How to format the Power BI stacked column chart with an example? Formatting the stacked column chart in Power BI includes changing the colors of the stacked column chart, title text, title position, enabling data labels, axis fonts, and background colors, and more.
To demonstrate these stacked column chart formatting options, we'll use the stacked column chart that we created earlier. See the article Stacked column chart in Power BI to understand the steps required to create a Power BI stacked column chart.
How to format the stacked column chart in Power BI
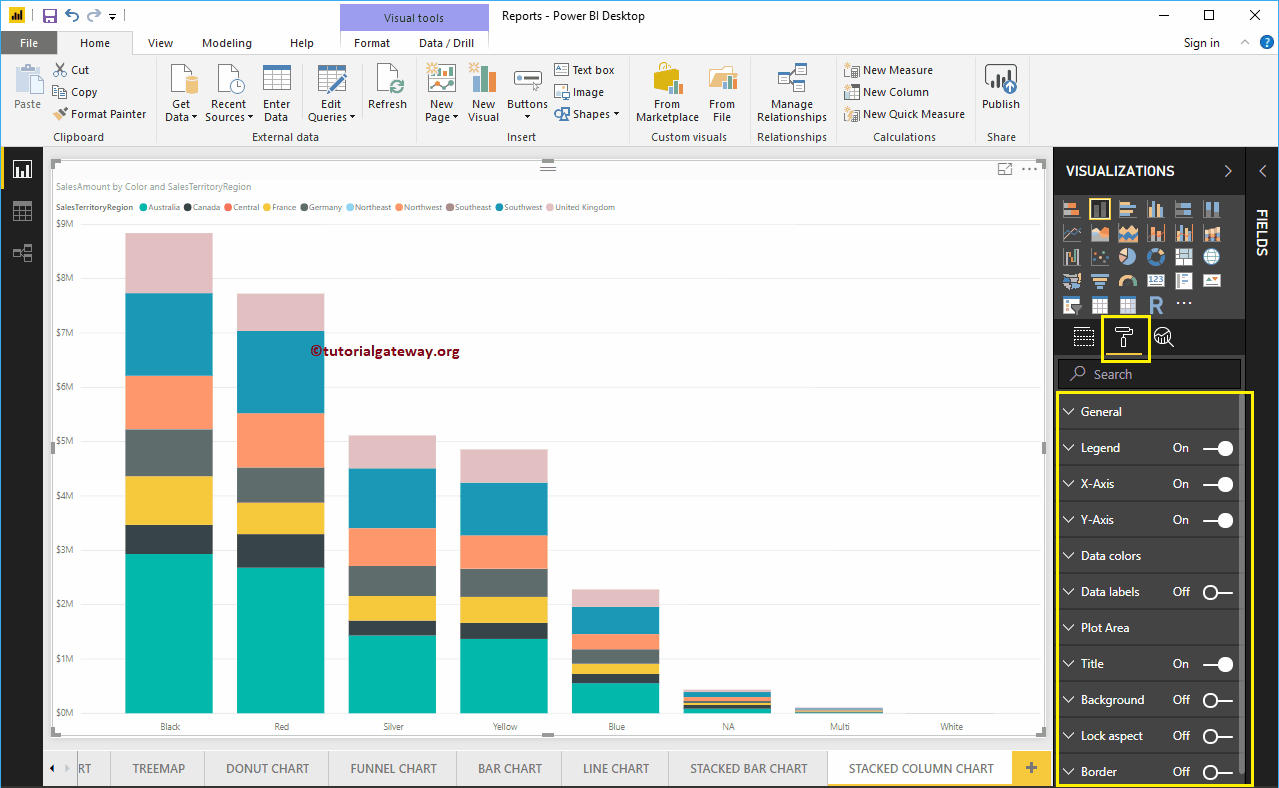
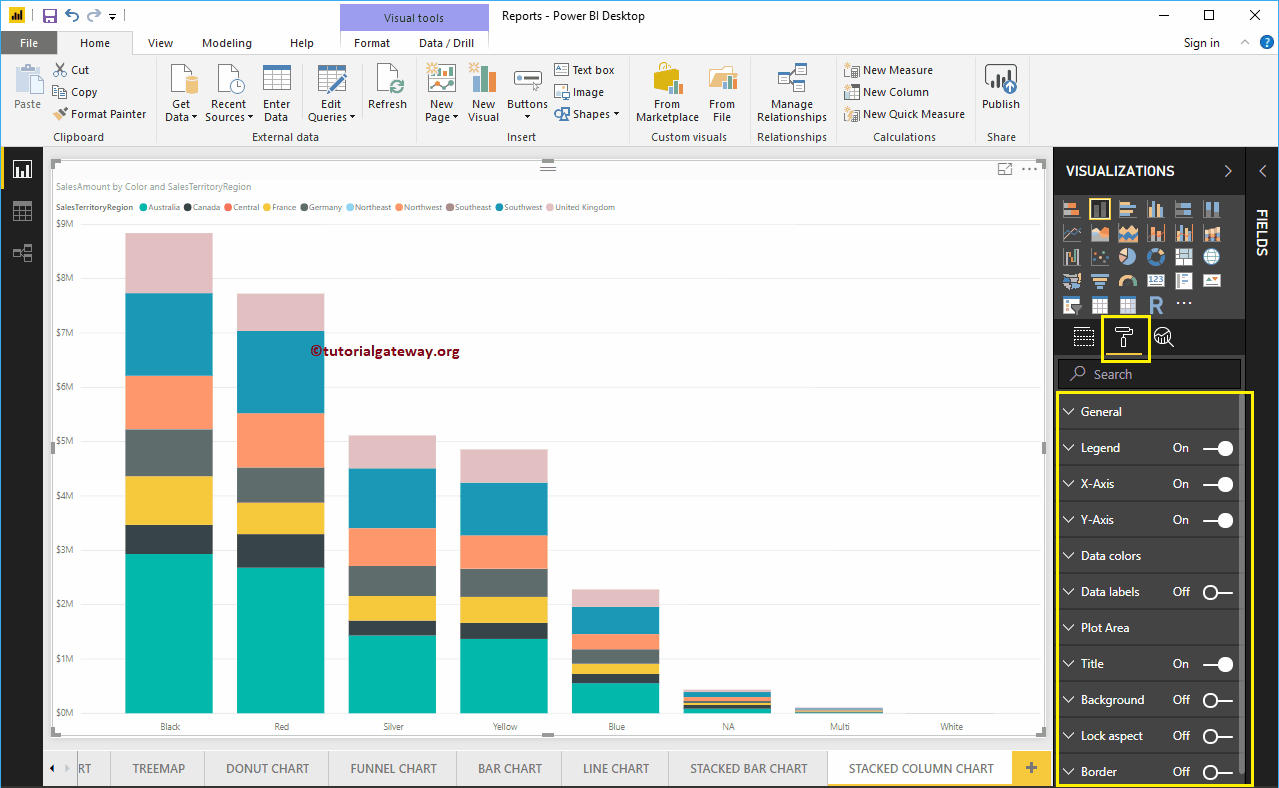
Click on the Format to see the list of available formatting options for this stacked column chart.
 <>
<>
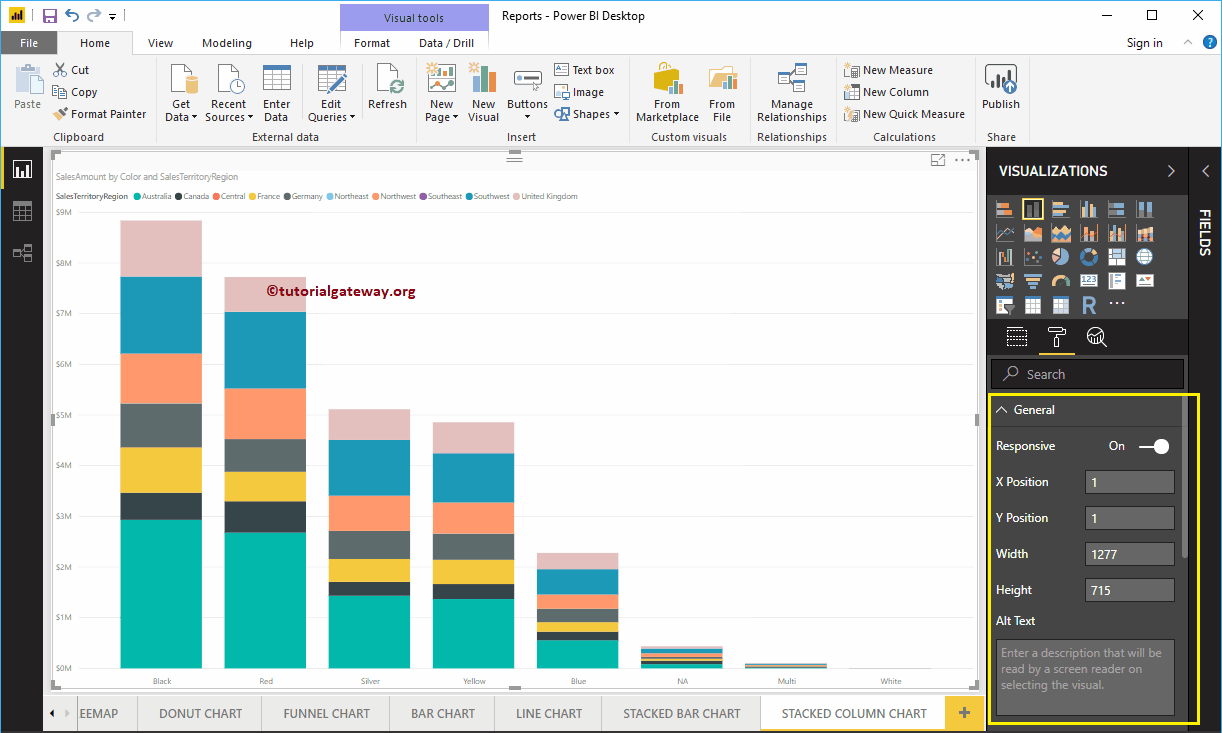
Format the general section of the stacked column chart
Use this general section to change the X position, Y position, width, and height of a stacked column chart.

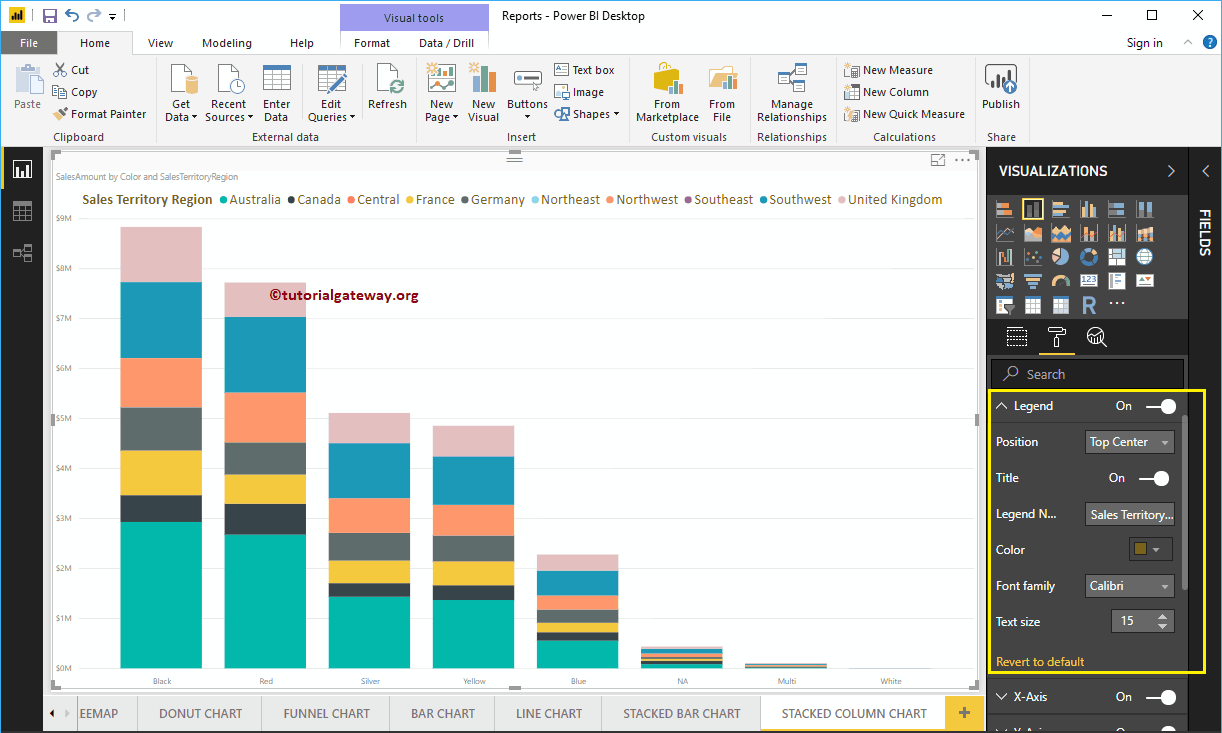
Format the legend of a stacked column chart in Power BI
To display or enable the legend, select the legend region and change the option from Off to In.
As you can see in the screenshot below, we added Legend Title as Sales Territory Region, Legend Position as Top Center. And we also changed the color to golden yellow, the font family to Calibri, and the text size to 15.

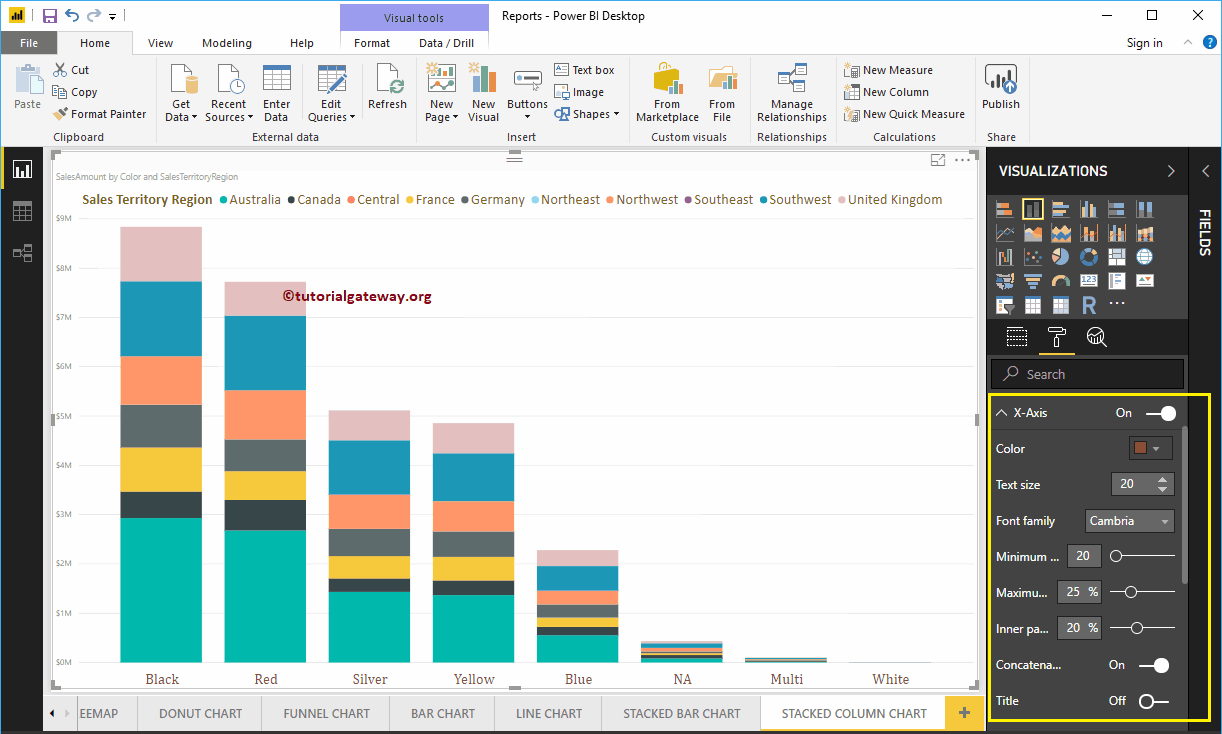
Format the X-axis of a Power BI stacked column chart
As you can see in the following screenshot, we changed the color to brown, the font style to Cambria, and the text size to 20. The minimum category, maximum size, and internal padding options are for changing the vertical bar width .

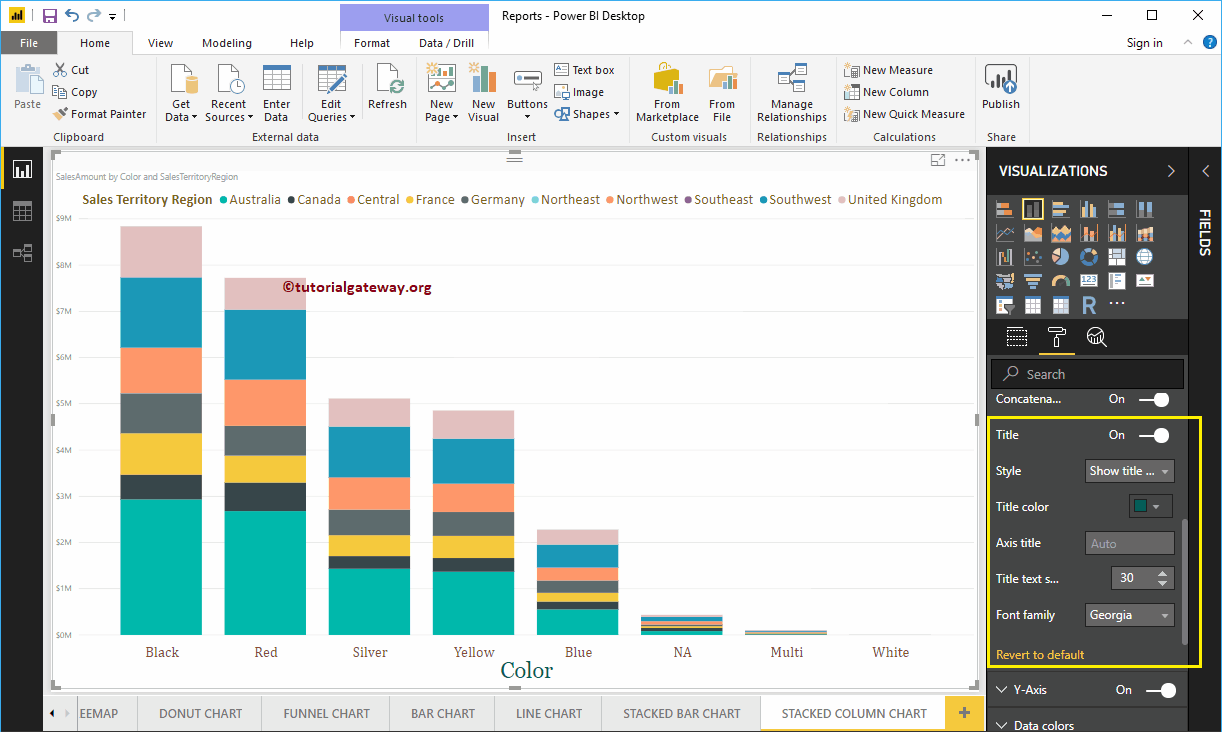
By default, the X-axis title is disabled for stacked column charts. But you can enable it by toggling Title to In. Let me change the title color to green, the font style to Georgia, and the title text size to 30

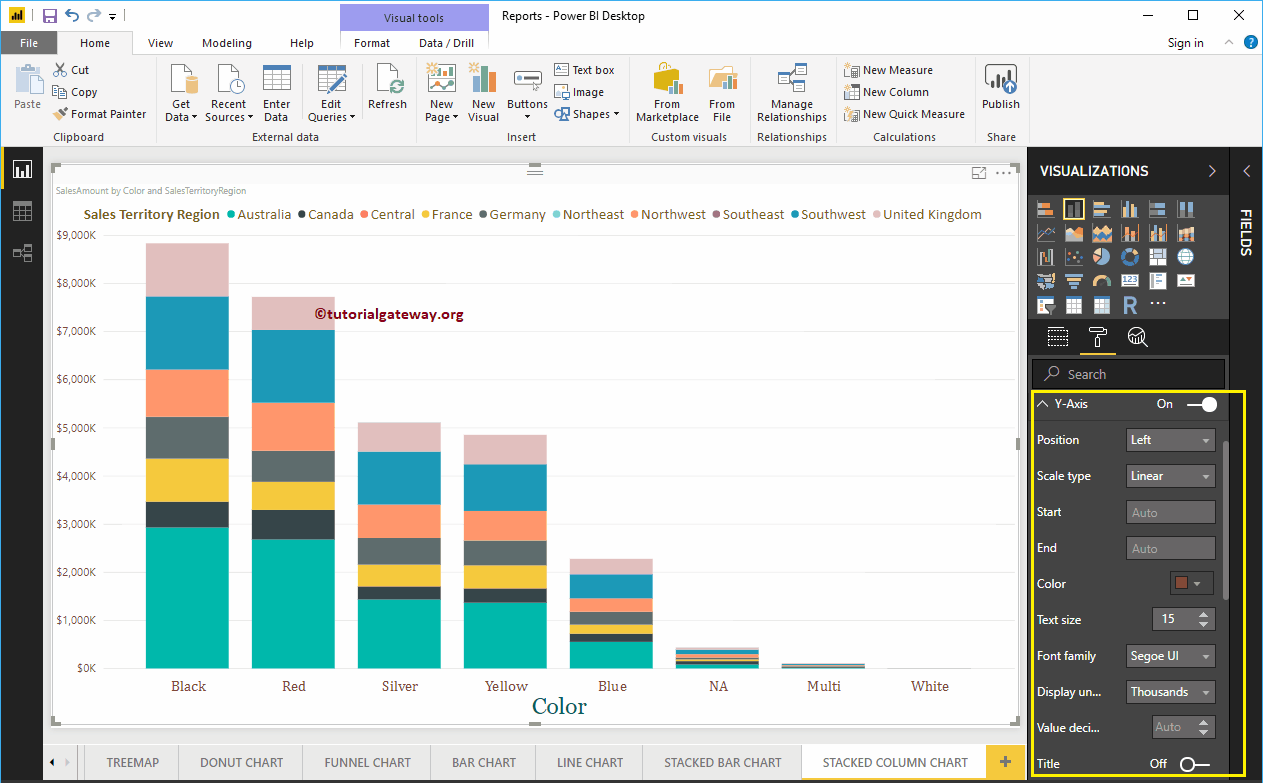
Format the Y-axis of the Power BI stacked column chart
As you can see in the screenshot below, we changed the color of the Y-axis labels to brown, the text size to 15, and the display units to thousands.

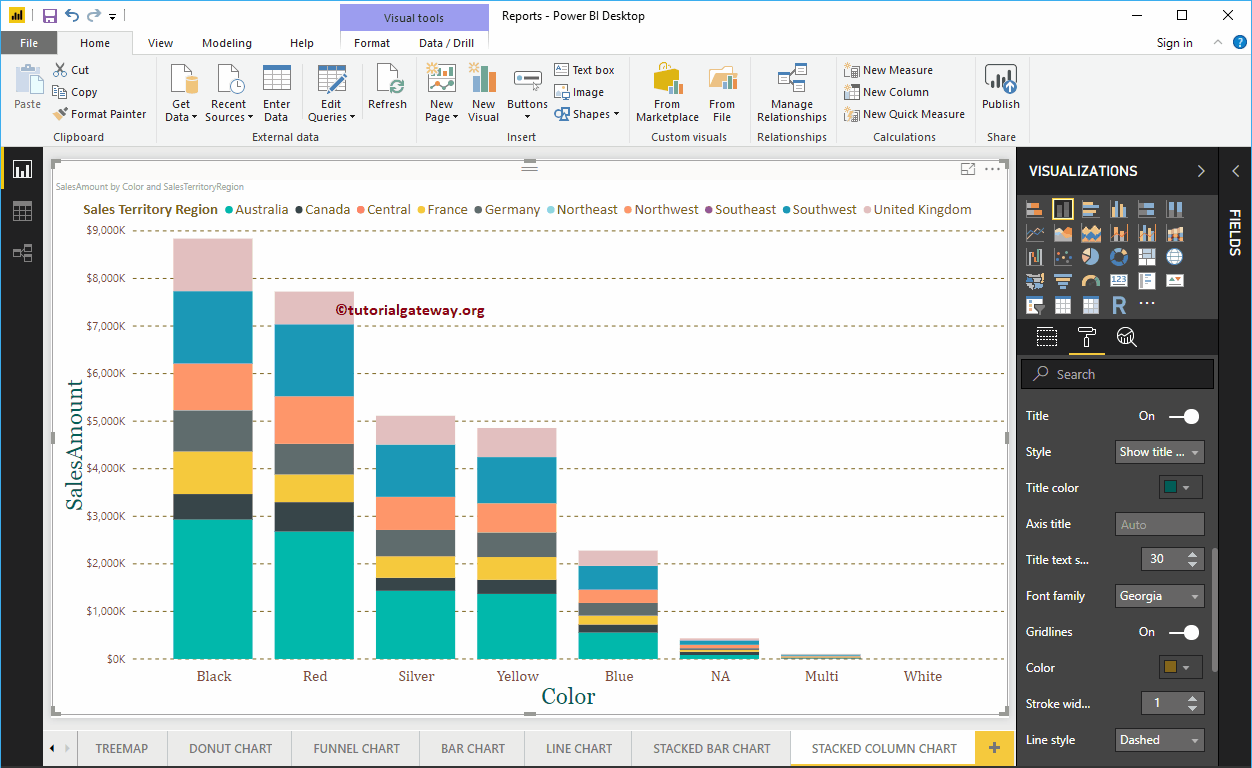
By default, the Y-axis title is off for a stacked column chart. But you can enable it by toggling Title in Y Axis section to In. Let me change the title color to green, the font style to Georgia, and the title text size to 30.
Toggling the stacked column chart Grid lines option from On to Off, you can turn off the grid lines for this stacked column chart.
- Colour: You can change the color of the grid.
- Stroke width: Use this to change the width of the grid.
- Line Style: Choose the line style like Solid, Dotted, etc.

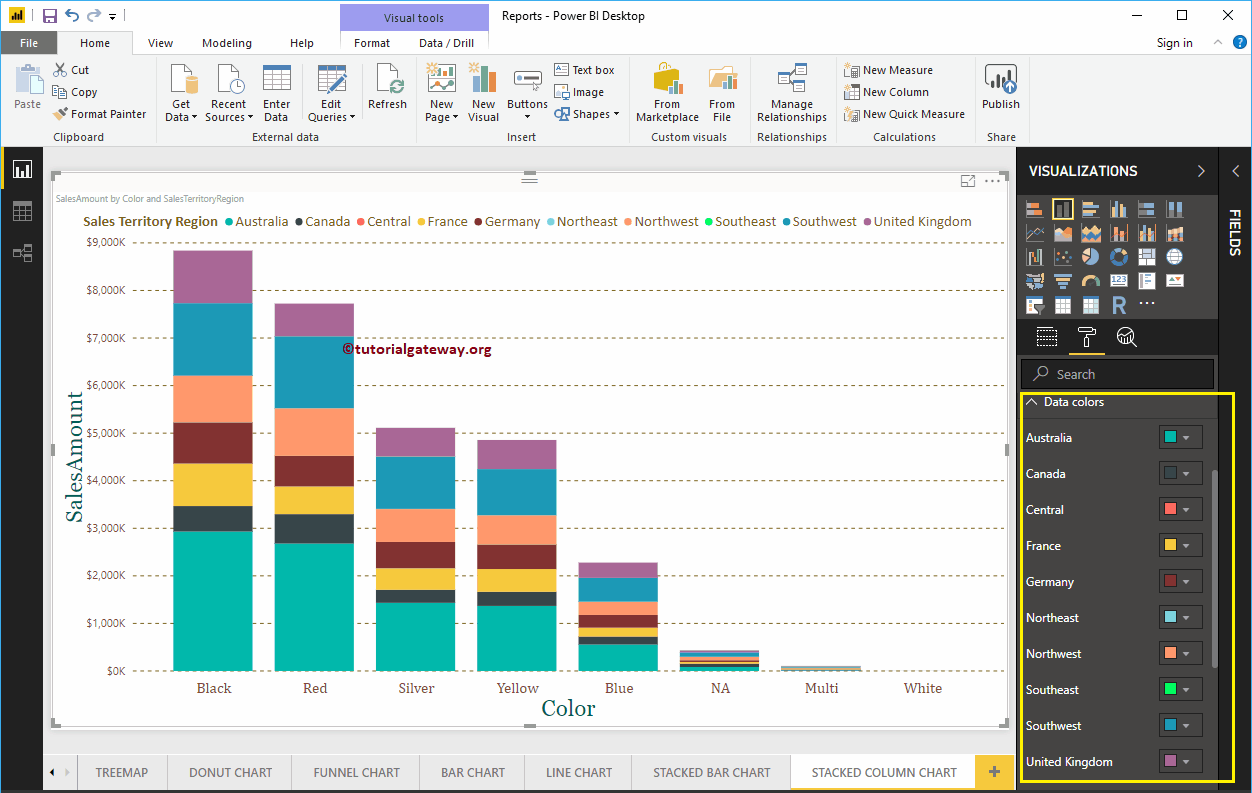
Format Power BI Stacked Column Chart Data Colors
By default, Power BI assigns some default colors to each group in a vertical bar. Change the colors according to your needs.

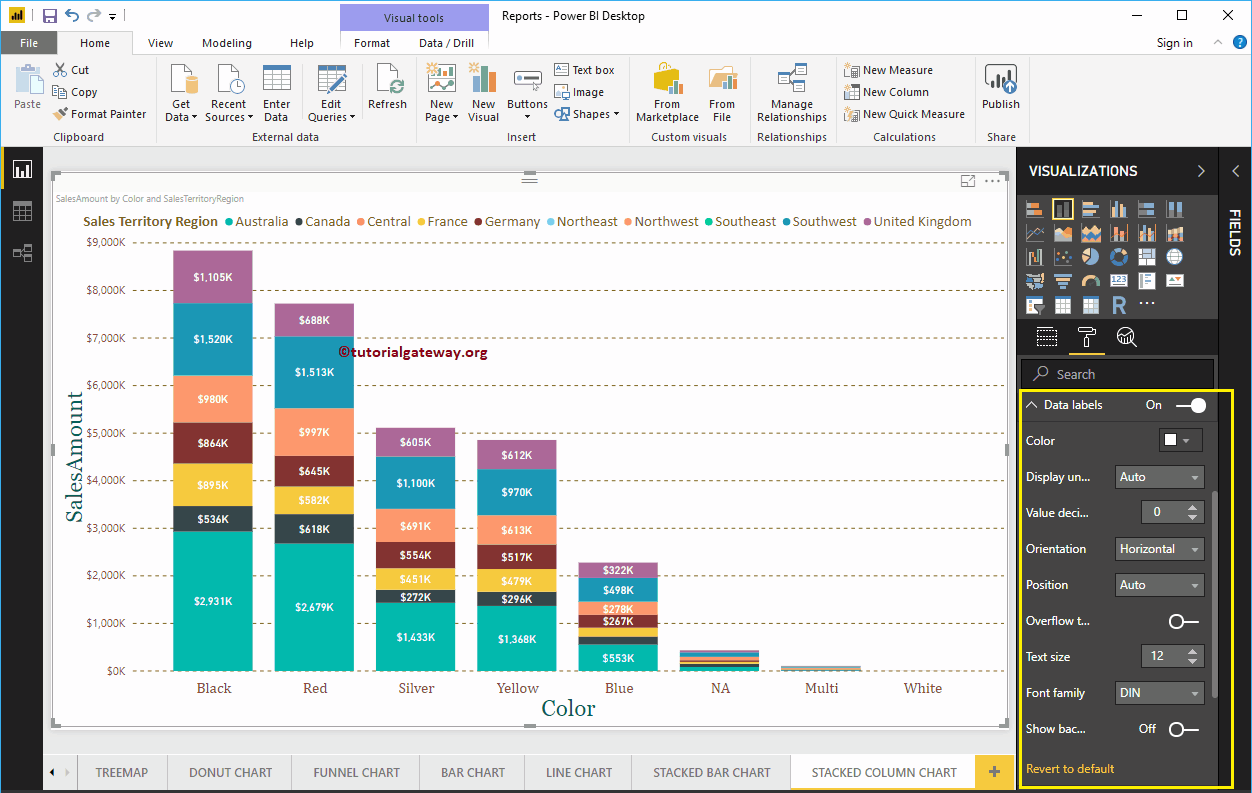
How to enable data labels for the Power BI stacked column chart
Data labels display information about each individual group on a vertical bar. In this case, it shows the sales amount for each sales territory region. To enable data labels, toggle Data labels option a In.
Let me change the color to white, the font family to DIN, and the text size to 12

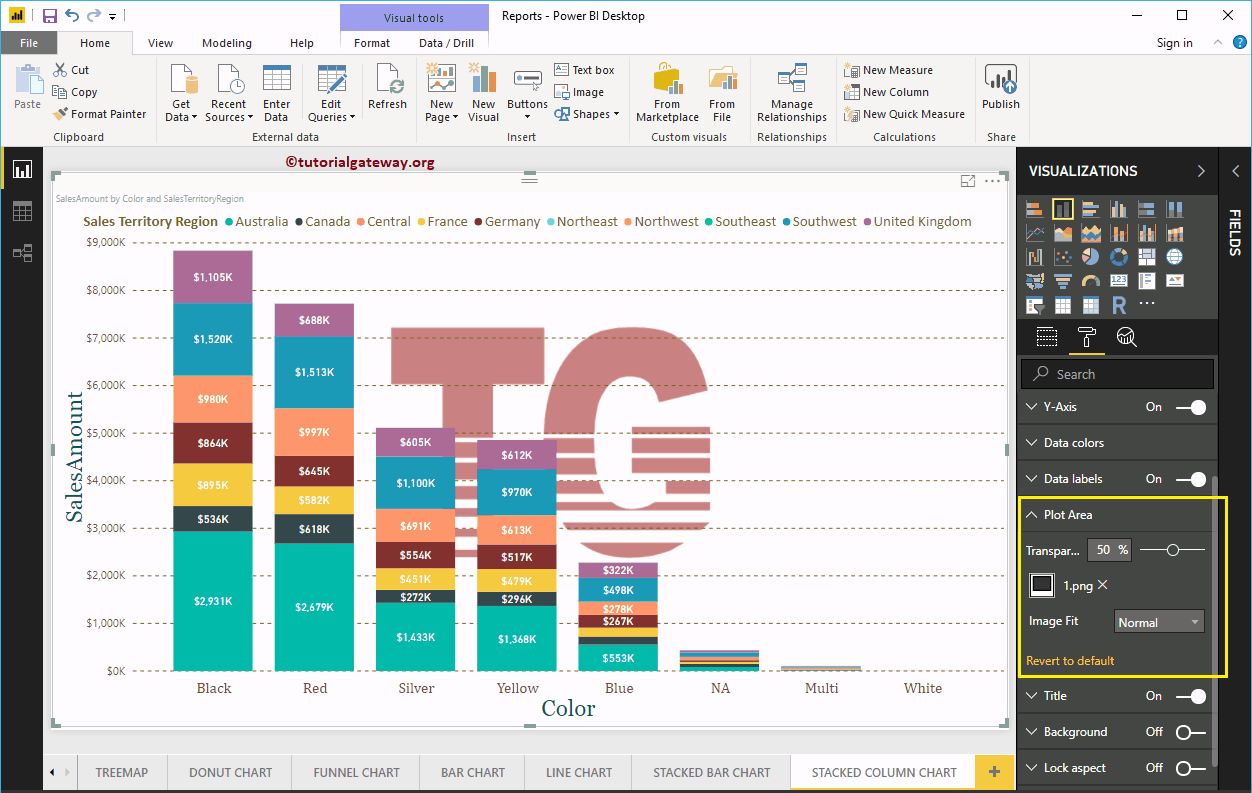
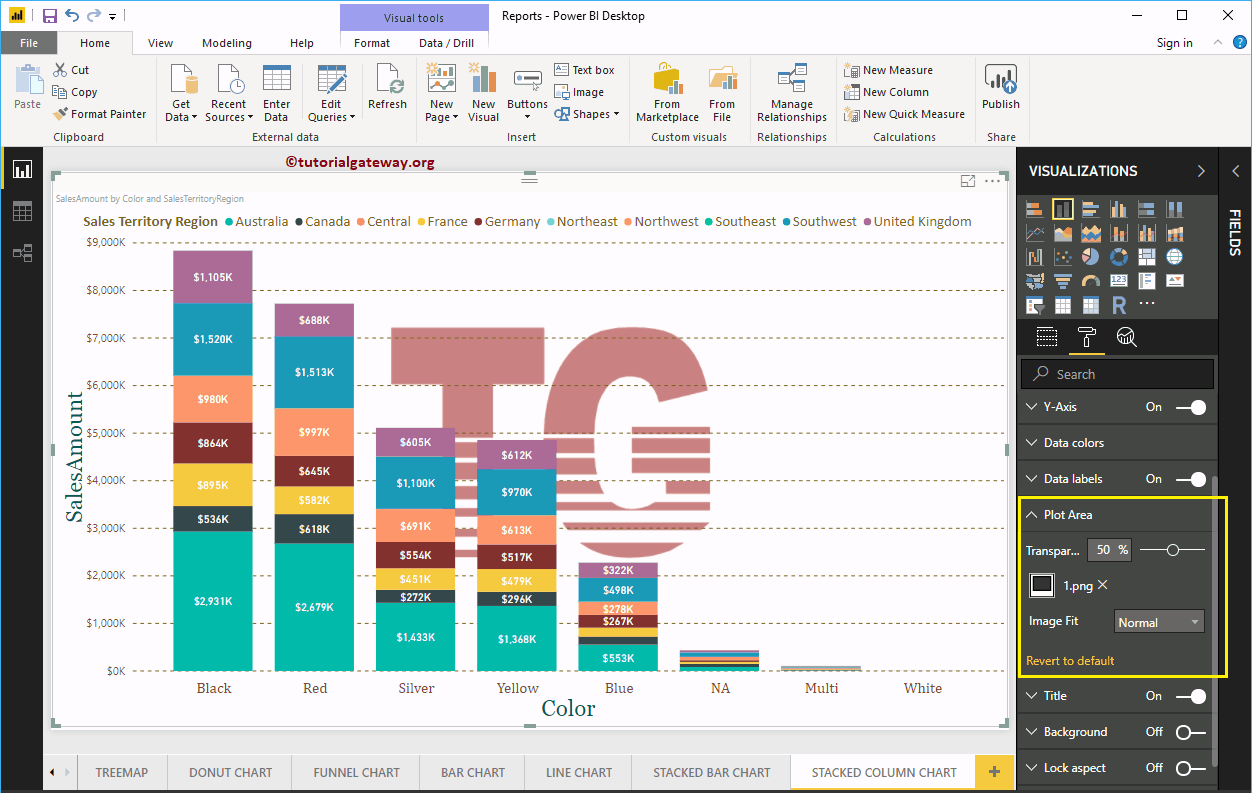
Format the Power BI stacked column chart plot area
You can add images as the background of a stacked column chart using this plot area section. For demonstration purposes, we added an image as the Background of the stacked column chart plot area.

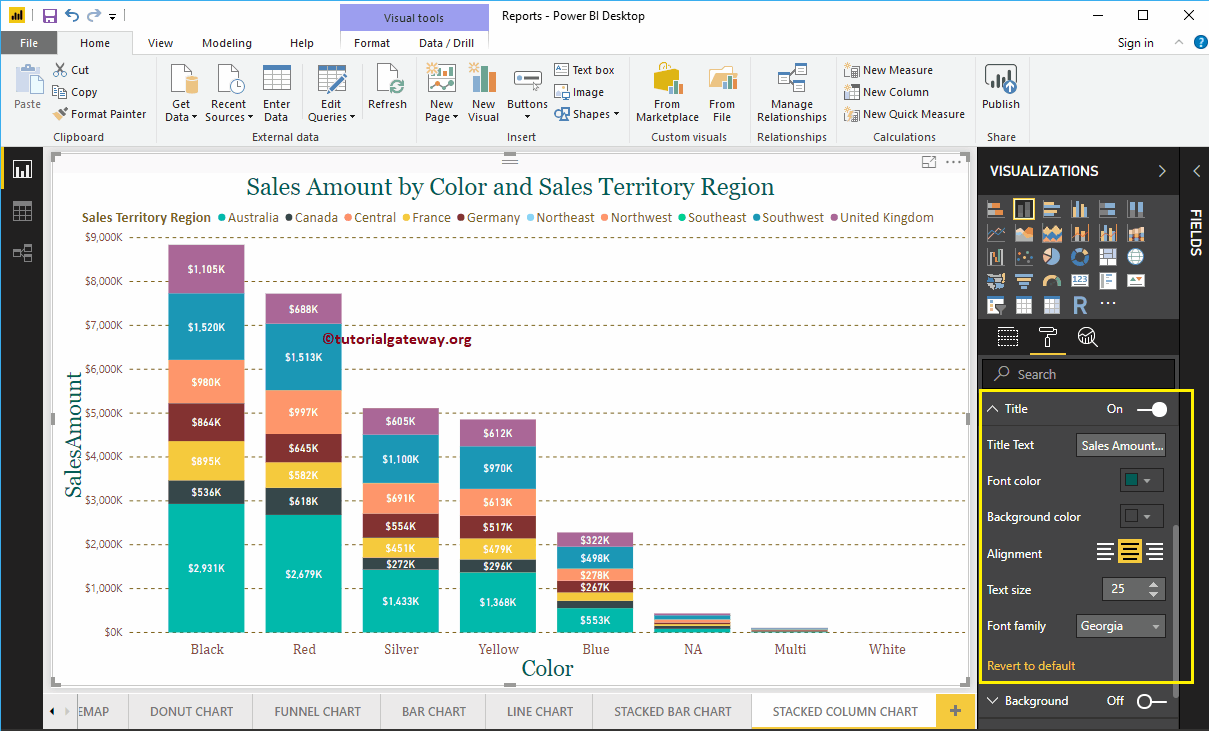
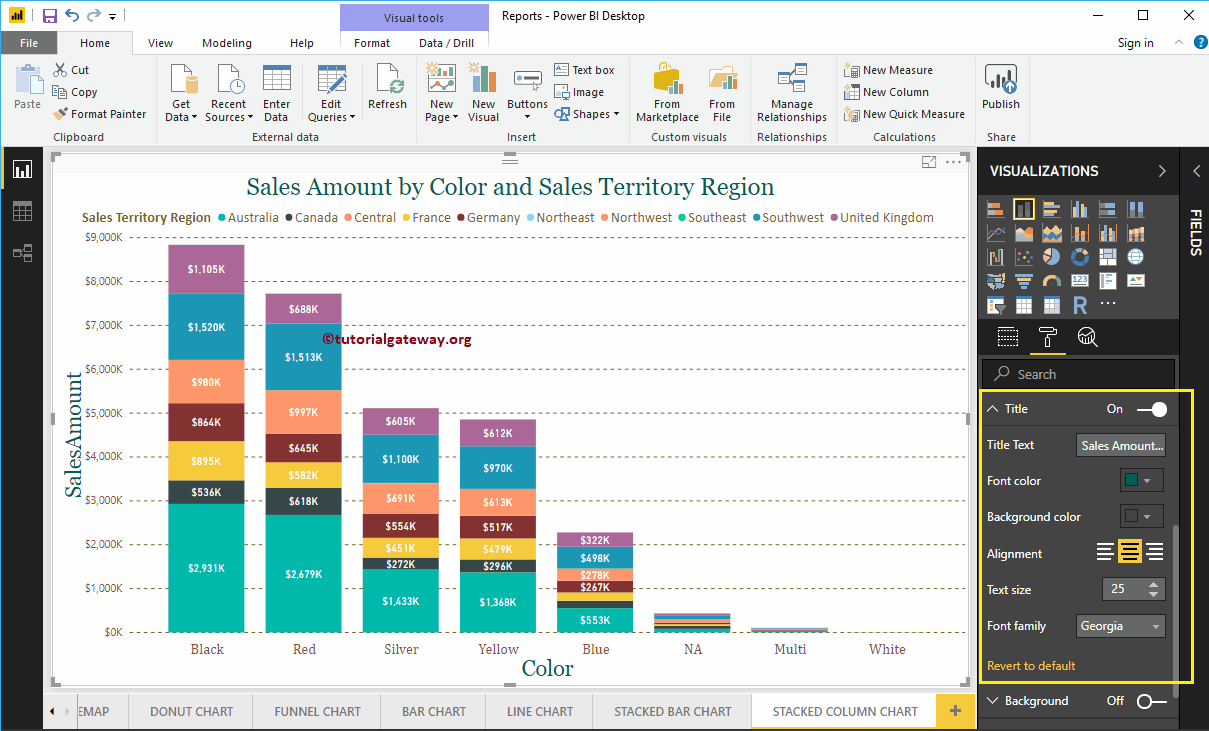
Format the title of the Power BI stacked column chart
By toggling the Title of In to Off, you can turn off the Stacked Column Chart heading.
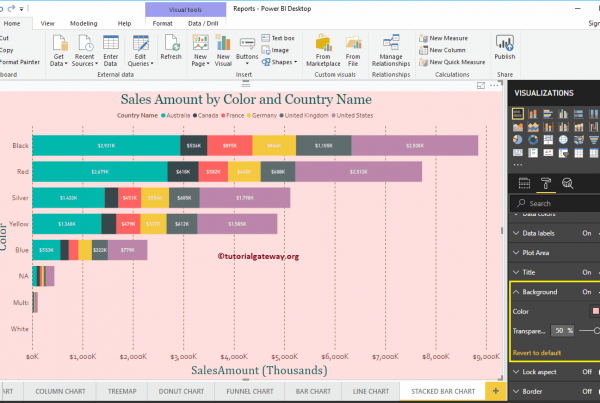
As you can see in the screenshot below, we changed the title text to Sales Amount by Color and Sales Territory Region. We also changed the font color to green, the font family to Georgia, the font size to 25, and the heading to center alignment. If you want, you can also add the background color to the title.

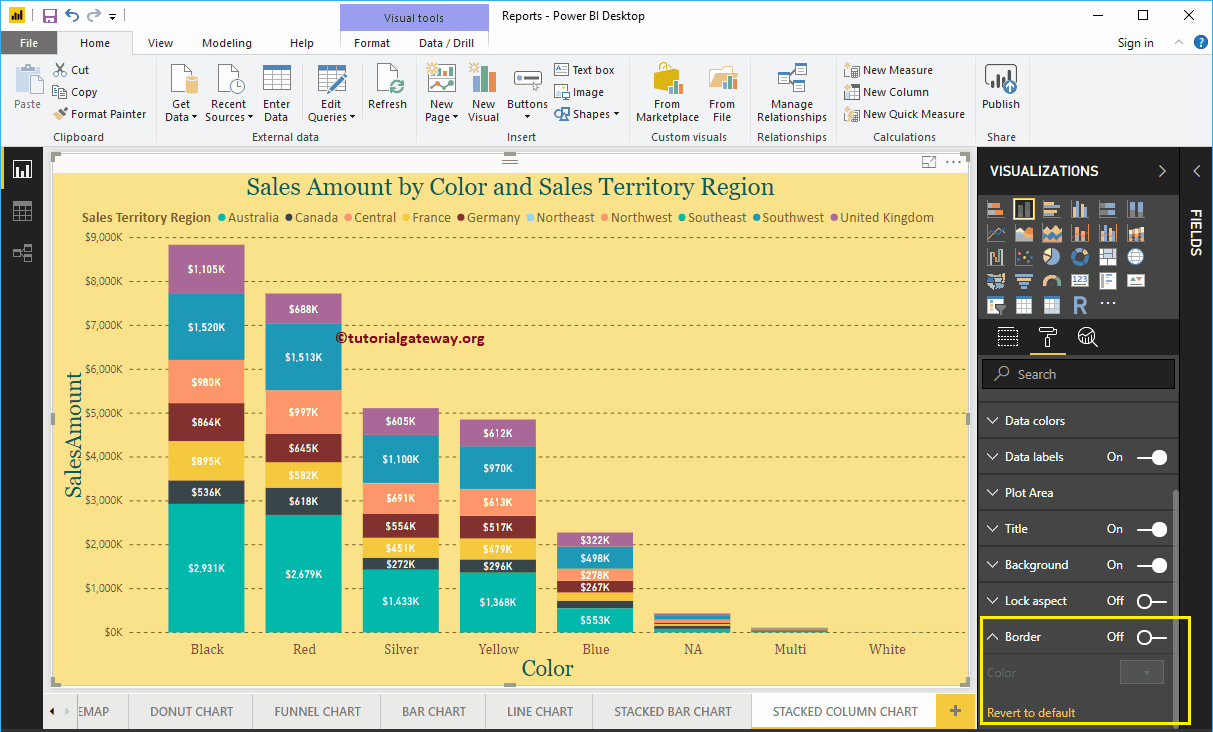
Format the background color of a stacked column chart in Power BI
Toggling Background option a In, you can add the background color to a stacked column chart. For demonstration purposes, we add the background color.
Similarly, you can add borders to a stacked column chart by toggling the Border option of Off to In.