Comment réagir plus rapidement aux interactions des utilisateurs.
J'ai cliqué mais rien ne s'est passé! Pourquoi ne puis-je pas interagir avec cette page? 😢
First Contentful Paint (FCP) y Largest Contentful Paint (LCP) son métricas que miden el tiempo que tarda el Contenu en renderizarse (pintar) de forma visual en una página. Aún cuando importante, los tiempos de pintura no capturan réactivité de la charge: o qué tan rápido responde una página a la interacción del Nom d'utilisateur.
First Input Delay (FID) es una métrica de Core Web Vitals que captura la primera impresión de un usuario sobre la interactividad y capacidad de respuesta de un sitio. Mide el tiempo desde que un usuario interactúa por primera vez con una página hasta que el le navigateur es capaz de responder a esa interacción. FID es una métrica de campo y no se puede simular en un entorno de laboratorio. Une véritable interaction utilisateur hace falta para medir el retardo de respuesta.
Para ayudar a predecir la FID en el laboratorio, sugerimos el Tiempo de bloqueo total (TBT). Miden cosas diferentes, pero las mejoras en TBT de forma general corresponden a mejoras en FID.
La principale cause d'un mauvais FID est ejecución de JavaScript pesada. Optimiser la forma en que JavaScript analiza, compila y ejecuta en su página web reducirá de forma directa la FID.
Exécution lourde de JavaScript
El navegador no puede responder a la mayoría de las entradas de los usuarios mientras ejecuta JavaScript en el hilo principal. Dicho de otra forma, el navegador no puede responder a las interacciones del usuario mientras el hilo principal está ocupado. Para impulsar esto:
Séparez les longues tâches
Si ya ha intentado disminuir la cantidad de JavaScript que se carga en una sola página, puede resultar útil dividir el código de larga duración en tâches asynchrones plus petites.
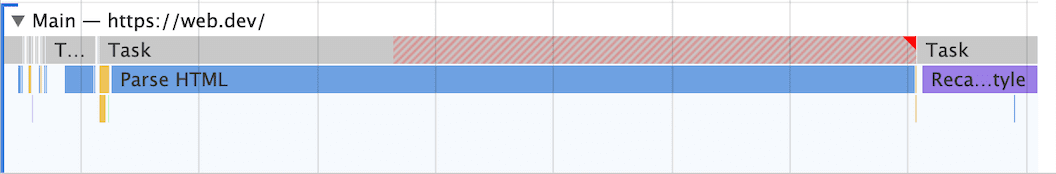
Tâches longues son períodos de ejecución de JavaScript en los que los usuarios pueden hallar que su interface utilisateur no responde. Cualquier fragmento de código que bloquee el hilo principal durante 50 ms o más se puede caracterizar como una tarea larga. Las tareas largas son una señal de un potencial exceso de JavaScript (cargar y ejecutar más de lo que un usuario puede necesitar actualmente).
La división de tareas largas puede disminuir el retraso de entrada en su sitio.

FID debería mejorar notablemente a medida que adopte las mejores prácticas, como la división de código y la división de tareas largas. Aunque TBT no es una métrica de campo, es útil para verificar el progreso hacia la mejora final tanto de Time To Interactive (TTI) como de FID.
Optimisez votre page afin qu'elle soit prête pour l'interaction
Il existe un certain nombre de causes courantes de faibles scores FID et TBT dans les applications Web qui dépendent fortement de JavaScript:
L'exécution d'un script source peut retarder la préparation de l'interaction
- Une taille JavaScript excessive, des temps d'exécution lourds et une fragmentation inefficace peuvent ralentir la rapidité avec laquelle une page peut répondre aux entrées de l'utilisateur et affecter les FID, les TBT et les TTI. Le chargement progressif du code et des fonctionnalités peut aider à diffuser ce travail et à améliorer la préparation aux interactions.
- Las aplicaciones renderizadas del lado del serveur pueden parecer que están pintando píxeles en la pantalla rápidamente, pero tenga cuidado con las interacciones de los usuarios bloqueadas por ejecuciones de scripts grandes (a modo de ejemplo, rehidratación para conectar a los oyentes de eventos). Esto puede tardar varios miles de milisegundos, a veces inclusive segundos, si se usa la división de código basada en rutas. Considere cambiar más lógica del lado del servidor o generar más contenido de forma estática durante el tiempo de compilación.
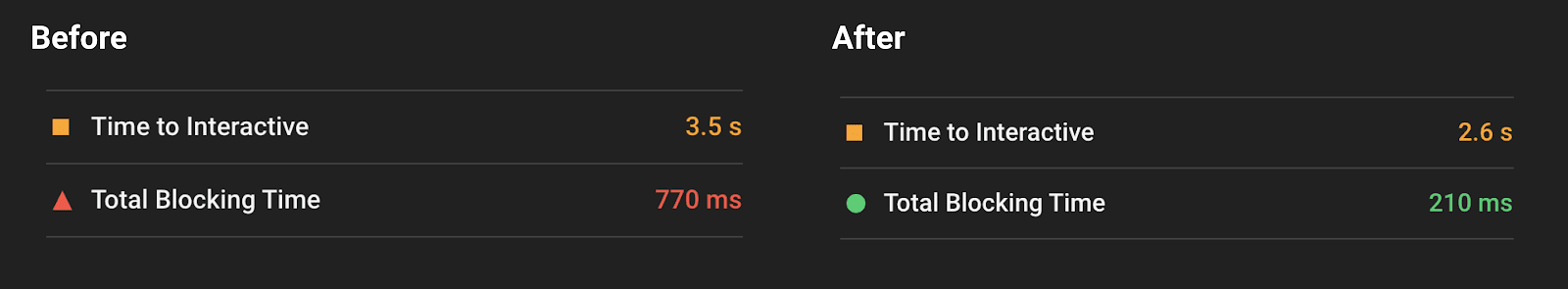
A continuación, se muestran los puntajes TBT antes y posteriormente de aprovechar al máximo la carga de scripts propios para una aplicación. Al mover la costosa carga de scripts (y ejecución) para un componente no esencial fuera de la ruta crítica, los usuarios pudieron interactuar con la página mucho antes.

La recherche de données peut affecter de nombreux aspects de la préparation à l'interaction
- Esperar una cascada de recuperaciones en cascada (a modo de ejemplo, JavaScript y recuperaciones de datos para componentes) puede afectar la latencia de interacción. Trate de minimizar la dependencia de las recuperaciones de datos en cascada.
- Los grandes almacenes de datos en línea pueden incrementar el tiempo de análisis de HTML y afectar tanto a las métricas de pintura como de interacción. Intente minimizar la cantidad de datos que deben procesarse después en el lado del client.
La ejecución de un script de terceros además puede retrasar la latencia de la interacción
- Muchos sitios incluyen etiquetas y análisis de terceros que pueden mantener la red ocupada y hacer que el hilo principal deje de responder de forma periódica, lo que afecta la latencia de la interacción. Explore la carga bajo demanda de código de terceros (a modo de ejemplo, quizá no cargue esos anuncios de la mitad inferior de la página hasta que se acerquen más a la ventana gráfica).
- En algunos casos, los scripts de terceros pueden adelantarse a los propios en términos de prioridad y ancho de banda en el hilo principal, lo que además retrasa la rapidez con la que una página está lista para la interacción. Intente priorizar la carga de lo que crea que ofrece el mayor valor a los usuarios primero.
Utilice un empleado web
Un thread principal bloqué est l'une des principales causes de retard d'entrée. Empleados web hacen viable ejecutar JavaScript en un hilo de fondo. Mover operaciones que no son de UI a un subproceso de trabajo separado puede disminuir el tiempo de bloqueo del subproceso principal y, por consiguiente, mejorar el FID.
Considere utilizar las siguientes bibliotecas para facilitar el uso de empleados web en su sitio:
- Comlink: Une bibliothèque auxiliaire qui résume
postMessageet le rend facile à utiliser - Workway: Un exportador de empleados web de propósito general
- Travailler: Mover un módulo a un empleado web
Disminuir el tiempo de ejecución de JavaScript
Limitar la cantidad de JavaScript en su página reduce la cantidad de tiempo que el navegador requiere para ejecutar código JavaScript. Esto acelera la rapidez con que el navegador puede empezar a responder a las interacciones del usuario.
Para disminuir la cantidad de JavaScript ejecutado en su página:
- Différer le JavaScript inutilisé
- Minimiser les polyfills inutilisés
Différer le JavaScript inutilisé
De manera predeterminada, todo JavaScript bloquea el procesamiento. Cuando el navegador encuentra una etiqueta de secuencia de comandos que se vincula a un archivo JavaScript externo, debe pausar lo que está haciendo y descargar, analizar, recabar y ejecutar ese JavaScript. Por ende, solo debe cargar el código que se requiere para la página o responder a la entrada del usuario.
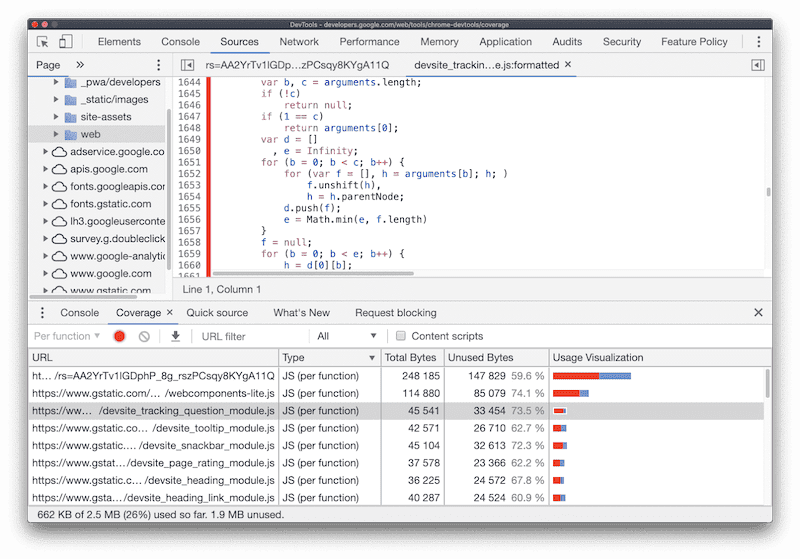
Les Couverture La pestaña de Chrome DevTools puede decirle cuánto JavaScript no se está usando en su página web.

Para disminuir el JavaScript no utilizado:
- Divisez votre code de package en plusieurs morceaux
- Aplazar cualquier JavaScript no crítico, incluidos los scripts de terceros, usando
asynchroneoureporter
Division du code es el concepto de dividir un solo paquete grande de JavaScript en fragmentos más pequeños que se pueden cargar condicionalmente (además conocido como carga diferida).
La plupart des navigateurs plus récents prennent en charge la syntaxe d'importation dynamique, que posibilita la consecución de módulos a pedido:
importer('module.js')
.then((module) => {
}); La importación dinámica de JavaScript en determinadas interacciones del usuario (como cambiar una ruta o mostrar un modal) garantizará que el código que no se usa para la carga de la página inicial solo se recupere cuando être necesario.
Aparte de la compatibilidad general con el navegador, la sintaxis de importación dinámica se puede usar en muchos sistemas de compilación diferentes.
- Si usa package web,
Retrousserou Pack ou pack En tant que package de module, profitez de sa prise en charge de l'importation dynamique. - Framework côté client, comme
Réagir,
Angulairey
Vue fournir des abstractions pour faciliter le chargement différé au niveau des composants.
En dehors du fractionnement de code, utilisez toujours asynchrone ou différer pour les scripts qui ne sont pas requis pour le contenu de la moitié supérieure ou du chemin critique.
<scénario reporter src="…"></scénario>
<scénario asynchrone src="…"></scénario> À moins qu'il n'y ait une raison spécifique de ne pas le faire, tous les scripts tiers doivent être chargés avec reporter
ou asynchrone par défaut.
Minimiser les polyfills inutilisés
Si crea su código usando la sintaxis JavaScript moderna y hace referencia a las API des navigateurs modernos, deberá transpilarlo e incluir polyfills para que funcione en navegadores más antiguos.
Una de las principales preocupaciones de rendimiento de incluir polyfills y código transpilado en su sitio es que los navegadores más nuevos no deberían tener que descargarlo si no lo necesitan. Para disminuir el tamaño de JavaScript de su aplicación, minimice los polyfills no utilizados tanto como sea viable y restrinja su uso a los entornos donde se necesitan.
Para aprovechar al máximo el uso de polyfill en su sitio:
-
Si usa Babel en tant que transpilateur, utilisez
@ babel / preset-envpour inclure uniquement les polyfills requis par les navigateurs que vous prévoyez de cibler. Pour Babel 7.9, activez le
corrections de bugsopción para disminuir todavía más los polyfills innecesarios -
Utilisez le modèle module / non-module pour fournir deux packages distincts (
@ babel / preset-envademás es compatible con esto a través decible.esmodules)<scénario taper="module" src="modern.js"></scénario>
<scénario nomodule src="legacy.js" reporter></scénario>Muchas de las funciones de ECMAScript más nuevas compiladas con Babel ya son compatibles con entornos que admiten módulos JavaScript. Entonces, al hacer esto, simplifica el procedimiento de asegurarse de que solo se use el código transpilado para los navegadores que verdaderamente lo necesitan.
Hay varias funciones disponibles para medir y depurar FID:
Nous remercions Philip Walton, Kayce Basques, Ilya Grigorik et Annie Sullivan pour leurs commentaires.