Contenidos
Artículos relacionados
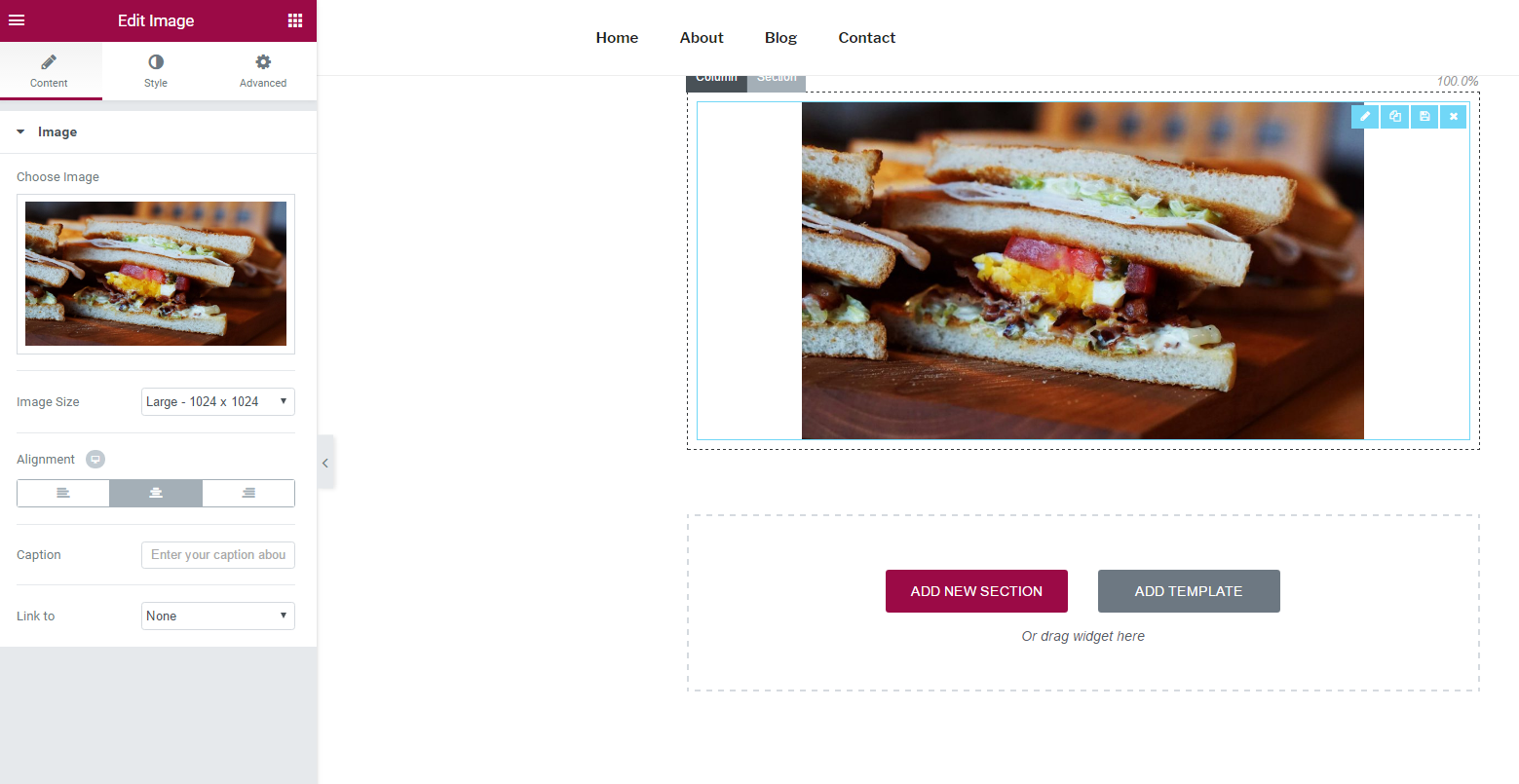
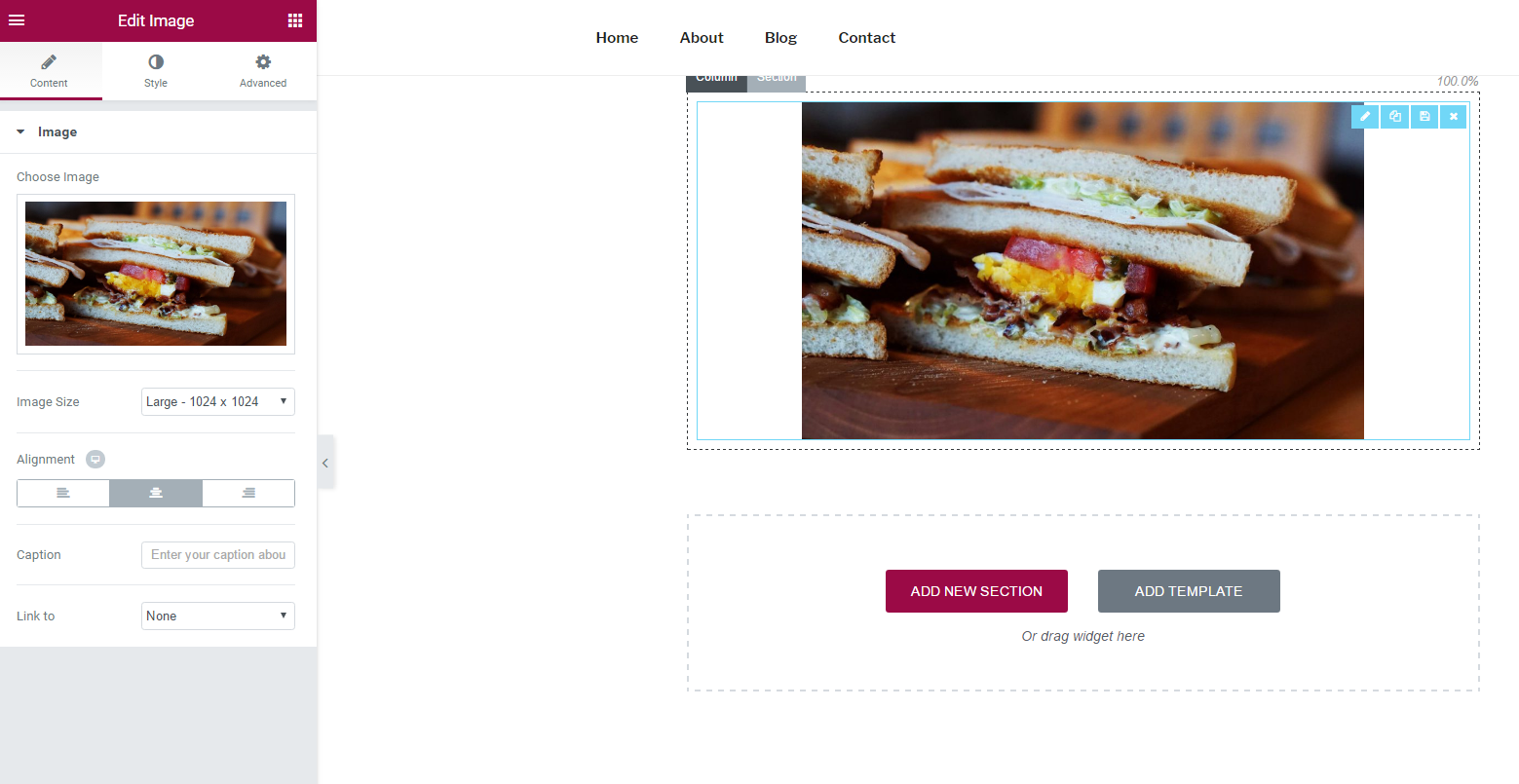
Las imágenes juegan un papel vital en el diseño web, por lo que probablemente utilizará mucho el widget de imagen al diseñar su sitio web. Repasemos todas las configuraciones que puede controlar para este widget.

Contenido
- Imagen – Cargue una imagen o elija Dinámico para usar dinámicamente la imagen destacada de las publicaciones, el logotipo del sitio y la imagen de perfil del autor.
- Tamaño de la imagen – Elige el tamaño de la imagen
- Alineación – Establecer la alineación de la imagen
- Subtítulo – Agregue un título en la parte inferior de la imagen.
- Enlace a – Establecer un enlace a una URL, archivo multimedia o ningún enlace.
Estilo
- Anchura – Establecer el ancho de la imagen
- Anchura máxima – Establecer el ancho máximo de la imagen
- Animación de desplazamiento – Haga clic en el menú desplegable para elegir una animación de desplazamiento
- Filtros CSS – Establecer filtros CSS: desenfoque, brillo, contraste y saturación
- Opacidad – Establecer la opacidad
- Duración de la transición – Establecer la duración de la animación de desplazamiento
- Tipo de borde – Establecer un tipo de borde
- Radio de borde – Establecer un radio de borde
- Sombra de la caja – Establecer caja de sombra: Horizontal, Vertical, Desenfocar y Difundir
- Subtítulo – Configure la alineación, el color del texto, la sombra del texto y la tipografía del título.
Nota: Los modos de fusión / filtros CSS no funcionan con Internet Explorer.
Avanzado
Establecer las opciones avanzadas que son aplicables a este widget
Contenidos
Toggle