Table des matières
Articles Similaires
Les Widget de bouton Vous aide à concevoir et personnaliser facilement des boutons sans avoir besoin d'autres plugins ou codes courts.
Le contenu
- Type: Choisissez parmi 5 styles de boutons pour commencer votre conception. Choisissez parmi Défaut, Informations, Succès, Avertissementou Danger
- Texte: Saisissez le texte du bouton
- Relier: Définissez l'URL du lien du bouton. Cliquez sur l'engrenage pour définir le lien à ouvrir dans une nouvelle fenêtre ou à ajouter rel = nofollow vers le lien
- Alignement: Alignez le bouton à gauche, au centre, à droite ou justifié par rapport à sa colonne.
- Taille: Sélectionnez les tailles de bouton prédéfinies, du très petit au très grand (voir les détails de remplissage par défaut à la fin de ce document)
- Icône: Sélectionner un FontAwesome icône à afficher sur le bouton
- Icône Positionner: Définit l'icône pour qu'elle apparaisse avant ou après le texte du bouton
- Icône Espacement: Ajuste la quantité d'espace entre l'icône et le texte du bouton
- Bouton CARNET D'IDENTITÉ: (Facultatif) Attribuez un ID de bouton unique à utiliser dans des situations telles que Événements Google Analytics
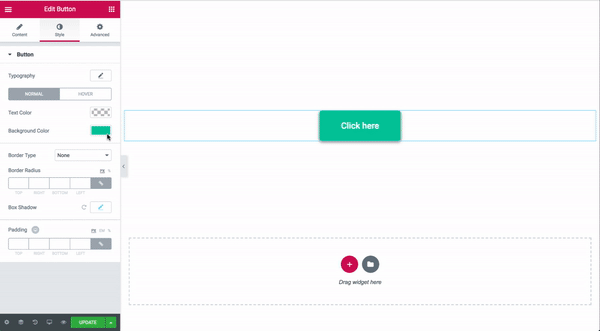
Style
- Typographie: Modifier les options de typographie par défaut pour le texte du bouton
- Ombre de texte: Ajouter une ombre et un flou au texte du bouton
- Texte Couleur: Sélectionnez la couleur du texte du bouton
- Couleur de l'arrière plan: Sélectionnez la couleur d'arrière-plan du bouton pour les deux Normal y Flotter Etat
- Animation de défilement: Clique sur le Onglet flottant pour établir un Animation de défilement
- Type de bordure: Sélectionnez le type de bordure à utiliser autour du bouton
- Largeur: Contrôle l'épaisseur de la bordure autour du bouton
- Couleur: Choisissez la couleur de la bordure
- Frontière Radio: Définit le rayon de la bordure pour contrôler l'arrondi des coins
- Boîte Ombre: Définit les options pour appliquer une ombre de boîte au bouton
- Farci: Modifie le paramètre de remplissage des boutons
Comment suivre l'événement "Button onClick" (pour Facebook Pixel, Google Analytics ou Google Tag Manager)
Suivez ces étapes pour suivre les événements du bouton onClick:
- Éditer Bouton > Avancée > définir l'ID CSS = My_Button
- Ajouter un widget HTML à la page (après que le bouton est ok)
- Collez le code suivant dans le champ Code HTML:
- Actualiser la page, prévisualiser, tester
Avancée
Définissez les options avancées applicables à ce widget
Comment créer un bouton Télécharger le PDF
- Ajouter un widget éditeur de texte
- Téléchargez votre PDF via le Widget éditeur de texte
- publier la page
- Accédez à la page en direct et copiez le lien URL pointant vers le PDF
- Maintenant, sur une autre page, ajoutez un widget de bouton et définissez le lien vers l'URL
Tailles par défaut des boutons - Paramètres de remplissage par défaut
En haut à gauche, en bas à droite
- Super petit: 10 px, 20 px, 10 px, 20 px
- Petite: 12px, 24px, 12px, 24px
- Moitié: 15 px, 30 px, 15 px, 30 px
- Grand: 20 px, 40 px, 20 px, 40 px
- Extra grand: 25 px, 50 px, 25 px, 50 px
Table des matières
Toggle