Cuando se trata de crear un sitio Netz popular (y rentable), su enfoque principal debe für immer estar en la experiencia del Nutzername.
Das sollte Es versteht sich von selbst, und dennoch scheinen viele Webmaster das zu ignorieren, was ich für die goldene Regel bei der Erstellung von Websites halte. Mit größtem Respekt sind Sie verrückt, wenn Sie Ihre Benutzer nicht an die erste Stelle setzen.
Y eso me lleva al tema de esta publicación: las innumerables formas en que puede mejorar la experiencia del usuario en su sitio web de WordPress. Voy a abordar algunos errores comunes específicos cometidos por muchos webmasters (y usuarios de WordPress en particular) y le mostraré lo que sollte tun, um Menschen zu ermutigen, immer wieder auf Ihre Website zurückzukehren.
Die Grundlagen
En primer lugar, hablemos de las tres cosas que necesita hacer bien para crear una Benutzererfahrung hermosa:
- Design
- Benutzerfreundlichkeit
- Inhalt
Wenn Sie eine attraktive Website haben, die einfach zu navigieren ist und großartige Inhalte bietet, sind Sie hier genau richtig. Alles was Sie tun müssen anschließend konzentriert sich auf eine herausragende Marketingkampagne (aber das ist ein anderes Thema für eine andere Zeit). Obwohl es recht einfach ist, die oben genannten drei Anforderungen aufzulisten, ist es eine andere Geschichte, sie in der Praxis auszuführen.
Die folgenden praktischen Tipps konzentrieren sich auf Design, Benutzerfreundlichkeit und Inhalt. Wenn Sie diesem Beitrag nichts anderes entnehmen, erkennen Sie bitte, dass Ihr Ansatz dies tun sollte für immer Esté en esas tres cosas cuando se trata de diseñar, mantener, optimieren y actualizar su sitio web de WordPress.
Also gut, machen wir uns an die Arbeit!
1. Machen Sie Ihr Design sauber und einfach
Los malos diseñadores web suelen estar más preocupados por crear algo que Sein bonito en lugar de funcional. La falacia de este enfoque es profunda: un visitante casi siempre prefiere la función a la forma. Al diseñar un sitio web, la pregunta principal a la que siempre debe volver es: «¿Mi sitio confundirá a los visitantes?».
Einzigartige und faszinierende Designs können Preise gewinnen, aber von Natur aus sind sie im Allgemeinen ein Albtraum für die Benutzerfreundlichkeit. Warum? Weil Leute ich mag das Vorhersagbarkeit. Sie erwarten, bestimmte Gegenstände an bestimmten Orten zu sehen, und wenn sie dies nicht tun, werden sie verwirrt und frustriert. Dann gehen sie.
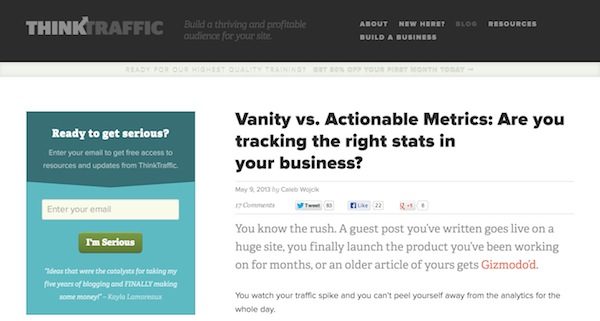
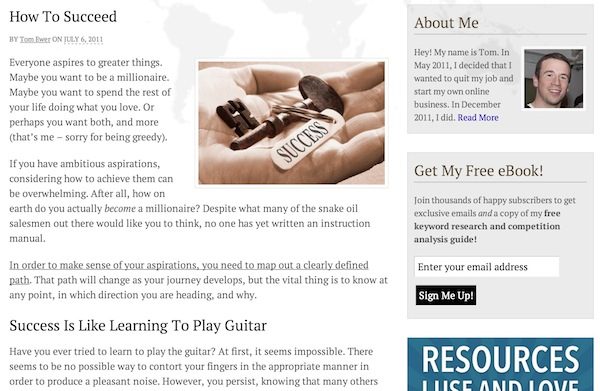
No hay totalmente nada de malo en un diseño de Blog estándar (un encabezado, seguido del contenido principal y una barra lateral, seguido del pie de página). Y, de hecho, hay muchas cosas que puede hacer con diseños estándar para que sean llamativos. Think Traffic es uno de mis ejemplos favoritos:

Ein Design in voller Breite mit kräftigen Farben und wunderschöner Typografie. Sauber und einfach, aber auffällig und wunderschön. Es stellt eine gute Balance zwischen Form und Funktion dar. Es ist genau das, wonach Sie suchen sollten.
2. Machen Sie die Navigation einfach und offensichtlich
Das Navigieren auf Ihrer Website sollte für den Endbenutzer völlig unkompliziert sein. Ihnen sollten ein oder mehrere Navigationselemente angezeigt werden, die die Suche nach dem gewünschten Objekt erleichtern. Ich empfehle eine oder mehrere der folgenden Möglichkeiten:
- Eine Navigationsleiste (praktisch unerlässlich)
- Eine Liste der Kategorien in Ihrer Seitenleiste
- Ein Suchfeld in der Seitenleiste.
- Eine Seite mit Archiven
- Semmelbrösel
Verwenden Sie die leistungsstarke benutzerdefinierte Menüfunktion von WordPress (Aussehen> Menüs in der Seitenleiste), um Schlüsselseiten zu organisieren und zu benennen, genau wie Pat es tut Intelligentes passives Einkommen:
(*4*)
Ich empfehle das kostenlose Relevanssi-Plugin für die Suche. Für eine Archivseite schlage ich vor, dass Sie dem Format folgen, das ich in meinem Blog habe. Lassen Sie die Arbeit hinter sich:
(*4*)
Ich gebe dem Benutzer die Möglichkeit, meine Website nach Datum, Kategorie und Tag zu durchsuchen. Das Präsentieren solcher Optionen ist für den Endbenutzer natürlich nur dann nützlich, wenn Sie Ihre Inhalte effektiv kategorisieren und kennzeichnen.
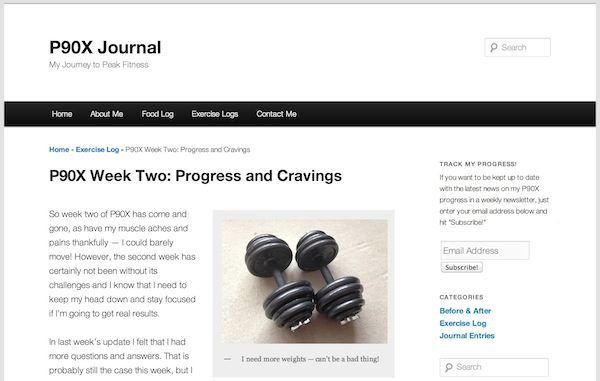
Por último, las rutas de navegación son una excelente manera para que los visitantes vean dónde se encuentran en su sitio y se orienten de inmediato. Utilizo migas de pan en mi blog de P90X Journal:

La incorporación de rutas de navegación en su sitio es fácil: solo use la función de enlaces internos incluida en WordPress SEO von Yoast (mi complemento de SEO favorito a distancia).
Das gemeinsame Thema in allen obigen Beispielen ist die einfache Navigation. Viele Leute verlassen eine Site, nachdem sie nur eine Seite angezeigt haben. Ihre Aufgabe ist es, ihnen eine einfache Möglichkeit zu geben, weiter zu erkunden. Eine effektive Navigation hilft Ihnen dabei.
3. Geben Sie ihnen einen Startplatz
A menos que tenga una publicación que se vuelva enormemente viral (e incluso entonces), es probable que descubra que su página de inicio es, con mucho, la página más visitada de su sitio. La razón de esto es doble:
- Es ist ein offensichtlicher Einstiegspunkt und wird häufiger als jede andere Seite von anderen Websites verlinkt.
- Es el siguiente paso obvio en el que las Personen deben hacer clic cuando visitan su sitio por primera vez a través de de etwas Seite.
Daher können Sie die Benutzererfahrung erheblich verbessern, indem Sie neuen Besuchern helfen, zu demonstrieren, wie Ihre Website ihnen zugute kommen kann. Ich empfehle Ihnen, dies auf zwei Arten zu tun.
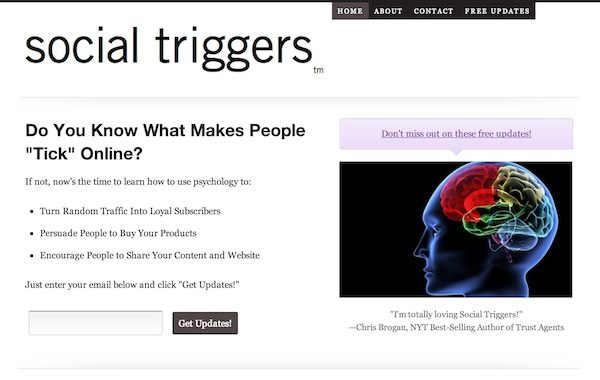
El primero es un cuadro de características. Esto debe mostrarse de manera destacada en la parte de arriba de su sitio y brindar al visitante una idea instantánea de lo que tiene para ofrecer. Al mismo tiempo puede servir como un formulario de Abonnement de alta Umwandlung, como lo hace Derek Halpern en Soziale Aktivatoren:

Mit einem gut gestalteten Feature-Diagramm wird kein Besucher verwirrt sein, was Ihre Website zu bieten hat. Im Vergleich zu einer linearen Homepage, die nur die neuesten Blog-Beiträge und ähnliche Elemente enthält, ist dies eine enorme Verbesserung der Benutzererfahrung.
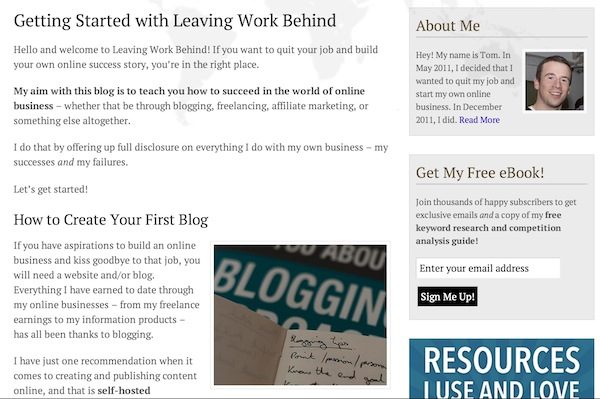
Das zweite, was ich empfehlen würde, ist eine Start Here-Seite. Der Zweck dieser Seite ist einfach: Die Vorteile Ihrer Website klar zu beschreiben und den Menschen die nächsten praktischen Schritte zum Fortschritt zu geben. Ich benutze eine Start Here-Seite, um die Arbeit hinter mir zu lassen:

Wie im Feature-Diagramm können Sie eine Seite "Hier starten" verwenden, um einen doppelten Effekt zu erzielen: Binden Sie die Leute stärker in Ihr Blog ein. y Senden Sie sie an die Seiten Ihrer Website, die am wahrscheinlichsten zu einer Conversion und / oder einem Verkauf führen.
4. Lassen Sie Ihre Inhalte gut aussehen
Wir Web-Leute sind ein ziemlich launischer Haufen; Wir schätzen Inhalte normalerweise mehr, wenn sie besser aussehen. Persönlich wurde ich kürzlich auf die Auswirkungen aufmerksam, als ein alter Artikel von mir in einem iOS-Magazin verteilt wurde. Es sah so aus:

Dazu:

Ich fühlte mich gezwungen, den Artikel, den ich geschrieben hatte, einfach aus dem Grund noch einmal zu lesen sah interessanter.
Es gibt zwei Möglichkeiten, wie Sie Ihre Inhalte benutzerfreundlicher gestalten können (über das Schreiben besserer Inhalte hinaus):
- Design, Typografie usw.
- Formatierung
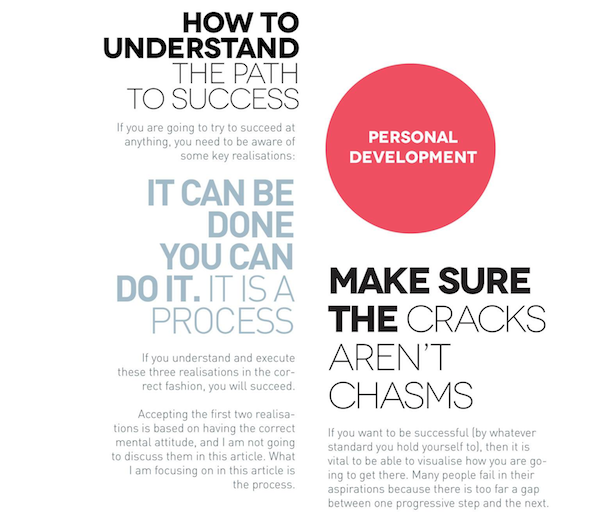
R. Digitales Marketing es un gran ejemplo de cómo la tipografía se puede utilizar para proporcionar variedad e interés al texto sin formato, con sus Überschriften naranjas y una fuente sans serif fácil de leer. En términos de formato, eso depende de usted en función de cada publicación. Contempla lo siguiente:
- Kurze Wörter, kurze Sätze und kurze Absätze - Machen Sie es dem Leser einfach.
- Unterüberschriften: Verwenden Sie sie frei und beschreiben Sie sie.
- Fett: Hebt wichtige Passagen hervor.
- Kursiv: betont bestimmte Wörter.
- Bilder: Großzügig verwenden, um Farbe und Abwechslung hinzuzufügen.
- Andere grafische Elemente: Verwenden Sie Listen, Tabellen, Blockzitate und alles andere, was Ihrem Inhalt ein wenig Würze verleiht.
Beim Erstellen ansprechender Inhalte geht es nicht nur um den Inhalt selbst, sondern auch darum, wie dieser Inhalt präsentiert und ausgeführt wird. aussehen überzeugender.
Was kommt als nächstes?
Wenn Sie die oben genannten Konzepte verstehen, sind Sie auf dem Weg zu einer vollständig attraktiven Website. Aber obwohl ich oben die wichtigsten Überlegungen für eine positive Benutzererfahrung aufgeführt habe, gibt es viele Dinge, die ich habe. nein bedeckt.
In diesem Sinne würde ich gerne Ihre Vorschläge im Kommentarbereich unten lesen. Welche weiteren Schritte sollten Webmaster Ihrer Meinung nach unternehmen, um die bestmögliche Benutzererfahrung für ihre Besucher zu erzielen? Gib mir Bescheid!






