Contents
Related Posts
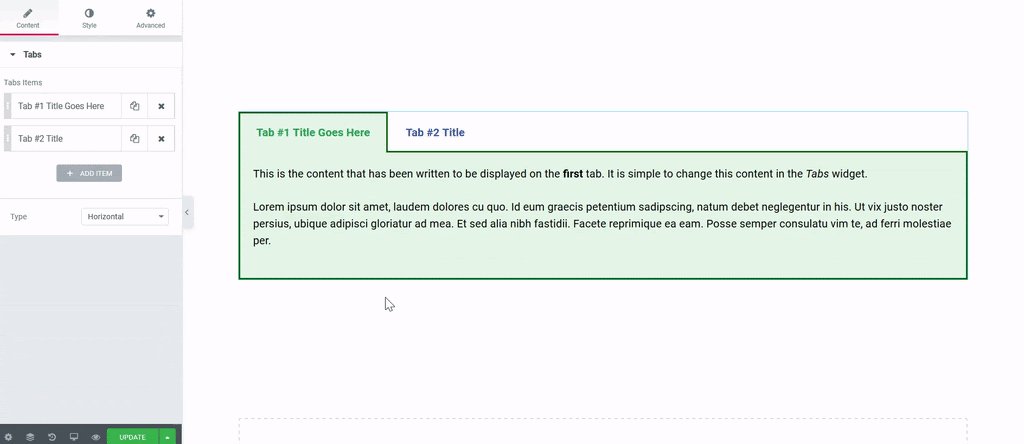
the Tab widget le permite dividir su contents en pestañas, ya be horizontal o verticalmente
Content
- Tab elements: Enter a title and content for each tab
- Add item: Click the Add Item button to add another tab
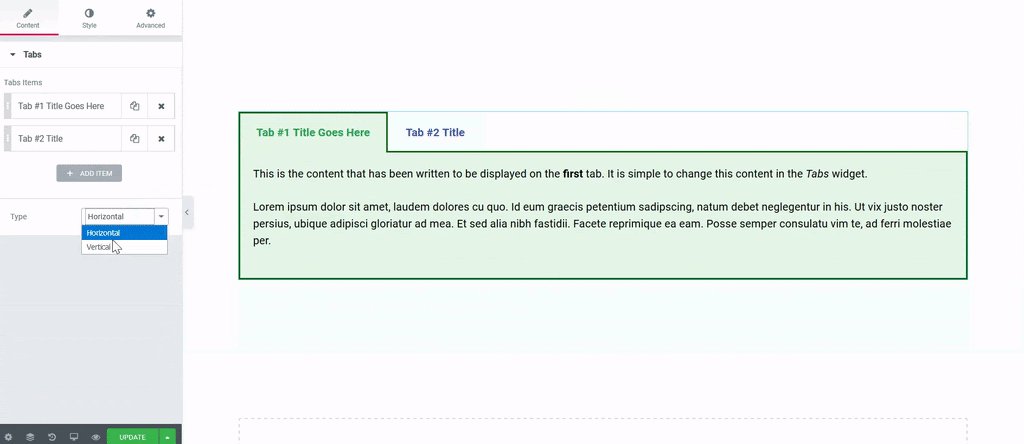
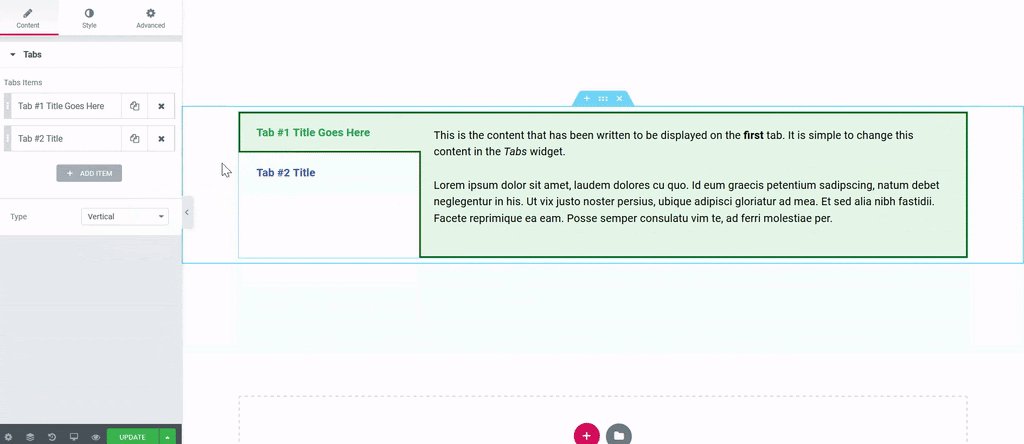
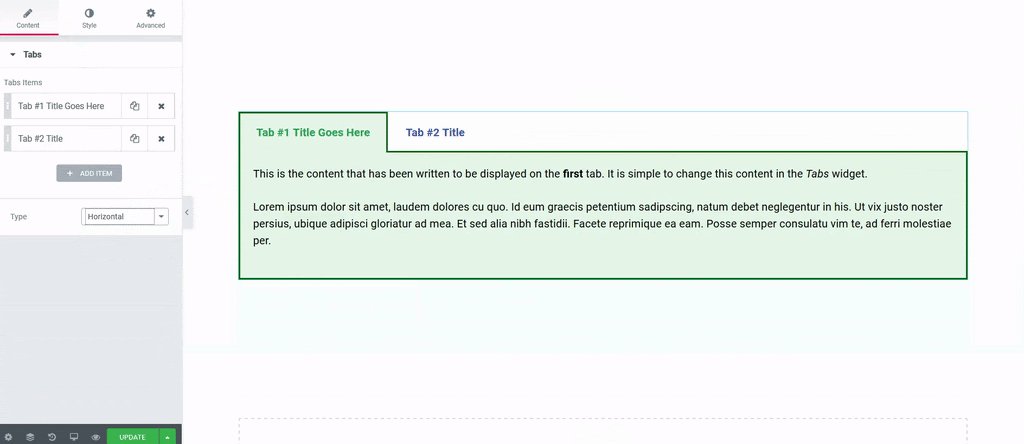
- Type: Choose horizontal or vertical tabs
Tip: Items can be moved up or down in the list simply by using the drag and drop method.
Style
Tabs
- Border width: Sets the thickness of the border around the tabs
- Border color: Choose a border color
- Background color: Choose a background color for the tabs
Title
- Title color: Choose the color of the title of the tabs
- Active color: Choose the color for the title of the tab that is currently selected
- Typography: Sets the font options for the title
Content
- Colour: Choose the color of the content
- Typography: Sets the font options for the content
Advanced
Set the advanced options that are applicable to this widget
How to add a widget within a tab widget
You can insert another item in a tab like this:
- Create the element you want to insert inside a tab and save it as a global widget.
- Go to your Template Library and copy the shortcode of the relevant global widget.
- Within Tabs widget, click the Add item to create a new tab.
- In the text area of the tab, paste the shortcode you copied earlier.
Note: Using Elementor template shortcodes within the widget can sometimes work, but it is not a supported feature.
Contents
Toggle