Artículos relacionados
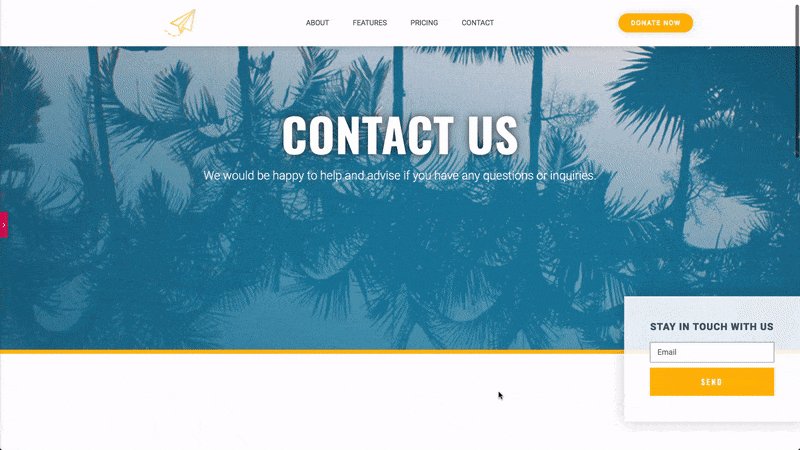
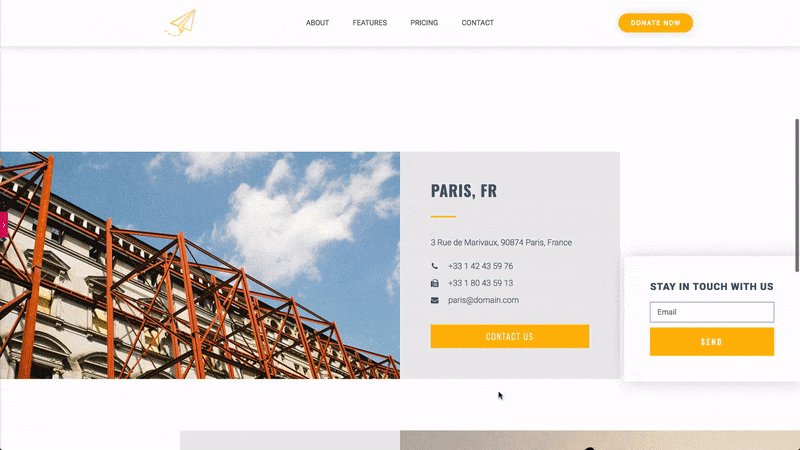
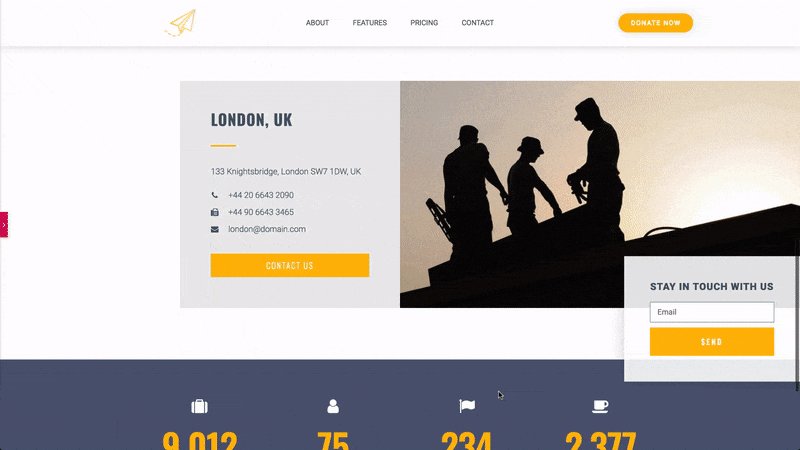
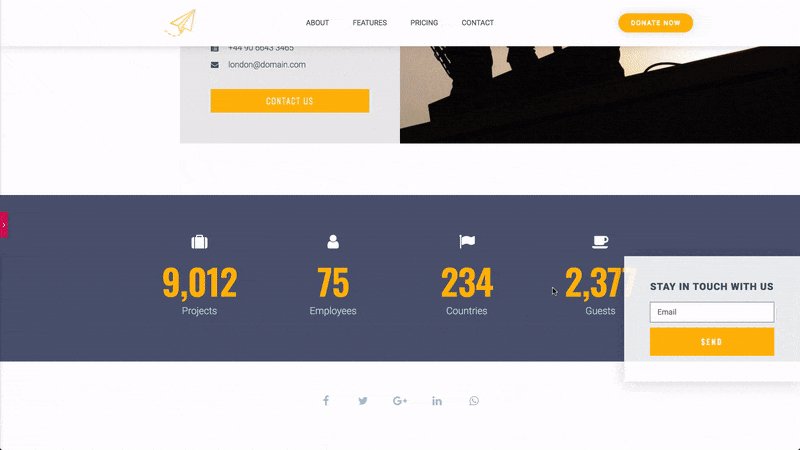
los Efecto de desplazamiento pegajoso le permite configurar una sección / widget como pegajosa, de modo que se adhiera a la parte superior o inferior de la pantalla.
Efecto de desplazamiento
- Edite la sección / widget haciendo clic en su asa
- Haga clic en el Avanzado pestaña en el panel
- Abre el Efectos de movimiento sección
- Pegajoso: Elija configurar su sección para que se «pegue» en la parte superior o inferior de la pantalla, al desplazarse
- Pegajoso: Seleccione en qué dispositivos se mantendrá su sección fija, escritorio, tableta o móvil
- Compensar: Empuja el elemento adhesivo hacia arriba o hacia abajo en píxeles
- Efectos Compensar: El número de píxeles que el usuario debe desplazarse antes de que comience el efecto adhesivo
Nota: Compensación de efectos afecta solo si se agregó CSS al elemento fijo. A continuación, se muestra un ejemplo de un conjunto típico de reglas CSS que podrían aplicarse:
selector.elementor-sticky--effects {background-color: rgba(133,130,255,0.5)!important;}
selector {transition: background-color 4s ease !important;}
selector.elementor-sticky--effects >.elementor-container {min-height: 80px;}
selector > .elementor-container {transition: min-height 1s ease !important;}
Más información sobre Sticky