Wenn Sie mit arbeiten WordPress und Sie müssen ein paar Codezeilen hinzufügen JavaScript für dich Netz en este artículo de CourseWpress.com Wir sagen Ihnen wie.
Was ist JavaScript?
JavaScript ist ein Programmiersprache muy potente.
Para todas aquellas Personen que trabajamos en Webseiten, lesen:
- Blogger
- Webmaster
- Webdesigner.
- Especialistas en SEO.
- Online-Vermarkter.
- Und eine lange etc.
Die JavaScript-Sprache ist eine ausgezeichnete Werkzeug, da es uns unter anderem ermöglicht, das zu verbessern Interaktivität unserer Websites.
Warum JavaScript-Code zu WordPress hinzufügen?
Irgendwann müssen wir unseren WordPress-Installationen einige Zeilen JavaScript-Code hinzufügen, da "Java" es uns ermöglicht, Elemente wie:
- Schieberegler, Karussellsund andere Designs, sehr typisch für die Überschriften unserer Websites.
- Fotogalerien und Portfolios.
- Schaltflächen mit interaktiver Antwort.
Gleichzeitig interagieren unsere WordPress-basierten Websites über den JavaScript-Code mit dem APIs de otros generadores de Inhalt, Was Google oder Facebook.
Pero al mismo tiempo es muy posible que ya sepas todo eso, y que todo lo que desees a estas alturas Sein pasar a la acción.
Wenn das Ihr Fall ist, dann bekommen wir Lass es uns tun.
Hinzufügen von JavaScript zu WordPress
Es gibt viele Möglichkeiten, Ihrer Website JavaScript-Code hinzuzufügen WordPress.Org, obwohl Sie vorsichtig sein müssen, denn je nachdem, in welchen Fällen Sie in Schwierigkeiten geraten könnten.
Und wenn Sie das denken:
"Es ist schwierig, ein paar Zeilen JavaScript-Code in eine WordPress-Installation einzufügen."
Du liegst falsch.
Es ist ziemlich einfach, nur man muss die Dinge gut machen, um nicht verwirrt zu werden.
Und keine Sorge, in diesem Artikel geben wir Ihnen einige Tipps, mit denen Sie die Aufgabe reibungslos erledigen können.
Wie füge ich JavaScript-Code ohne Plugins zu WordPress hinzu?
Wir haben Ihnen gesagt, dass es viele Möglichkeiten gibt, einer Website, die in WordPress.Org ausgeführt wird, JavaScript-Code hinzuzufügen Keine Notwendigkeit, Plugins zu verwenden noch externe Tools, aber Sie müssen wissen, dass jede der Optionen in bestimmten Fällen besser funktioniert.
Hier geht es mit dem ersten Fall.
Warnung:
Durch Haftungsausschluss.
In den folgenden Zeilen finden Sie Anweisungen, die Sie Schritt für Schritt beim Hinzufügen von Zeilen JavaScript-Code zu den Dateien Ihrer Website führen.
Daher, Vor von Ändern irgendein Datei oder Archiv Ihrer Website, insbesondere wenn es sich um eine Online- und Arbeitswebsite handelt, müssen Sie eine erstellen zurück.
Sie können Backups erstellen, indem Sie diesem Tutorial folgen:
Cómo Crear un Backup in WordPress
Gleichzeitig empfehlen wir, vor Änderungen an Ihrer aktiven Website Änderungen an einem Klon Ihrer Seite vorzunehmen.
Hier erzählen wir Ihnen alles über Klontestseiten.
Verwendung von XAMPP zur lokalen Installation von WordPress
Agregando JavaScript al Fusszeile o al Header de nuestra web
In vielen Fällen müssen wir dem Code einen Code hinzufügen .PHP-Dateien unserer Thema aktiv, und in einigen Fällen handelt es sich um JS-Code.
Ocurre cuando necesitamos personalizar las características de ciertas suites o herramientas que trabajan con su propia API.
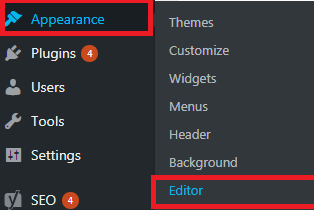
Alles was wir tun müssen, ist in unserem WordPress-Dashboard, Folgen Sie der folgenden Route:
Aussehen> Editor
Dort werden wir viele Dateien finden, aber unter diesen Umständen benötigen wir die Datei:
footer.php
Wir öffnen es.
Wir werden unseren Code direkt nach diesem Tag hinzufügen:
<?php wp_footer(); ?>
Und davor:
</body>
Wir speichern die Änderungen und das wars.
Wir haben WP JS-Code hinzugefügt.
Agregando JavaScript a una entrada en nuestro Blog
Wenn wir nun einige Zeilen JavaScript-Code zu einer unserer Eingaben hinzufügen möchten. Alles was wir tun müssen ist:
- Fügen Sie den Code oder das Java-Skript zu einer JavaScript-Datei hinzu oder erstellen Sie eine JS-Datei.
- Die WordPress-Leute im Abschnitt wordpress.org/Using_Javascript nos explican que: todos los Skripte deben definirse usando su nombre de función:
Funktion updatepage () {var m = »Seite aktualisiert« + document.lastMo …….}
- Öffnungsmodus HTML Damit das JavaScript in unserem Blog-Artikel funktioniert, müssen wir den Aufruf des Skripts mit dem Aufruf des Skripts kombinieren JavaScript:
<script type=»text/javascript» src=»/scripts/updatepage.js»></script>
<!–
updatepage ();
// ->
Wie füge ich WordPress JavaScript-Code mit Plugins hinzu?
Gleichzeitig können wir unserer Website mithilfe von Plugins JavaScript hinzufügen. Eines der besten dafür ist:
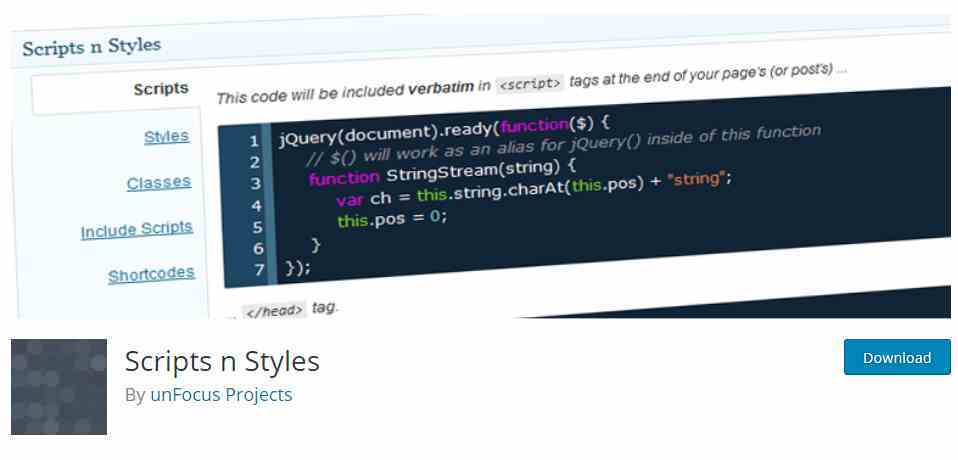
Skripte und Stile
Skripte und Stile ist ein Plugin der Leute von unFocus-Projekte das erlaubt uns hinzuzufügen Code CSS y JavaScript auf einfache Weise auf unsere Website.
Todo lo que tenemos que hacer es buscarlo en el repositorio de plugins o descargarlo a través del siguiente Verknüpfung:
https://wordpress.org/plugins/scripts-n-styles/
Jetzt können wir CSS-Code und Funktionen von hinzufügen JavaScript Überall auf unserer Website: Seiten und Artikel.
Wie benutzt man Skripte und Stile?
Die Bedienung dieses Plugins könnte nicht einfacher sein. Sie müssen lediglich:
Öffnen Sie Ihren WordPress-Editor, entweder in a Artikel oder auf einer Seite.
Sie sehen, wie eine Registerkarte angezeigt wird, auf der Sie Code hinzufügen können JavaScript.
Weitere Details, die bei der Arbeit mit JS in WP berücksichtigt werden müssen
Schützen Sie Ihre WordPress-Installation und Ihre benutzerdefinierten Codes
Wie wir Ihnen immer gesagt haben, arbeiten Sie niemals direkt an den Dateien Ihrer WordPress-Installation.
Warum?
Denn einerseits gefährden Sie die Gesundheit Ihrer Website.
Andererseits besteht die Gefahr, dass Sie die von Ihnen hinzugefügten Anpassungen verlieren, unabhängig davon, ob es sich um Zeilen mit CSS-Code oder JavaScript-Funktionen handelt.
Zum Beispiel, wenn Sie zusätzlichen Code direkt in die Dateien Ihrer Website einfügen, wie in der Header oder in der FusszeileDie Wahrscheinlichkeit, dass Sie die Add-Ons mit einem Update Ihres Themas verlieren, ist sehr hoch.
Deshalb ist es eine gute Option, an einem zu arbeiten Kinderthema oder Kinderthema, mit dem Sie Code hinzufügen und die ändern können Thema wie auch immer Sie möchten, ohne das Risiko, Ihren Job zu verlieren.
Hat dir der Artikel gefallen?
Und dies ist nur der Anfang, es gibt noch viel mehr zu lernen, wenn Sie mehr wissen möchten, melden Sie sich für den besten Online-WordPress-Kurs auf Spanisch an.






