Parfois nous devons afficher le code formaté dans le Blog de WordPress. Si lo intentaste y no te sale en CourseWpress.com nous vous montrons comment.
Tous les webmasters ou blogueurs à un moment donné, nous avons besoin de partager des conseils ou un tutoriel sur notre blog. Et ce conseil, dans de nombreux cas, concerne lignes de code.
Oui. HTML, PHP, Java, C++, Python y así hasta el infinito.
Le fait est que lorsque nous collons notre code depuis notre éditeur texte dédié, à l'éditeur de texte de WordPress. Vous trouvez que le résultat est loin d'être proche appel visuel.
Alors tu te demandes comment afficher le code formaté et là nous apparaissons.
Pourquoi afficher du code avec mise en forme?
C'est une question à laquelle tous les blogueur ou webmestre desde su caso particular.
Parce que les raisons de montrer code source formateado dans un blog, il y en a beaucoup. Surtout si vous vous consacrez - comme dans notre cas - à la enseignement et la divulgation de tout sujet lié aux sites Web. Quelque CMS: ¡como WordPress!, la programmation, la La technologie, Internet, blogs.
Parmi les raisons d'afficher du code formaté, nous avons le code inséré correctement:
- je connais distingue del resto del Contenu
- Respectez la syntaxe du langage de programmation que se está usando
- Peut être copié et collé par les lecteurs d'êtreutilisé facilement (parce que garder le format, espacement des caractères et sauts de ligne)
- Ne génère pas d'erreurs sur votre page ou blog WordPress
- Et ça a l'air bien (on sait déjà qu'icile visuel est très important).
Pour afficher le code de n'importe quel langage de programmation sur notre blog, nous avons plusieurs options.
Nous commencerons par vous montrer ceux que vous pouvez suivre sans rien installer.
Afficher le code formaté dans le blog WordPress sans rien installer
Un moyen d'afficher du code formaté dans nos entrées à partir du Blog WordPress utilise le commande suivante:
Prenons un extrait de code en PHP comme exemple:
Le bien-connu Bonjour le monde.
Bonjour le monde!
Si nous voulons le montrer au format, nous devons le mettre entre les commandes:
En même temps, nous pouvons utiliser
Mais selon quelles versions de WordPress et quel thème vous avez installé ces commandes peuvent ne pas fonctionner.
Dans ce cas, nous devons utiliser des outils qui facilitent notre travail.
Oui, dans le dépôt de plugins de WordPress il existe plusieurs options qui facilitent la tâche de afficher le code.
Plugins comme:
- Meilleur éditeur de fichiers
- CodeColorer
- CodePrettify
- CrayonSyntaxHighlighter (malheureusement pas mis à jour depuis longtemps)
- Code simple
- Développeur Formatter
- Enlighter JS Hypertext Balisage Language
- Enlighter
- Code Extraits CPT
- Préserver Formatage du code
- WP-SynHighlight
- SyntaxeHighlighter Evolved
Et un long etc.
Nous au moment de donner format à notre code sur les intrants, nous avons travaillé avec plusieurs. Mais nous partageons avec vous comment vous pouvez le faire vous-même avec plugins Quoi meilleurs résultats ils nous ont donné.
Et le premier est:
CodeColorer

Parce que CodeColorer?
Parce qu'en plus d'être poids léger et l'argent liquide reçoit fréquemment des mises à jour.
Une fois installé et activé, nous entrons dans la configuration.
Configurer CodeColorer
Nous pouvons laisser toutes les options telles qu'elles viennent par défaut. Bien que nous changions généralement le thème (dans certains cas) et sélectionnons le Thème du tableau noir.
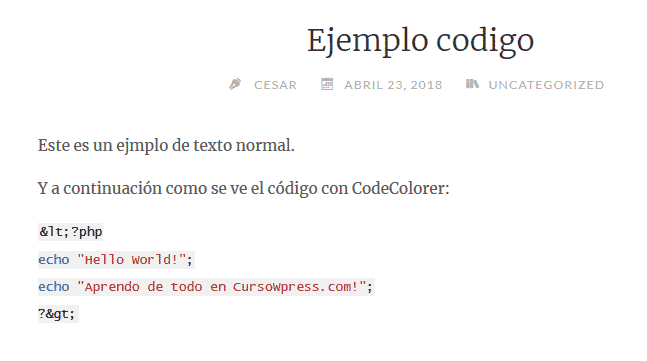
Utilisez CodeColorer
Pour afficher un code formaté à l'aide de CodeColorer Il vous suffit d'insérer votre code entre ces balises:
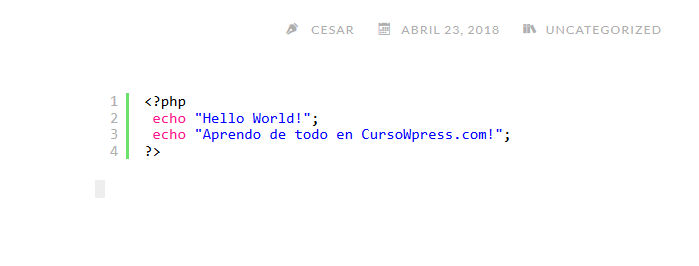
Une fois que nous publierons notre article, les lecteurs verront quelque chose comme ceci:

Autre brancher que nos ha dado buenos resultados cuando se trata de mostrar código con formato es:
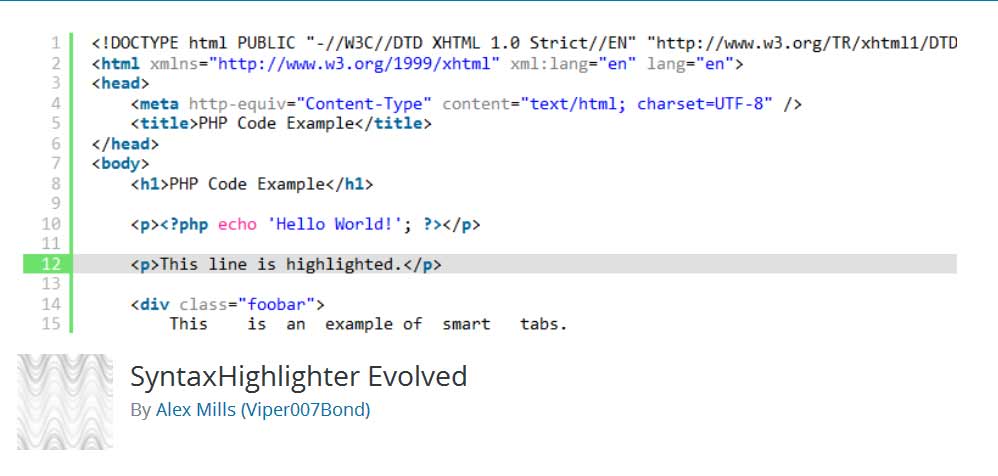
SyntaxeHighlighter Evolved

Peut-être ELLE être el plugin del apartado de mostrar código que más installations actives ont à ce jour (plus de quarante mille).
Ce qui montre que la communauté de WordPress approuve son efficacité.
Installer SyntaxHighlighter Evolved
Installer SyntaxeHighlighter Evolved c'est simple. Suivez la procédure habituelle, soit depuis le référentiel de plugins WordPress, soit depuis le panneau de gestion.
Vous l'activez.
Et vous êtes prêt à afficher du code formaté dans vos articles de blog.
Comment utiliser SyntaxHighlighter Evolved
La dynamique de fonctionnement du ELLE Vous serez surpris par sa simplicité.
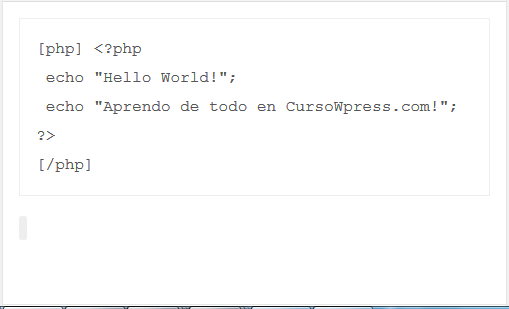
L'idée est de spécifier le langage de programmation avec lequel vous travaillez.
Pour ce faire, nous utilisons: [et]
Ce serait quelque chose comme ça:

Une fois que vous publiez vos articles avec du code en utilisant les balises du SyntaxeHighlighter Evolved vos lecteurs verront un code incroyablement formaté.

Appliquer ces conseils vous apporterez une amélioration exponentielle à votre tutoriels. Ou à votre articles de blog cela comprend lignes de code quelconque langage de programmation.
Si vous souhaitez continuer à apprendre, vous pouvez vous inscrire au meilleur cours WordPress en ligne et en espagnol et devenez un expert.