Inhalt
zusammenhängende Posts
Bei der Migration von mit Elementor erstellten Seiten sind einige Dinge zu beachten.
Was ist der beste Weg, um meine Website zu migrieren?
Wenn Sie Ihre Website noch nicht migriert haben und bereit sind, können wir Ihnen einen guten Leitfaden folgen. Klicken Sie auf diesen Link, um loszulegen:
So migrieren Sie Ihre WordPress-Site mit Elementor
Ich habe meine Website bereits migriert, aber etwas stimmt nicht!
Wenn Sie Ihre Site bereits migriert haben, aber einige offene Probleme feststellen, beginnen Sie hier:
Nach der Migration
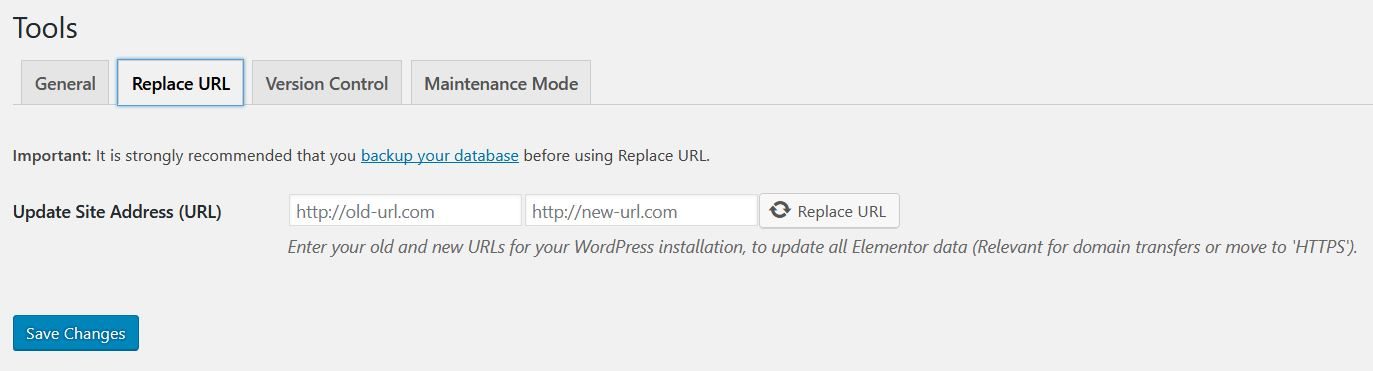
Verwenden Sie das Tool URL ersetzen:
Jetzt sollten Sie die verwenden URL ersetzen Tool, um sicherzustellen, dass alle Instanzen der URL ersetzt wurden. Selbst wenn Sie der Meinung sind, dass Ihr Plugin dies bereits getan hat, wurden möglicherweise einige Instanzen übersehen, da Elementor einige davon in Dateien anstelle der Datenbank speichert.
- Gehen Elementor> Extras> URL ersetzen
- Geben Sie Ihre alten und neuen URLs ein

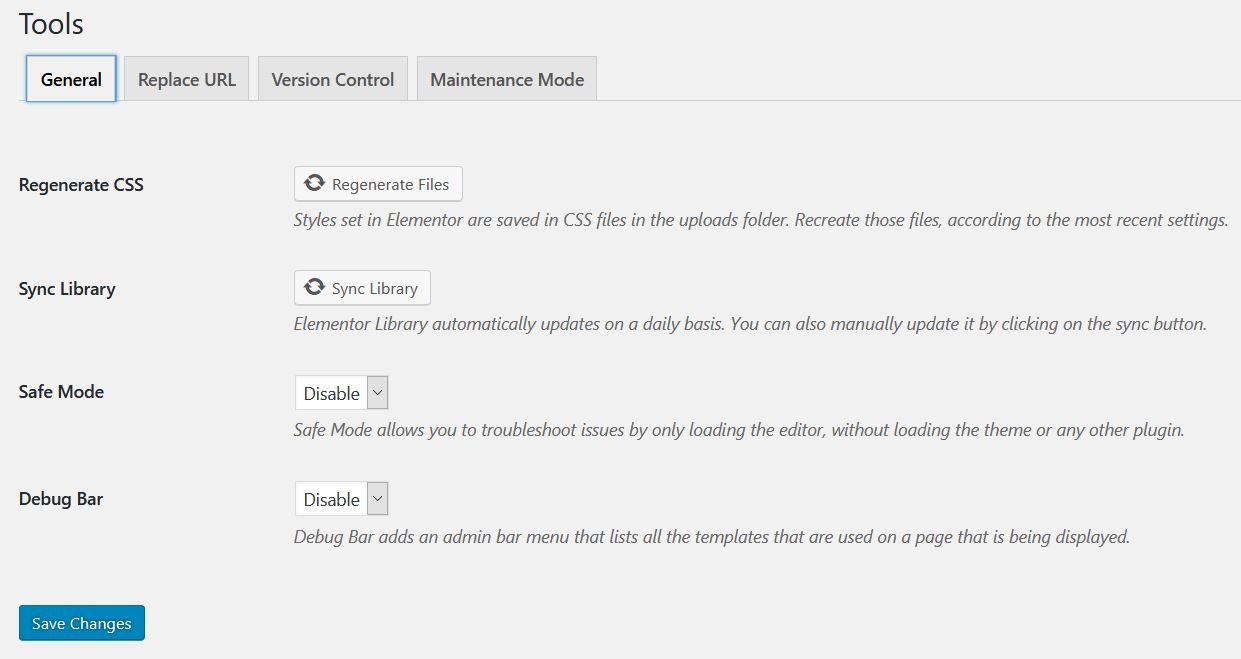
Nach der Migration müssen Sie das CSS neu erstellen. Das CSS wird gelöscht und der Cache wird erneut generiert. Manchmal müssen Sie die Caching-Ebenen (Server-Cache, Plugin-Cache) löschen, da die Caching-Software verhindern kann, dass Elementor CSS-Dateien neu schreibt.
- Gehen Elementor> Extras> CSS neu generieren
Zusätzliche Fehlerbehebung
- Hintergrundbildmigration: Hintergrundbilder werden in einer CSS-Datei mit einer absoluten URL gespeichert. Um Migrationsprobleme mit Hintergrundbildern zu vermeiden, ohne ein Skript zu schreiben, können Sie das definieren CSS-Druckmethode Wenn Sie möchten, können Sie online sein, anstatt externe Dateien zu verwenden. Dies kann durch Gehen zu geschehen Elementor> Einstellungen> Erweitert> CSS-Druckmethode> Interne Einbettung> CSS-Druckmethode: Online in Ihrem WP-Dashboard.
- Wenn Sie feststellen, dass Sie bekommen Mixed-Media-Fehler nach einer Migration von http: // für https: //, oder wenn Sie beim Anzeigen der neuen Site Bilder und andere Elemente vermissen, folgen Sie den Anweisungen Nach der Migration vorherige Schritte.
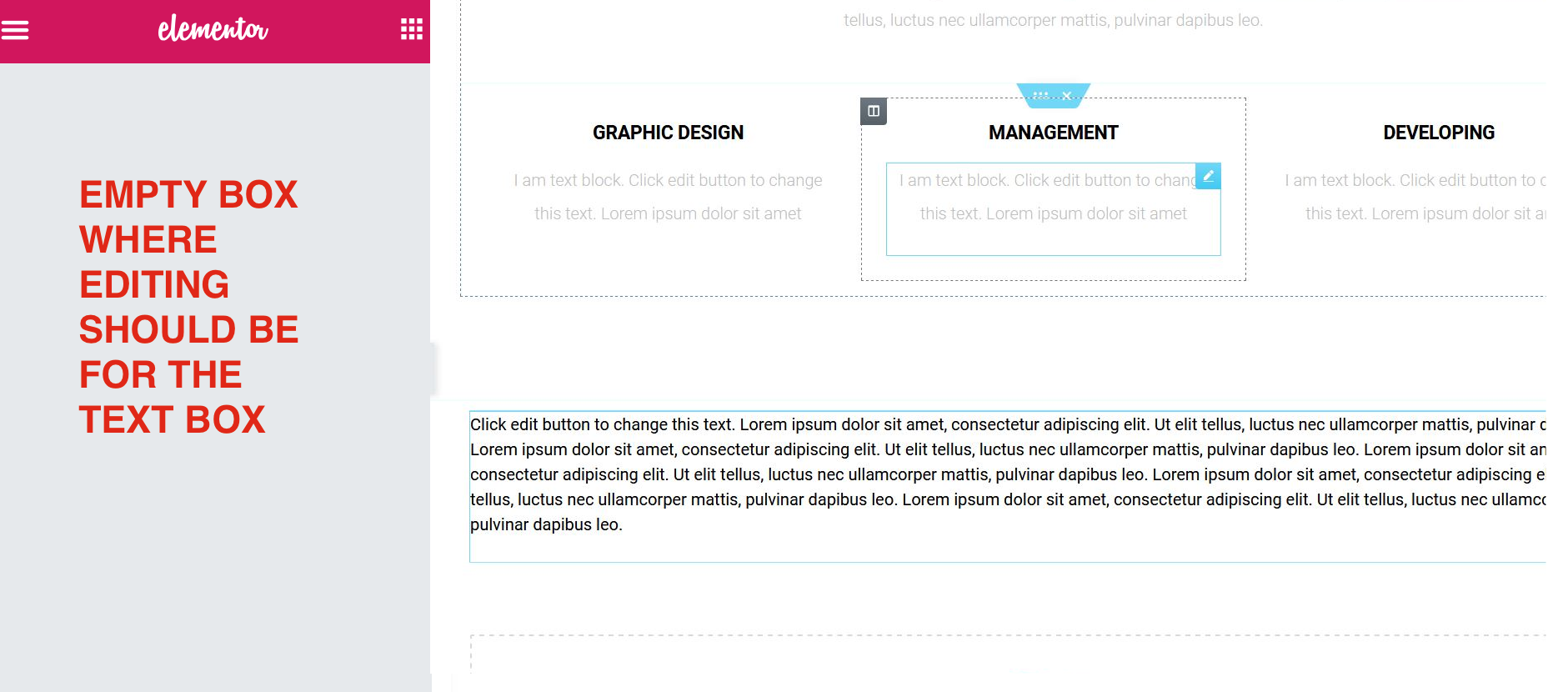
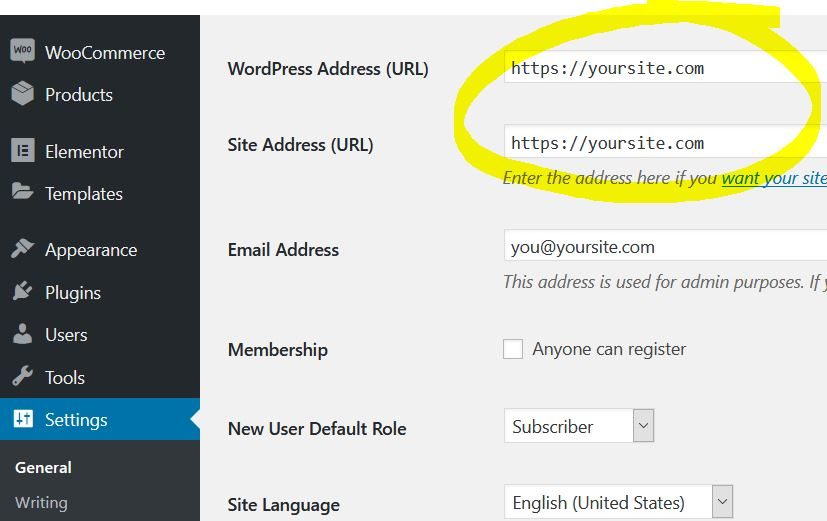
- Wenn Sie die verwenden Texteditor-Widget Nach der Migration stellen Sie fest, dass Ihre Editor-Panel ist abgeblendetDies liegt daran, dass die neue Website-URL ein zusätzliches Zeichen enthält, z. B. ein Leerzeichen. Um dieses Problem zu lösen, gehen Sie zu Einstellungen> Allgemein in WordPress admin und geben Sie dort die richtige URL in die Einstellungen ein. (Das zusätzliche Zeichen ist möglicherweise nicht sichtbar. Entfernen Sie daher die gesamte URL und geben Sie sie manuell erneut ein.)
Ich möchte meinen eigenen Code für die Migration schreiben. Irgendwelche Ratschläge für mich?
Verwenden Sie die programmatische Migration
URL-Verhalten überschreiben:
Wenn Sie Ihren eigenen Code für die programmgesteuerte Migration schreiben, müssen Sie sich darüber im Klaren sein, dass die add_post_meta Entfernen Sie von Elementor JSON-Escape-Strings mit dem wp_unslash WP-Funktion.
Um Probleme beim Suchen und Ersetzen von Datenbanken zu vermeiden, können Sie den Ersetzungscode nachahmen URL-Tool von Elementor (finden Sie den Code unter wp-content> Elementor> Includes> Utils):
WP CLI:
Sie können auch die WP-CLI verwenden, um Ihre Websites zu migrieren. Weitere Informationen zu Befehlen finden Sie in unserer WP CLI-Integration.
Inhalt
Toggle