Table des matières
Articles Similaires
Créez une fenêtre contextuelle qui s'intègre parfaitement aux pages d'archives de vos produits, faisant de la fenêtre contextuelle un élément de conception naturel.
Vous apprendrez à créer une fenêtre contextuelle qui:
- Il s'intègre naturellement à votre site web
- Montré sur sa page de catégorie / archive de produit correspondante
Concevoir des modèles de fichiers de produits
- Aller WooCommerce> Catégories et créez des catégories de produits si vous ne l'avez pas déjà fait.
- Aller Modèles> Générateur de thèmes et créez un modèle de fichier pour chaque catégorie de produits. Assurez-vous que l'image de votre catégorie est placée dans une zone coordonnée avec la fenêtre contextuelle que vous concevez, car elle fera partie intégrante de l'ensemble de l'effet animé.
Définir les options de publication pour les modèles d'archives de produits
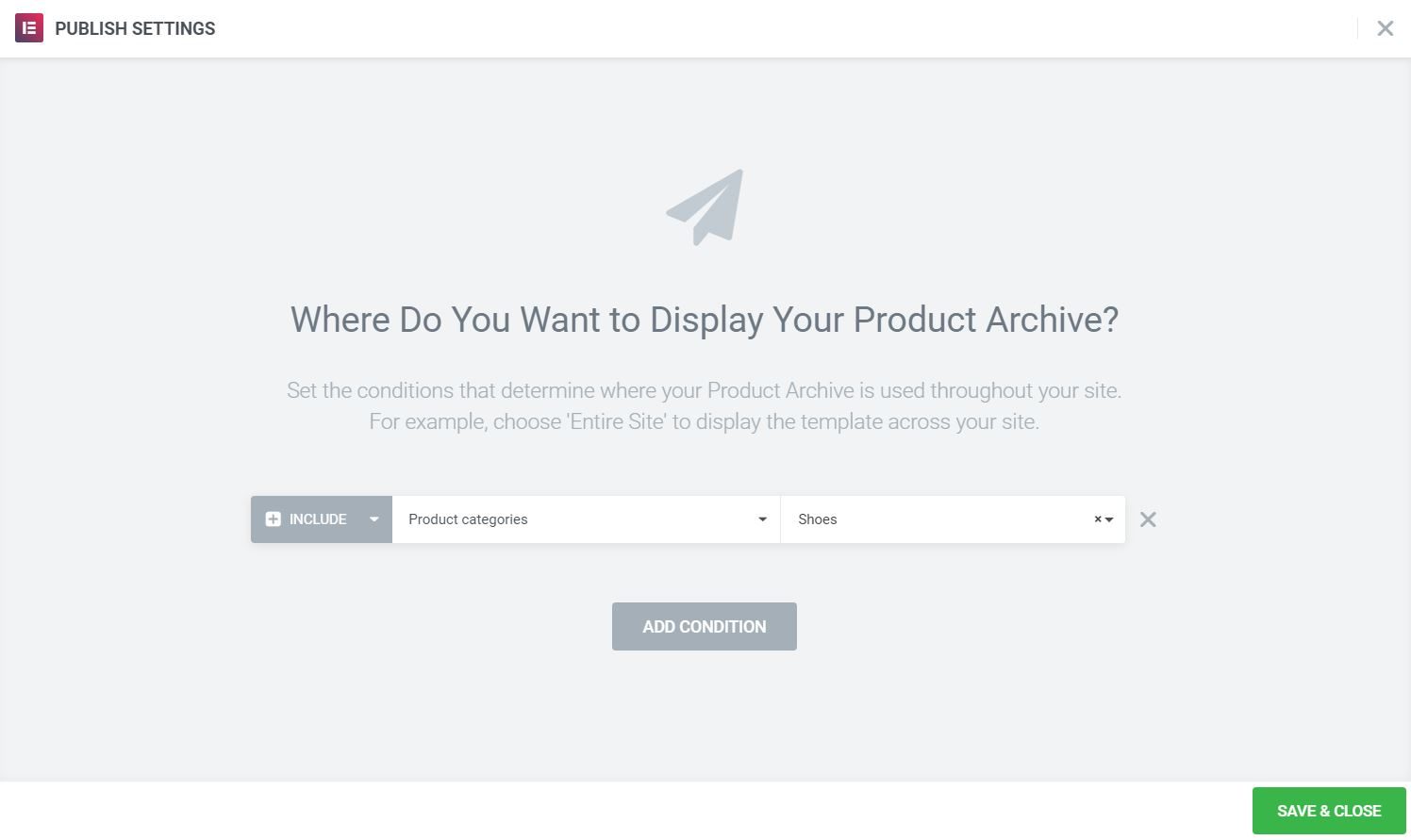
- Pour chaque modèle, définissez le Conditions d'affichage à Inclure: Catégories de produits > recherchez et sélectionnez la catégorie appropriée pour chaque

Concevoir la fenêtre contextuelle et son contenu
- Aller Modèles> Pop-ups> Ajouter nouveau et donnez un nom à votre nouvelle fenêtre contextuelle. (Une autre méthode consiste à appuyer sur CMD + E ou CTRL + E ouvrir Découvreur, recherchez Popup, choisissez Ajouter une nouvelle fenêtre contextuelleet donnez-lui un nom.)
- Choisissez un modèle de popup prédéfini ou fermez la superposition de la bibliothèque et concevez votre popup à partir de zéro. Étant donné que cette fenêtre contextuelle sera étroitement intégrée à la conception des modèles de fichiers de produits, il est préférable de concevoir les vôtres.
- Concevez du contenu contextuel en tenant compte de la catégorie. Laissez une zone en haut de la fenêtre contextuelle avec un espace blanc, afin que l'image du modèle de fichier puisse être bien superposée.
- Au Paramètres de la fenêtre contextuelle> Mise en page, mettre en place Animation d'entrée à Balayez vers la gauche.
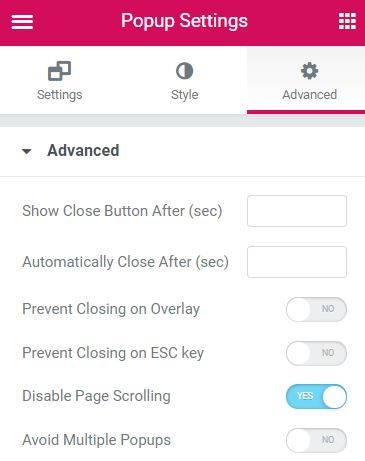
- Au Paramètres de la fenêtre contextuelle> Avancé, mettre en place Désactiver le défilement des pages à Oui.

Définir les options de publication
- Aller Paramètres de publication> Conditionset établir Inclure> WooCommerce> Catégories de produits> Recherchez et sélectionnez la catégorie appropriée.
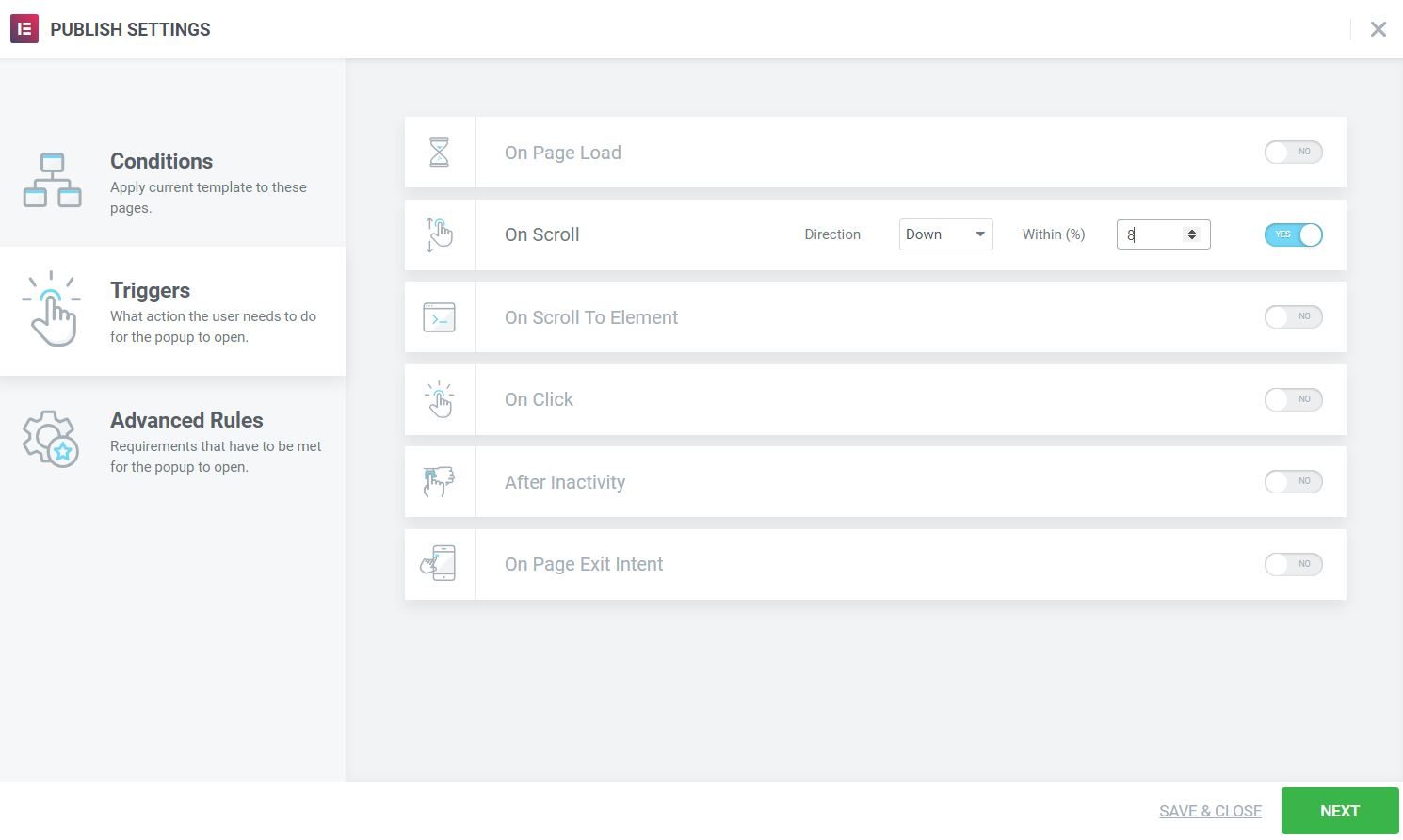
- Aller Déclencheurs et établir Dans le sens de la marche à En dessous de y Dans 8% déplacement. Bien sûr, ajustez le pourcentage en fonction de votre mise en page afin que la fenêtre contextuelle corresponde à l'endroit où l'image de votre catégorie est affichée sur la page d'archive du produit.
- Aller Règles avancées et établir Afficher sur les appareils juste pour bureaucar ce concept de design ne fonctionnera pas aussi bien sur les ordinateurs portables ou les appareils mobiles. Vous pouvez toujours créer des fenêtres contextuelles et des schémas de mise en page différents pour ces appareils si vous le souhaitez.

Ajuster le modèle de fichier produit
- Aller Modèles> Générateur de thèmes Pour modifier votre modèle de fichier de produit, vous utiliserez cette fenêtre contextuelle.
- Modifiez le widget d'image de catégorie et accédez à votre Avancée et définissez le Z-Indice à 10,000. Cela permettra à l'image de la catégorie d'apparaître au-dessus de la superposition et de la fenêtre contextuelle.
Répétez les étapes pour chaque catégorie de produits, en créant une fenêtre contextuelle appropriée pour chacune. Assurez-vous que chaque fenêtre contextuelle est axée sur un produit de la catégorie qui correspond bien à l'image de la catégorie. Utilisez Conditions pour affecter chaque fenêtre contextuelle que vous concevez à sa catégorie de produit.
Tout prêt. Maintenant, visitez les pages de catégories de produits en direct et voyez comment vos fenêtres contextuelles s'intègrent parfaitement à vos fichiers.
Table des matières
Toggle



