Artículos relacionados
Con Elementor, puede agregar atributos HTML personalizados al elemento de cada enlace. Esto permite la adición de atributos data- *, atributos ARIA (accesibilidad) y valores, encabezado, pie de página, barra lateral, rel = * y otros atributos que se pueden encontrar aquí: https://www.tutorialspoint.com/html5/html5_attributes.htm
Los casos de uso de Common Link Attributes incluyen:
- Permita que sus visitantes descarguen archivos PDF con un solo clic de botón usando el download = «yourfilename» atributo personalizado.
- Implementar propiedades de SEO de relaciones como rel = «noopener», rel = «noreferrer», rel = «ugc»y «Rel = patrocinado».
- Agregue un atributo de título a los elementos del enlace, como title = «Más información sobre nosotros».
Propina: Puede agregar varios atributos de enlace separados por una coma (,)
Agregar atributos personalizados para vincular elementos de un widget
Si un widget tiene un elemento de enlace, puede agregar cualquier atributo personalizado al HTML del enlace (p. Ej. rel = «ugc» o rel = «patrocinado», los dos nuevos atributos de enlace que introdujo Google en 2019).
- Haga clic derecho en el controlador del widget y haga clic en Editar widget para abrir el panel de configuración del widget.
- Haga clic en el icono de engranaje a la derecha del campo Enlace para abrir las opciones adicionales.
- Agregue su código en el Atributos personalizados campo, usando el formato clave | valor. Por ejemplo, para agregar rel = ”patrocinado” al HTML del elemento, ingrese rel | patrocinado aquí. Para agregar rel = ”ugc” al HTML del elemento, ingrese aquí rel | ugc. Para agregar un título al elemento de enlace, ingrese el título | El texto de su título va aquí.
Propina: Si agrega un atributo de título, solo se mostrará como una información sobre herramientas emergente al pasar el mouse si hay algo en el campo URL del enlace, por lo que debe haber al menos un # en el campo. No puede estar en blanco para que funcione la información sobre herramientas flotante.
Nota: No es posible agregar un atributo personalizado a un enlace creado dentro de un widget de editor de texto. Los atributos personalizados solo están disponibles para widgets que tienen específicamente un campo de vínculo.
Agregar atributos personalizados de descarga a un botón
Para hacer que un archivo se descargue inmediatamente cuando un usuario hace clic en un botón, agregue un atributo download = ”yourfilename” al enlace del botón.
- Haga clic con el botón derecho en el control del widget de botón y haga clic en Editar widget para abrir el panel de configuración del widget.
- Haga clic en el icono de engranaje a la derecha del campo Vínculo del botón para abrir las opciones adicionales.
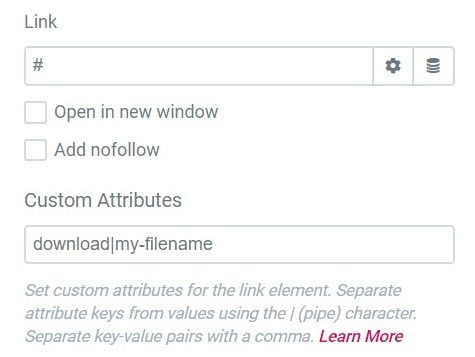
- Agregue el código de atributo en el Atributos personalizados campo, usando el formato clave | valor. Por ejemplo, para agregar download = «yourfilename» al HTML del elemento, ingrese descargar | su-nombre-de-archivo aquí, reemplazando «su-nombre-de-archivo» con el nombre de archivo de su elección.
Propina: Para crear un PDF descargable, en el Enlace , ingrese el enlace del PDF y luego ingrese descargar | su-nombre-de-archivo en el campo Atributos personalizados.
Nota: No podrá agregar atributos basados en JS (como onclick) a sus enlaces debido a razones de seguridad.