Contenidos
Artículos relacionados
los Widget de botón le ayuda a diseñar y personalizar botones fácilmente sin la necesidad de otros complementos o códigos cortos.
Contenido
- Tipo: Seleccione entre 5 estilos de botones para comenzar su diseño. Escoge de Defecto, Información, Éxito, Advertenciao Peligro
- Texto: Ingrese el texto del botón
- Enlace: Establezca la URL del enlace del botón. Haga clic en el engranaje para configurar el enlace para que se abra en una nueva ventana o para agregar rel = nofollow al enlace
- Alineación: Alinee el botón a la izquierda, al centro, a la derecha o justificado en relación con su columna.
- Talla: Seleccione los tamaños de botón preestablecidos, de Extra pequeño a Extra grande (consulte los detalles predeterminados del relleno al final de este documento)
- Icono: Seleccione un FontAwesome icono para mostrar en el botón
- Icono Posición: Configura el icono para que aparezca antes o después del texto del botón
- Icono Espaciado: Ajusta la cantidad de espacio entre el icono y el texto del botón
- Botón CARNÉ DE IDENTIDAD: (Opcional) Asigne un ID de botón único para usar en situaciones como Eventos de Google Analytics
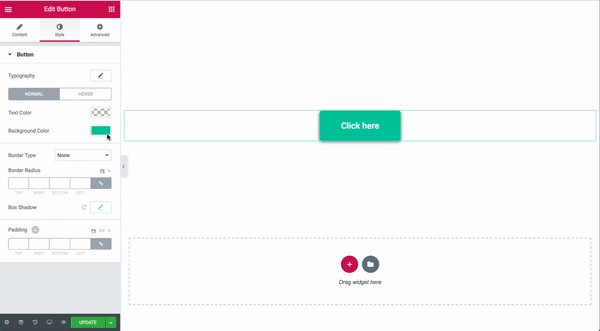
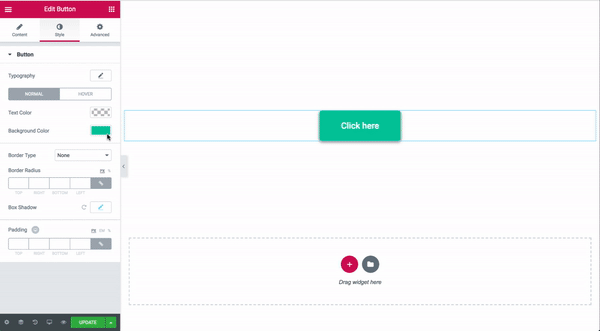
Estilo
- Tipografía: Cambia las opciones de tipografía predeterminadas para el texto del botón
- Sombra de texto: Agrega una sombra y desenfoque al texto del botón
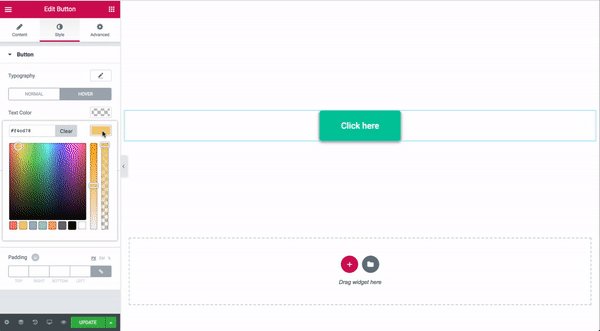
- Texto Color: Seleccione el color del texto del botón
- Color de fondo: Seleccione el color de fondo del botón para ambos Normal y Flotar estados
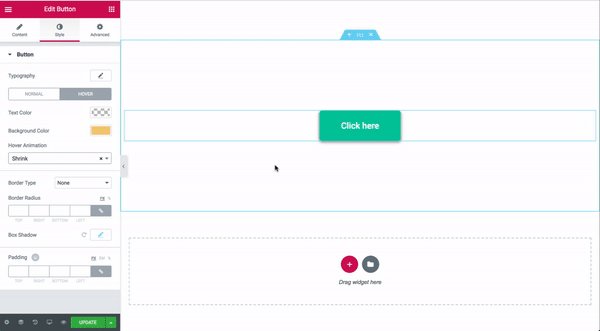
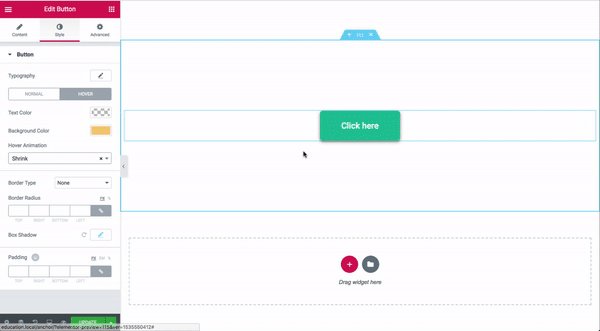
- Animación de desplazamiento: Haga clic en el Pestaña flotante para establecer un Animación de desplazamiento
- Tipo de borde: Seleccione el tipo de borde que se utilizará alrededor del botón
- Anchura: Controla el grosor del borde alrededor del botón
- Color: Elige el color del borde
- Frontera Radio: Establece el radio del borde para controlar la redondez de las esquinas
- Caja Sombra: Establece opciones para aplicar una sombra de cuadro en el botón
- Relleno: Cambia la configuración de relleno del botón
Cómo rastrear el evento «Button onClick» (para Facebook Pixel, Google Analytics o Google Tag Manager)
Siga estos pasos para rastrear eventos de botón onClick:
- Editar Botón > Avanzado > establecer CSS ID = My_Button
- Agregar al widget HTML de la página (después de que el botón esté bien)
- Pegue el siguiente código en el campo Código HTML:
<script> document.addEventListener("DOMContentLoaded", function(event) { jQuery('#My_Button a').click(function(){ // tracking code here // for example Facebook Pixel: fbq('track','AddToCart'); }); }); </script> - Actualizar página, vista previa, prueba
Avanzado
Establecer las opciones avanzadas que son aplicables a este widget
Cómo hacer un botón Descargar PDF
- Agregar un widget de editor de texto
- Sube tu PDF a través del Widget de editor de texto
- Publicar la página
- Vaya a la página en vivo y copie el enlace URL que apunta al PDF
- Ahora, en otra página, agregue un widget de botón y configure el enlace a la URL
Tamaños predeterminados de botones: valores predeterminados de relleno
Arriba a la izquierda, abajo a la derecha
- Extra Pequeño: 10 px, 20 px, 10 px, 20 px
- Pequeña: 12px, 24px, 12px, 24px
- Medio: 15px, 30px, 15px, 30px
- Grande: 20px, 40px, 20px, 40px
- Extra grande: 25px, 50px, 25px, 50px
Contenidos
Toggle