Cuando las Personen visitan tu Blog, de forma general toman una de estas dos acciones:
- Direkt abprallen
- Anfangen zu lesen
Heute möchte ich mich auf diese zweite Aktion konzentrieren, weil jemand, der beginnt Lesen ist der Beginn einer Reise, über die Sie die Kontrolle übernehmen müssen. Ein Besucher, der einen Text auf Ihrer Website liest, bietet selbst nichts Wertvolles an. Der Schlüssel besteht darin, von dieser anfänglichen Verpflichtung zu profitieren und den Besucher letztendlich dazu zu bringen, die gewünschten primären Maßnahmen zu ergreifen.
Hay muchos factores (como el diseño y la copia) que entran en juego para determinar qué tan comprometidos están sus visitantes y qué probabilidades hay de que se conviertan. Sin embargo, un factor muy influyente pero que rara vez se discute es el hipervínculo simple. La realidad es que los enlaces son herramientas extraordinariamente poderosas e ignorar las mejores prácticas en cuanto a su creación puede hacer que su blog funcione como un colador, y cada agujero representa un Verknüpfung.
In diesem Artikel möchte ich Ihnen helfen, viele dieser Löcher zu stützen. Wenn Sie die folgenden Tipps befolgen und in die Praxis umsetzen, werden Sie wahrscheinlich im Laufe der Zeit bessere Engagement- und Conversion-Raten sehen und aus weniger greifbarer Sicht gleichzeitig das Besuchererlebnis dramatisch verbessern.
So formatieren Sie Ihre Links
Beginnen wir mit den absoluten Grundlagen. Jeder Link auf Ihrer Website muss klar dargestellt werden Was Mit anderen Worten, ein Link muss klar vom Rest des Textes auf der Seite unterschieden werden und es muss offensichtlich sein, dass es sich um einen Link handelt.
In den 1990er Jahren war ein Link regelmäßig blau und wurde so unterstrichen. Die Leute gewöhnten sich an einen Link, der auf eine bestimmte Weise aussah, und auf diese Weise wurden sie verwirrt, wenn sie sich gegenüber standen. unterstrichener Text in der gleichen Farbe wie der Textkörper oder Text, der aber eine andere Farbe hatte war nicht unterstrichen.
Aún cuando el texto azul subrayado todavía es omnipresente en nuestras mentes como un enlace, en estos días los hipervínculos que no están subrayados son comunes y totalmente aceptables. Sin embargo, aún debe asegurarse de que sus enlaces se destaquen de forma clara. No deje al Nutzername confundido sobre lo que es o no es un enlace en cualquier punto de su sitio. Y aunque los enlaces subrayados no son tan frecuentes en estos días, es aconsejable no subrayar ningún texto en su sitio como regla general, a menos que Sein un enlace. La mayoría de la gente todavía asocia el texto subrayado en la Netz con hipervínculos y, como tal, debe reservarse solo para hipervínculos. Si desea enfatizar el texto, use negrita para destacar frases clave (a modo de ejemplo, esto es realmente importante) y cursiva para sugerir inflexión en la vocalización de una palabra (a modo de ejemplo, I Ja wirklich Ich möchte, dass du das liest.
Anker-Text
Para aquellos de ustedes que no lo saben, el texto de anclaje son simplemente las palabras que se usan en un enlace, la más común de las cuales es «haga clic aquí». El texto de anclaje es enormemente importante por varias razones (la optimización de Suchmaschinen von WordPress es un ejemplo obvio) pero en esta publicación quiero centrarme en la usabilidad, con lo que me refiero esencialmente a la facilidad con la que alguien puede comprender a qué conduce un enlace vorher sie klicken darauf.
Internetnutzer sind heutzutage größtenteils ziemlich schlau und müssen daher nicht wie vor 10 bis 15 Jahren an der Hand gehalten werden. Es ist nicht mehr erforderlich, jedem Link einen Ankertext "hier klicken" vorangestellt zu haben. Stattdessen ist es für den Besucher viel nützlicher, beschreibend zu sein, und viel besser für den "Textfluss", Links auf intuitive Weise zu integrieren. Betrachten Sie als Beispiel die folgenden zwei Ankertexte:
- Weitere Informationen zu unseren Produkten finden Sie hier.
- Erfahren Sie mehr über unsere Produkte.
Der zweite Ankertext fällt mehr auf, ist leichter zu verstehen und leichter zu klicken. Kurz gesagt, es ist der Alternative "hier klicken" weit überlegen. Sie sollten sich immer bemühen, kontextbezogenen Ankertext in Ihr Blog aufzunehmen.
In Bezug auf die Darstellung erscheint es ordentlicher, Satzzeichen aus dem Ankertext auszuschließen. Gleichzeitig ist es wichtig, konsistent zu sein, wie Sie Satzzeichen aus dem Ankertext ausschließen, da dies die Benutzererfahrung vorhersehbarer und angenehmer macht.
Titeltext
Grundsätzlich gibt es zwei Elemente, die einen Link beschreiben und den Benutzern helfen, auszuwählen, ob sie darauf klicken möchten oder nicht. Der erste (und wichtigste) ist der Ankertext, aber der Wert des Titeltextes sollte nicht ignoriert werden.
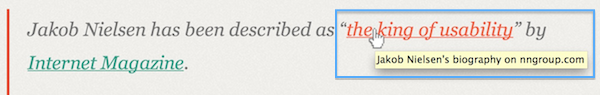
En la mayoría de los Browser de escritorio, el texto del título del enlace es el pequeño texto emergente que aparece cuando pasa el cursor sobre un enlace (para el que se ha definido el texto del título):

Wenn der Ankertext Kontext bietet, dient der Titeltext zur Verdeutlichung. Das obige Beispiel ist perfekt: Der Ankertext und der umgebende Körpertext lassen uns glauben, dass der Link zu etwas führt, das mit (a) Jakob Nielsen und (b) seinem Ruhm als "König der Benutzerfreundlichkeit" zusammenhängt, und der Titeltext verdeutlicht, dass der Der Link führt zu einer Biografie, die auf einer bestimmten Website gehostet wird. Es wäre nicht praktikabel gewesen, den Titeltext als Ankertext aufzunehmen, aber er dient als nützliche zusätzliche Information.
Verwenden Sie daher gegebenenfalls den Titeltext. Es ist nicht immer erforderlich, den Titeltext als Beispiel zu verwenden, wenn im Ankertext völlig klar ist, wohin der Link führen wird. Hier sind zwei gängige Beispiele dafür:
En mi publicación reciente en R Digitales Marketing, «La tabla periódica de complementos de WordPress (y mis 5 principales)», enumeré mis 5 complementos principales de los 108 más descargados en WordPress.org.
Der Ankertext für den ersten Link enthält den Titel des Beitrags, auf den er verweist. Der Ankertext für den zweiten Link enthält den Namen der Website, auf die verlinkt wird. In jedem Fall hat es keinen wirklichen Vorteil, den Ankertext als Titeltext zu wiederholen oder möglicherweise überflüssige Informationen als Titeltext aufzunehmen.
Um weitere Beispiele für die effektive Verwendung von Titeltext zu erhalten, bewegen Sie den Mauszeiger über die einzelnen Links in diesem Beitrag. Einige haben keinen Titeltext (und es sollte offensichtlich sein, warum), während andere dies tun.
Öffnen Sie Fenster in neuen Registerkarten (oder nicht)
Wenn es um die Benutzerfreundlichkeit des Webs geht, habe ich festgestellt, dass die Frage, ob Links in neuen Registerkarten geöffnet werden sollen, häufig umstritten ist. Nachdem ich mich eingehend mit dem Thema befasst habe, sehe ich Folgendes: Ob Sie Links in einem neuen Tab öffnen sollten oder nicht, hängt absolut vom Link ab.
Lassen Sie mich meinen Standpunkt erläutern, indem Sie Sie bitten, den Wert eines Links zu berücksichtigen, der in einem neuen Tab geöffnet wird. Wenn ein Link in einem neuen Tab geöffnet wird, bleibt die Webseite, auf der sich der Benutzer ursprünglich befand, geöffnet und der Bildschirm bleibt an seiner letzten Position auf der Seite. Wenn Sie also Grund zu der Annahme haben, dass jemand einen Link in Ihrem Blog untersuchen möchte, aber zurückkommt, wenn er mit seinem Umweg fertig ist, sollten Sie diesen Link in einem neuen Tab öffnen.
Wenn Sie Grund zu der Annahme haben, dass ein bestimmter Link einen eindeutigen Pfad von der vorhandenen Seite darstellt, ist es sinnvoll, diesen Link auf derselben Registerkarte zu öffnen.
Um Ihnen Beispiele zu geben, welche Links in vorhandenen oder neuen Registerkarten geöffnet werden sollen, schauen wir uns das zuvor verwendete Titeltextbeispiel noch einmal an:
In meinem letzten Beitrag zu R Marketing Digital, "Das Periodensystem der WordPress-Plugins (und meiner Top 5)", habe ich meine Top 5 der 108 am häufigsten heruntergeladenen Plugins aufgelistet WordPress.org.
Beide Links werden in neuen Registerkarten geöffnet. Warum? Da beide einen vorübergehenden Umweg von diesem Beitrag darstellen - Links, die Sie möglicherweise erkunden möchten, bevor Sie den Rest dieses Beitrags erneut lesen. Ebenso können Sie festlegen, dass Sie sie überhaupt nicht erkunden möchten. In beiden Fällen werden sie in neuen Registerkarten geöffnet, sodass Sie problemlos zu diesem Beitrag zurückkehren können, wenn Sie bereit sind.
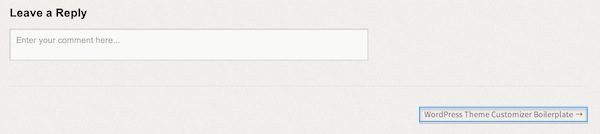
Schauen Sie sich nun das folgende Bild an:

Esta es una captura de pantalla de la parte inferior de una publicación reciente de R Marketing Digital, al final de la sección de comentarios. El enlace en la parte inferior derecha de la página debería abrirse en la pestaña existente. ¿Por qué? Debido a que el usuario ha llegado al final de la página y, como tal, probablemente ha asimilado el Inhalt de la publicación existente y está listo para continuar. Este es solo un ejemplo: los enlaces que deberían abrirse en la pestaña existente pueden, de hecho, estar en cualquier posición de un sitio. Otros enlaces que deberían abrirse en pestañas existentes incluyen items de navegación (una barra de navegación superior o una lista de categorías, etc.) y llamadas a la acción (como un cuadro de Abonnement a un boletín).
Ein beliebtes Argument gegen diesen Ansatz ist, dass die Wahl, ob in einem neuen Tab geöffnet werden soll oder nicht, dem Benutzer überlassen bleiben sollte. In einer idealen Welt wäre das der Fall, aber es gibt zwei Gründe, warum dies nicht der Fall ist:
- Nicht alle Benutzer sind klug genug, um Links in neuen Registerkarten zu öffnen, wenn dies für sie angemessen ist.
- Selbst der klügste Benutzer kann fälschlicherweise einen Link in einem vorhandenen Tab öffnen, wenn es für ihn besser gewesen wäre, ihn in einem neuen Tab zu öffnen.
Eso es casi todo lo que tengo que decir sobre el tema de los enlaces: si implementa las pautas anteriores en su blog, estoy seguro de que verá un aumento en las métricas de participación populares, como el tiempo en el sitio, la Absprungrate y las acciones promedio por visitante. No solo eso, sino que los visitantes de su sitio disfrutarán de una Benutzeroberfläche mucho más intuitiva en forma de enlaces de forma clara etiquetados y descritos que los dirijan de manera apropiada.
Der Schlüssel ist, den Besucher immer im Auge zu behalten - das Surfen auf Ihrer Website zum Vergnügen zu machen, sollte immer Ihre oberste Priorität sein. Verwenden Sie keine Verknüpfungen wie das blinde Öffnen aller Links in neuen Registerkarten oder das Beschleunigen der Formatierung von Links. Arbeiten Sie, um dem Benutzer zu helfen (anstatt ihn zu frustrieren), und Sie werden die Belohnungen ernten.






