Manchmal müssen wir formatierten Code anzeigen beim Blog von WordPress. Si lo intentaste y no te sale en CourseWpress.com Wir zeigen Ihnen wie.
All die Webmaster oder Blogger Irgendwann müssen wir einige Ratschläge oder Tutorials in unserem Blog veröffentlichen. Und dieser Rat hat in vielen Fällen damit zu tun Zeilen von Code.
Ja. HTML, PHP, Java, C++, Python y así hasta el infinito.
Der Punkt ist, dass wir unseren Code aus unserem Editor einfügen dedizierter Text, an den Texteditor von WordPress. Sie finden, dass das Ergebnis bei weitem nicht ist optisch ansprechend.
Dann fragst du dich wie Sie formatierten Code anzeigen können und dort erscheinen wir.
Warum Code mit Formatierung anzeigen?
Dies ist eine Frage, die von jedem beantwortet werden kann Blogger oder Webmaster desde su caso particular.
Weil die Gründe zu zeigen Quellcode formateado In einem Blog gibt es viele. Vor allem, wenn Sie sich - wie in unserem Fall - dem widmen Lehren und Offenlegung von Themen im Zusammenhang mit den Websites. Etwas CMS: ¡como WordPress!, das Programmierung, das Technologie, das Internet, Blogs.
Unter den Gründen für die Anzeige von formatiertem Code haben wir den Code richtig eingefügt:
- ich weiß unterscheidet del resto del Inhalt
- Respektieren Sie die Syntax von Programmiersprache que se está usando
- Kann sein kopiert und eingefügt von Lesern zu seinbenutzt leicht (weil Behalte das Format bei, Zeichenabstand und Zeilenumbrüche)
- Erzeugt keine Fehler auf Ihrer WordPress-Seite oder Ihrem Blog
- Und es sieht gut aus (das wissen wir hier schonvisuell ist sehr wichtig).
Um den Code einer beliebigen Programmiersprache in unserem Blog anzuzeigen, haben wir verschiedene Möglichkeiten.
Wir zeigen Ihnen zunächst diejenigen, denen Sie folgen können, ohne etwas installieren zu müssen.
Zeigen Sie formatierten Code im WordPress-Blog an, ohne etwas zu installieren
Eine Möglichkeit, formatierten Code in unseren Eingaben aus dem anzuzeigen WordPress-Blog benutzt die nächster Befehl:
Nehmen wir als Beispiel einen Codeausschnitt in PHP:
Die gut bekannten Hallo Welt.
Hallo Welt!
Wenn wir es im Format anzeigen möchten, müssen wir es zwischen die Befehle setzen:
Gleichzeitig können wir verwenden
Aber nach welchen Versionen von WordPress und welches Thema Sie diese Befehle installiert haben, funktioniert möglicherweise nicht.
In diesem Fall müssen wir einige Werkzeuge verwenden, die unsere Arbeit erleichtern.
Ja, in der Repository von Plugins von WordPress Es gibt mehrere Optionen, die die Aufgabe von erleichtern Code anzeigen.
Plugins wie:
- Besserer Datei-Editor
- CodeColorer
- CodePrettify
- CrayonSyntaxHighlighter (leider schon lange nicht mehr aktualisiert)
- Einfacher CodeHighlighter
- Entwickler-Formatierer
- Enlighter JS Hypertext Markup Language
- Aufklärer
- Code Schnipsel CPT
- Erhalten Code-Formatierung
- WP-SynHighlight
- SyntaxHighlighter entwickelt
Und eine lange usw.
Wir zum Zeitpunkt des Gebens Format zu unserem Code An den Eingängen haben wir mit einigen gearbeitet. Aber wir teilen Ihnen mit, wie Sie es selbst machen können Plugins Was Beste Ergebnisse Sie haben uns gegeben.
Und der erste ist:
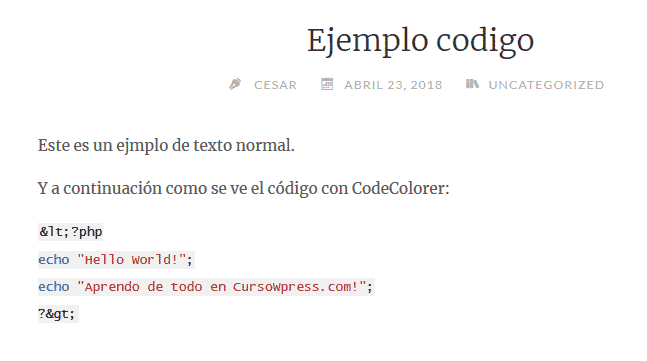
CodeColorer

Warum CodeColorer?
Denn abgesehen vom Sein Leicht und Bargeld erhält regelmäßig Updates.
Nach der Installation und Aktivierung geben wir die Konfiguration ein.
Konfigurieren Sie CodeColorer
Wir können alle Optionen so belassen, wie sie standardmäßig verfügbar sind. Obwohl wir normalerweise das Thema ändern (in einigen Fällen) und das auswählen Tafelthema.
Verwenden Sie CodeColorer
So zeigen Sie einen formatierten Code an: CodeColorer Sie müssen nur Ihren Code zwischen diese Tags einfügen:
Sobald wir unseren Beitrag veröffentlicht haben, werden die Leser Folgendes sehen:

Andere Plugin que nos ha dado buenos resultados cuando se trata de mostrar código con formato es:
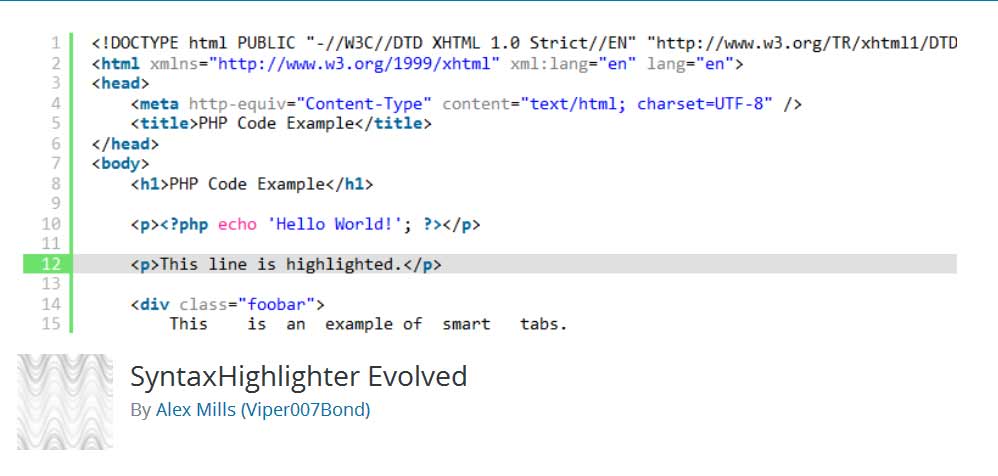
SyntaxHighlighter entwickelt

Kann sein SIE Sein el plugin del apartado de mostrar código que más aktive Installationen müssen bis heute (mehr als vierzigtausend).
Welches zeigt, dass die Gemeinschaft von WordPress befürwortet seine Wirksamkeit.
Installieren Sie SyntaxHighlighter Evolved
Installieren SyntaxHighlighter entwickelt Es ist einfach. Befolgen Sie die üblichen Schritte, entweder aus dem WordPress-Plugin-Repository oder aus dem Management-Panel.
Sie aktivieren es.
Und Sie können formatierten Code in Ihren Blog-Posts anzeigen.
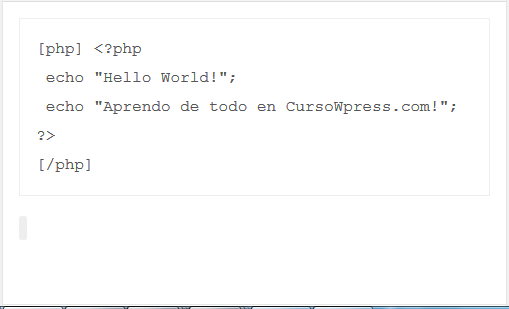
Verwendung von SyntaxHighlighter Evolved
Die Betriebsdynamik der SIE Sie werden von seiner Einfachheit überrascht sein.
Die Idee ist anzugeben, mit welcher Programmiersprache Sie arbeiten.
Dazu verwenden wir: [und]
Es wäre ungefähr so:

Sobald Sie Ihre Artikel mit Code unter Verwendung der Tags des veröffentlicht haben SyntaxHighlighter entwickelt Ihre Leser werden unglaublich formatierten Code sehen.

Anwenden dieser Tipps Sie werden eine exponentielle Verbesserung Ihrer geben Tutorials. Oder zu deinem Blogeinträge das beinhaltet Zeilen von Code irgendein Programmiersprache.
Wenn Sie weiter lernen möchten, können Sie sich anmelden zum besten Online- und Spanisch-WordPress-Kurs und werde ein Experte.