Esta guía explica cómo agregar un formulario de contacto a su sitio de WordPress usando Caldera Forms y Elementor Website Builder.

1. Create the contact form using Caldera forms
El formulario que estoy usando es un formulario básico que incluye: campos de nombre, teléfono, correo electrónico y mensaje. Aunque este plugin te permite crear condiciones realmente complejas, para este ejemplo usaré la forma más básica, que es muy intuitiva de crear en Caldera usando su interfaz de arrastrar y soltar.
También puede integrar el formulario a MailChimp utilizando el plugin de Caldera para Mailchimp. Caldera ofrece complementos de listas de correo para servicios como MailChimp, Aweber y ConverKit. Para conectarse a Mailchimp, agregue la clave API, elija la lista, conecte sus campos a los campos de mi formulario, y listo.
2. Add the section where the Caldera form will be placed
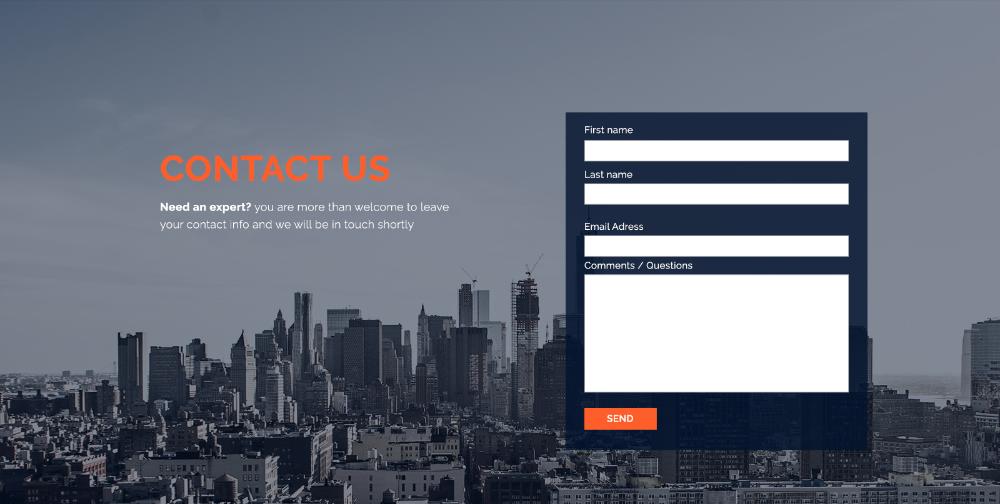
Add a two column section where the form will be placed. The first column will include the main heading and subtitle on the left, and the right column will include the contact form on the right.
Back in the Elementor editor, drag the shortcode widget onto the screen and drop the shortcode of the Caldera form you created inside.