Table des matières
Articles Similaires
Commençons par les bases.
Au CSS, puede especificar tamaños o longitudes de elementos utilizando varias unidades de medida. Las unidades de medida que encontrará en algunas opciones de Elementor incluyen PX, EM, REM, %, VW et VH, aunque hay varios más disponibles en CSS. No todos los elementos de Elementor ofrecerán todas estas unidades. Elementor solo presenta las opciones que tienen más sentido para el elemento dado.
La chose la plus importante à apprendre sur les différentes unités est que certaines unités, telles que PX, sont des unités absolues et d'autres sont des unités relatives.
Unités absolues
PX: Los píxeles (px) se consideran unidades absolutas, aunque son relativas al DPI y la resolución del dispositivo de visualización. Pero en el dispositivo en sí, la unidad PX es fija y no cambia en función de ningún otro elemento. El uso de PX puede ser problemático para los sitios receptivos, pero es útil para mantener un tamaño consistente para algunos elementos. Si tiene elementos que no deberían cambiar de tamaño, entonces usar PX es una buena opción.
Unités relatives
EM: Par rapport à l'élément parent
mouvement rapide des yeux: Relativo al elemento raíz (etiqueta HTML)
%: Par rapport à l'élément parent
Vw: Par rapport à la largeur de la fenêtre
VH: Par rapport à la hauteur de la fenêtre
Contrairement à PX, les lecteurs relatifs tels que %, EM et REM sont mieux adaptés à une conception réactive et aident également se conformer aux normes d'accessibilité. Las unidades relativas escalan mejor en diferentes dispositivos porque pueden escalar hacia arriba y hacia abajo de acuerdo con el tamaño de otro elemento.
Regardons un exemple simple.
En la mayoría de los navigateurs, el tamaño de fuente predeterminado es 16px. Las unidades relativas calculan el tamaño a partir de esta base. Si cambia esa base estableciendo un tamaño de base para la etiqueta HTML a través de CSS, eso se convierte en la base para calcular las unidades relativas en el resto de la página. Del mismo modo, si un Nom d'utilisateur ajusta su tamaño de fuente, eso se convierte en la base para calcular las unidades relativas.
Alors, que signifient ces unités quand il s'agit de la valeur par défaut de 16px?
Le nombre que vous spécifiez multipliera ce nombre par la taille par défaut.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
.5em = 8px (.5 * 16)
1rem = 16 px
2rem = 32px
.5rem = 8px
100% = 16 px
200% = 32 px
50% = 8 px
Muy bien, pero ¿y si tú o el usuario cambian el tamaño predeterminado? Debido a que estas son unidades relativas, los valores de tamaño final se basarán en el nuevo tamaño base. Aunque el valor predeterminado es 16px, si usted o el usuario lo cambiaran a 14px, los tamaños calculados terminarían siendo:
1em = 14px (1 * 14)
2em = 28px (2 * 14)
.5em = 7px (.5 * 14)
1rem = 14 px
2rem = 28px
.5rem = 7px
100% = 14 px
200% = 28 px
50% = 7 px
Esto le da al usuario la libertad de ajustar el tamaño de fuente predeterminado de su le navigateur, mientras mantiene la escala relativa de cada elemento que ha especificado.
Quelle est la différence entre EM et REM?
Mirando el gráfico de arriba, muestra EM y REM con exactamente el mismo aspecto. Entonces, ¿en qué se diferencian?
En pocas palabras, difieren en función de la herencia. Como se mencionó, REM se basa en el elemento raíz (HTML). Cada elemento hijo que usa REM utilizará el tamaño de la raíz HTML como punto de cálculo, independientemente de si un elemento padre tiene o no especificados tamaños diferentes.
EM, por otro lado, se basa en el tamaño de fuente del elemento principal. Si un elemento principal tiene un tamaño diferente al del elemento raíz, el cálculo de EM se basará en el elemento principal y no en el elemento raíz. Esto significa que los elementos anidados que usan EM para dimensionar a veces pueden terminar teniendo un tamaño que no anticipaba. Por otro lado, le brinda un control más detallado si lo necesita para especificar el tamaño de un área particular de una página.
Entonces, ¿qué pasa con%, VW y VH? ¿De qué se tratan?
Alors que PX, EM et REM sont principalement utilisés pour la taille de la police, %, VW et VH sont principalement utilisés pour les marges, le remplissage, l'espacement et les largeurs / hauteurs.
Para reiterar, VH significa «altura de la ventana gráfica», que es la altura de la pantalla visible. 100VH representaría el 100% de la altura de la ventana gráfica o la altura total de la pantalla. Y, por supuesto, VW significa «viewport width», que es el ancho de la pantalla visible. 100VW representaría el 100% del ancho de la ventana gráfica, o el ancho completo de la pantalla. % refleja un porcentaje del tamaño del elemento principal, independientemente del tamaño de la ventana gráfica.
Regardons quelques exemples où Elementor propose les options %, VW et VH.
Largeurs de colonne: Si edita el diseño de una columna Elementor, notará que solo hay una unidad de tamaño de ancho disponible:%. Los anchos de columna solo funcionan bien y de manera receptiva cuando se usan porcentajes, por lo que no se ofrece ninguna otra opción.
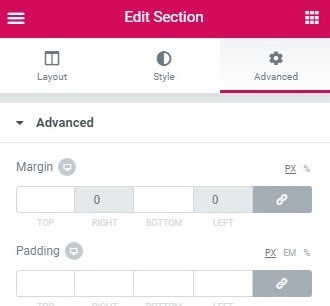
Marges: Los márgenes de una sección se pueden especificar en PX o%. Por lo general, es preferible usar% para garantizar que los márgenes no sean más grandes que el Contenu al reducir la escala para un dispositivo móvil, por ejemplo. Al usar un porcentaje del ancho del dispositivo, sus márgenes se mantendrán en relación con el tamaño del contenido, lo que casi siempre es preferible.
Farci: El relleno de una sección se puede especificar en PX, EM o%. Al igual que con los márgenes, a menudo es preferible utilizar EM o% para que el relleno permanezca relativo a medida que aumenta el tamaño de la página.
Taille de police: Si vous modifiez la police d'un élément, tel qu'un titre, vous verrez quatre options: PX, EM, REM et VH
¿Alguna vez ha creado un encabezado grande y ha admirado lo bien que se veía en el escritorio, solo para darse cuenta de que era demasiado grande en el móvil? (Admisión de culpa: tengo, más de una vez).
La clave para resolver esto de manera elegante es usar EM, REM o VW en lugar de PX. Lo que elija depende de su situación particular. Por lo general, elijo EM porque quiero que el tamaño être relativo al padre del encabezado. Pero si prefiere que el tamaño sea relativo al tamaño de la raíz (HTML), elija REM en su lugar. O bien, puede configurarlo para que sea relativo al ancho de la ventana gráfica (VW) si eso funciona mejor para su caso.
Tenga en cuenta que también puede establecer valores PX de tamaño de fuente específicos por dispositivo utilizando los iconos de dispositivo para especificar un tamaño para computadora de escritorio, tableta y dispositivo móvil. Pero eso todavía impone límites a la capacidad de respuesta y la accesibilidad, así que téngalo en cuenta si elige PX.
En savoir plus sur VW et VH
Las unidades de la ventana gráfica representan un porcentaje de la ventana actual del navegador (tamaño actual del navegador). Si bien es similar a las unidades porcentuales, hay una diferencia. Las unidades de la ventana gráfica se calculan como un porcentaje del tamaño actual de la ventana gráfica del navegador. Por otro lado, las unidades de porcentaje se calculan como un porcentaje del elemento principal, que puede ser diferente del tamaño de la ventana gráfica.
Prenons un exemple de fenêtre d'écran mobile de 480 px x 800 px.
1 VW = 1% de la largeur de la fenêtre (ou 4,8 px)
50 VW = 50% de la largeur de la fenêtre (ou 240 px)
1 VH = 1% de la hauteur de la fenêtre (ou 8px)
50 VH = 50% de la hauteur de la fenêtre (ou 400 px)
Si la taille de la fenêtre change, la taille de l'élément change respectivement.
Quand devriez-vous utiliser une unité plutôt qu'une autre?
En última instancia, no existe una respuesta perfecta para esta pregunta. En general, a menudo es mejor elegir una de las unidades relativas en lugar de PX para que su página web tenga la mejor oportunidad de representar un diseño bellamente receptivo. Escoger PX sin embargo, si necesita asegurarse de que un elemento nunca cambie de tamaño en ningún punto de interrupción y permanezca igual independientemente de si un usuario ha elegido un tamaño predeterminado diferente. Las unidades PX garantizan resultados consistentes incluso si eso no es ideal.
EM il est relatif à la taille de la police de l'élément parent, donc si vous souhaitez mettre à l'échelle la taille de l'élément en fonction de la taille de son parent, utilisez EM.
mouvement rapide des yeux es relativo al tamaño de fuente de la raíz (HTML), por lo que si desea escalar el tamaño del elemento en función del tamaño de la raíz, sin importar cuál sea el tamaño principal, use REM. Si ha utilizado EM y está encontrando problemas de tamaño debido a muchos elementos anidados, REM probablemente sea la mejor opción.
Vw es útil para crear elementos de ancho completo (100%) que llenan todo el ancho de la ventana gráfica. Por supuesto, puede usar cualquier porcentaje del ancho de la ventana gráfica para lograr otros objetivos, como 50% para la mitad del ancho, etc.
VH es útil para crear elementos de altura completa (100%) que llenan toda la altura de la ventana gráfica. Por supuesto, puede usar cualquier porcentaje de la altura de la ventana gráfica para lograr otros objetivos, como el 50% para la mitad de la altura, etc.
% es similar a VW y VH, pero no es una longitud relativa al ancho o alto de la ventana gráfica. En cambio, es un porcentaje del ancho o alto del elemento padre. Las unidades de porcentaje suelen ser útiles para establecer el ancho de los márgenes, por ejemplo.
Elementor facilita la elección de la opción que mejor se adapte a su diseño. En última instancia, es tu elección.
Table des matières
Basculer