Hoy estaba trabajando en un nuevo tema Premium de WordPress y una de las cosas que incluía era la navegación de ruta de navegación personalizada. Para que se vea mejor, debe tener una estructura como esta: inicio> categoría> título de la publicación. A continuación se muestra el código que utilicé para obtener la categoría actual de cualquier publicación y vincularla.
Zeigen Verknüpfung de categoría con código personalizado
Fügen Sie diesen Code einfach dort ein, wo Ihr Kategorielink angezeigt werden soll. Daraufhin wird ein Link zur ersten Kategorie Ihres Beitrags angezeigt. Dieser Code kann in jede Theme-Vorlagendatei eingefügt werden, auch außerhalb der Schleife. Er funktioniert jedoch nicht, wenn er in functions.php abgelegt wird, es sei denn, er ist an einen Action-Hook "gebunden", der ausgeführt wird, nachdem WordPress wie "init" initialisiert wurde.
<?php
$get_cat = get_the_category();
$first_cat = $get_cat[0];
$category_name = $first_cat->cat_name;
$category_link = get_category_link( $first_cat->cat_ID ); ?>
<a href="<?php echo esc_url( $category_link ); ?>" title="<?php echo esc_attr( $category_name ); ?>"><?php echo esc_html( $category_name ); ?></a>Enlace de categoría para taxonomía personalisiert
Si desea mostrar el enlace de la primera categoría para la taxonomía personalizada, el código es un poco diferente. A modo de ejemplo, si está utilizando un tema premium como nuestro «Tema total de WordPress”Entonces notará que hay tipos de publicaciones personalizadas como Aktentasche, Personal y testimonios y algunos de estos tienen taxonomías personalizadas como“ Categoría de Portafolio ”. Entonces, si quisiera mostrar la primera categoría en la que se encuentra una publicación de cartera, entonces haría algo como esto:
<?php
$get_cat = wp_get_post_terms( get_the_ID(), 'portfolio_category' );
$first_cat = $get_cat[0];
$category_name = $first_cat->cat_name;
$category_link = get_category_link( $first_cat->cat_ID ); ?>
<a href="/de/</?php echo esc_url( $category_link ); ?>" title="<?php echo esc_attr( $category_name ); ?>"><?php echo esc_html( $category_name ); ?></a>Beachten Sie, wie wir in diesem Beispiel wp_get_post_terms () anstelle von get_the_category () verwenden. Dies liegt daran, dass get_the_category () nur für die Hauptkategorie-Taxonomie in WordPress funktioniert, nicht für eine benutzerdefinierte Taxonomie.
Cómo mostrar el enlace de categoría con Yoast SEO Semmelbrösel

Sie können auch einfach die in die integrierten Breadcrumb-Funktionen verwenden Yoast SEO Plugin. Wenn die aktuelle Kategorie eines Beitrags angezeigt wird, ist es normalerweise eine gute Idee, sie in Ihrem Breadcrumb anzuzeigen, da sie den Benutzern eine einfache Navigation durch Ihre Website bietet, aber gleichzeitig bei Ihren Bemühungen um SEO hilfreich sein kann. Viele kostenlose und Premium-WordPress-Themes verwenden und empfehlen Yoast SEO zum Hinzufügen von Breadcrumbs, da dies einfach und effektiv ist.
Para utilizar la función de migas de pan de Yoast SEO, primero deberá asegurarse de que su tema de WordPress Sein compatible. Si no es así, es fácil de solucionar. Simplemente pegue el siguiente código en su archivo de tema donde desea mostrar sus rutas de navegación (de forma general single.php o page.php encima del título de la página):
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
}
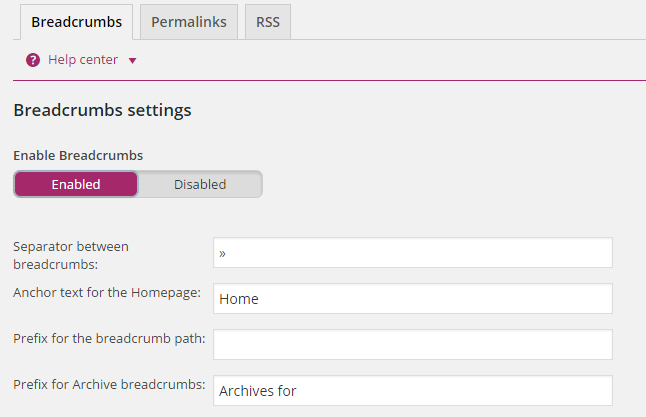
?>Sobald Ihr Thema fertig ist, können Sie sich bei WordPress anmelden und zu SEO> Erweitert> Brotkrumen gehen.

Jetzt können Sie Ihre benutzerdefinierten Breadcrumb-Einstellungen hinzufügen. Klicken Sie auf Speichern, und Ihre Semmelbrösel werden beim Einrichten angezeigt.






