Articles Similaires
Sube tus propios iconos personalizados a tu sitio la toile usando Elementor Pro’s Icônes personnalisées caractéristique. Vous pouvez utiliser Fontello, Icomoon ou Fontastic pour le travail.
Création de votre jeu de polices
Fontello
- Aller http://fontello.com/
- Choisissez des icônes ou téléchargez vos propres fichiers SVG personnalisés
- Haga clic en la llave inglesa. Agrega un prefijo CSS. Asegúrate de que être único
- Donnez un nom à votre police
- Téléchargez la source (fichier zip)
IcoMoon
- Aller https://icomoon.io/app
- Choisissez des icônes ou téléchargez vos propres fichiers SVG personnalisés
- Clique sur le 'Générer la sourcelanguette
- Clique sur le préférences bouton
- Donnez un nom à votre police
- Dans 'Préfixe de classe', donnez-lui un préfixe unique
- Cliquez sur le X pour quitter
- Cliquez sur 'Télécharger'pour télécharger votre police (fichier zip)
Fontastic
- Créer un Fontastic compte
- Sélectionnez des icônes ou importez les vôtres
- Pour importer cliquez sur 'Ajouter plus d'icônes'dans la barre de menu supérieure
- Clique sur le 'Modifier la policelanguette
- Donnez un nom à votre police
- Donnez à votre police un préfixe de classe CSS unique
- Cliquer Sauvegarder
- Allez dans l'onglet "Publier"
- Cliquez sur 'Télécharger'pour télécharger votre police (fichier zip)
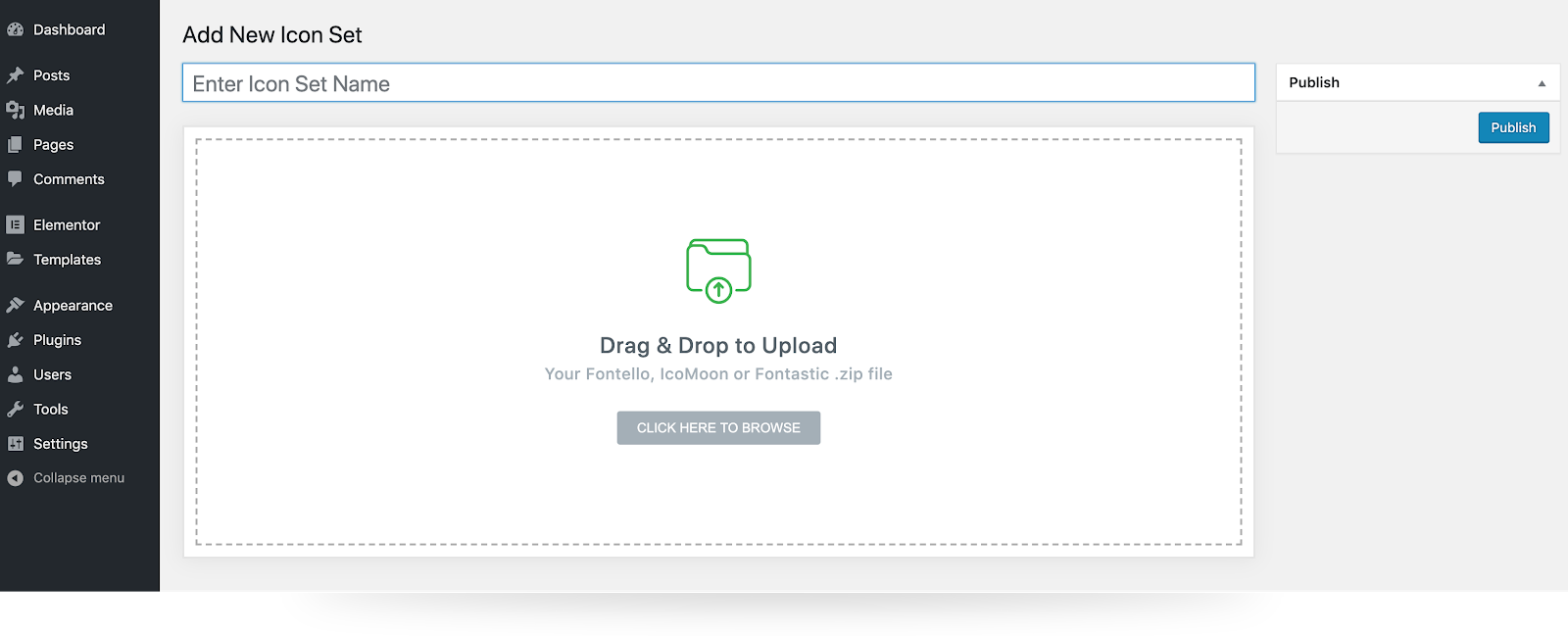
Installation de votre jeu de polices
Dans le panneau WordPress, vaya a:
- Elementor> Icônes personnalisées
- Cliquer Ajouter un nouveau
- Glissez et déposez le fichier zip de votre source
- Entrez le nom de votre jeu d'icônes
- Cliquer Mettre à jour
- Vous trouverez maintenant vos nouvelles icônes personnalisées dans la zone `` Icônes personnalisées '', où vous verrez le nom de votre jeu d'icônes, l'indicateur de numéro d'icône et votre préfixe CSS unique pour chaque jeu d'icônes.