Cómo medir Web Vitals con su herramienta de análisis actual.
Mise à jour
Avoir la capacité de mesurer et de générer des rapports sur les performances réelles de vos pages est essentiel pour diagnostiquer et améliorer les performances au fil du temps. Sans données de terrain, il est impossible de savoir avec certitude si les modifications que vous apportez à votre site donnent réellement les résultats escomptés.
Beaucoup de populaires Surveillance des utilisateurs réels (RUM) Les fournisseurs d'analyse prennent déjà en charge les métriques Core Web Vitals dans leurs outils (ainsi que de nombreux autres Web Vitals). Si vous utilisez actuellement l'un de ces outils d'analyse RUM, vous êtes en bonne forme pour évaluer dans quelle mesure les pages de votre site respectent les seuils recommandés par Core Web Vitals et éviter les régressions à l'avenir.
Bien que nous vous recommandons d'utiliser un outil d'analyse prenant en charge les métriques Core Web Vitals, si l'outil d'analyse que vous utilisez actuellement ne les prend pas en charge, vous n'avez pas besoin de changer. Presque tous les outils d'analyse offrent un moyen de définir et de mesurer métriques personnalisées ou
événements, ce qui signifie que vous pouvez probablement utiliser votre fournisseur d'analyse actuel pour mesurer les métriques Core Web Vitals et les ajouter à vos rapports d'analyse et tableaux de bord existants.
Ce guide présente les meilleures pratiques pour mesurer les métriques Core Web Vitals (ou toute métrique personnalisée) avec un outil d'analyse interne ou tiers. Il peut également servir de guide aux fournisseurs d'analyse qui souhaitent ajouter la prise en charge de Core Web Vitals à leur service.
Utilisez des métriques ou des événements personnalisés
Comme mentionné ci-dessus, la plupart des outils d'analyse vous permettent de mesurer des données personnalisées. Si votre outil d'analyse le prend en charge, vous devriez être en mesure de mesurer chacune des métriques Core Web Vitals à l'aide de ce mécanisme.
La mesure de mesures ou d'événements personnalisés dans un outil d'analyse est généralement un processus en trois étapes:
- Définir ou enregistrer
la métrique personnalisée dans votre gestionnaire d'outils (si nécessaire). (Remarque: tous les fournisseurs d'analyse n'exigent pas que des métriques personnalisées soient définies à l'avance.) - Calcule el valor de la métrica en su código JavaScript l'extrémité avant.
- Envoyez la valeur de la métrique à votre backend d'analyse, en vous assurant que le nom ou l'ID correspond à ce qui a été défini à l'étape 1 (encore une fois, si nécessaire).
Pour les étapes 1 et 3, vous pouvez consulter la documentation de votre outil d'analyse pour obtenir des instructions. Pour l'étape 2, vous pouvez utiliser le
web-vitals Bibliothèque JavaScript pour calculer la valeur de chacune des métriques Core Web Vitals.
L'exemple de code suivant montre à quel point il peut être facile de suivre ces métriques dans le code et de les envoyer à un service d'analyse.
importer {getCLS, getFID, getLCP} desde 'web-vitals';une fonction sendToAnalytics({patate douce, valeur, va}) {
const corps = JSON.stringify({patate douce, valeur, va});
(navigateur.sendBeacon && navigateur.sendBeacon('/analytics', corps)) ||
aller chercher('/analytics', {corps, méthode: 'POST', rester en vie: vrai});
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);
Assurez-vous de pouvoir signaler une distribution
Una vez que haya calculado los valores para cada una de las métricas de Core Web Vitals y los haya enviado a su servicio de análisis utilizando una métrica o un un événement personalizado, el siguiente paso es crear un informe o panel que muestre los valores que se han recopilado.
Pour vous assurer que vous atteignez les seuils recommandés de Core Web Vitals, vous aurez besoin de votre rapport pour afficher la valeur de chaque métrique au 75e centile.
Si votre outil d'analyse n'offre pas de rapport quantile en tant que fonction intégrée, vous pouvez probablement toujours obtenir ces données manuellement en générant un rapport qui répertorie toutes les valeurs de métrique triées par ordre croissant. Une fois ce rapport généré, le résultat qui est le 75% du chemin à travers la liste complète et ordonnée de toutes les valeurs de ce rapport sera le 75e centile pour cette métrique, et ce sera le cas quelle que soit la façon dont vous segmentez vos données (par type d'appareil, type de connexion, pays, etc.).
Si votre outil d'analyse ne vous donne pas la granularité des rapports au niveau des métriques par défaut, vous pouvez probablement obtenir le même résultat si votre outil d'analyse prend en charge dimensions personnalisées. En définissant une valeur de dimension personnalisée unique pour chaque instance de métrique individuelle que vous suivez, vous devriez être en mesure de générer un rapport, ventilé par instances de métrique individuelles, si vous incluez la dimension personnalisée dans vos paramètres de rapport. Étant donné que chaque instance aura une valeur de dimension unique, aucun regroupement ne se produira.
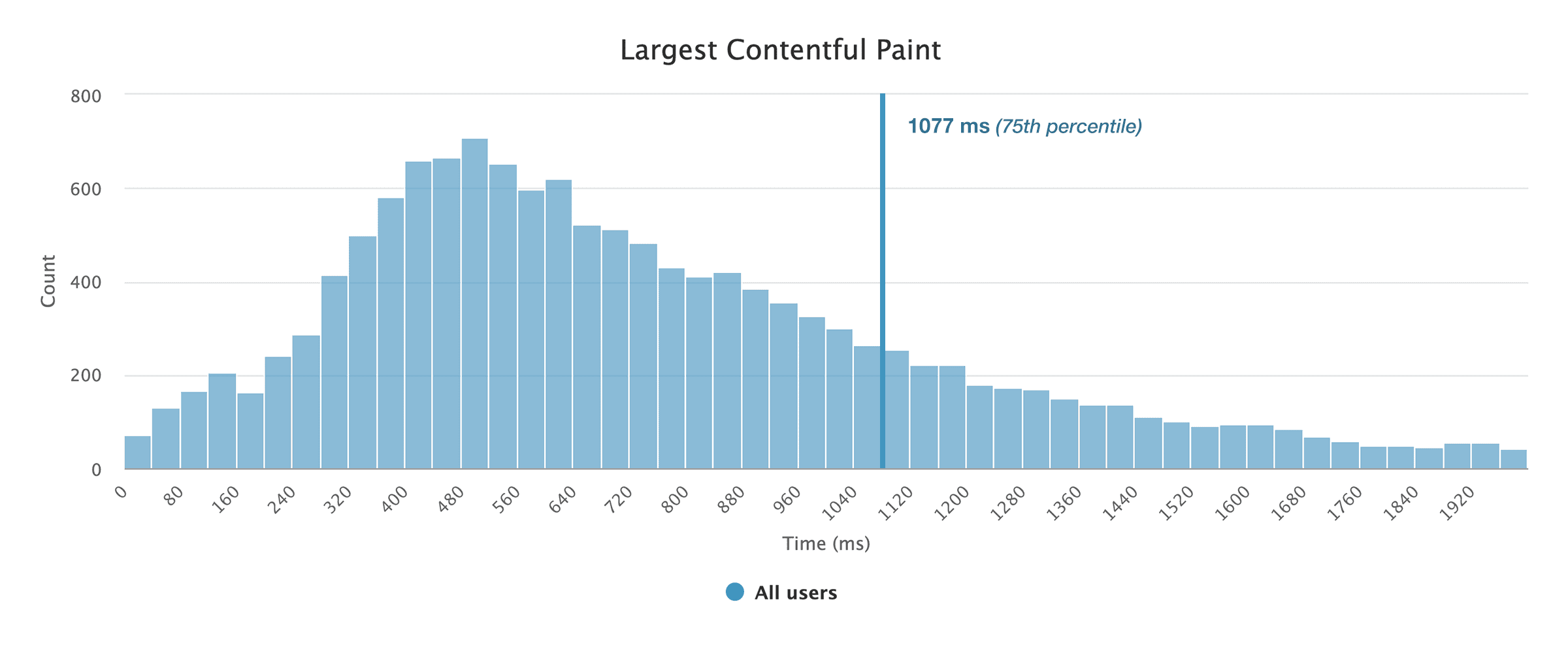
Por ejemplo, el siguiente histograma se generó a partir de Google Analytics utilizando la técnica descrita anteriormente (dado que Google Analytics no admite informes de cuantiles en ninguno de sus informes estándar). Los datos se consultaron utilizando el
API de création de rapports Analytics et est affiché par une bibliothèque de visualisation de données JavaScript:

Astuce: le web-vitals La bibliothèque fournit un ID pour chaque instance de métrique rapportée, ce qui facilite la création de distributions dans la plupart des outils d'analyse. Voir le
Métrique documentation de l'interface pour plus de détails.
Soumettez vos coordonnées au bon moment
Certaines mesures de performances peuvent être calculées une fois le chargement de la page terminé, tandis que d'autres (comme CLS) prennent en compte la durée de vie complète de la page et ne sont définitives qu'une fois que le téléchargement de la page a commencé.
Cependant, cela peut être problématique, car avant de décharger y décharger
Les événements ne sont pas fiables (en particulier sur les appareils mobiles) et leur utilisation est non recommandé
(ya que pueden evitar que una página être elegible para la Cache de retour).
Pour les métriques qui suivent toute la durée de vie d'une page, il est préférable d'envoyer la valeur actuelle de la métrique pendant la changement de visibilité événement, chaque fois que l'état de visibilité de la page passe à caché. En effet, une fois que l'état de visibilité de la page passe à caché: No hay garantía de que ningún script de esa página pueda ejecutarse de nuevo. Esto es especialmente cierto en los sistemas operativos móviles donde la aplicación del le navigateur en sí se puede cerrar sin que se active ninguna devolución de llamada de página.
Notez que les systèmes d'exploitation mobiles permettent généralement changement de visibilité
événement lors du changement d'onglet, du changement d'application ou de la fermeture de l'application du navigateur. Ils tirent également sur le changement de visibilité événement lors de la fermeture d'un onglet ou de la navigation vers une nouvelle page. Cela rend le changement de visibilité événement beaucoup plus fiable que le
décharger ou avant de décharger événements.
Du à quelques erreurs de navigateur, il y a des cas où changement de visibilité l'événement ne se déclenche pas. Si vous créez votre propre bibliothèque d'analyse, il est important d'être conscient de ces erreurs. Notez que le web-vitals
La bibliothèque JavaScript prend en compte toutes ces erreurs.
Surveiller les performances au fil du temps
Une fois que vous avez mis à jour votre implémentation d'analyse pour suivre et générer des rapports sur les métriques Core Web Vitals, l'étape suivante consiste à suivre comment les modifications apportées à votre site affectent les performances au fil du temps.
Version de vos modifications
Un enfoque ingenuo (y en última instancia poco confiable) para rastrear cambios es implementar cambios en la producción y luego asumir que todas las métricas recibidas después de la fecha de implementación corresponden al nuevo sitio y todas las métricas recibidas antes de la fecha de implementación corresponden al sitio anterior. Sin embargo, cualquier número de factores (incluido el almacenamiento en cache en la capa HTTP, trabajador de servicio o CDN) puede evitar que esto funcione.
Une bien meilleure approche consiste à créer une version unique pour chaque changement mis en œuvre, puis à suivre cette version dans votre outil d'analyse. La plupart des outils d'analyse prennent en charge la définition d'une version. Si ce n'est pas le cas, vous pouvez créer une dimension personnalisée et définir cette dimension dans votre version déployée.
Lancer des expériences
Vous pouvez pousser le contrôle de version encore plus loin en suivant plusieurs versions (ou tests) en même temps.
Si votre outil d'analyse vous permet de définir des groupes d'expériences, utilisez cette fonction. Sinon, vous pouvez utiliser des dimensions personnalisées pour vous assurer que chacune de vos valeurs de métrique peut être associée à un groupe de tests particulier dans vos rapports.
Avec l'expérimentation à la place de l'analyse, vous pouvez implémenter une modification expérimentale sur un sous-ensemble de vos utilisateurs et comparer les performances de cette modification avec les performances des utilisateurs du groupe de contrôle. Une fois que vous êtes convaincu qu'un changement améliore réellement les performances, vous pouvez l'implémenter pour tous les utilisateurs.
Los grupos de experimentos siempre deben establecerse en el serveur. Evite utilizar cualquier herramienta de experimentación o prueba A / B que se ejecute en el client. Por lo general, estas herramientas bloquearán la representación hasta que se determine el grupo de experimentos de un Nom d'utilisateur, lo que puede ser perjudicial para sus tiempos de LCP.
Assurez-vous que la mesure n'affecte pas les performances
Lors de la mesure des performances sur de vrais utilisateurs, il est absolument essentiel que tout code de mesure des performances que vous exécutez n'affecte pas négativement les performances de votre page. Si tel est le cas, les conclusions que vous essayez de tirer sur la manière dont vos performances affectent votre entreprise ne seront pas fiables, car vous ne saurez jamais si la présence du code analytique lui-même a le plus grand impact négatif.
Suivez toujours ces principes lors de la mise en œuvre du code d'analyse RUM sur votre site de production:
Reportez vos analyses
Le code d'analyse doit toujours être chargé de manière asynchrone et sans blocage et doit généralement être chargé en dernier. Le blocage de votre code de numérisation peut avoir un impact négatif sur LCP.
Todas las API utilizadas para medir las métricas de Core Web Vitals se diseñaron específicamente para admitir la carga de scripts diferida y asincrónica (a través del
tamponné flag), il n'est donc pas nécessaire de se précipiter pour charger vos scripts à l'avance.
Si vous mesurez une métrique qui ne peut pas être calculée ultérieurement dans la chronologie de chargement de la page, vous devez inclure seul le code qui doit être exécuté au début de la de votre document (donc ce n'est pas une demande de verrouillage de traitement) et reporter le reste. Ne chargez pas toutes vos analyses à l'avance simplement parce qu'une seule métrique l'exige.
Ne créez pas de longues tâches
Le code d'analyse s'exécute souvent en réponse à l'entrée de l'utilisateur, mais si votre code d'analyse effectue de nombreuses mesures DOM ou utilise d'autres API gourmandes en processeur, le code d'analyse lui-même peut entraîner une mauvaise réponse d'entrée. En outre, si le fichier JavaScript qui contient votre code d'analyse est volumineux, l'exécution de ce fichier peut bloquer le thread principal et affecter négativement le FID.
Utiliser une API non bloquante
API comme
sendBeacon ()
y
requestIdleCallback()
Ils sont spécifiquement conçus pour effectuer des tâches non critiques d'une manière qui ne bloque pas les tâches critiques pour l'utilisateur.
Ces API sont d'excellents outils à utiliser dans une bibliothèque d'analyse RUM.
En général, toutes les balises analytiques doivent être envoyées à l'aide du sendBeacon () L'API (si disponible) et tout le code de mesure d'analyse passive doivent être exécutés pendant les périodes d'inactivité.
Pour obtenir des conseils sur la façon de maximiser l'utilisation des temps d'arrêt, tout en garantissant que le code peut être exécuté de toute urgence en cas de besoin (par exemple lorsqu'un utilisateur télécharge la page), consultez le
inactif jusqu'à urgent
Schéma.
Ne suivez pas plus que ce dont vous avez besoin
Le navigateur expose une grande quantité de données de performance, mais le fait que les données soient disponibles ne signifie pas nécessairement qu'il doit les enregistrer et les envoyer à ses serveurs d'analyse.
Par exemple, lui API de temps de ressource
fournit des données de temps détaillées pour chaque ressource téléchargée sur votre page. Cependant, il est peu probable que toutes ces données soient nécessaires ou utiles pour améliorer les performances de chargement des ressources.
En bref, ne vous contentez pas de suivre les données parce qu'elles sont là, assurez-vous que les données seront utilisées avant de consommer des ressources pour les suivre.




