- 1. Lesen Sie gerade: La guía definitiva para la gestión de imágenes de WordPress
- 2. 3 weniger bekannte Bildverwaltungstipps in WordPress
- 3. WordPress Image SEO Fehler und wie man sie behebt
El impacto visual es una de las características más importantes cuando se trata de un plan de marketing de Inhalt impactante. Bienvenido a una nueva serie de publicaciones: la guía definitiva para la gestión de imágenes en WordPress.
Está diseñado para brindarle las herramientas imprescindibles para gestionar sus activos de imagen en WordPress, desde optimizaciones técnicas, SEO, incorporación de CDN y gestión de bibliotecas. En esta guía de varias partes, solo recomendaremos aquellos métodos, tutoriales, complementos y temas que hemos probado o son recomendados por expertos de la industria.
Außerdem werden wir vermeiden, blind Plugins vorzuschlagen, die im WordPress-Repository eine hohe Verwendung haben. Vielmehr empfehlen wir diejenigen, die gut zwischen Wertinitiative und Leistungsoptimierung passen.
Sie fragen sich vielleicht, wie wir das machen würden. Über 24.000 Downloads unseres Total - Responsive Multipurpose WordPress-Themas auf ThemeForest sind möglicherweise kein guter Indikator.
Nun, wir haben die besten Blogs von branchenführenden WordPress-Hosting-Unternehmen (wie WPEngine und Pagely) und das habe ich gelernt Sie Dies wurde durch die Bereitstellung von Hunderten Millionen Seitenaufrufen von Hunderten hochkarätiger Kunden gelernt. Wir haben all diese Informationen für Sie in kleinen Absätzen und Aufzählungszeichen zusammengefasst, damit Sie online erfolgreich sind. Jetzt fangen wir an, sollen wir?
Tipps zur technischen und Leistungsoptimierung für WordPress-Images
In WordPress stehen einige Optionen zur Bildoptimierung zur Verfügung nein poner carga innecesaria en el Server Netz. Veremos algunos de los consejos de optimización de imágenes más comunes que todos sollte Folgen Sie zusammen mit einigen anderen, die zu besonderen Anlässen nützlich sind.
JPG oder PNG? Verwenden Sie das richtige Bildformat
El primer paso en la optimización de imágenes es un buen comienzo. Comentan que un trabajo bien comenzado está a medio hacer. Ese es precisamente el caso cuando se trata de optimización de imágenes en WordPress. Todo comienza con la elección del formato de imagen adecuado. JPG y PNG son los dos formatos de imagen más comunes utilizados en línea en el Inhaltsvermarktung.
Der Trick besteht darin, zu verstehen, welches Format für jeden Bildtyp ausgewählt werden muss. Die Auswahl der falschen führt zu einer enormen Vergrößerung des Bildes. Das sind die Regeln.
Wann soll das PNG-Format verwendet werden?
Para imágenes planas, como vectores, ilustraciones, fuentes, logotipos, pancartas, formas, pancartas, etc., cualquier cosa que se cree en un formato vectorial como el formato EPS o Adobe Illustrator (.AI), use un PNG. Terminará obteniendo una imagen optimizada con una pérdida de calidad casi nula. Si utiliza un JPG para este caso, no comprometerá el tamaño, pero podría quedarse sin calidad. En realidad, a resoluciones más altas, el PNG sería más ligero sin pérdida de calidad. El JPG sufriría.
Nehmen Sie ihr Beispiel. Wir werden ein flaches Bild mit 5000px erstellen und es als JPG und PNG speichern.

Beispielbild zum Testen
| Flaches Bild | |
| JPG | 233 KB |
| PNG | 42 KB |
Kurz gesagt, das JPG-Bild war bei gleicher Auflösung 455% höher als das PNG.
Wann soll das JPG-Format verwendet werden?
Para todo lo demás, use un JPG. Cualquier cosa que no Sein una imagen plana o vectorial, use JPG. Fotos de Personen, lugares, cosas, etc. – use JPG. Casi todas las fotos de archivo de esta categoría utilizan JPG. Si utiliza PNG en lugar de un JPG, se encontrará con algunos schwerwiegende Leistungsprobleme.
Sie müssen in diesem Fall sehr vorsichtig sein. Wenn Sie ein JPG anstelle eines PNG verwenden, entsteht nur wenig oder gar kein Schaden. Wenn Sie jedoch im Fall eines JPG ein blutiges PNG verwenden, schaffen Sie viel Raum für Schäden. Schauen Sie sich dieses Beispiel an.
Bereiten: Ich habe dieses Bild von Shutterstock heruntergeladen und herumgewogen 10,3 MB zu einer Auflösung von 6149 × 4562 – esencialmente una foto de archivo de 28MP. A menos que estemos preparando algo como un Nutzerinformation listo para imprimir, no usaremos la resolución completa de la foto en nuestros blogs. Supongamos que tenemos un tamaño de imagen máximo fijo de nuestro Blog von 1600px.
Erleben: Wir werden die Größe des Quellbildes auf 1600px ändern und erstellen vier Versionen - zwei für das PNG-Format und zwei für JPG. Für jedes Format (JPG / PNG) verwenden wir die (a) empfohlene Komprimierungseinstellung und (b) maximale Komprimierungseinstellung.

Beispielbild für das JEPG-Experiment
Ergebnisse: Hier sind die Ergebnisse in einer guten Grafik, der Sie folgen können:
|
Originalbild (KB) |
10870 | ||
| Zielauflösung | 1600 px | ||
| Format | Konfigurationen | Größe (KB) | % abnehmend |
| JPG | Progressiv, Qualität = 85 | 231 | 98% |
| Nicht progressiv, Qualität = 85 | 239 | 98% | |
| PNG | Komprimierung = 0 | 5575 | 49% |
| Komprimierung = 6 | 1852 | 83% | |
| Komprimierung = 9 | 1750 | 84% | |
Auf den ersten Blick könnte man denken, dass die 84%-Komprimierung von PNG ist gut genug im Vergleich zu 98% in JPG erreicht. Das stimmt überhaupt nicht. Wenn Sie sich die Größe der Bilder genauer ansehen, werden Sie feststellen, dass das PNG etwas mehr als 1,7 MB beträgt, während das JPG 0,22 MB beträgt. Was bedeutet, dass die PNG ist 8 mal schwerer als JPG Version des gleichen Bildes mit der gleichen Auflösung. Mit anderen Worten, bei gleichem Bild und gleicher Auflösung ist die JPG-Version 700% leichter als die PNG-Version.
Bei gleichem Bild und gleicher Auflösung ist die JPG-Version 700% leichter als die PNG-Version.
Verwenden Sie als allgemeine Richtlinie PNG für flache Bilder und JPG für alles andere.
Checkliste zum Hochladen von Fotos in Blogs
Hay toneladas de blogs donde los editores cargan de forma directa la versión de resolución completa de la imagen en sus publicaciones de blog. Aquí hay algunos consejos para subir fotos de archivo a blogs. Utilizo un Software sin costes llamado IrfanView que tiene muchas características increíbles. Te ilustraré cada uno.
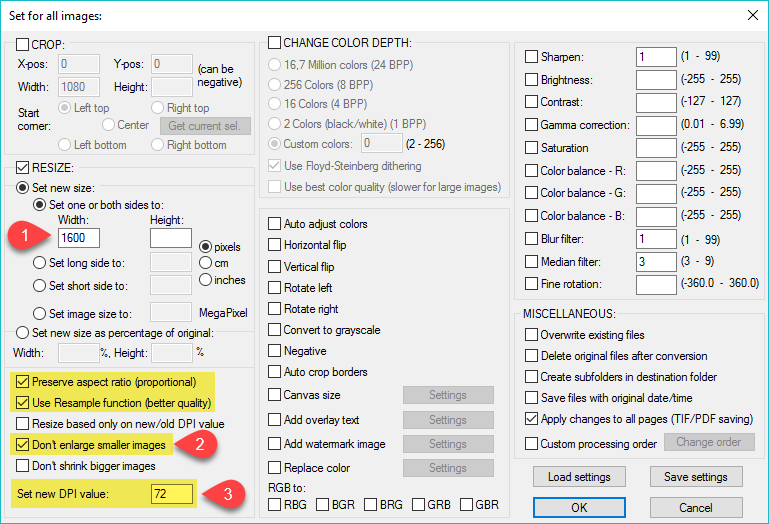
1. Ändern Sie die Größe Ihres Bildes
Zunächst müssen Sie eine maximale Auflösung für alle Ihre Bilder auf Ihrer WordPress-Site auswählen. Jedes Bild über dieser Dimension würde sich in der Größe ändern, es sei denn, es ist deutlich kleiner.
IrfanView haben eine Umwandlung por lotes Funktion (drücken Sie B nach dem Starten der App), die eine Liste von Funktionen auf eine Reihe von Bildern auf einmal anwenden kann. Für unsere Zwecke umfassen die Funktionen das Ändern der Größe, das Zuschneiden, das Hinzufügen eines Wasserzeichens usw.
2. Löschen Sie die EXIF-Daten
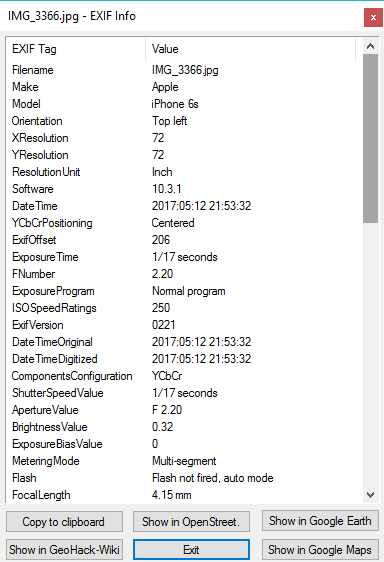
Die Fotos, die auf einer normalen Kamera angeklickt werden, haben viele Metadaten - das sind nichts weiter als kleine (aber nützliche) Informationen über das Bild. Beispiele für solche Informationen sind GPS-Koordinaten, auf die das Bild geklickt wurde, ISO-Einstellungen, Kameramodell usw.

EXIF-Informationen eines zufälligen Fotos, das auf meinem iPhone angeklickt wurde
Sofern wir uns nicht in einem Fotoblog befinden, möchten wir diese Informationen im Allgemeinen nicht im Bild eines Blogposts haben. Wenn Sie Bilder in IrfanView stapelweise speichern oder konvertieren, werden die EXIF-Daten normalerweise entfernt. Dies trägt zum Schutz Ihrer Privatsphäre bei, insbesondere Ihres physischen Standorts. Der Größenunterschied für die meisten Fotos beträgt ca. 200-300 KB pro Bild.
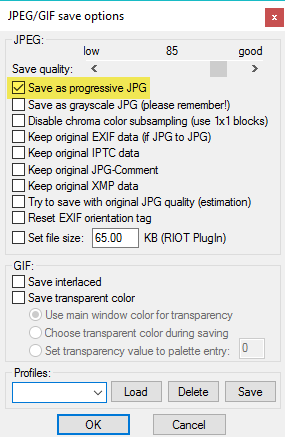
3. Speichern Sie als progressives JPG

IrfanView speicherte JEPGs standardmäßig als progressiv
Ein progressives JPG-Bild lädt das Bild Schicht für Schicht, wodurch die Ladezeit verkürzt wird. Inhaltsverteilungsnetzwerke wie KeyCDN wurden gestartet automatisch konvertieren JPG zu JPG progressiv, um die Bildübertragung zu beschleunigen und den Speicher optimal zu nutzen.
4. Stellen Sie die DPI auf 72 ein
DPI oder Punkte pro Zoll sind ein Maß für die Bildqualität. Für Medien wird eine hohe DPI-Einstellung verwendet. Für das Web ist ein Wert von 72 perfekt.
Zusammenfassend sind die folgenden Einstellungen zusammengefasst. Ich führe diese Funktion aus, nachdem ich alle Bilder für meinen Blog-Beitrag zusammengestellt habe, bevor ich die Bilder zu WordPress hochlade.

Batch-Konvertierungs-Setup in IrfanView für ein typisches WordPress-Blog
5. Optimieren Sie Ihre Bilder
Es spielt keine Rolle, ob Sie JPG oder PNG verwendet haben, Sie müssen das Beste aus Ihrem Bild herausholen. Es gibt viele wirklich erstaunliche Online-Tools, mit denen Sie Ihre Bilder optimal nutzen und eines speichern können Menge aus dem Weltall.
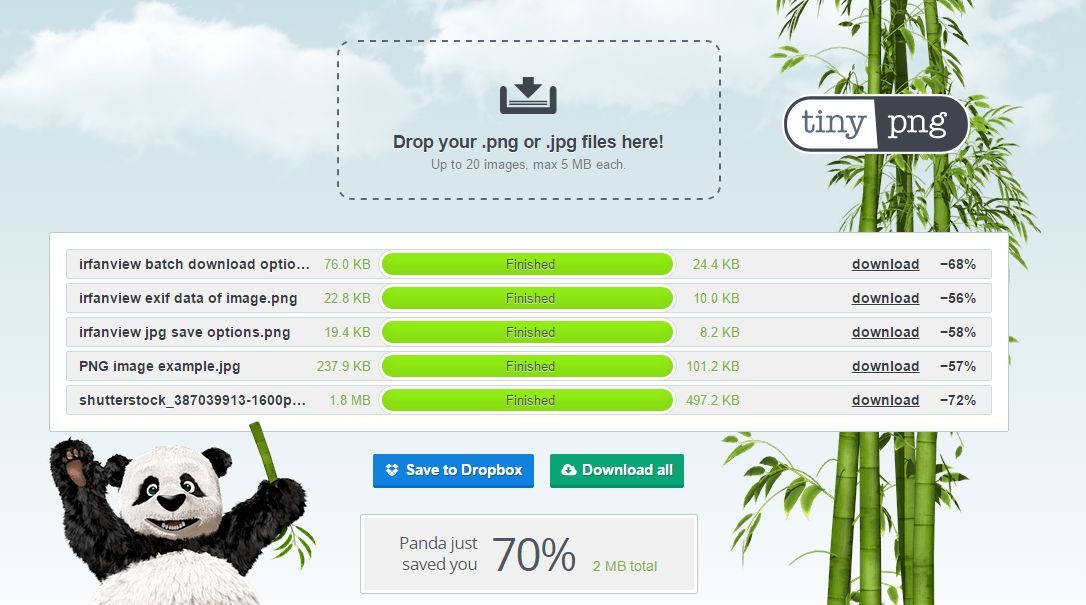
Ich spreche von Dienstleistungen wie TinyPNG oder TinyJPG, das Ihre PNG / JPG-Bilder mit einigen fortschrittlichen Algorithmen grundsätzlich optimiert.

Optimierte Bilder in TinyPNG
Um ehrlich zu sein, weiß ich nicht, wie die Algorithmen funktionieren, aber sie funktionieren und ich konnte immer einen Rückgang von 50-70% erzielen, egal wie besser ich sie speichere.
Sie können auch die kaufen Pro-Version del servicio como un complemento de Photoshop por $ 50 USD. Están disponibles las versiones para Windows y Mac. Para mis propósitos, la versión en línea (junto con la In Dropbox speichern Funktion) funktioniert besser.
Bildoptimierungs-Plugins in WordPress
Bisher haben wir die Schritte gelernt, um zu bekommen gestartet Richtig. Was ist, wenn Sie jetzt auf diesen Beitrag gestoßen sind und bereits Tausende von Bildern hochgeladen haben? Nun, hier sind einige Plugins, die Ihnen dabei helfen sollen:
EWWW Cloud Image Optimizer

Dieses Plugin ist eine Abzweigung des Originals und sehr beliebt Bildoptimierer EWWW Stecker. Mit über 500.000 Downloads können Sie mit diesen Bildoptimierungs-Plugins Ihre Bilder beim Hochladen auf WordPress optimal nutzen.
Lo que lo distingue de la competencia es su capacidad para aprovechar al máximo las imágenes existentes en su base de datos, lo que resulta en un gran aumento de rendimiento. Además ahorra importantes costos de ancho de banda, dado que la mayor parte de su der Verkehr proviene de posts antiguos. Opcionalmente, además puede optar por habilitar la compresión de imágenes con pérdida (que apenas es visible a simple vista) pero puede ahorrar mucho espacio y ancho de banda. En términos de tecnología de optimización, puede utilizar TinyPNG o la API de TinyJPG para aprovechar al máximo imágenes nuevas y existentes.
Aber hier ist das Problem. Viele Hosts (einschließlich WPEngine) lassen das EWWW-Image-Optimierungs-Plug-In nicht zu, da es den Server zusätzlich stark belastet. Wenn Sie es irgendwie schaffen, die Einschränkungen des Servers zu umgehen, besteht die Gefahr, dass Ihr Konto aufgrund von Richtlinienverstößen gesperrt wird.
Hier ist die EWWW Cloud Optimizer Die Ergänzung kommt ins Spiel. Laden Sie alle Berechnungen herunter, die erforderlich sind, um die Bilder optimal zu nutzen, und ersetzen Sie die nicht optimierten Bilder durch die optimierten. Da für die Komprimierung praktisch keine CPU-Leistung verwendet wird, wird der Server nicht zusätzlich belastet. Dies gilt für alle neuen und vorhandenen Bildkonvertierungen auf Ihrer WordPress-Site.
Pläne und Preise: Es überrascht nicht, dass das Plugin kostenlos ist, da der Entwickler die Rechnungen für das Cloud Computing bezahlen muss. jedoch die Preise es extremadamente razonable y cuesta $ 9 USD por 3000 optimizaciones de imagen para una Abonnement prepaga.
Das EWWW Cloud Optimizer Plugin ist wunderschön gestaltet. Der Medienscanner zeigt Ihnen an, wie viele Bilder Sie vor dem Kauf optimal nutzen müssen. Basierend auf Ihren Server-Images können Sie einen relevanten Prepaid-Tarif kaufen.
TinyPNG WordPress Plugin

Dies ist ein weiteres großartiges Plugin zur Bildoptimierung, das direkt in den TinyPNG / JPG-Dienst integriert wird. Neue und vorhandene Bilder werden automatisch in die WordPress-Medienbibliothek hochgeladen. Dieses Add-On bietet einen kostenlosen Plan mit 100 Bildoptimierungen pro Monat.
Freddy hatte vor einiger Zeit eine Liste von Bildoptimierungs-Plugins zusammengestellt. Lesen Sie es, wenn Sie mehr darüber erfahren möchten.
Fazit
Esto nos lleva al final del primer Post de esta serie. En el próximo post, aprenderemos algunos consejos y trucos de optimización de imágenes menos conocidos, como prevenir links directos, conseguir imágenes de servidores remotos y similares. ¿Tiene algunos consejos debajo del gut anfangen Kategorie? Lass es uns in den Kommentaren unten wissen.






