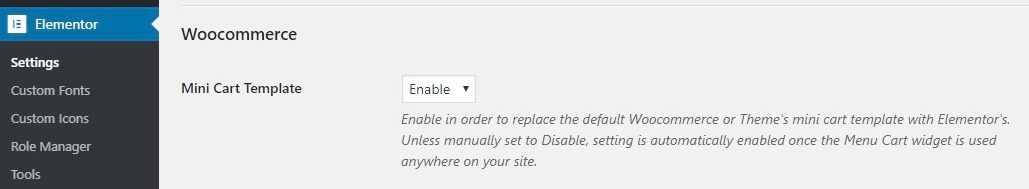
Mini chariot
Pour éviter les conflits avec les plugins ou les thèmes WooCommerce qui peuvent utiliser leurs propres modèles de mini-panier, Elementor vous offre la possibilité d'activer ou de désactiver la version Elementor du modèle de mini-panier. Si WooCommerce est activé, suivez ces étapes pour activer ou désactiver le modèle Elementor Mini Cart.
- Aller Elementor> Paramètres> Intégrations> WooCommerce
- Choisir Activer pour cette option pour remplacer le modèle de mini-panier WooCommerce par défaut ou le modèle de mini-panier de votre thème par le modèle Elementor. Sauf s'il est défini manuellement sur Désactiver, ce paramètre est activé automatiquement une fois que le widget de panier de menu est utilisé n'importe où sur votre site.
- Choisir Désactiver pour désactiver l'utilisation du modèle Mini Cart d'Elementor.
Table des matières
Toggle