A partir de Chrome 73, el link rel = «preload» y las imágenes receptivas se pueden combinar para cargar imágenes más rápido.
est Publier me da la posibilidad de discutir dos de mis cosas favoritas: imágenes receptivas. y precarga. Como alguien que estuvo muy involucrado en el desarrollo de ambas funciones, ¡estoy muy emocionado de verlos trabajar juntos!
Présentation de l'imagerie réactive
Suponga que está navegando por la la toile en una pantalla de 300 píxeles de ancho y la página solicita una imagen de 1500 píxeles de ancho. Esa página básicamente desperdició muchos de sus datos celulares debido a que su pantalla no puede hacer nada con toda esa resolución adicional. Idealmente, el le navigateur debería conseguir una versión de la imagen que être solo una petit más ancho que el tamaño de su pantalla, digamos 325 píxeles. Esto asegura una imagen de alta resolución sin desperdiciar datos. Y, lo que es mejor, la imagen se cargará más rápido. Las imágenes receptivas posibilitan a los navigateurs buscar diferentes recursos de imágenes en diferentes dispositivos. Si no usa una CDN de imagen, debe guardar varias dimensiones para cada imagen y especificarlas en el srcset attribut. Les w value le dice al navegador el ancho de cada versión. Según el dispositivo, el navegador puede optar el adecuado:
<img src="small.jpg" srcset="small.jpg 500w, medium.jpg 1000w, large.jpg 1500w" alt="…">Aperçu de la précharge
La precarga le posibilita informar al navegador sobre los recursos críticos que desea cargar lo antes viable, antes de que se detecten en HTML. Esto es sobre todo útil para recursos que no se pueden descubrir fácilmente, como fuentes incluidas en hojas de estilo, imágenes de fondo o recursos cargados desde un script.
<relier rel="précharge" as="image" href="important.png">Images réactives + préchargement = téléchargements d'images plus rapides
Las imágenes receptivas y la precarga han estado disponibles durante los últimos años, pero a la vez faltaba algo: no había forma de precargar imágenes receptivas. À partir de Chrome 73, le navigateur peut précharger la bonne variante des images responsives spécifiées dans srcset avant de découvrir le img hashtag!
Dependiendo de la estructura de su sitio, ¡eso podría significar una visualización de imágenes significativamente más rápida! Realizamos pruebas en un sitio que usa Javascript para cargar imágenes adaptables de forma diferida. La precarga dio como consecuencia que las imágenes se cargaran 1,2 segundos más rápido.
imagesrcset y taille d'image
Pour précharger les images responsives, de nouveaux attributs ont été récemment ajoutés à la <enlace> élément: imagesrcset y taille d'image. Se usan con <enlace rel="preload"> et correspond au srcset y les tailles syntaxe utilisée dans <img> élément.
A modo de ejemplo, si desea precargar una imagen receptiva especificada con:
<img src="wolf.jpg" srcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" les tailles="50vw" alt="A rad wolf">Vous pouvez le faire en ajoutant ce qui suit à votre HTML :
<relier rel="précharge" as="image" href="wolf.jpg" imagesrcset="wolf_400px.jpg 400w, wolf_800px.jpg 800w, wolf_1600px.jpg 1600w" taille d'image="50vw">Esto inicia una solicitud usando la misma lógica de selección de recursos que srcset y les tailles s'appliquera.
Cas d'utilisation
Précharge d'image réactive injectée dynamiquement
Supongamos que está cargando dinámicamente imágenes heroicas como parte de una presentación de diapositivas y sabe qué imagen se mostrará primero. En ese caso, probablemente desee evitar esperar el script antes de cargar la imagen en cuestión, puesto que eso retrasaría cuando los usuarios puedan verla.
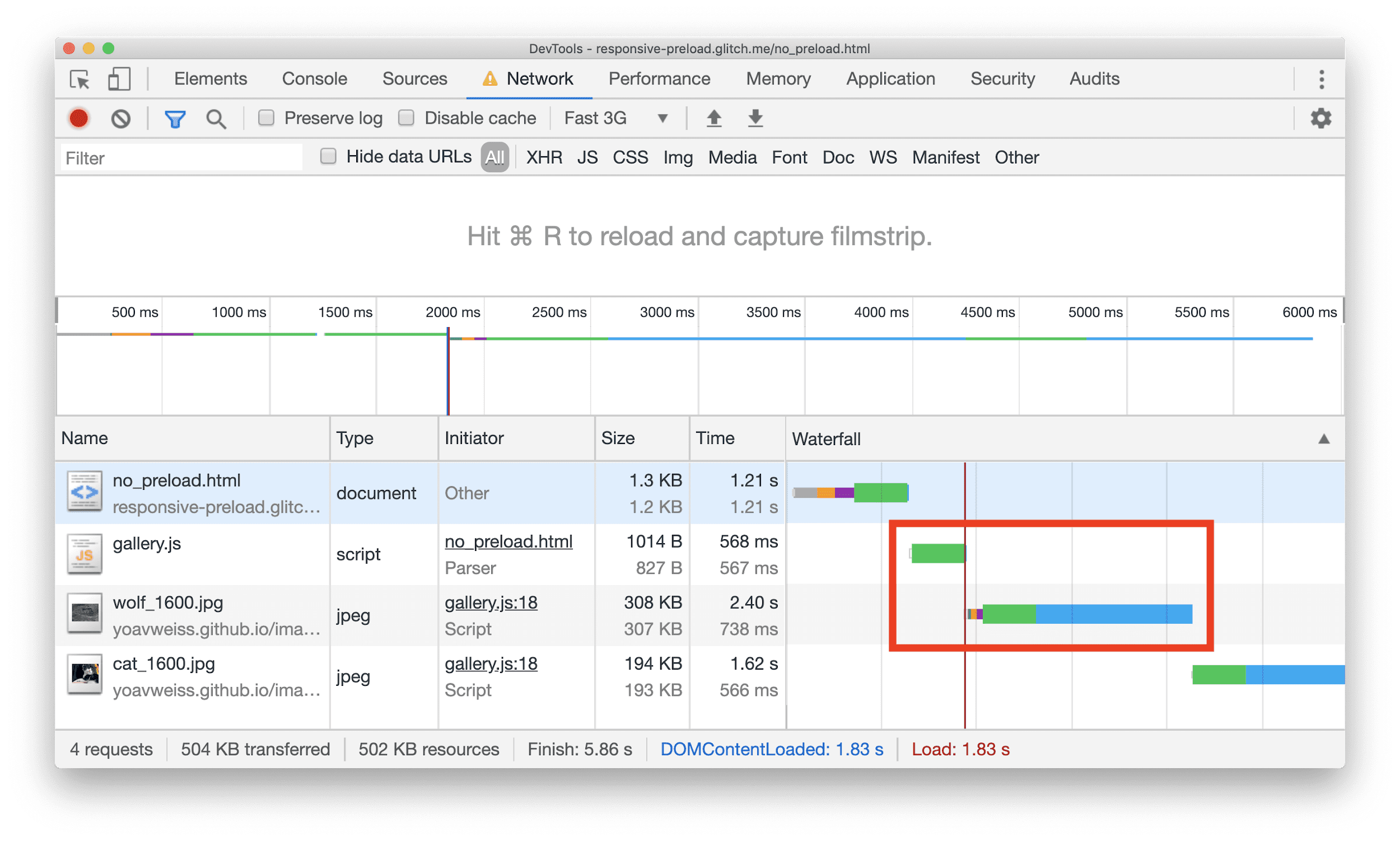
Puede inspeccionar este problema en un portal web con una galería de imágenes cargada dinámicamente:
-
Ouvert este portal web de ejemplo dans un nouvel onglet.
-
presse
Ctrl + Maj + J(ou alorsCommande + Option + Jsur Mac) pour ouvrir DevTools. -
Clique sur le Rapporter langue.
-
Dans le Constriction liste déroulante, sélectionnez 3G rapide.
-
Deshabilita el Desactivar el cache boîte.
-
Recharge la page.

Utilisant précharge ayuda aquí debido a que la imagen empieza a cargarse antes de tiempo y es probable que ya esté allí cuando el navegador necesite mostrarla.

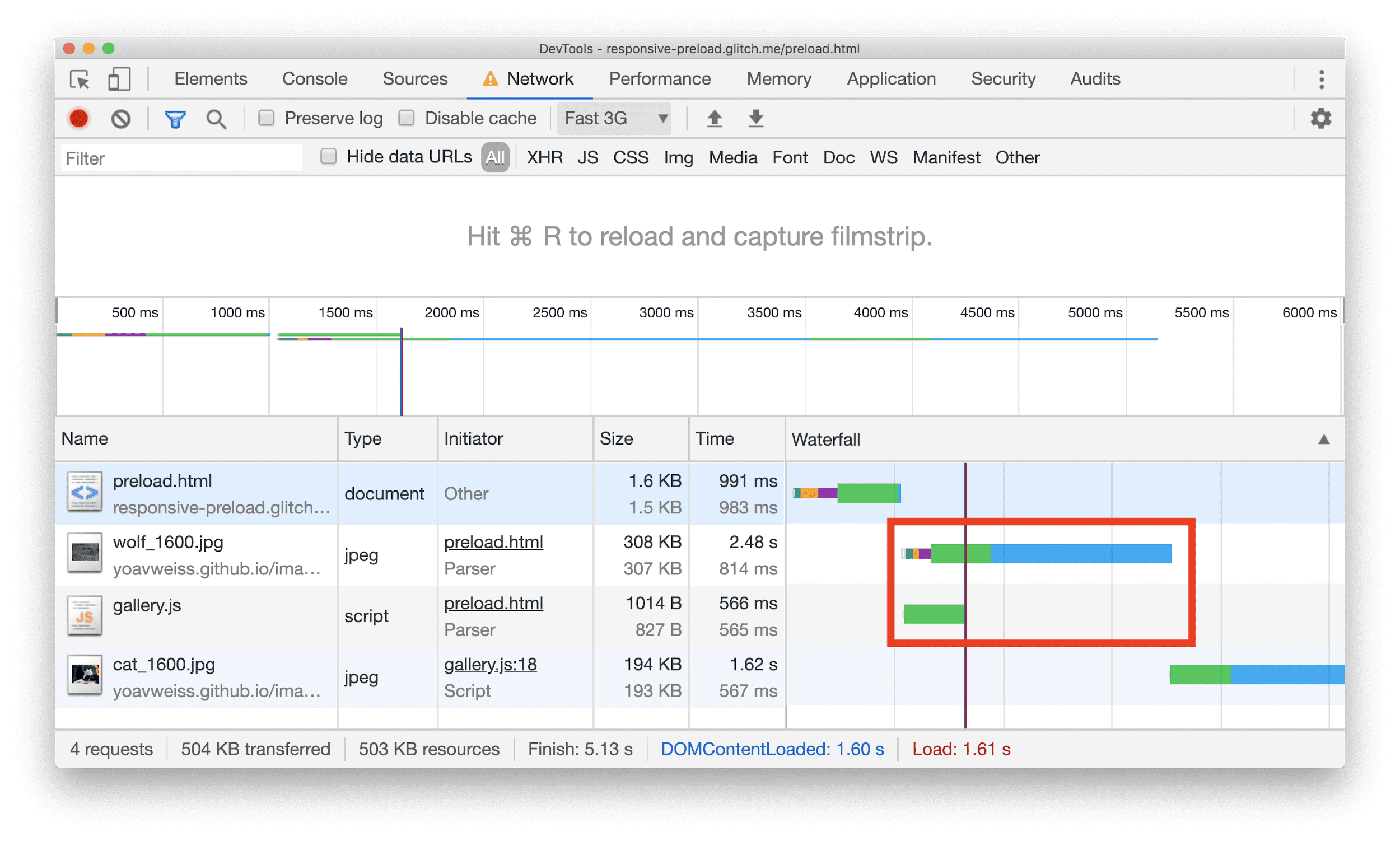
Pour voir la différence que fait le préchargement, vous pouvez inspecter la même galerie d'images chargée dynamiquement mais avec la première image préchargée en suivant les étapes du premier exemple.
Una forma alternativa de evitar el problema sería usar un carrusel basado en marcas y tener la préchargeur de navigateur recoger los recursos necesarios. A pesar de todo, este enfoque puede no ser siempre práctico. (A modo de ejemplo, si está reutilizando un componente existente, que no está basado en marcas).
Préchargement des images d'arrière-plan avec un jeu d'images
Si tiene diferentes imágenes de fondo para diferentes densidades de pantalla, puede especificarlas en su CSS avec lui série d'images sintaxis. A continuación, el navegador puede optar cuál mostrar en función de la DPR.
background-image: série d'images( "cat.png" 1x, "cat-2x.png" 2x);La sintaxis anterior ignora el hecho de que se necesitan prefijos de proveedor para esta función en los navegadores basados en Chromium y WebKit. Si planea utilizar esta función, debería considerar utilizar Autoprefixer para abordar eso de forma automática.
El problema con las imágenes de fondo CSS es que el navegador las descubre solo luego de haber descargado y procesado todo el CSS de la página. , qui peut être beaucoup de CSS ...
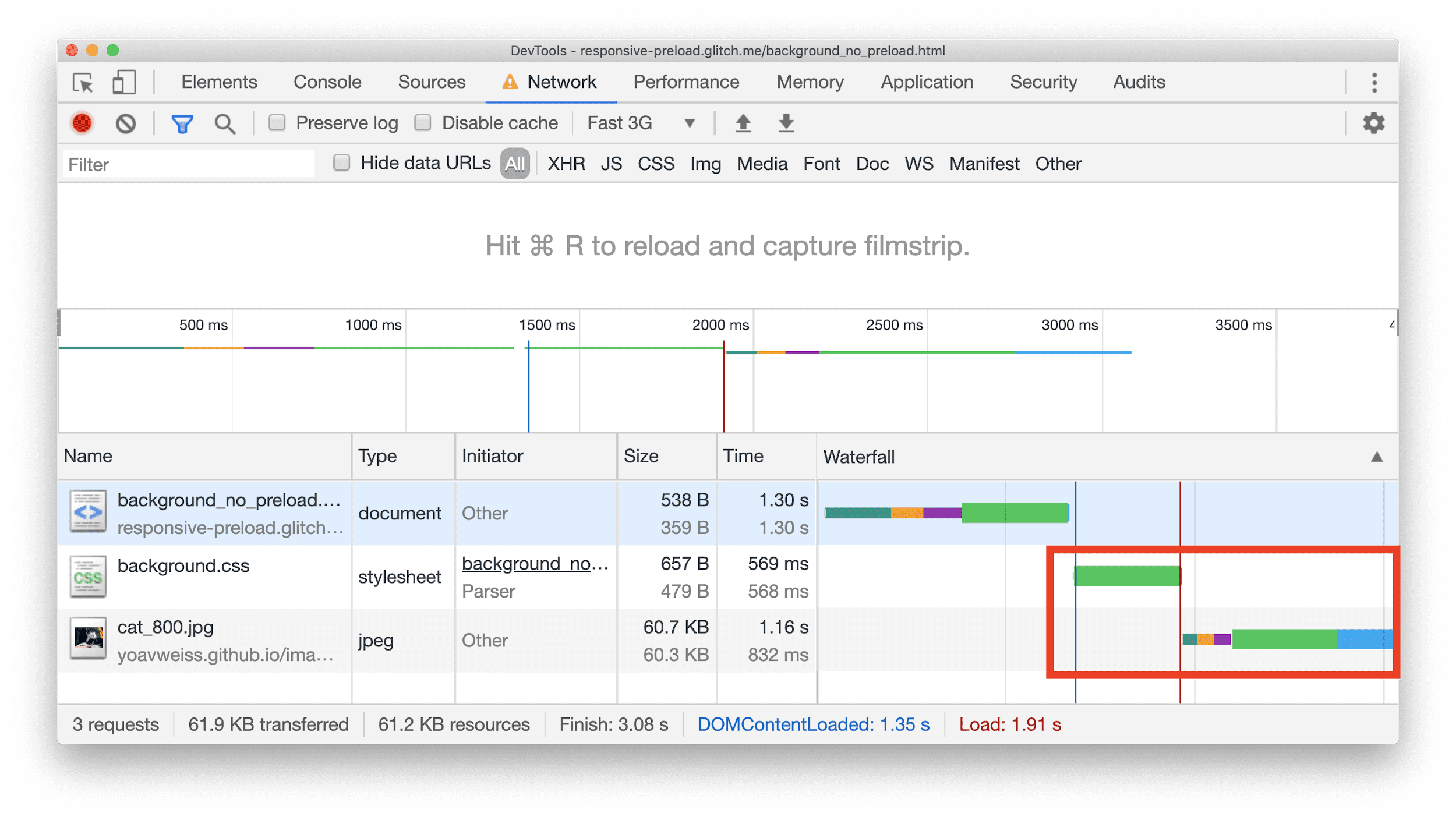
Puede inspeccionar este problema en un portal web de ejemplo con image de fond réactive.

La precarga de imágenes receptiva proporciona una forma sencilla y sin piratería de cargar esas imágenes más rápido.
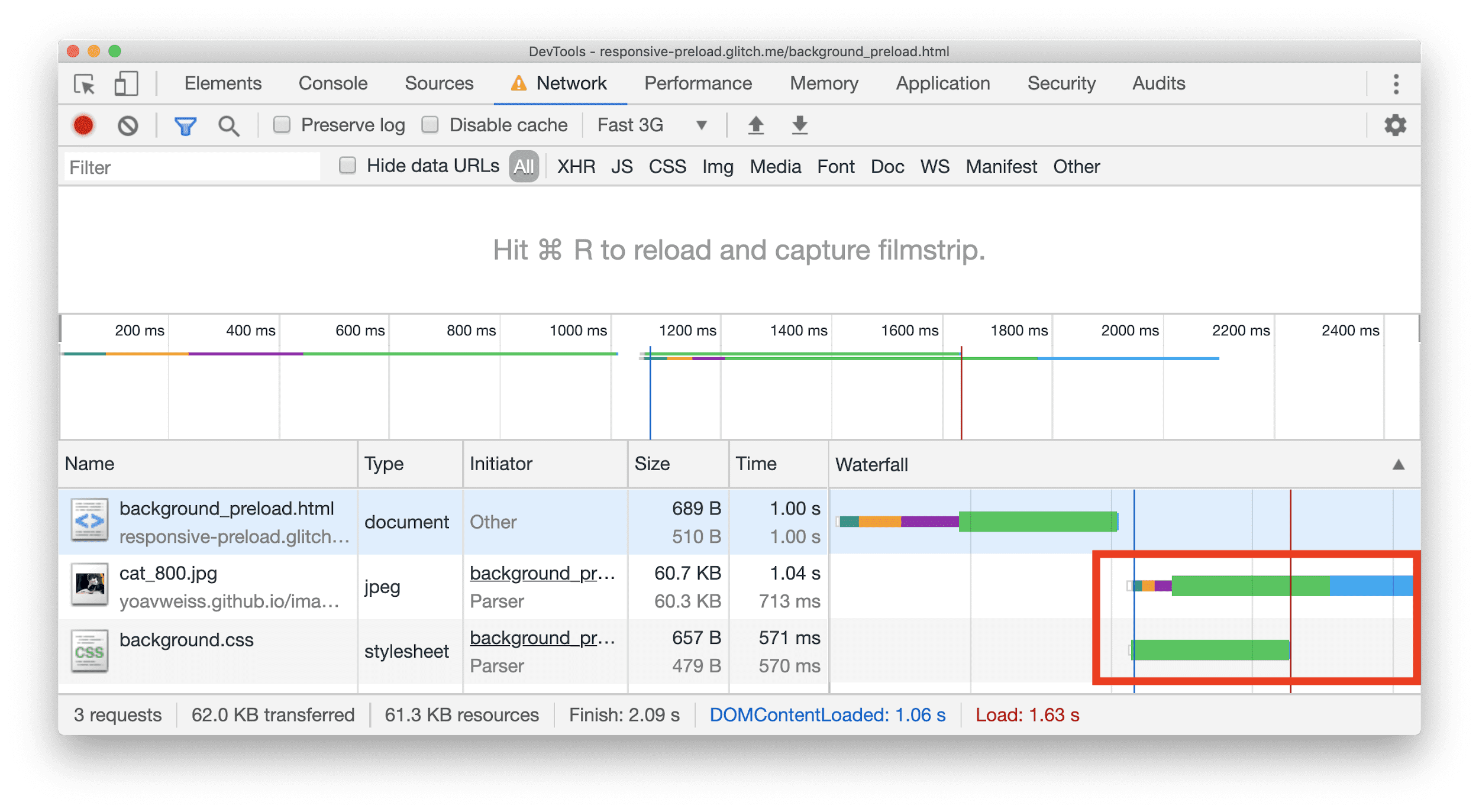
<relier rel=précharge href=cat.png as=image imagesrcset="cat.png 1x, cat-2x.png 2x">Vous pouvez inspecter le comportement de l'exemple ci-dessus avec Image d'arrière-plan personnalisable préchargée.

Préchargement d'images réactif en action
Le préchargement de vos images responsives peut les accélérer en théorie, mais que faites-vous en pratique?
Pour répondre, j'ai créé deux copies d'un Boutique de démonstration PWA: celui qui ne précharge pas les imagesy celui qui précharge certains d'entre eux. Puesto que el sitio carga imágenes de forma diferida con JavaScript, es probable que se beneficie de la precarga de las que estarán en la ventana gráfica inicial.
Cela m'a donné les résultats suivants pour pas de précharge et pour précharge d'image. Mirando los números sin procesar, vemos que Iniciar renderizado se mantuvo igual, el índice de velocidad mejoró ligeramente (273 ms, puesto que las imágenes llegan más rápido, pero no ocupan una gran parte del área de píxeles), pero la métrica real que captura la diferencia es la Dernier héros peint métrica, que mejoró en 1,2 segundos. 🎉🎉
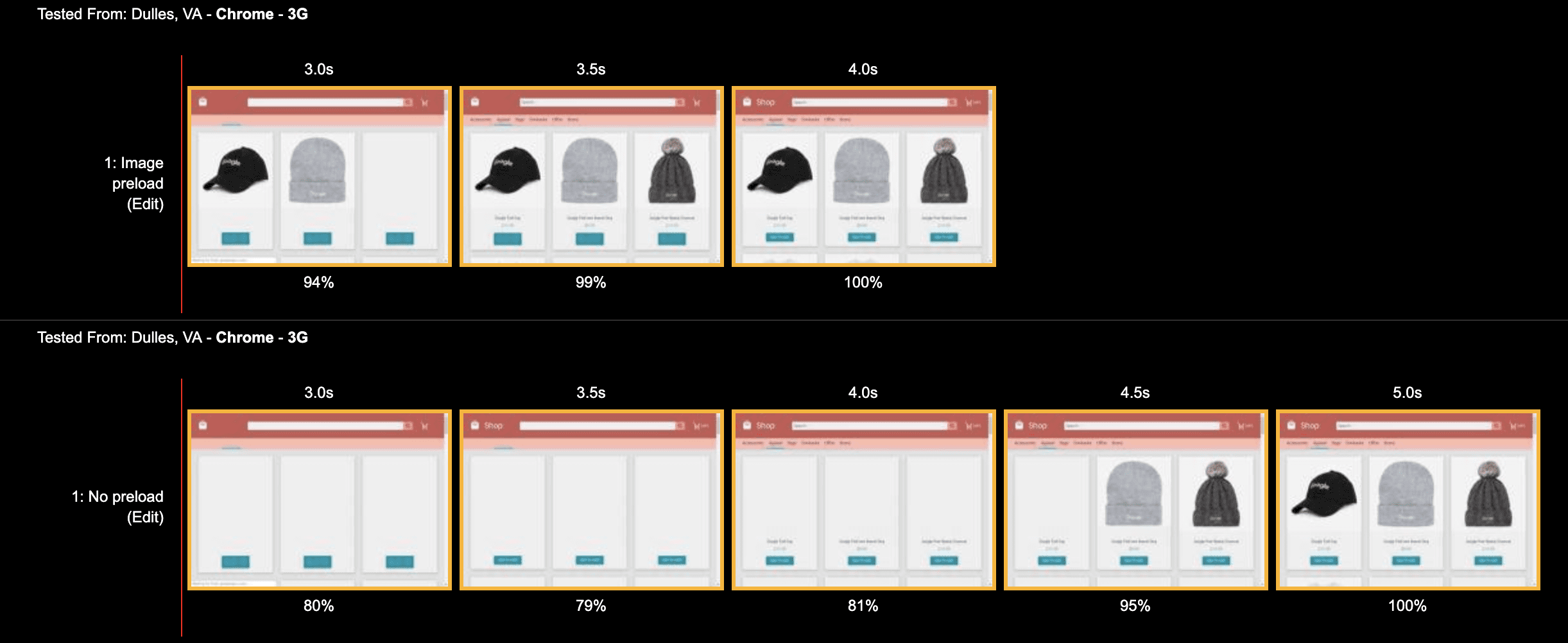
Decididamente, nada captura la diferencia visual como una comparación de tira de película:

Précharge et
Si está familiarizado con las imágenes receptivas, es viable que se pregunte «¿Qué pasa con ? «.
El Web Performance Working Group está hablando de agregar un idéntico de precarga para srcset y les tailles, mais pas le élément, qui répond au cas d'utilisation de la "direction artistique".
Pourquoi ce cas d'utilisation est-il "négligé"?
Aunque además hay interés en solucionar ese caso de uso, aún hay una serie de problemas técnicos para solucionar lo que significa que una solución aquí tendría una complejidad significativa. Al mismo tiempo de eso, parece que en su mayor parte, el caso de uso se puede abordar hoy, inclusive si de una manera hacky (ver más abajo).
Dado eso, Web Performance WG ha decidido enviar srcset primero y ver si la demanda de idéntico photo le soutien se fait sentir.
Si vous êtes en condition de pré-charge es viable que pueda usar la próxima técnica como solución.
Compte tenu du scénario suivant:
<photo>
<source src="small_cat.jpg" moitié="(max-width: 400px)">
<source src="medium_cat.jpg" moitié="(max-width: 800px)">
<img src="huge_cat.jpg">
</photo>Les La logique de l'élément (ou logique de sélection de la source d'image, pour être précis), serait de passer en revue la moitié attributs de la ítems en orden, busque el primero que coincida y utilice el recurso adjunto.
Porque la precarga receptiva no tiene la noción de «orden» o «primera coincidencia», los puntos de interrupción deben traducirse en algo como:
<relier rel="précharge" href="small_cat.jpg" as="image" moitié="(max-width: 400px)">
<relier rel="précharge" href="medium_cat.jpg" as="image" moitié="(min-width: 400.1px) and (max-width: 800px)">
<relier rel="précharge" href="large_cat.jpg" as="image" moitié="(min-width: 800.1px)">résumé
La precarga de imágenes receptivas nos brinda oportunidades nuevas y emocionantes para precargar imágenes receptivas de formas que antes solo eran posibles a través de hacks. Es una nueva adición importante a la caja de herramientas del desarrollador consciente de la velocidad y nos posibilita asegurarnos de que las imágenes importantes que anhelamos mostrar a nuestros usuarios lo antes viable estarán allí cuando las necesitemos.






