Dans ce didacticiel pas à pas, je vais vous montrer le processus simple de création de pages de destination avec Elementor, tout en créant un exemple en direct d'une página de destino diseñada con estilo.
Noter! Certaines fonctionnalités mentionnées dans ce didacticiel, telles que le widget Formulaires, ne sont disponibles que dans Elementor Pro. Si vous ne l'avez pas déjà fait, nous vous recommandons vivement de mettre à jour à Pro.
Aprenderá por qué los diseñadores profesionales eligen Elementor como su solución preferida para crear páginas de destino y sitios la toile completos.
De quoi avez-vous besoin avant de commencer?
- Una instalación activa de WordPress
- Installez Elementor
- Installez Elementor Pro
Configurer votre page de destination
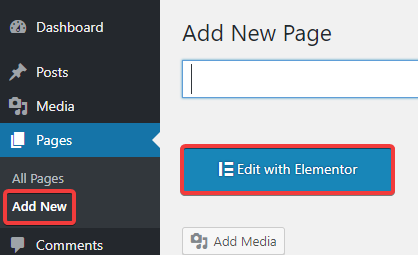
- Tout d'abord, dans le tableau de bord WordPress, cliquez sur Pages> Ajouter nouveau
- Cliquer Modifier avec Elementor
- Accédez à l'icône d'engrenage en bas à gauche
- Changer la mise en page en Elementor Impression sur toile, pour travailler sur une page de destination vierge
Ajoutez les éléments de votre page de destination
1. Cliquez sur l'icône du dossier pour ajouter un modèle
2. Cliquez sur l'onglet Blocs.
3. À l'aide du menu déroulant de sélection, commencez à ajouter les différents blocs qui constitueront votre page de destination. Une structure de page de destination possible que vous pouvez suivre est:
Entête – Para las páginas de destino, normalmente minimizamos el encabezado. En este ejemplo, solo mostraremos el Logo del sitio, centrado en el medio.
héros – Esta es, sin duda, la parte más importante de tu page de destination. A veces se le llama la sección ‘Arriba del pliegue’, ya que es lo primero que ve su visitante antes de desplazarse por la página. Por ello, colocaremos aquí los elementos más importantes. Título, subtítulo y formulario de abonnement.
Les services - Ici, nous allons plus en détail, décrivant les principaux services ou caractéristiques que notre entreprise fournit.
Témoignage - La section des témoignages montre la preuve sociale que votre clientèle actuelle est satisfaite du service qu'elle a reçu de votre part.
mallette - Montrez aux visiteurs des exemples de votre travail, afin qu'ils sachent si cela correspond à ce qu'ils recherchent.
Pied de page - Parce que vos visiteurs ont déjà fait défiler la page, vous souhaitez leur proposer un autre appel à l'action pour les encourager à faire ce que vous voulez qu'ils fassent.
En fermant la page, nous terminons par le pied de page, qui comprend généralement votre politique de confidentialité et vos conditions d'utilisation.
Personnalisation de chaque bloc: mettez-vous au défi!
Parcourez chaque bloc et apportez les modifications nécessaires pour le personnaliser.
Voici quelques exemples de changements:
- Changer la Contenu del título - Essayez de modifier le texte pour l'adapter à la description de votre entreprise
- Changer les images - Essayez d'échanger les images de la section Portfolio pour les vôtres
- Changer les couleurs - Choisissez 3 couleurs avec lesquelles vous souhaitez travailler et appliquez-les sur toute la page
- Changer de fonds - Changez l'image d'arrière-plan dans la section des héros pour la vôtre
Personnaliser pour les appareils mobiles
Tous les blocs sont prédéfinis en tant que 100% mobiles. Néanmoins, vous pouvez passer à l'affichage mobile et commencer à personnaliser les marges, le remplissage et d'autres paramètres pour les appareils mobiles et les tablettes.
Regardez ce didacticiel pour savoir comment.
Prévisualisez le résultat et publiez votre page de destination
Avant de publier, une bonne règle de base est de prévisualiser le résultat et de s'assurer que tout semble en ordre.
Pour ce faire, cliquez sur l'icône en forme d'œil dans le panneau inférieur gauche.
Publiez ensuite l'article. Vous remarquerez que le bouton de publication vert devient gris Mise à jour.