los Carrito de menú El widget le permite colocar un icono de carrito de WooCommerce en su menú o en cualquier lugar de su página.
Contenido
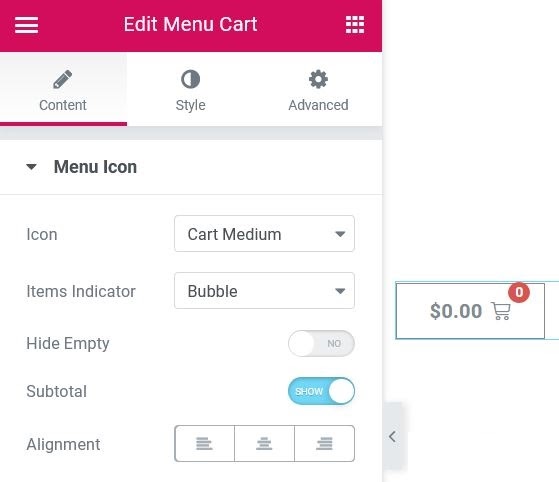
Icono de menú
- Icono: Seleccione el icono para mostrar, eligiendo entre Carrito, Cesta o Bolsa, en diseños Ligero, Medio o Sólido.
- Indicador de artículos: Seleccione el tipo de indicador que se utilizará para la cantidad de artículos en el carrito, eligiendo entre Ninguno, Burbuja o Sencillo
- Ocultar vacío: Deslice a SÍ para ocultar el indicador de artículos si el carrito está vacío
- Total parcial: Muestra u oculta el subtotal actual del carrito
- Alineación: Alinea el carrito del menú a la izquierda, a la derecha o al centro
Estilo
Icono de menú
Normal | Flotar
- Color de texto: Elige el color del texto subtotal
- Color del icono: Elige el color del icono del carrito
- Color de fondo: Elija el color de fondo del contenedor de widgets
- Color del borde: Elija el color del borde del contenedor de widgets
- Ancho del borde: Controla el grosor del borde alrededor del contenedor del widget
- Radio de borde: Establece el radio del borde para controlar la redondez de las esquinas
- Tipografía: Cambia las opciones de tipografía para el texto subtotal
Icono
- Talla: Ajusta el tamaño del icono del carrito
- Espaciado: Ajusta la cantidad de espacio entre el icono del carrito y el texto subtotal
- Relleno: Cambia la configuración de relleno del contenedor de widgets
Indicador de artículos
- Color de texto: Elija el color del número de elementos en el indicador de elementos
- Color de fondo: Elija el color de fondo del indicador de elementos
- Distancia: Establece la distancia entre el indicador de iconos y el texto subtotal
Nota: Cuando se hace clic en el carrito del menú, se abre una superposición de carrito. Las siguientes opciones controlan los aspectos de diseño de la superposición del carro.
Carro
- Divisor: Muestra u oculta la línea divisoria después de cada artículo en la superposición del carrito
- Eliminar icono de elemento: Muestra u oculta el icono que permite a los usuarios eliminar un artículo del carrito
Total parcial
- Color: Elija el color del texto subtotal en la superposición del carrito
- Tipografía: Cambia las opciones de tipografía para el texto subtotal en la superposición del carrito
Productos
Titulo del producto
- Color: Elija el color del título del producto en la superposición del carrito
- Tipografía: Cambie las opciones de tipografía para el título del producto en la superposición del carrito
Precio del producto
- Color: Elija el color del precio del producto en la superposición del carrito
- Tipografía: Cambie las opciones de tipografía para el precio del producto en la superposición del carrito
Divisor
- Estilo: Seleccione el estilo del divisor por encima y por debajo del subtotal en la superposición del carrito, eligiendo entre ninguno, sólido, doble, punteado, discontinuo o ranurado
- Color: Elija el color del divisor de subtotal en la superposición del carrito
- Peso: Establece el grosor del divisor subtotal
- Espaciado: Establece el espacio entre los divisores de subtotales y el texto del subtotal
Botones
- Diseño: Elija el diseño de los botones en la superposición del carrito, ya sea en línea o apilados.
- Espacio entre: Establece la cantidad de espacio entre los botones de superposición del carrito
Ver carrito
- Color de texto: Elija el color del texto del botón Mostrar carrito en la superposición del carrito
- Color de fondo: Elija el color de fondo del botón Mostrar carrito en la superposición del carrito
- Color del borde: Elija el color del borde del botón Mostrar carrito en la superposición del carrito
- Ancho del borde: Controla el grosor del borde alrededor del botón Mostrar carrito en la superposición del carrito.
Revisa
- Color de texto: Elija el color del texto del botón de pago en la superposición del carrito
- Color de fondo: Elija el color de fondo del botón Pagar en la superposición del carrito
- Color del borde: Elija el color del borde del botón Pagar en la superposición del carrito
- Ancho del borde: Controla el grosor del borde alrededor del texto del botón de pago en la superposición del carrito
- Tipografía: Cambia las opciones de tipografía para ambos botones en la superposición del carrito
- Radio de borde: Establece el radio del borde para ambos botones en la superposición del carrito
Mini carrito
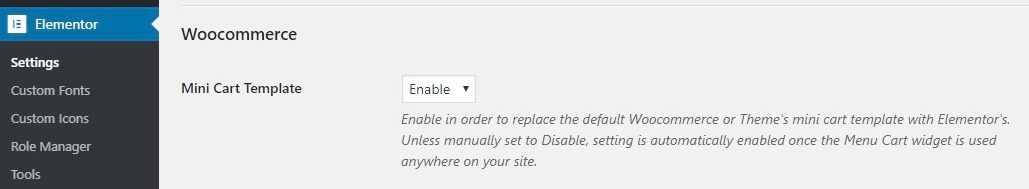
Para evitar conflictos con los complementos o temas de WooCommerce que pueden utilizar sus propias plantillas de Mini Cart, Elementor le ofrece la opción de habilitar o deshabilitar la versión de Elementor de la plantilla de Mini Cart. Si WooCommerce está activado, siga estos pasos para habilitar o deshabilitar la plantilla Mini Cart de Elementor.
- Ir Elementor> Configuración> Integraciones> WooCommerce
- Escoger Habilitar para esta opción para reemplazar la plantilla de mini carrito de WooCommerce predeterminada o la plantilla de mini carrito de su tema con la plantilla de Elementor. A menos que se establezca manualmente en Desactivar, esta configuración es habilitado automáticamente una vez que el widget del carrito de menú se utiliza en cualquier lugar de su sitio.
- Escoger Inhabilitar para optar por no usar la plantilla Mini Cart de Elementor.