Articles Similaires
Con Elementor Pro, puede agregar CSS personalizado a cada Section, Colonne ou Widget.
Ajouter du CSS personnalisé aux éléments
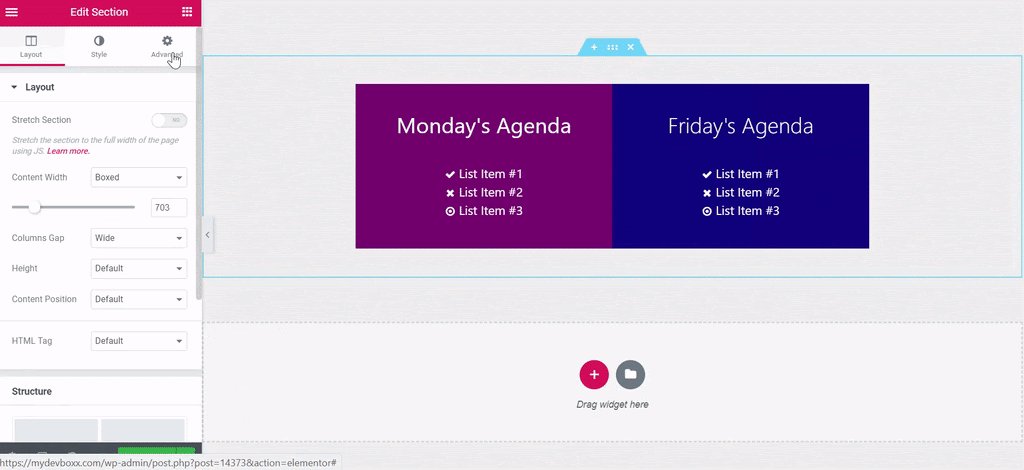
- Cliquez avec le bouton droit de la souris sur le bouton Modifier de l'élément et cliquez sur Modifier la section pour ouvrir le panneau des paramètres de section.
Noter: Si vous modifiez un widget, un clic droit affichera l'option Modifier le widget, et la modification d'une colonne affichera Modifier la colonne.
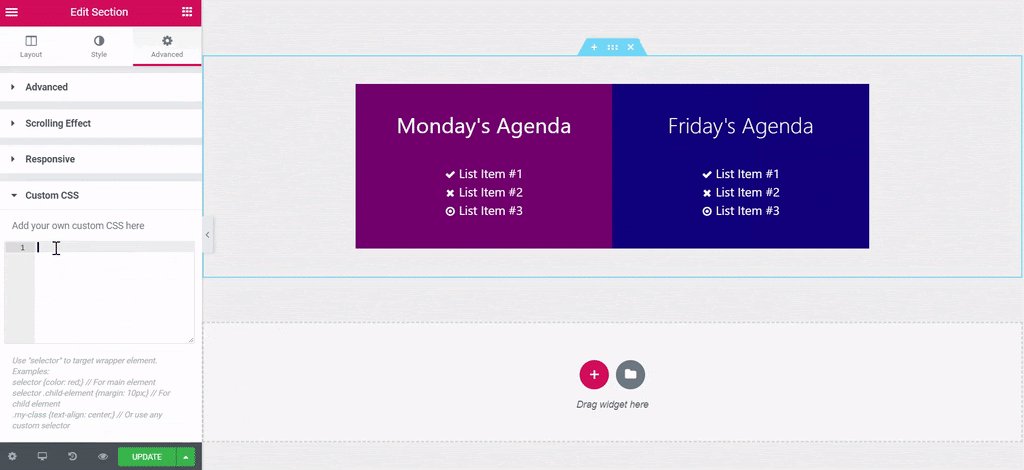
- Aller Avancée > CSS personnalisé
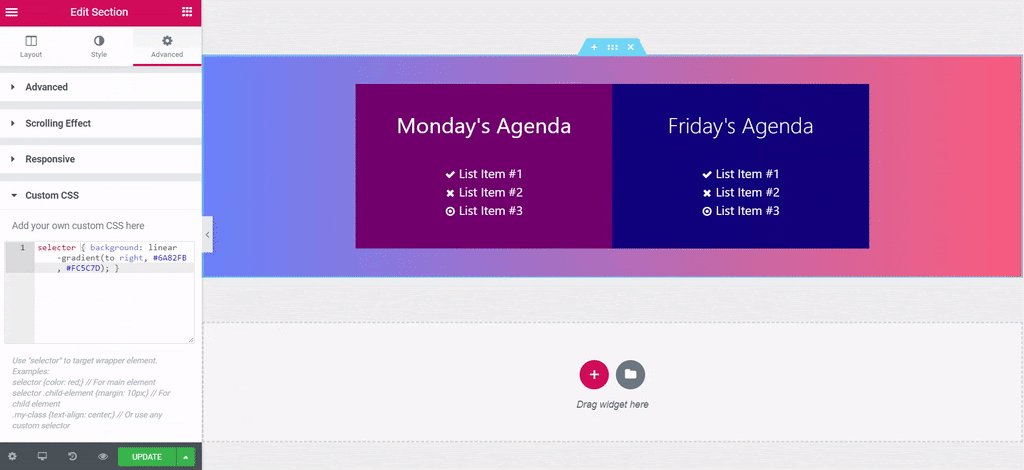
- Ajoutez votre code CSS pour l'élément à l'éditeur.
Gardez à l'esprit: Lorsque vous ciblez votre élément spécifique, ajoutez `sélecteur`avant les balises et les classes que vous souhaitez cibler exclusivement, c'est-à-dire: sélecteur sur {couleur: rouge;}
Notez également que certains codes CSS personnalisés peuvent interférer ou entrer en conflit avec Elementor et causer des problèmes tels que l'impossibilité d'utiliser Elementor pour modifier des polices ou d'autres options de style. Si vous rencontrez l'un de ces problèmes, copiez votre code CSS personnalisé dans un endroit sûr, supprimez temporairement votre code CSS personnalisé de la page et vérifiez si ce code est à l'origine du problème.