Table des matières
Articles Similaires
Lors de la migration de pages créées avec Elementor, il y a quelques points à garder à l'esprit.
Quelle est la meilleure façon de migrer mon site?
Si vous n'avez pas encore migré votre site et que vous êtes prêt à partir, nous avons un bon guide à suivre. Cliquez sur ce lien pour commencer:
Comment migrer votre site WordPress avec Elementor
J'ai déjà migré mon site, mais quelque chose ne va pas!
Si vous avez déjà migré votre site, mais que vous constatez des problèmes en suspens, commencez ici:
Après la migration
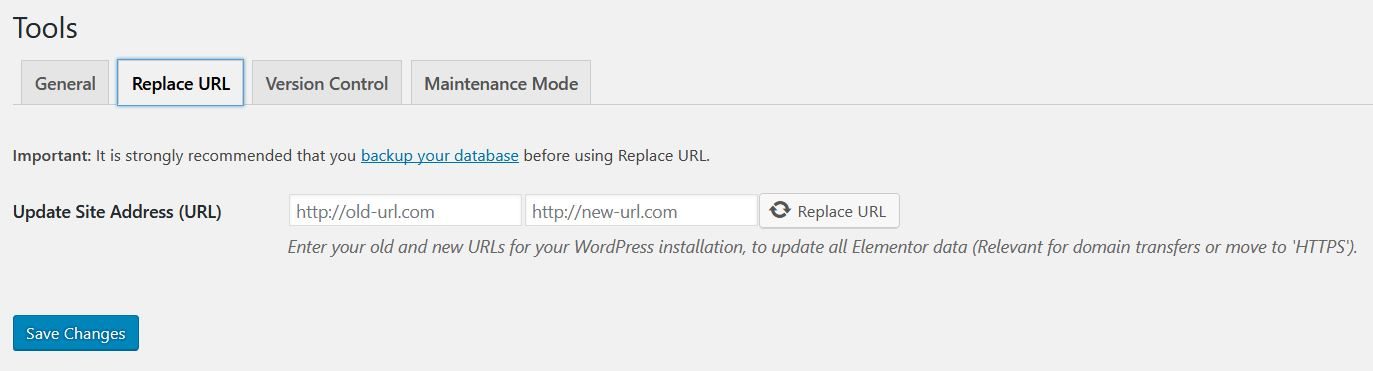
Utilisez l'outil Remplacer l'URL:
Maintenant, vous devriez utiliser le Remplacer l'URL outil pour garantir que toutes les instances de l'URL ont été remplacées. Même si vous pensez que votre plugin l'a déjà fait, certaines instances peuvent avoir été perdues car Elementor en stocke certaines dans des fichiers au lieu de la base de données.
- Aller Elementor> Outils> Remplacer l'URL
- Saisissez vos anciennes et nouvelles URL

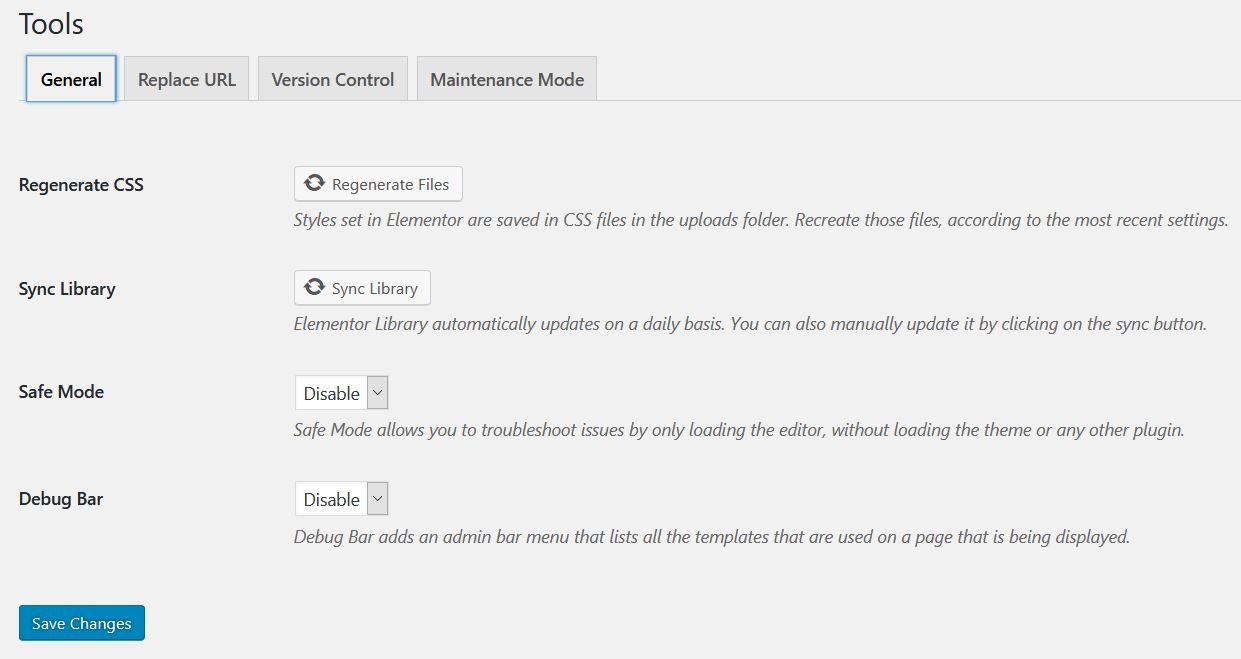
Après la migration, vous devez reconstruire le CSS. Cela effacera le CSS, puis le cache sera généré une fois de plus. Parfois, vous devrez effacer les couches de mise en cache (cache du serveur, cache du plug-in) car le logiciel de mise en cache peut empêcher Elementor de réécrire les fichiers CSS.
- Aller Elementor> Outils> Régénérer CSS
Dépannage supplémentaire
- Migration de l'image d'arrière-plan: Les images d'arrière-plan sont enregistrées dans un fichier CSS qui a une URL absolue. Pour éviter les problèmes de migration avec les images d'arrière-plan sans écrire de script, vous pouvez définir le Méthode d'impression CSS pour être en ligne au lieu d'utiliser des fichiers externes, si vous le souhaitez. Cela peut être fait en allant à Elementor> Paramètres> Avancé> Méthode d'impression CSS> Incorporation interne> Méthode d'impression CSS: en ligne, dans votre tableau de bord WP.
- Si vous constatez que vous obtenez erreurs de supports mixtes après une migration de http: // pour https: //, ou s'il vous manque des images et d'autres éléments lors de la consultation du nouveau site, suivez les APRÈS LA MIGRATION étapes précédentes.
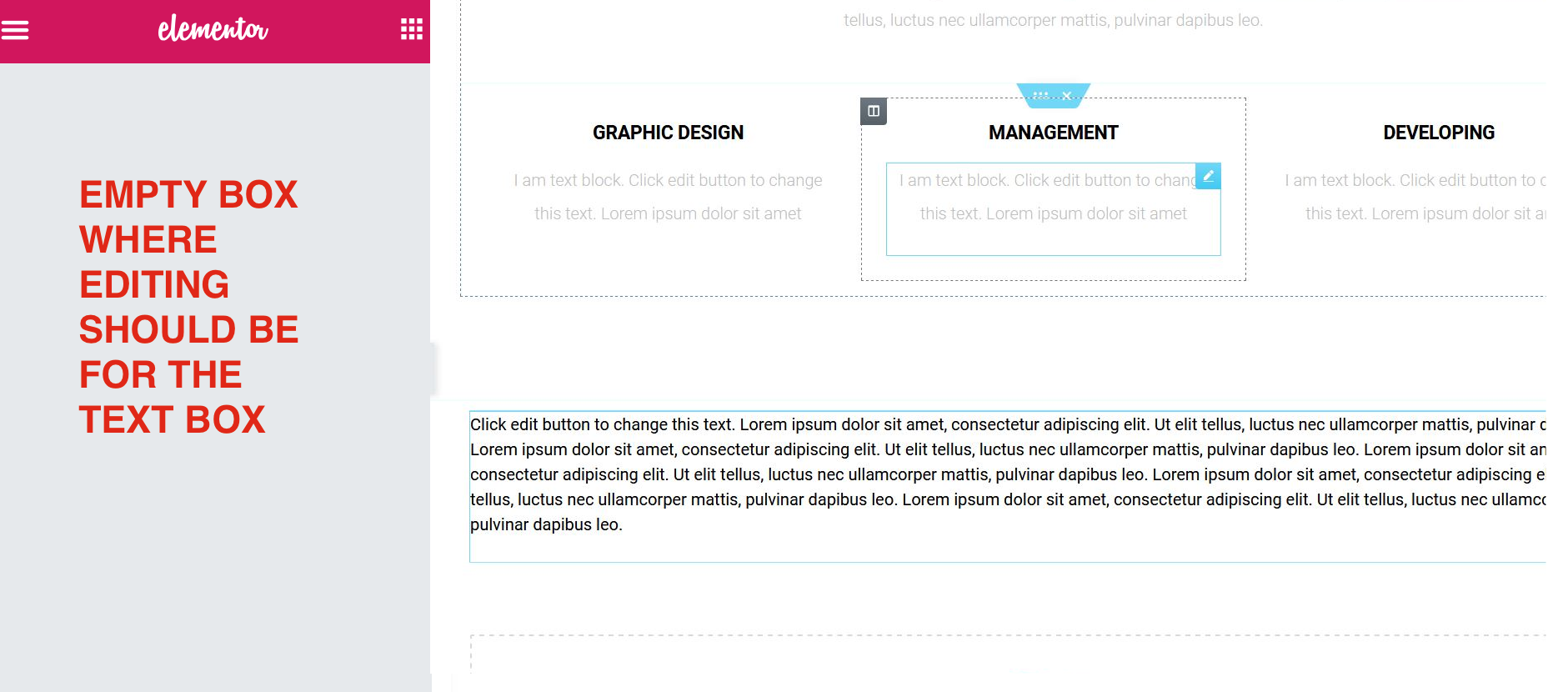
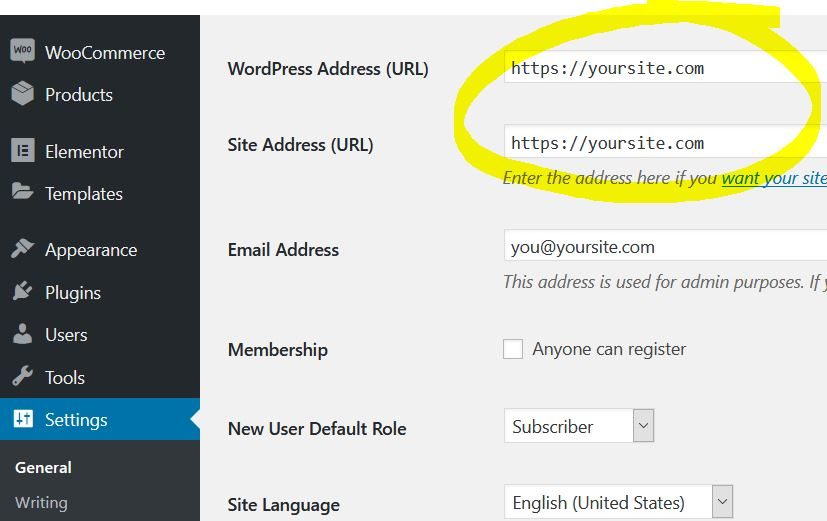
- Si vous utilisez le Widget éditeur de texte après la migration, et vous découvrez que votre le panneau de l'éditeur est griséEn effet, la nouvelle URL du site Web contient un caractère supplémentaire, tel qu'un espace. Pour résoudre ce problème, accédez à Paramètres> Général dans l'admin WordPress et saisissez l'URL correcte dans les paramètres. (Le caractère supplémentaire peut ne pas être visible, supprimez donc l'URL entière et retapez-la manuellement.)
Je veux écrire mon propre code pour migrer. Un conseil pour moi?
Utiliser la migration programmatique
Remplacer le comportement de l'URL:
Si vous écrivez votre propre code pour migrer par programme, vous devez être conscient que le add_post_meta from Elementor supprimez les chaînes d'échappement JSON avec le wp_unslash Fonction WP.
Pour éviter les problèmes de recherche dans la base de données et de remplacement, vous pouvez imiter le code de remplacement Outil URL à partir d'Elementor (trouvez le code situé dans wp-content> Elementor> Comprend> Utils):
WP CLI:
Vous pouvez également utiliser la WP CLI pour migrer vos sites Web. Pour plus d'informations sur les commandes, consultez notre intégration WP CLI.
Table des matières
Toggle