Contenidos
Artículos relacionados
Cuando migra páginas creadas con Elementor, hay algunas cosas a tener en cuenta.
¿Cuál es la mejor forma de migrar mi sitio?
Si aún no ha migrado su sitio y está listo para hacerlo, tenemos una buena guía para seguir. Haga clic en este enlace para comenzar:
Cómo migrar su sitio de WordPress con Elementor
Ya he migrado mi sitio, ¡pero algo anda mal!
Si ya ha migrado su sitio, pero ve algunos problemas pendientes, comience aquí:
Después de migrar
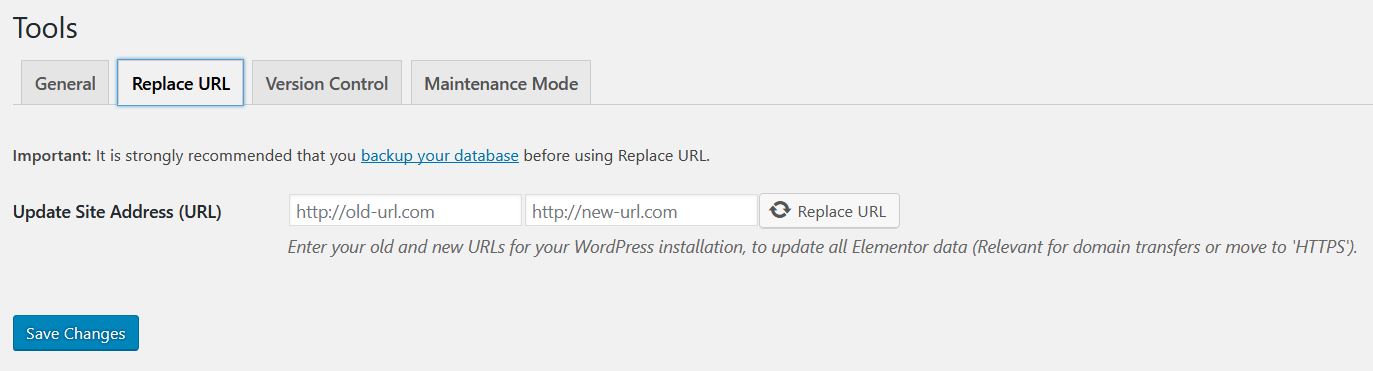
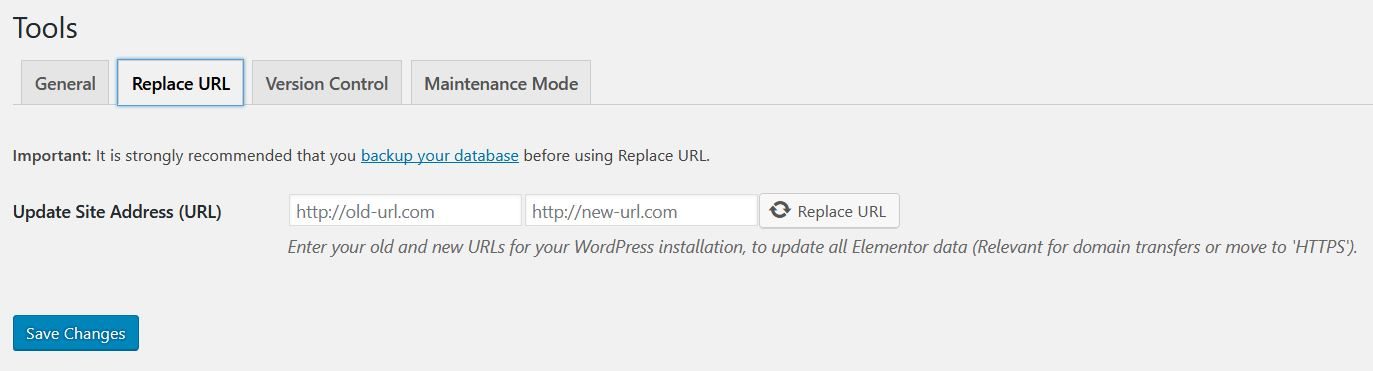
Utilice la herramienta Reemplazar URL:
Ahora, deberías usar el Reemplazar URL herramienta para asegurarse de que se hayan reemplazado todas las instancias de la URL. Incluso si cree que su plugin ya ha hecho esto, es posible que se hayan perdido algunas instancias, ya que Elementor almacena algunas de ellas en archivos en lugar de en la base de datos.
- Ir Elementor> Herramientas> Reemplazar URL
- Ingrese sus URL antiguas y nuevas

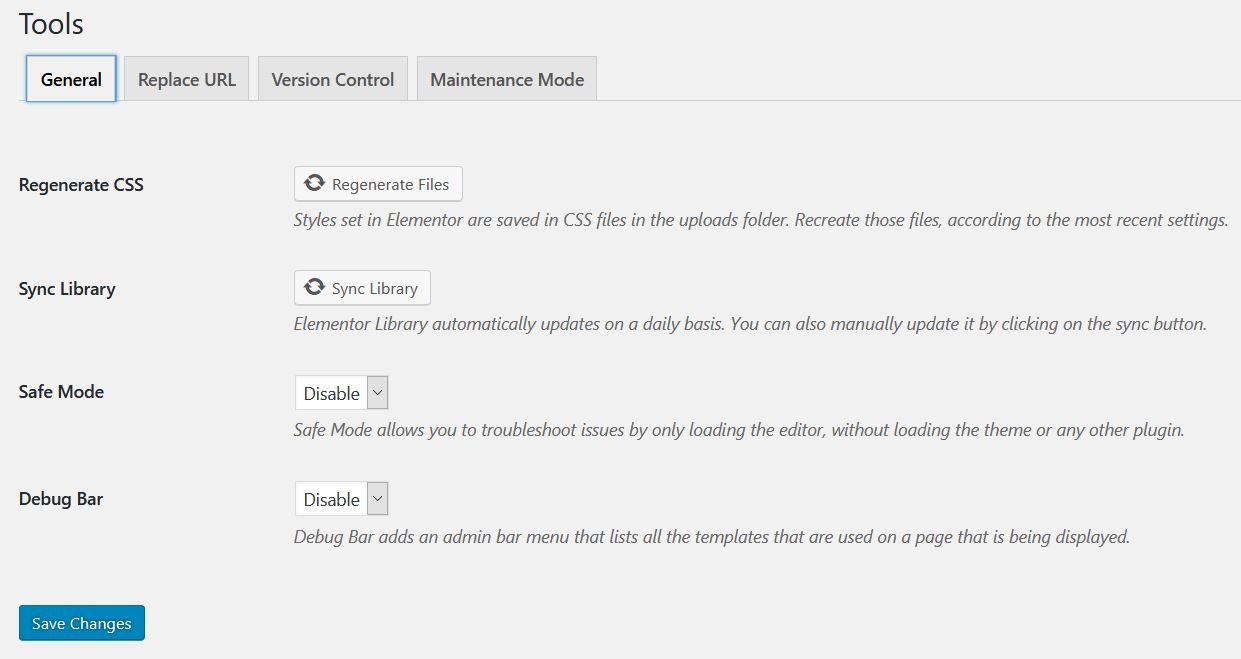
Después de la migración, debe volver a generar el CSS. Borrará el CSS y luego se generará la caché una vez más. A veces, tendrá que borrar las capas de almacenamiento en caché (caché del servidor, caché de complementos) dado que un software de almacenamiento en caché puede evitar que Elementor reescriba los archivos CSS.
- Ir Elementor> Herramientas> Regenerar CSS
Solución de problemas adicional
- Migración de imágenes de fondo: Las imágenes de fondo se guardan en un archivo CSS que tiene una URL absoluta. Para evitar problemas de migración con las imágenes de fondo sin tener que escribir un script, puede definir el Método de impresión CSS para estar en línea en lugar de usar archivos externos, si lo desea. Esto se puede hacer yendo a Elementor> Configuración> Avanzado> Método de impresión CSS> Incorporación interna> Método de impresión CSS: en línea, en su panel de WP.
- Si encuentra que está recibiendo errores de medios mixtos después de una migración desde http: // para https: //, o si le faltan imágenes y otros activos al ver el nuevo sitio, siga las DESPUÉS DE MIGRAR pasos anteriores.
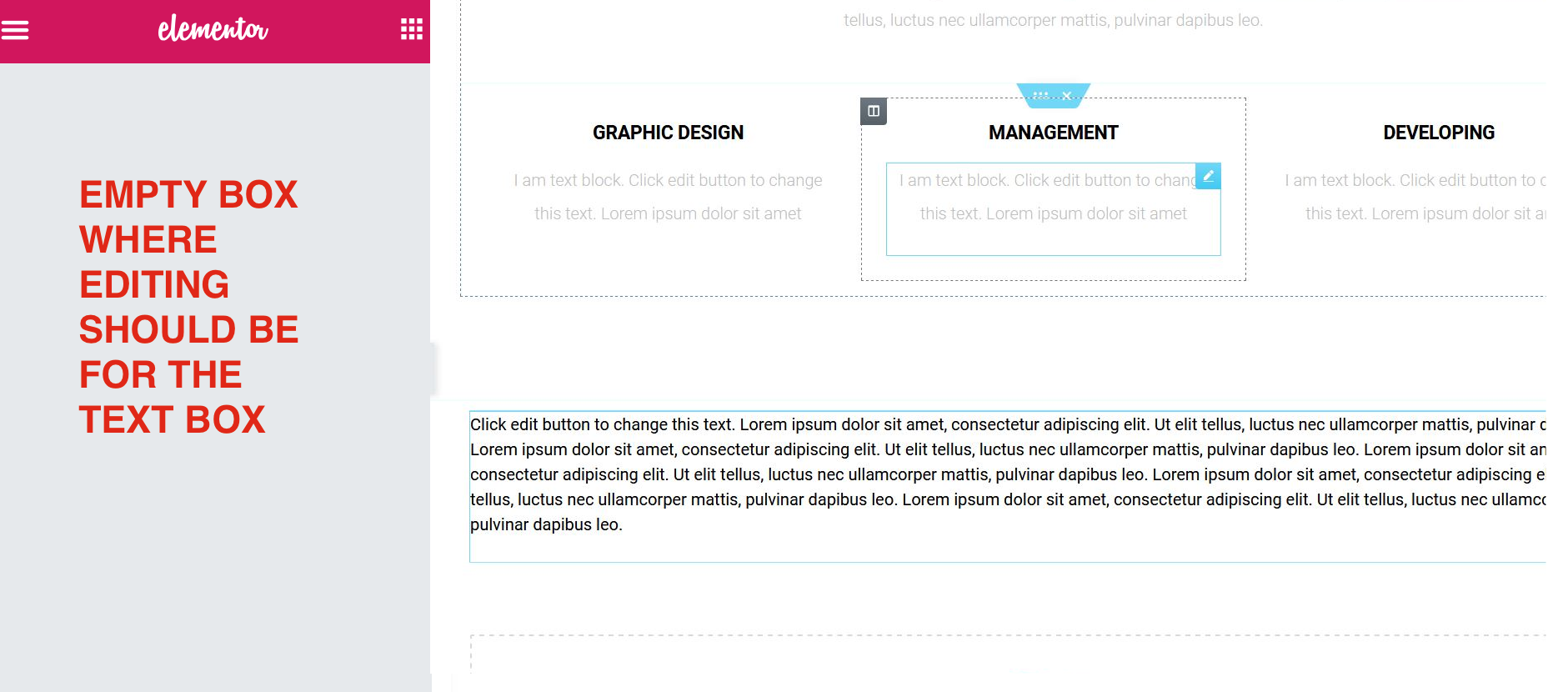
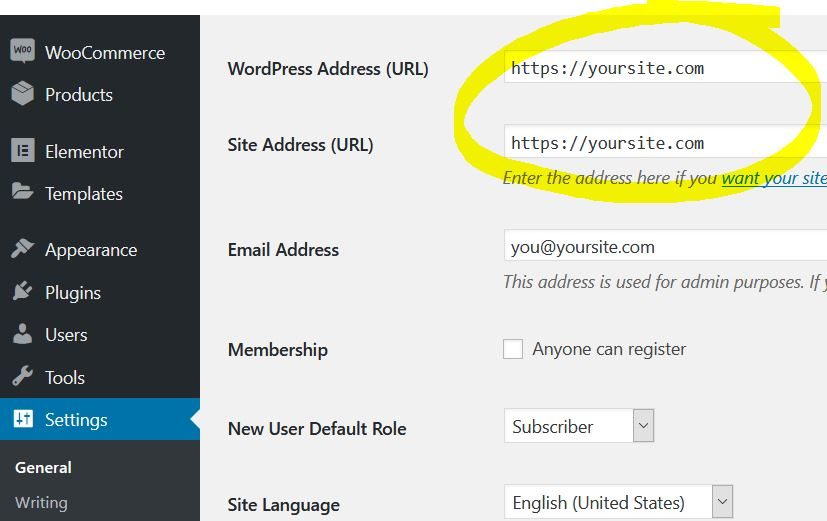
- Si usa el Widget de editor de texto después de migrar, y descubre que su el panel del editor está atenuado, esto se debe a que la nueva URL del sitio web tiene un carácter adicional, como un espacio, dentro de ella. Para resolver este problema, vaya a Configuración> General en el administrador de WordPress y escriba la URL correcta en la configuración allí. (Es posible que el carácter adicional no sea visible, así que elimine la URL completa y vuelva a escribir manualmente).
Quiero escribir mi propio código para migrar. ¿Algún consejo para mí?
Usar la migración programática
Reemplazar el comportamiento de la URL:
Si está escribiendo su propio código para migrar mediante programación, deberá tener en cuenta que el add_post_meta de Elementor elimina las cadenas de escape JSON con el wp_unslash función de WP.
Para evitar problemas al buscar y reemplazar en la base de datos, puede imitar el código del reemplazo Herramienta de URL de Elementor (encuentre el código ubicado en wp-content> Elementor> Incluye> Utils):
WP CLI:
También puede utilizar WP CLI para migrar sus sitios web. Para obtener más información sobre los comandos, consulte nuestra integración con WP CLI.
Contenidos
Toggle