Table des matières
Articles Similaires
Le widget Éditeur de texte est un éditeur TinyMCE WYSIWYG qui se comporte comme l'éditeur visuel classique de WordPress. Vous pouvez saisir du texte riche, des images et même des codes courts WordPress.
En plus des fonctions qui apparaissent normalement dans l'éditeur TinyMCE, ce widget vous offre également plus d'options de style qui vous permettent de modifier des paramètres tels que l'épaisseur de la police, la hauteur de la ligne, l'espacement des lettres, l'alignement, etc.
Le contenu
Casquette: Faites glisser ON pour définir la première lettre du texte comme lettrine, l'agrandissant et vous donnant la possibilité de le styliser indépendamment du reste du texte.
Style
Éditeur de texte
- Alignement: Aligne le texte à gauche, à droite, au centre ou justifié
- Couleur du texte: Choisissez la couleur du texte
- Typographie: Définit les options de typographie pour le texte
- Colonnes: Sélectionnez le nombre de colonnes dans lesquelles diviser le texte
- Espacement des colonnes: Définit la largeur de l'espace entre les colonnes
Casquette
- Regarder: Sélectionnez le style d'affichage en majuscules, en choisissant parmi Par défaut, Empilé ou Encadré
- Couleur primaire: Choisissez la couleur de la majuscule
- Espace: Sélectionnez l'espace exact entre la lettrine et le reste du texte
- Rayon du bord: Si Empilé ou Encadrement est choisi comme Vue, définissez le rayon de la bordure pour contrôler l'arrondi des coins
- Typographie: Définit les options de police pour la lettre majuscule
Avancée
Définissez les options avancées applicables à ce widget
Exemple de division de texte en plusieurs colonnes
Comment enrouler du texte autour d'images avec le widget Editeur de texte
Les utilisateurs demandent parfois comment adapter le texte aux images dans Elementor. Il s'agit d'une excellente utilisation du widget Editeur de texte. Faites simplement glisser le widget, cliquez sur Ajouter un média et téléchargez une image de votre choix dans la médiathèque WordPress. Cliquez ensuite sur l'image et ajustez les paramètres d'alignement pour enrouler le texte autour de l'image, avec l'image à droite ou à gauche du texte.
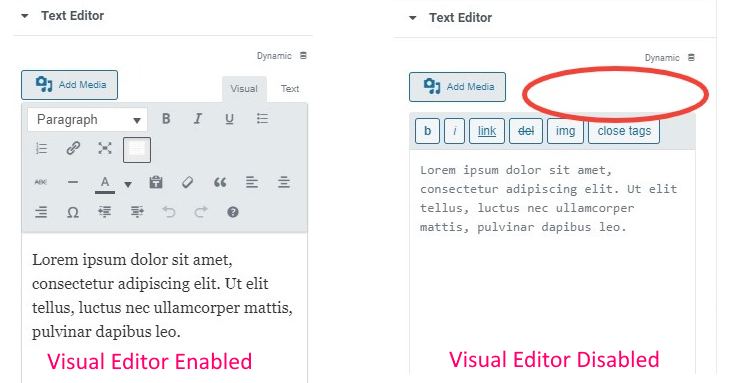
Widget éditeur de texte manquant dans les onglets Visuel et Texte?
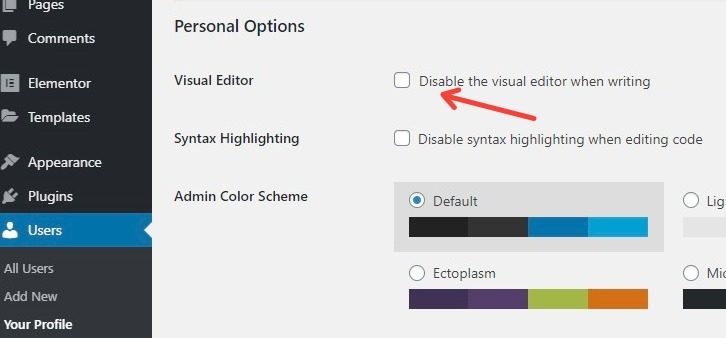
Les Éditeur de texte widget respecte le choix de l'utilisateur dans les paramètres WordPress pour activer ou désactiver l'onglet Visuel. Si vos onglets manquent, rendez-vous sur WordPress Panneau de configuration> Utilisateurs> Votre profil et décochez l'option pour désactiver le Éditeur visuel.
Noter: Les Typographie le style, ainsi que d'autres options de style, du texte dans l'éditeur de texte n'affecte que le texte de paragraphe normal. Si vous avez changé une partie du texte dans l'éditeur de texte en un titre (H1, H2, H3, etc.) ou tout autre type de balise en plus de Paragraphe, alors le Style les options n'affecteront pas ce texte. Texte qui utilise des balises HTML autres que
dans le widget Editeur de texte, il héritera du style de typographie de votre thème ou de ce que vous avez défini dans les paramètres globaux de style de thème d'Elementor.
Table des matières
Toggle