MapSVG is a nifty WordPress Plugin that helps you to create interactive and responsive maps on your WordPress site. Thanks to a suite of nice features, you can convert any SVG file into an interactive map. That’s not all, you can create detailed floor plans, infographics, Google maps, Chloropleth maps, image maps and so much more.
In this review, we look at the features that make MapSVG one of the best mapping plugins for WordPress on the Netz. We also test drive the plugin, so stick around and read all the way to the end. This is definitely a good deal, so get yourself a mug of coffee and let’s roll.
MapSVG Interactive Maps für WordPress
MapSVG wurde Ihnen vom außergewöhnlichen Entwickler Roman Stepanov zur Verfügung gestellt und macht das Erstellen interaktiver Karten einfach und unterhaltsam. Ich hatte eine tolle Zeit mit den verschiedenen Optionen herumzuspielen, obwohl ich zuerst die Dokumentation lesen musste. Schauen wir uns die in MapSVG verfügbaren Funktionen an.
Über 100 fertige Karten

To help you schlagen the ground running, MapSVG comes with over 100 geo-calibrated maps. There is a world map, and it’s already subdivided into clickable regions (countries). Then you have country maps with the respective states/provinces. You also get a few special maps.
Und da die meisten Karten kalibriert sind, können Sie den Karten Markierungen mit einer Adresse oder Koordinaten hinzufügen. Darüber hinaus können Sie Ihre eigenen SVG-Karten erstellen und in MapSVG hochladen.
All you have to do is create an SVG image using any vector editing Software such as Inkscape or Adobe Illustrator, upload the damn thing and customize away.
Weißt du was das heißt? Dies bedeutet, dass Sie interaktive Diagramme entwerfen und Statistiken visualisieren (und im Allgemeinen die Benutzererfahrung verbessern) können, ohne sich nach hinten zu beugen.
Datenbankobjekte

Mit MapSVG können Sie Objekte erstellen und bestimmten Bereichen Ihrer Karte hinzufügen. Auf diese Weise können Sie Ihre Karten mit Informationen bereichern, die Ihren Webbesuchern ein umfassendes Erlebnis bieten.
Nehmen wir zur Veranschaulichung für eine Minute an, Sie sind ein Immobilienmakler mit Immobilien, die im ganzen Land verkauft werden können. Sie machen es wirklich gut und möchten die verfügbaren Eigenschaften auf einer Karte anzeigen. Sie möchten Informationen wie Größe, Adresse, Preis, Fotos und ähnliches anzeigen.
Mit MapSVG können Sie diese Details zu einer Datenbank hinzufügen und die Informationen dann an einen oder mehrere Bereiche Ihrer Karte anhängen. Immer wenn ein Benutzer auf den von Ihnen definierten Bereich klickt, z. B. einen Status, werden die Details in einem schönen Popover, einer Detailansicht oder einem Tooltip angezeigt.
Filterbares und durchsuchbares Verzeichnis

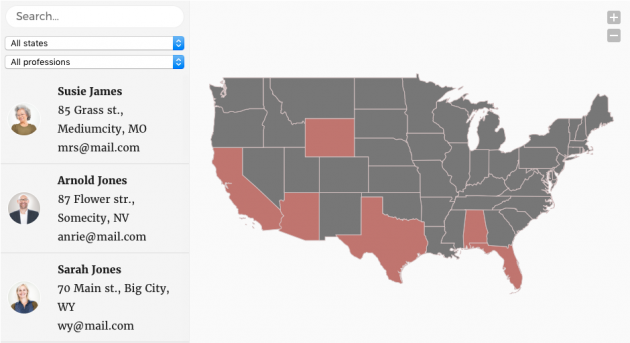
Als ob das Hinzufügen von Datenbankobjekten nicht ausreicht, können Sie mit MapSVG ein Verzeichnis erstellen und neben Ihrer Karte anzeigen. In Übereinstimmung mit unserer Immobilienanalogie möchten Sie möglicherweise alle in einem bestimmten Bundesstaat verfügbaren Immobilien (oder Makler) anzeigen. MapSVG macht dies sehr gut möglich.
Benutzer können Elemente im Verzeichnis mithilfe von Dropdown-Filtern oder einem Suchfeld filtern. Außerdem können Benutzer Objekte filtern, indem sie auf einen bestimmten Bereich auf der Karte klicken. Diese Verzeichnisfunktion macht selbst die komplexesten Diagramme und Karten leicht verständlich. Darüber hinaus können Benutzer leicht Informationen finden, was für Ihre UX von Vorteil ist.
Enhance Google Karten

Did I mention you can integrate MapSVG with Google Maps? Yes, you can and you just need a Google API key. Typically, you cannot customize Google Maps extensively, which is or can be limiting in some scenarios. MapSVG enables you to overcome this challenge.
Wie? Sie können Vektorkarten auf jede Art von Google Map (Gelände, Satellit, Straße oder Hybrid) legen. Und da Vektorgrafiken interaktiv sind, können Sie Ihre Google Map bis zum Löschen ändern. Das offensichtliche Endergebnis hier ist, dass Sie mehr Benutzerfreundlichkeit bieten können.
Denken Sie daran, dass Google Maps eine Reihe von Steuerelementen enthält. Wenn Sie diese Steuerelemente mit MapSVG-Funktionen kombinieren, werden Ihre Benutzer vor Aufregung verrückt. Sie werden sagen: "Wie zum Teufel haben sie das gemacht?" Mit dieser Funktion können Sie Ihre Google-Karte verbessern, indem Sie Orientierungspunkte markieren und alles anklickbar machen.
CSS, JavaScript, and Templates Editors

Wozu dient eine Karte, die Sie nicht anpassen oder erweitern können? Roman scheint dies mit geschickten CSS- und JavaScript-Editoren begründet zu haben. Solange Sie sich mit Code auskennen, können Sie Ihre interaktiven Illustrationen an ihre Grenzen bringen.
Für den Anfang können Sie Ihre Karten und Diagramme mit CSS nach Ihren Wünschen gestalten, ohne ins Schwitzen zu geraten. Sie können viele Elemente aus QuickInfos, Popovers und anderen Infocontainern formatieren. Darüber hinaus können Sie die Leistungsfähigkeit von JavaScript nutzen, um die Standardzuordnungsfunktionalität zu erweitern.
Darüber hinaus erhalten Sie einen Vorlageneditor, mit dem Sie benutzerdefinierte Vorlagen für Popover, Markierungen und QuickInfos erstellen können. Der Vorlageneditor ist einfach zu bedienen. Wir erwarten nicht, dass Sie auf Probleme stoßen.
Intuitives Control Panel mit Live-Vorschau

Working with MapSVG is pretty much straightforward thanks to an intuitive admin Instrumententafel that makes creating maps a breeze. Creating maps and other interactive illustrations with MapSVG is coupled with ease from start to finish.
Darüber hinaus verfügt das Plugin über eine Live-Vorschau, mit der Sie Ihre Änderungen in Echtzeit sehen können. Jetzt müssen Sie sich nicht mehr fragen, wie Ihre Karten nach Fertigstellung aussehen werden. Außerdem müssen Sie nicht hin und her gehen (oder eine Seite aktualisieren), um zu sehen, wie Ihre Karten aussehen. Wie süß?
Bildkarten

Wir haben vor ein paar Minuten Bildkarten erwähnt, aber ich musste diese Funktion alleine behandeln, weil ich sie beeindruckend finde. Wir wissen bereits, dass MapSVG SVG-Dateien automatisch in interaktive Karten konvertiert. Zeichnen Sie einfach eine SVG-Datei, laden Sie sie hoch und passen Sie sie an.
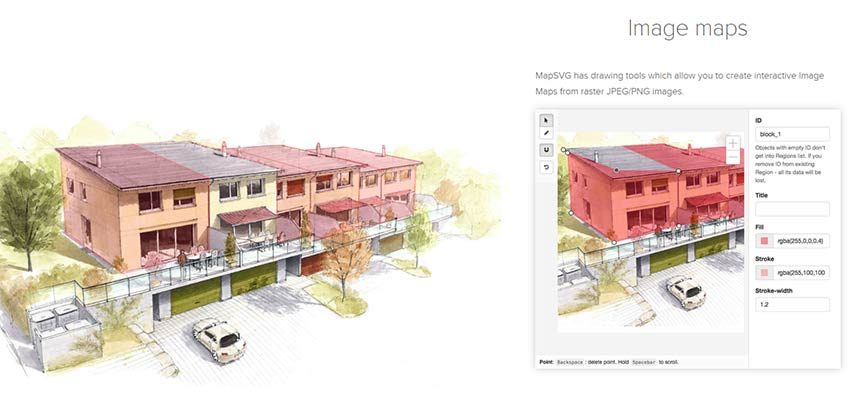
Aber wussten Sie, dass Sie auch Karten aus PNG- und JPEG-Bildern erstellen können? Klingt jetzt interessant, oder? MapSVG wird mit brillanten Zeichenwerkzeugen geliefert, mit denen Sie interaktive (anklickbare) Karten aus Rasterbildern erstellen können. Wie ist das nützlich? Sie können interaktive Hauspläne, Blaupausen, Routen, Stadtpläne, Sitzpläne und vieles mehr zeichnen.
Dank dieser Funktionen und erstaunlich UnterstützungNichts sollte Sie davon abhalten, Karten und interaktive Illustrationen aus dieser Galaxie zu erstellen. Der Himmel ist die Grenze hier Jungs, da MapSVG ein No-Nonsense (und wahrscheinlich das beste) Map-Plugin für WordPress ist.
So richten Sie MapSVG ein und erstellen eine Karte
Das Einrichten von MapSVG ist so einfach wie das Installieren eines anderen typischen WordPress-Plugins. Sobald Sie das Plugin installiert und aktiviert haben, können Sie mit der Erstellung interaktiver Karten beginnen. Sie müssen nichts konfigurieren, da MapSVG sofort funktioniert.
Holen Sie sich MapSVG
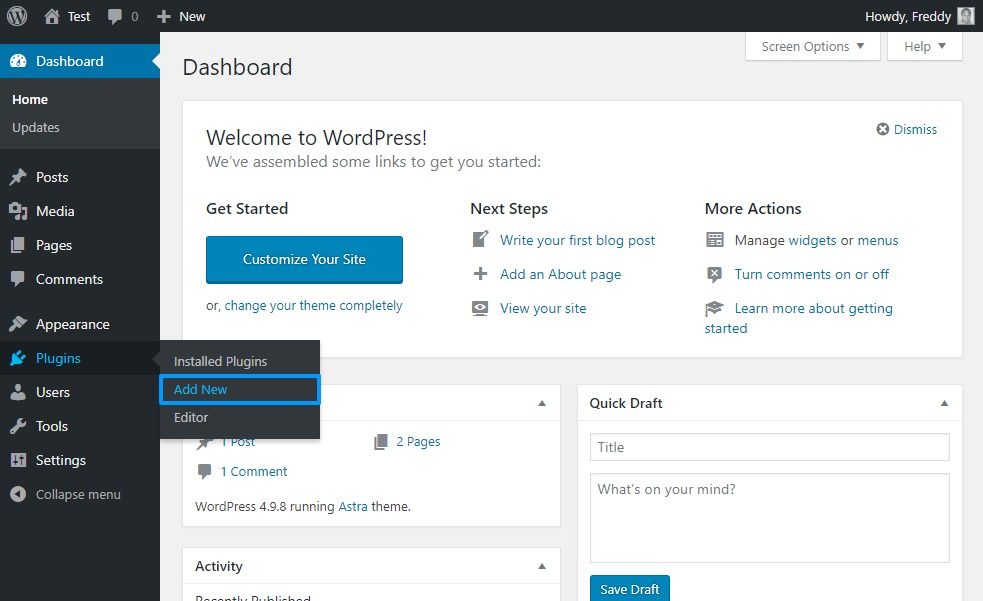
Let’s get some hands-on experience. Grab a Kopieren of MapSVG, and follow the following instructions. Login to your WordPress admin dashboard and navigate to Plugins> Neu hinzufügen.

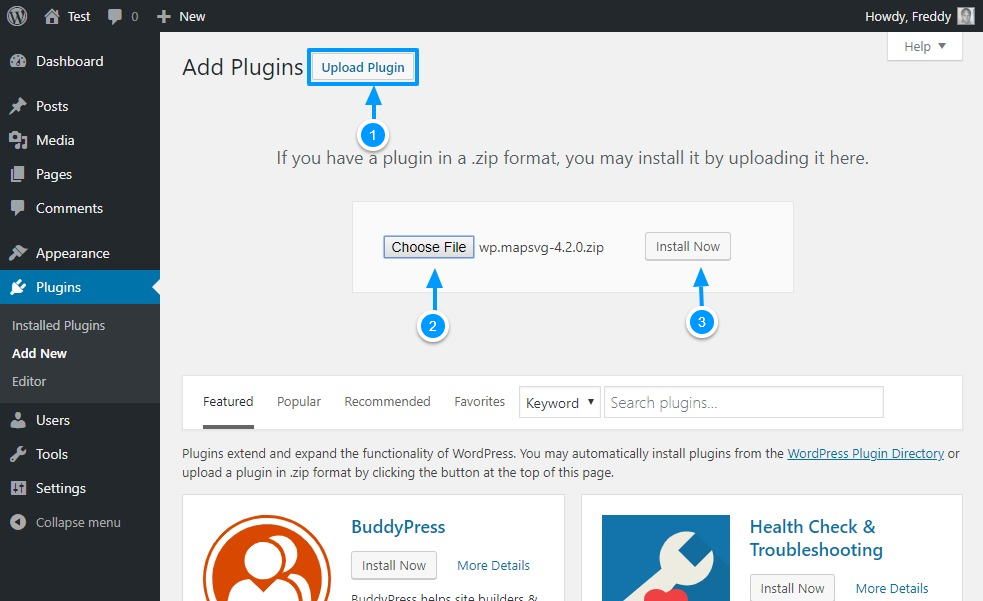
Als nächstes drücken Sie die Hochladen Taste (1), Wählen Sie Datei (2), und traf die Jetzt installieren (3) Taste wie unten gezeigt.

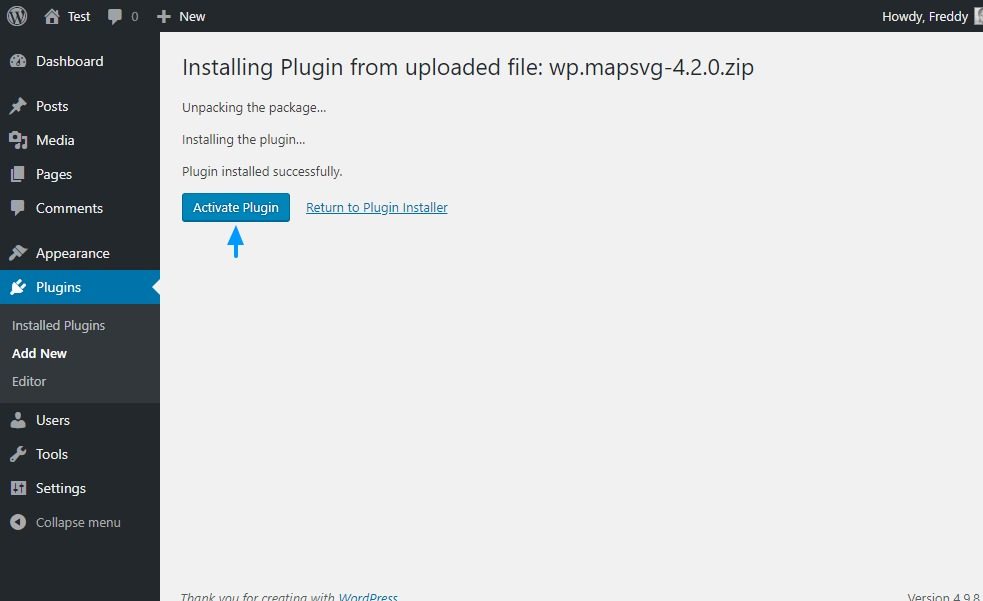
Wait out the installation process to complete and then klicken das Plugin aktivieren Taste.

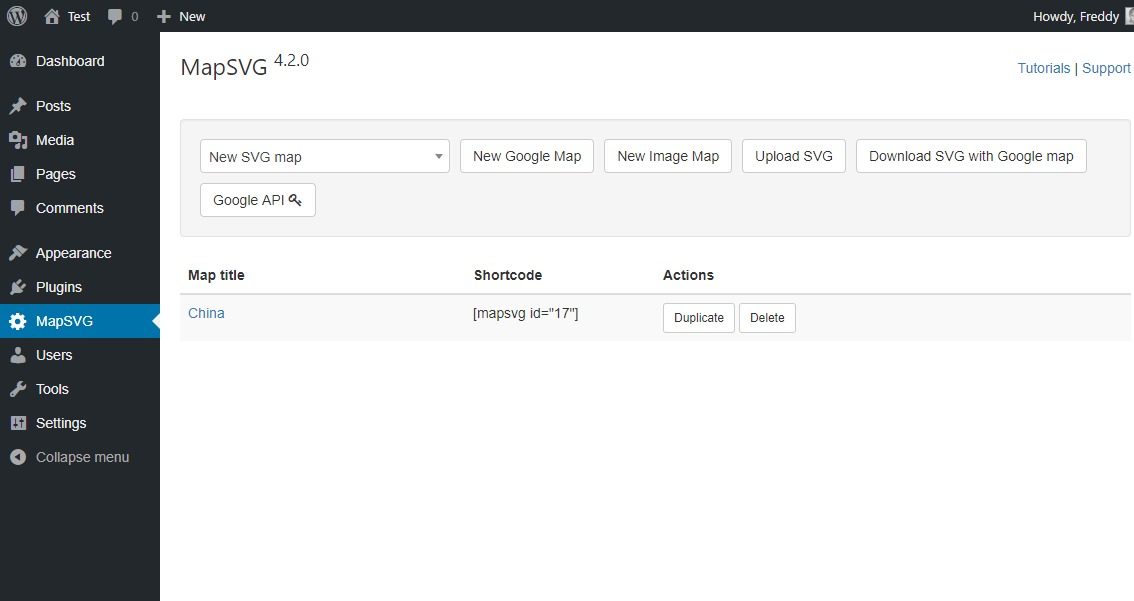
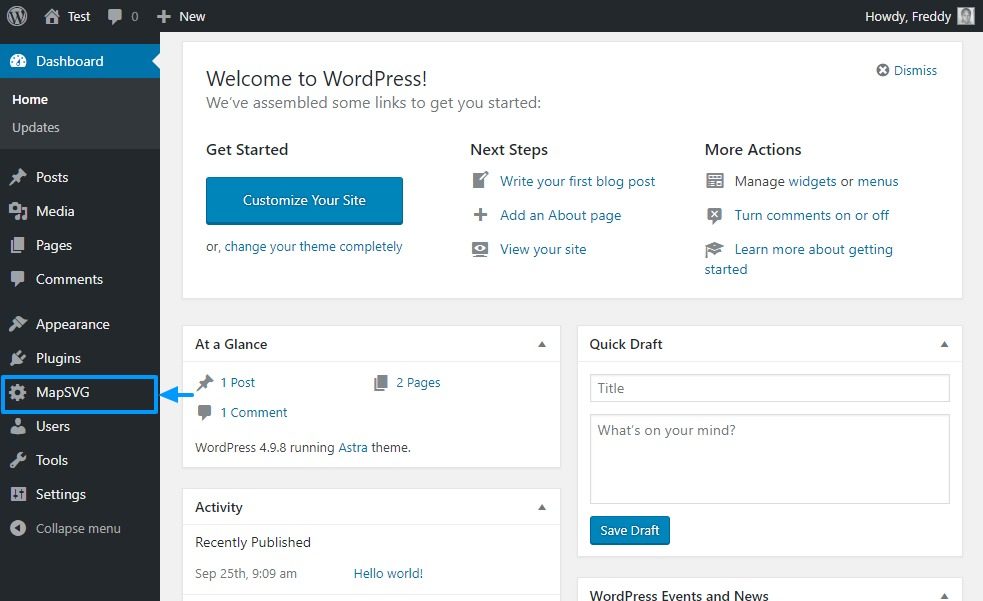
Und das ist es; Das Plugin ist nach der Aktivierung einsatzbereit. Klicke auf das MapSVG Element auf dem WordPress-Administrator, um das Control Panel zu starten.

So weit so gut, ich denke, Sie werden zustimmen, dass der Prozess einfach ist. In der Systemsteuerung können Sie eine der vorgefertigten Karten auswählen, eine Google-Karte erstellen (muss zuerst integriert werden, was so einfach ist wie das Einfügen eines API-Schlüssels), eine Imagemap erstellen, eine SVG-Datei hochladen oder eine herunterladen SVG-Datei mit Google Map.
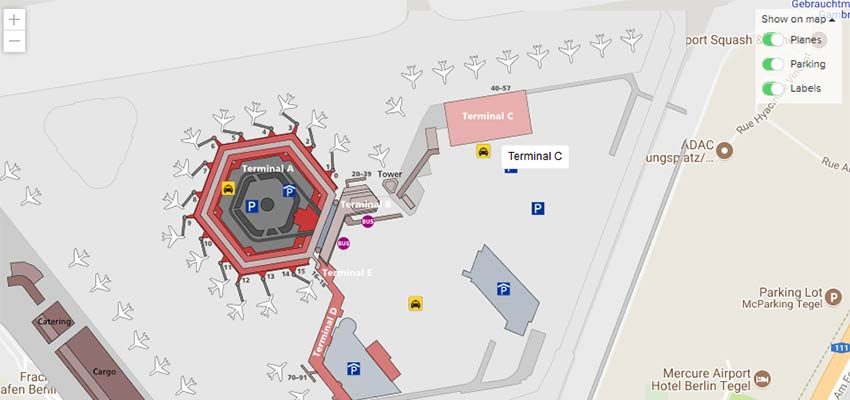
Wenn Sie Hilfe beim Erstellen einer Karte benötigen, können Sie durch Klicken schnell Hilfe erhalten Tutorials oder Unterstützung Links oben auf dem Bedienfeld. Wählen wir eine der bereits vorhandenen Karten aus. Ich werde mit China gehen weil heutzutage sowieso alles dort gemacht wird 🙂
N / B: Der Entwickler empfiehlt die Verwendung geokalibriert Karten statt nicht kalibriert Karten, weil ...
… Geokalibrierte Karten sind neuer, haben Regionstitel und Sie können Markierungen nach Geokoordinaten (Breiten- / Längengrad) oder einfach durch Eingabe einer Adresse hinzufügen, die automatisch in Koordinaten konvertiert wird. - - MapSVG-Tutorials
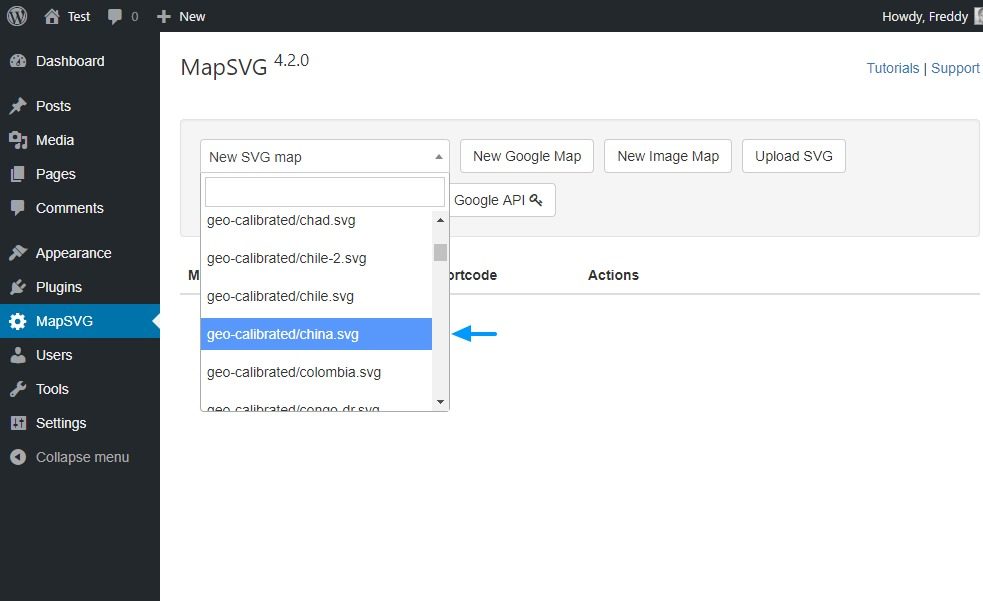
Wählen Sie China (oder eine andere Karte, die Sie mögen) aus der Neue SVG-Karte drop-down menu. If you hate the scrollen bar, feel free to use the search box.

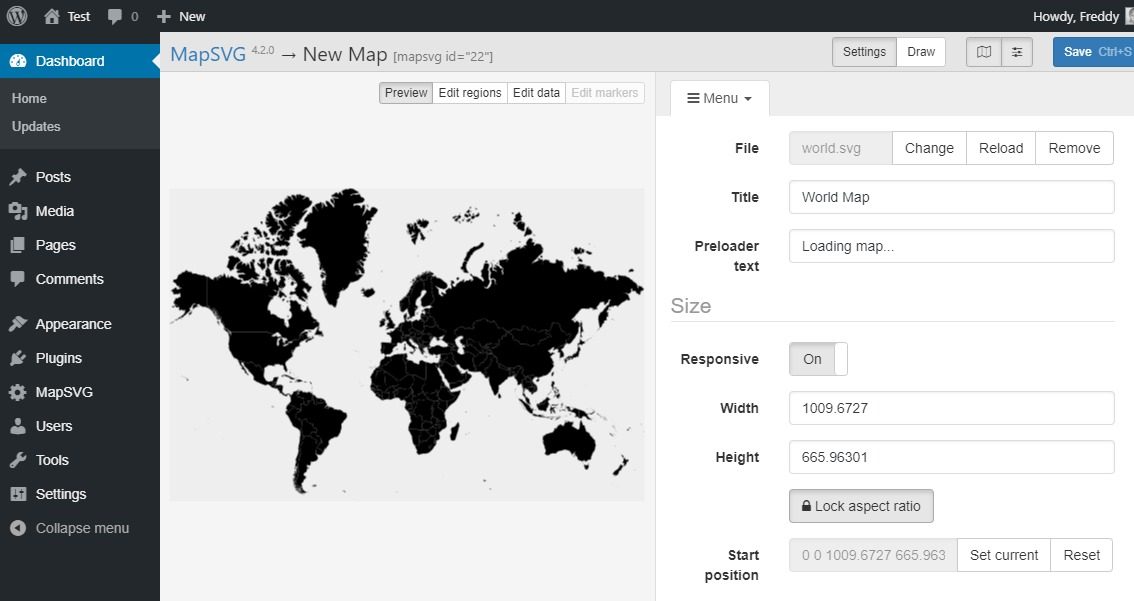
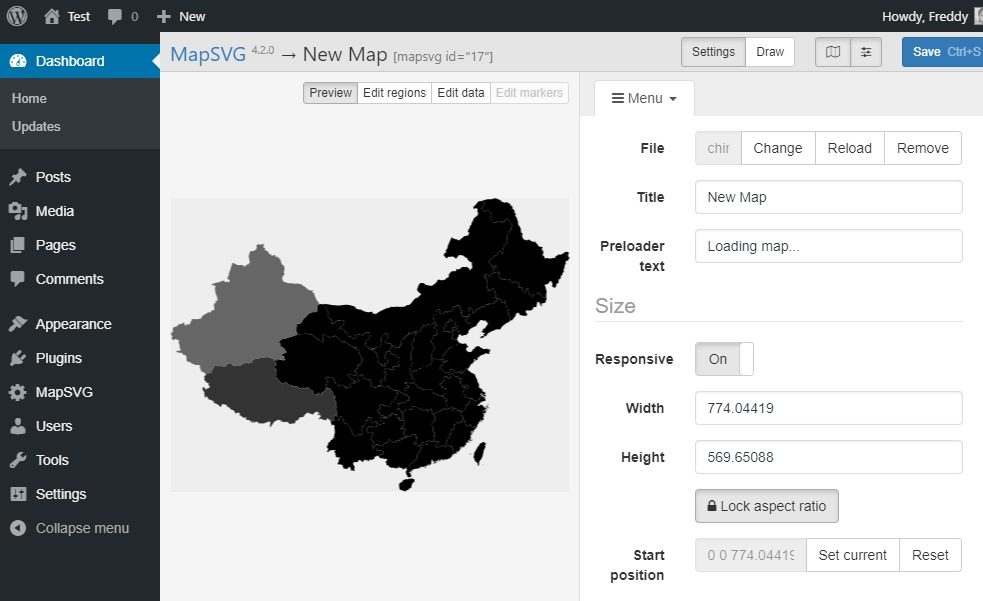
Füllen Sie im nächsten Bildschirm das Feld aus Titel und ändern Sie die Preloader-Text wenn du so geneigt bist. Auf demselben Bildschirm können Sie unter anderem die Kartengröße festlegen, das reaktionsschnelle Design deaktivieren (es ist standardmäßig aktiviert, berühren Sie also nicht das Einstellrad), QuickInfos und Popover aktivieren.
Sie werden auch feststellen, dass die Karte bereits in Regionen unterteilt ist (in unserem Fall die Provinzen China) und bereits anklickbar ist! Machen Sie sich auch mit den anderen Steuerelementen vertraut, einschließlich der Speisekarte Dropdown-Menü.

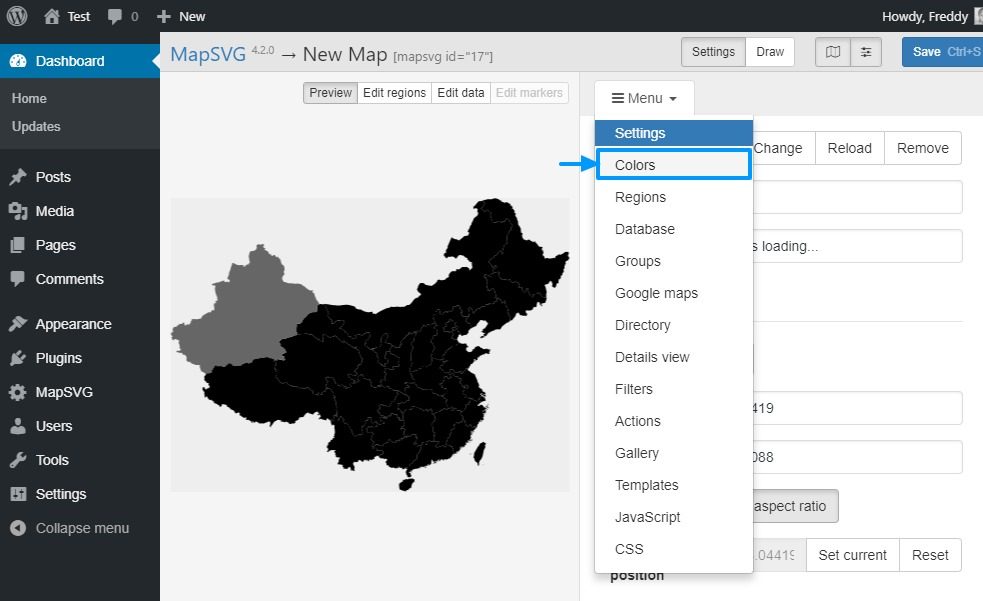
Lassen Sie uns einige Farben ändern und ein Gefühl für das Plugin bekommen. Navigieren Sie zu Menü> Farben Wie nachfolgend dargestellt.

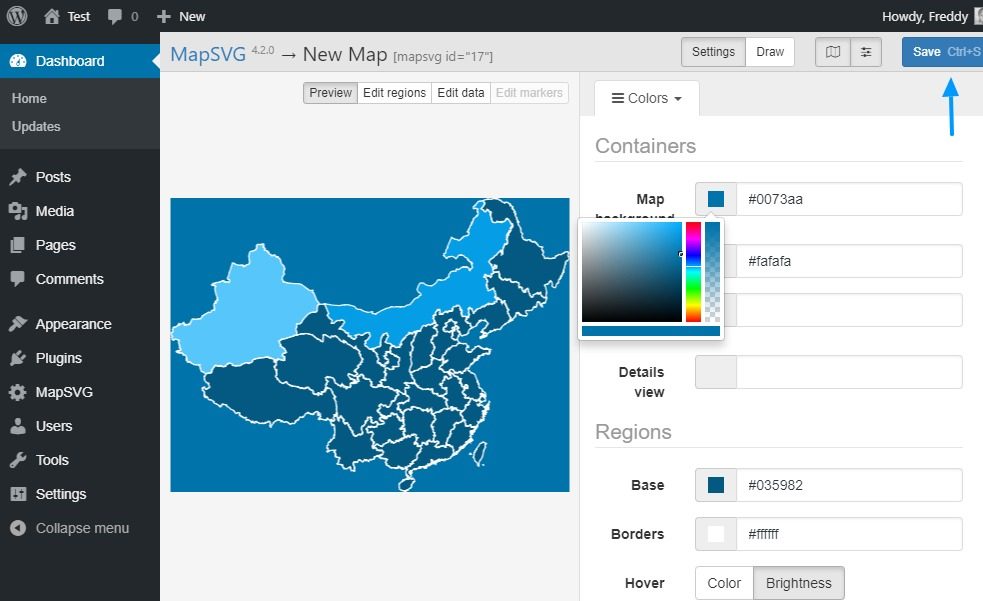
Das Farben Bildschirm hilft Ihnen, die Farben Ihrer Träume zu wählen. Ich meine, es gibt keine Begrenzung für die Farben, die Sie verwenden möchten. Arbeiten Sie einfach mit dem Farbwähler, bis Sie etwas haben, das Ihnen gefällt. Ich werde mit Blautönen gehen, weil WordPress ist bae 🙂
Wählen Sie Ihre Farben und vergessen Sie nicht, die zu treffen Speichern Sie Strg + S. Schaltfläche, wie wir unten veranschaulichen.

Sehen? Ich habe dir gesagt, MapSVG ist einfach zu bedienen. Mit ein paar Klicks habe ich meine Kartenfarben geändert und es fühlt sich gut an - genau so vor vielen Jahren, als ich bei Google den ersten Platz belegte. Das Bearbeiten eines anderen Teils der Karte ist ebenso einfach. Um meinen Standpunkt zu belegen, werde ich QuickInfos hinzufügen, da dies Spaß machen würde.
Hinzufügen von Tooltips in MapSVG
So, how do you add tooltips that appear when you mouse over a region on your map? It’s easy, and I’ll show you how in a moment.
Übrigens, wenn irgendetwas aus dem einen oder anderen Grund nicht klar ist, zögern Sie nicht, den Beamten zu überprüfen MapSVG-Tutorials und Dokumentation. Better still, hit up the comment section at the end of this Post and I will summon Thor nur für dich. Dieser Hammer löst alles 🙂
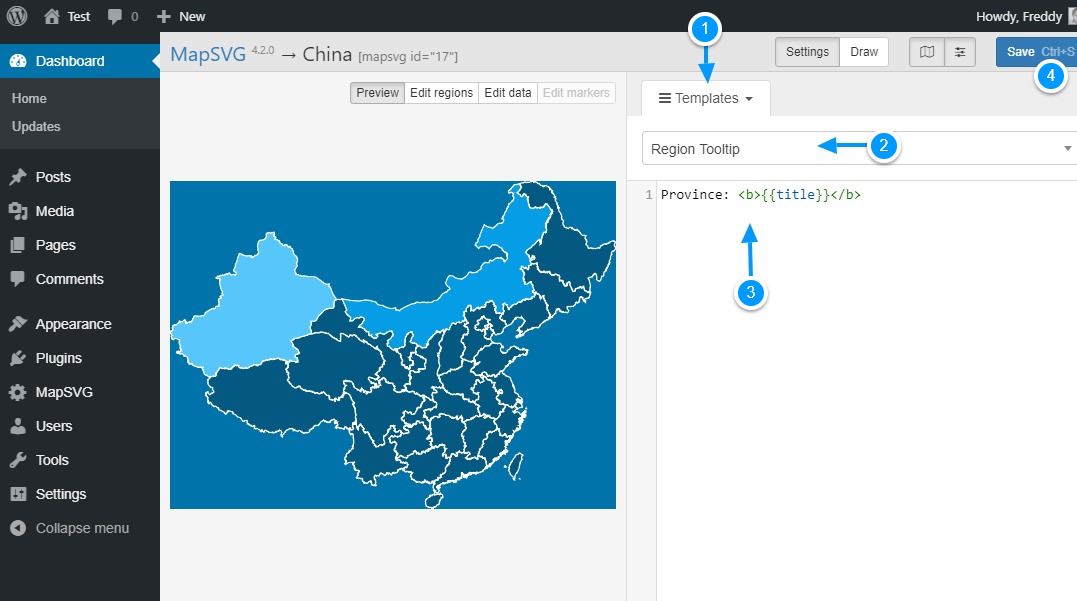
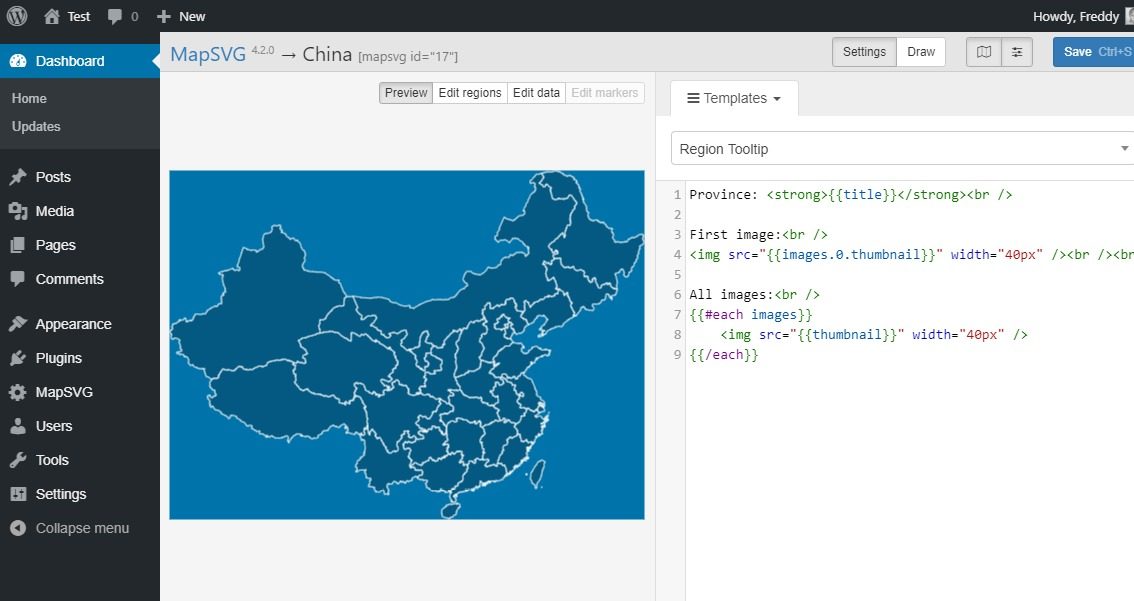
Abgesehen davon umfasst das Hinzufügen von QuickInfos das Hinzufügen einer Vorlage (erinnern Sie sich an den zuvor erwähnten Vorlageneditor?). Navigieren Sie dazu zu Menü> Vorlagen und dann wählen Region Tooltip.

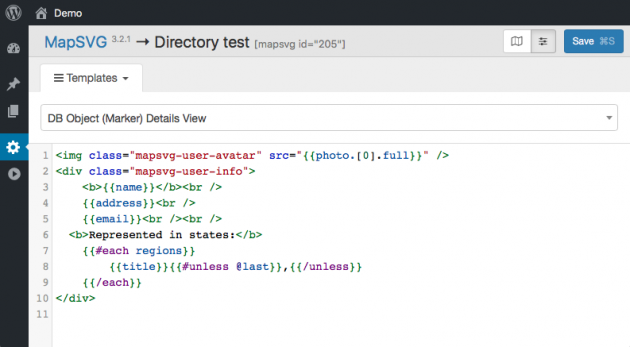
Fügen Sie als Nächstes den folgenden Code in den Vorlageneditor ein und klicken Sie auf Speichern Sie Strg + S. Taste wie oben gezeigt.
Province: <strong>{{title}}</strong>The above code is simple HTML mit Lenker-Tags. Wenn Sie nur den Titel Ihrer Region anzeigen möchten, verwenden Sie das Tag {{title}}. Sie können auch Ihre eigenen benutzerdefinierten Felder definieren, wie Sie gleich erfahren werden. Aber zuerst aktivieren wir die Tooltips-Funktion.
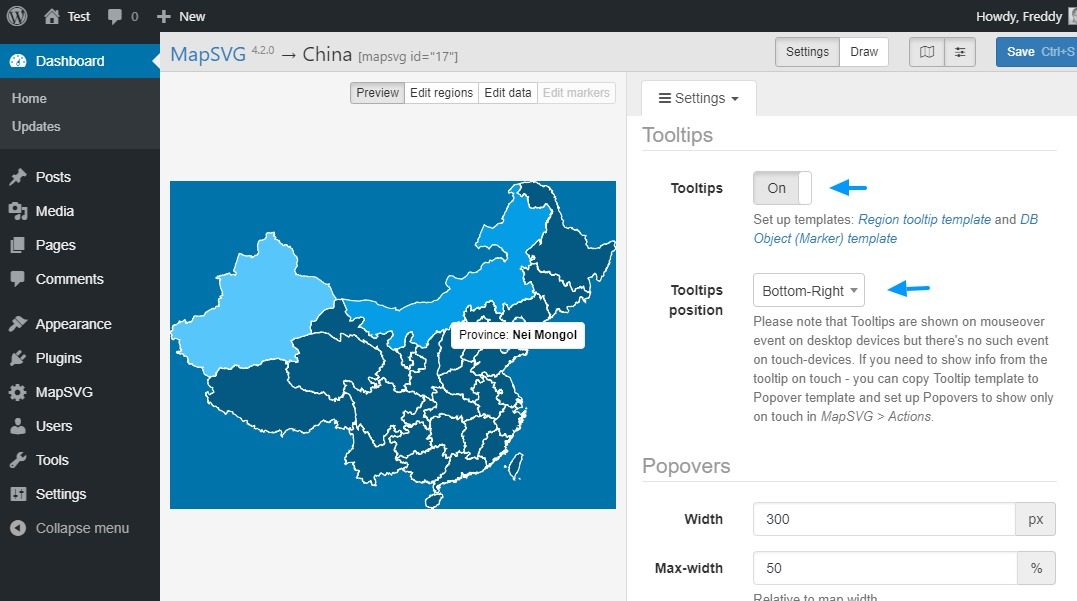
Navigieren Sie zu Menü> Einstellungen und schalten Sie die Tooltips Funktion, wie wir unten veranschaulichen.

Wie Sie im obigen Screenshot sehen können, sind unsere Tooltips aktiv. Trotzdem habe ich erwähnt, dass ich Ihnen zeigen werde, wie Sie benutzerdefinierte Felder hinzufügen, damit Sie Ihre QuickInfos auf unvorstellbare Weise bereichern können. Angenommen, Sie möchten Ihren Tooltips Fotos und weitere Informationen hinzufügen. Wie würden Sie vorgehen? Dafür rufen wir die Datenbankobjekte wir haben bereits erwähnt.
Hinzufügen von benutzerdefinierten Feldern über Datenbankobjekte
Mit MapSVG können Sie Ihren Karten benutzerdefinierte Felder hinzufügen. Wir haben bereits das Feld {{title}}, aber lassen Sie uns sehen, wie wir weitere benutzerdefinierte Felder hinzufügen können. Sie haben die Wahl zwischen benutzerdefinierten Feldern, einschließlich Text, Textbereich, Kontrollkästchen, Bilder, und so weiter. Fügen wir der Provinz Nei Mongol einige Bilder hinzu.
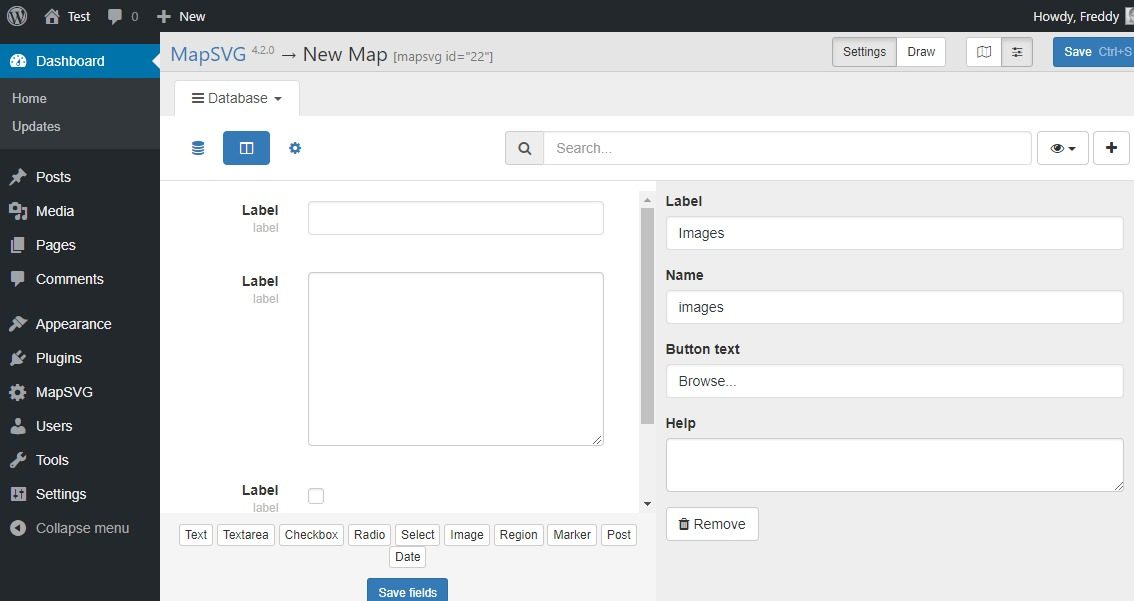
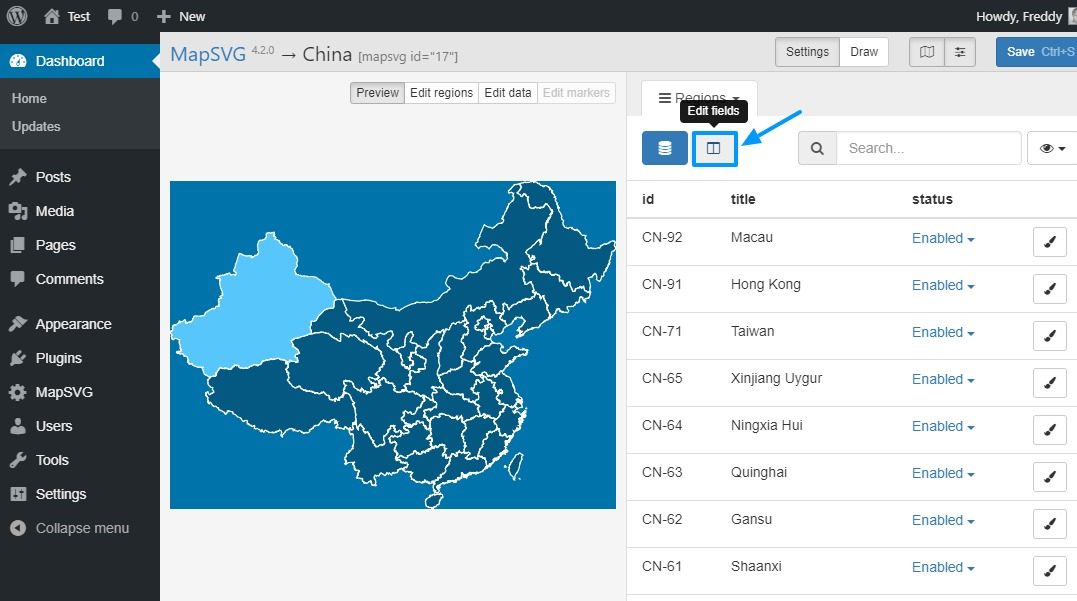
Gehe zu Menü> Regionen und klicken Sie auf Felder bearbeiten Schaltfläche, wie wir im Bild unten hervorheben.

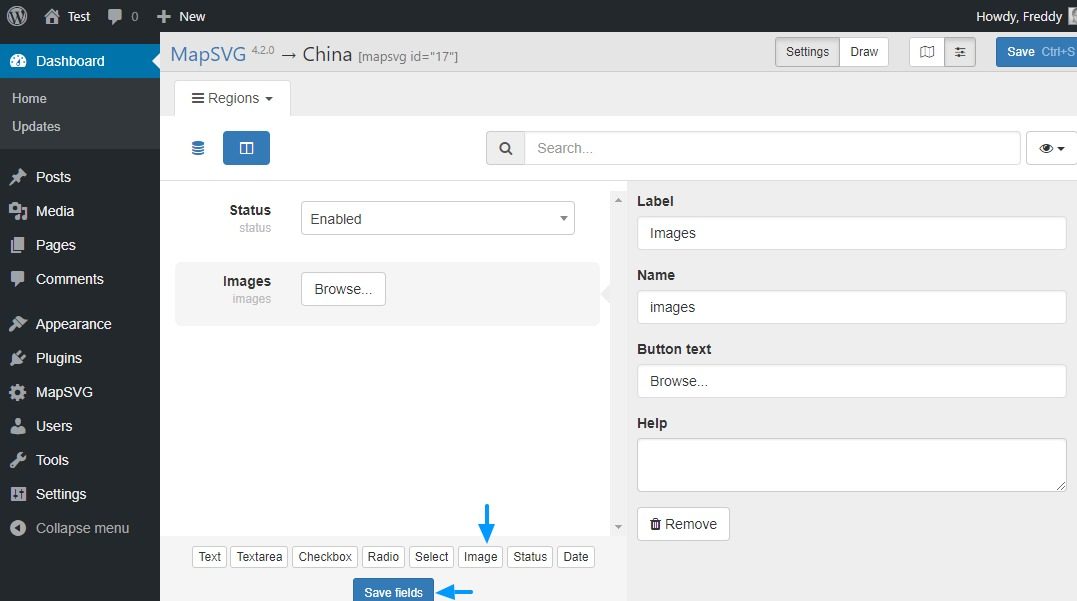
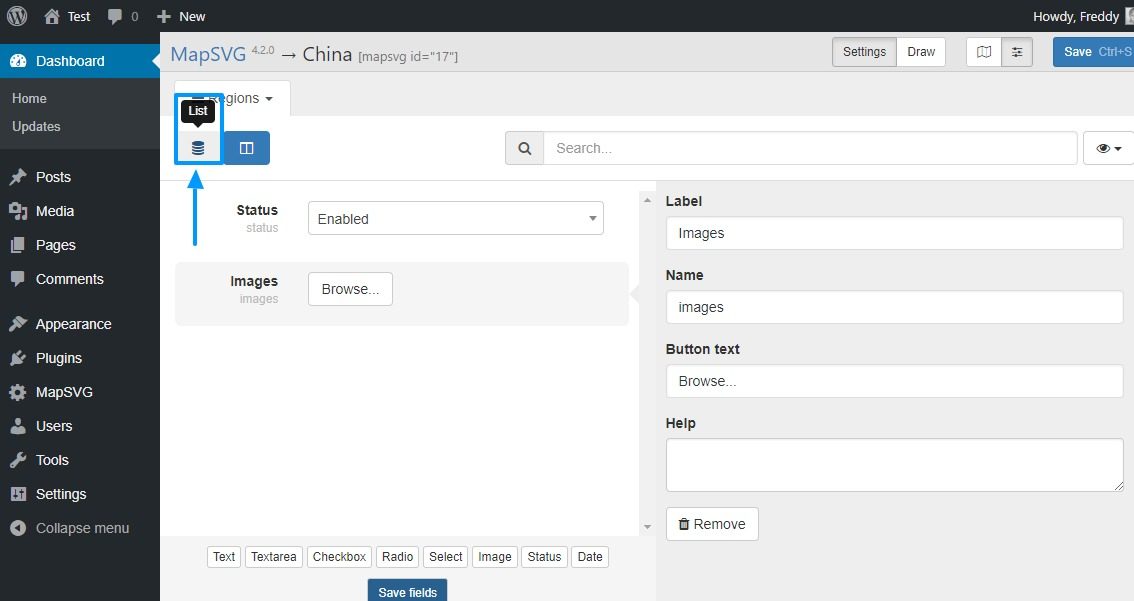
Drücken Sie auf dem nächsten Bildschirm die Taste Bild Taste und dann die Felder speichern Taste wie unten gezeigt.

Speichern Sie Ihre Änderungen, indem Sie auf klicken Speichern Sie Strg + S. Taste. Denken Sie immer daran, Ihre Änderungen zu speichern.
Als nächstes schlagen Sie die Liste Schaltfläche wie im Bild unten gezeigt.

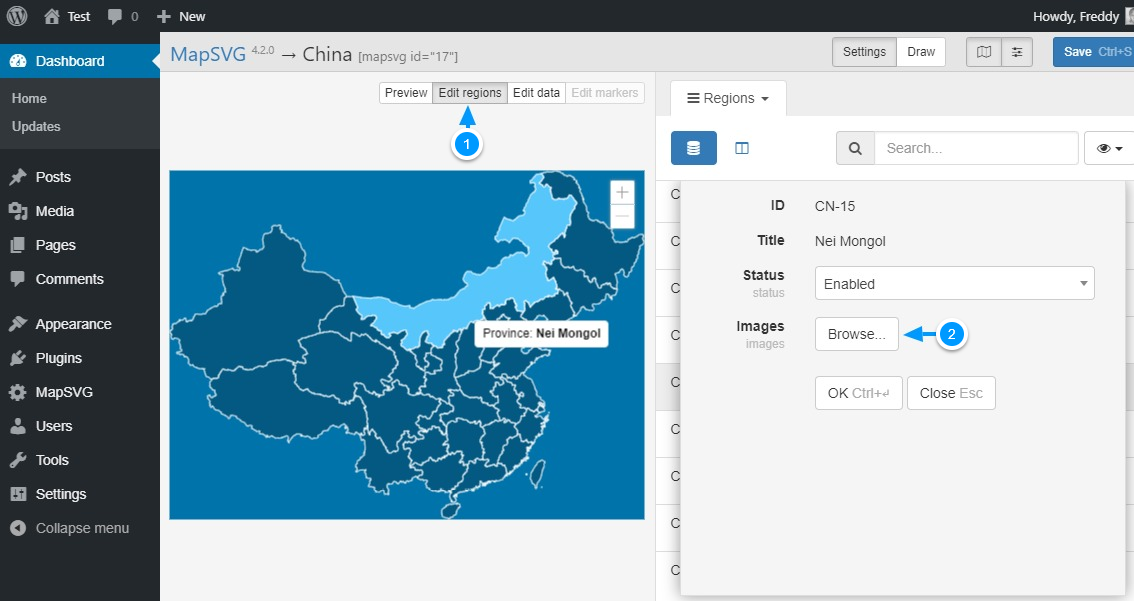
Schalten Sie Ihre Karte auf Regionen bearbeiten und klicken Sie auf eine Region (wir haben Nei Mongol ausgewählt). Sie sollten Ihr neues benutzerdefiniertes Feld sehen (Bilder) Nach rechts. Schlagen Sie die Durchsuche Taste. Siehe Bild unten.

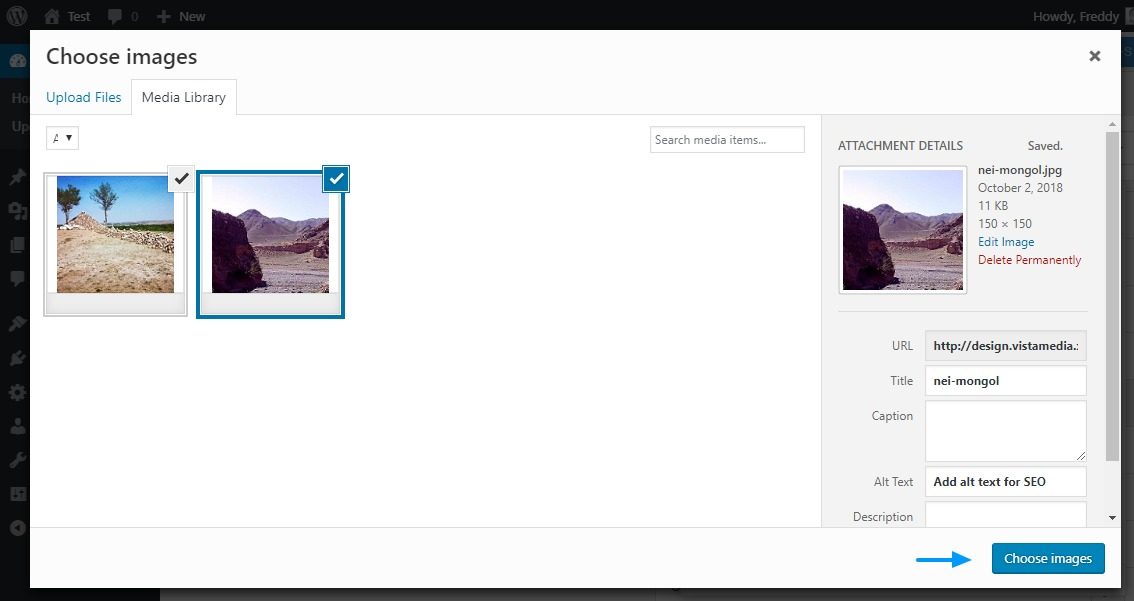
Fügen Sie auf dem nächsten Bildschirm Ihre Bilder hinzu und klicken Sie auf Wählen Sie Bilder Taste.

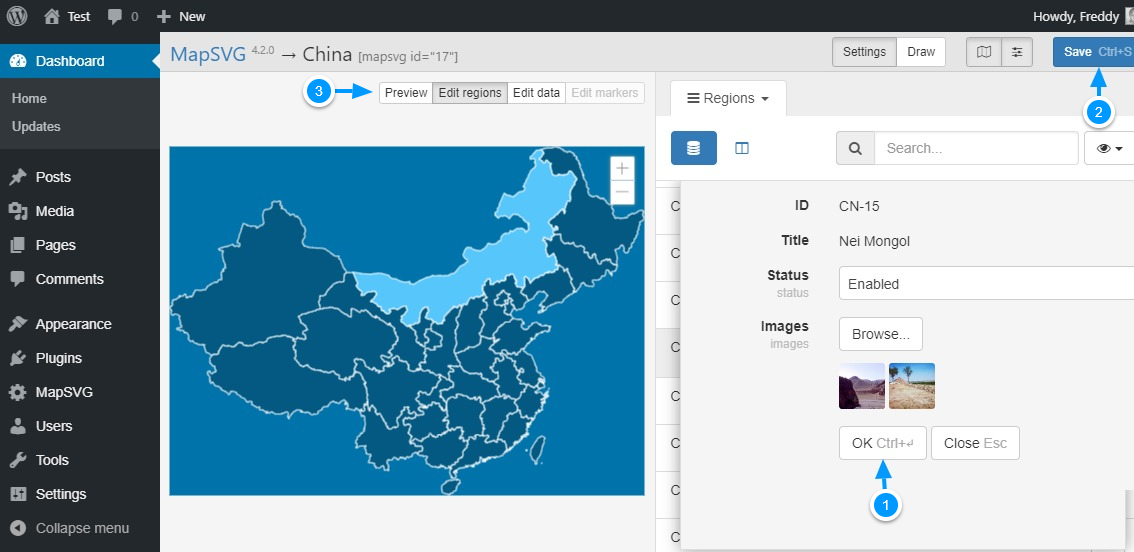
Sie werden zurück zum geleitet Regionen bearbeiten Bildschirm, auf dem Sie auf klicken müssen OK (1) Taste. Klicken Sie anschließend auf Speichern Sie Strg + S (2) Knopf und dann zurück zu Vorschau (3) Modus wie unten gezeigt.

Wenn Sie zu diesem Zeitpunkt versuchen, mit der Maus über Nei Mongol zu fahren, werden die Bilder nicht im Tooltip angezeigt. Warum? Wir haben keine Vorlage für die Bilder erstellt. Lassen Sie uns das gleich richtig machen.
Navigieren Sie zu Menü> Vorlagen> Regions-Tooltip und ändern Sie den Code in diesen:
Province: <strong>{{title}}</strong><br />
First image:<br />
<img src="{{images.0.thumbnail}}" width="40px" /><br /><br />
All images:<br />
{{#each images}}
<img src="{{thumbnail}}" width="40px" />
{{/each}}Hier ist ein Bild zur weiteren Veranschaulichung. Denken Sie daran, die zu treffen speichern Taste.

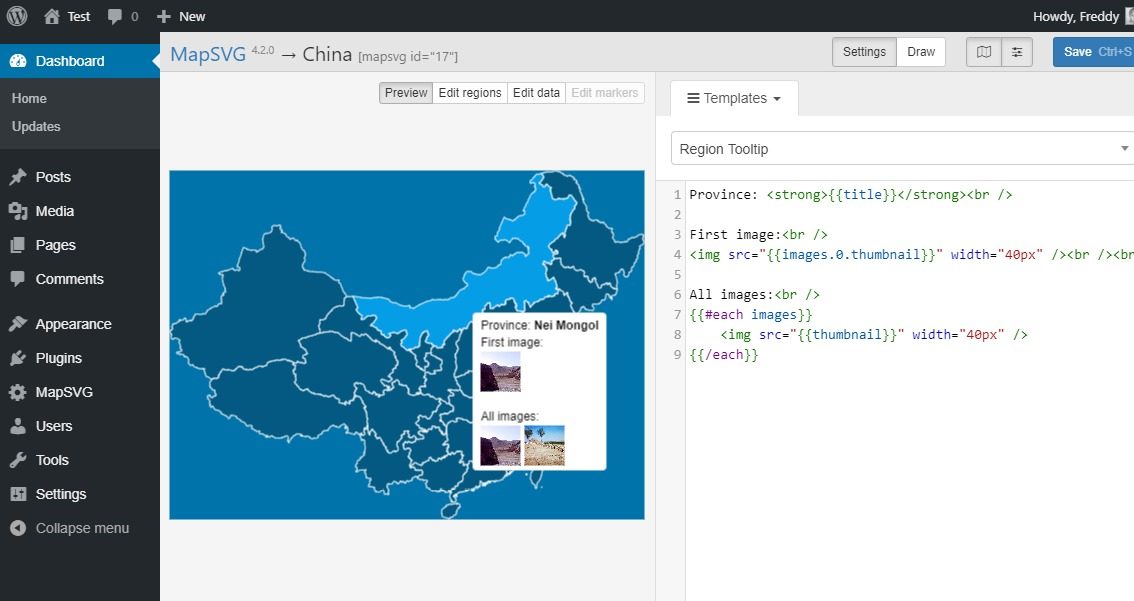
Versuchen Sie nun, mit der Maus über Ihre ausgewählte Region zu fahren (in unserem Fall Nei Mongol). Sag mir, was du siehst. Dies ist, was auf meinem Bildschirm ist.

Ziemlich ordentlich, oder? Sie haben gerade gelernt, wie Sie Ihren MapSVG-Karten benutzerdefinierte Felder hinzufügen. Das Hinzufügen von Popovers und Markern ist ebenfalls kinderleicht. Solange Sie diese Grundlagen kennen, können Sie außerdem jede interaktive Karte / jedes interaktive Diagramm unter der Sonne erstellen.
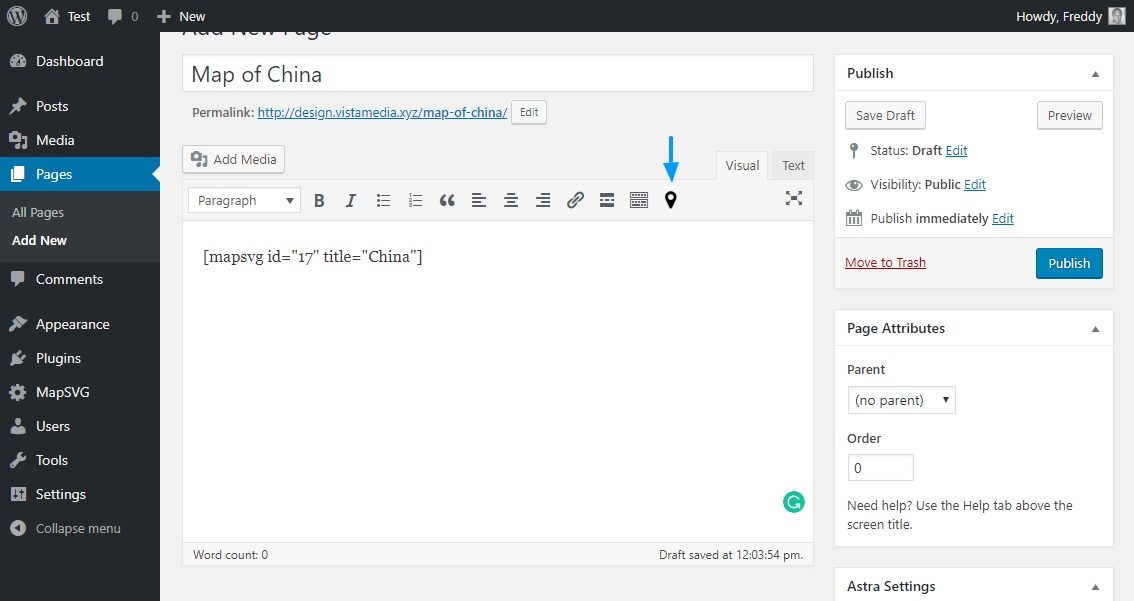
Die Arbeit mit MapSVG ist das Zeug für Viertklässler, zumal Roman Stepanov über Tutorials großartige Unterstützung und erstaunliche Anleitung bietet. Um Ihre Karte auf Ihrer WordPress-Site anzuzeigen, speichern Sie Ihre Änderungen und navigieren Sie zu Seiten> Neu hinzufügen.

Als nächstes drücken Sie die MapSVG Schaltfläche wie oben gezeigt und wählen Sie Ihre Karte. Dies fügt den Shortcode hinzu [mapsvg id = ”17 ″ title =” China ”] zu Ihrer WordPress-Seite. Sie können die Karte auf jeden Fall mit dem Shortcode an einer beliebigen Stelle auf Ihrer Website hinzufügen. Keine Sorge, Karten, die Sie mit MapSVG erstellen, reagieren auf 100%, was bedeutet, dass sie auf mehreren Geräten großartig aussehen.
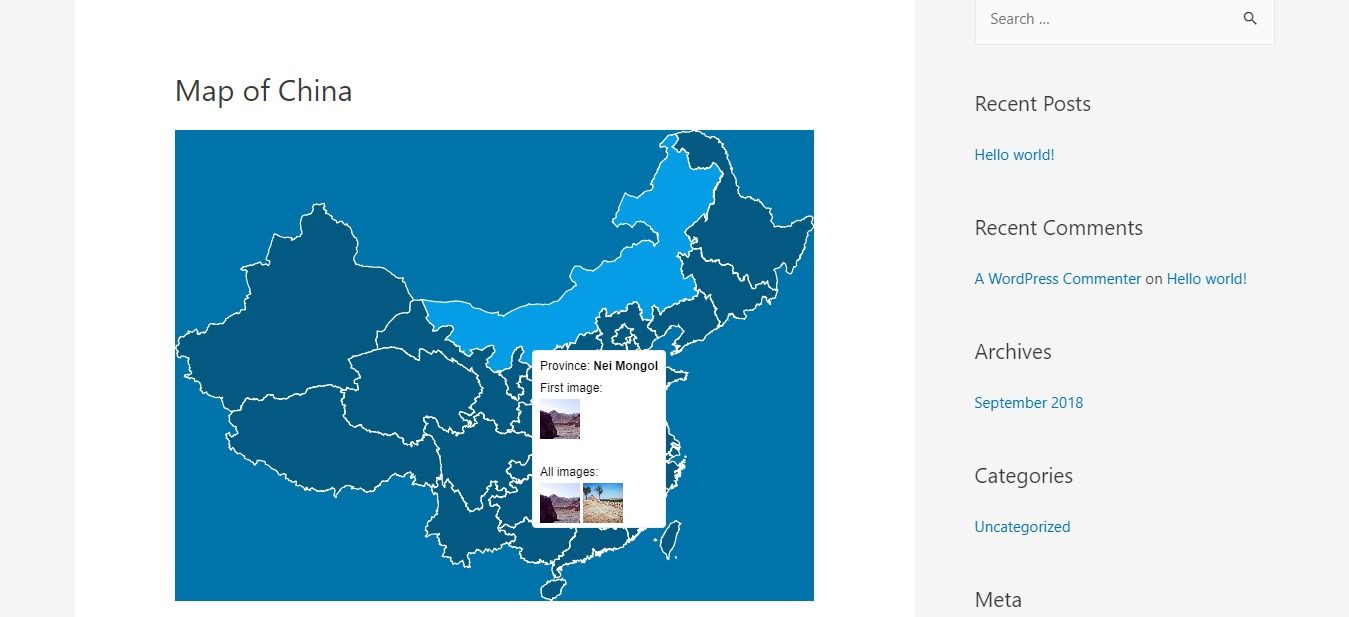
Next, hit publish and see the results on the Vorderes Ende.

Fazit
Wir wären den ganzen Tag hier, wenn wir alle Funktionen durchgehen würden, die es gibt, aber ich ermutige Sie, Ihre eigene Kopie der zu erhalten MapSVG WordPress Map Plugin und probieren Sie es aus. Zwischen Ihnen und mir ist es das einzige WordPress-Karten-Plugin, das Sie jemals brauchen werden.
Haben Sie eine Frage oder einen Vorschlag? Bitte zögern Sie nicht, über den Kommentarbereich unten Kontakt aufzunehmen. Prost!