Inhalt
zusammenhängende Posts
Beginnen wir mit den Grundlagen.
Im CSS, puede especificar tamaños o longitudes de elementos utilizando varias unidades de medida. Las unidades de medida que encontrará en algunas opciones de Elementor incluyen PX, EM, REM, %, VW und VH, obwohl in CSS noch einige mehr verfügbar sind. Nicht alle Elementor-Elemente bieten alle diese Einheiten. Elementor präsentiert nur die Optionen, die für das jeweilige Element am sinnvollsten sind.
Das Wichtigste, was Sie über die verschiedenen Einheiten lernen müssen, ist, dass einige Einheiten, wie z. B. PX, absolute Einheiten und andere relative Einheiten sind.
Absolute Einheiten
PX: Pixel (px) gelten als absolute Einheiten, obwohl sie sich auf DPI und Auflösung des Anzeigegeräts beziehen. Aber im Gerät selbst ist die PX-Einheit fest und ändert sich nicht aufgrund anderer Elemente. Die Verwendung von PX kann für responsive Websites problematisch sein, ist jedoch nützlich, um eine konsistente Größe für einige Elemente beizubehalten. Wenn Sie Elemente haben, deren Größe nicht geändert werden sollte, ist die Verwendung von PX eine gute Option.
Relative Einheiten
EM: Relativ zum übergeordneten Element
schnelle Augenbewegung: Relativo al elemento raíz (etiqueta HTML)
%: Relativ zum übergeordneten Element
Vw: Relativ zur Breite des Ansichtsfensters
VH: Relativ zur Höhe des Ansichtsfensters
Im Gegensatz zu PX eignen sich relative Laufwerke wie %, EM und REM besser für das reaktionsschnelle Design und helfen auch Zugänglichkeitsstandards einhalten. Relative Einheiten lassen sich auf verschiedenen Geräten besser skalieren, da sie entsprechend der Größe eines anderen Elements nach oben und unten skaliert werden können.
Schauen wir uns ein einfaches Beispiel an.
En la mayoría de los Browser, el tamaño de fuente predeterminado es 16px. Las unidades relativas calculan el tamaño a partir de esta base. Si cambia esa base estableciendo un tamaño de base para la HTML-Tag a través de CSS, eso se convierte en la base para calcular las unidades relativas en el resto de la página. Del mismo modo, si un Nutzername ajusta su tamaño de fuente, eso se convierte en la base para calcular las unidades relativas.
Was bedeuten diese Einheiten, wenn es um die Standardeinstellung von 16px geht?
Die von Ihnen angegebene Zahl multipliziert diese Zahl mit der Standardgröße.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
.5em = 8px (.5 * 16)
1rem = 16 px
2rem = 32px
.5rem = 8px
100% = 16 px
200% = 32 px
50% = 8 px
Okay, aber was ist, wenn Sie oder der Benutzer die Standardgröße ändern? Da es sich um relative Einheiten handelt, basieren die endgültigen Größenwerte auf der neuen Basisgröße. Obwohl der Standardwert 16px beträgt, würden die berechneten Größen am Ende lauten, wenn Sie oder der Benutzer ihn auf 14px ändern:
1em = 14px (1 * 14)
2em = 28px (2 · 14)
.5em = 7px (.5 * 14)
1rem = 14px
2rem = 28px
.5rem = 7px
100% = 14 px
200% = 28 px
50% = 7px
Esto le da al usuario la libertad de ajustar el tamaño de fuente predeterminado de su Browser, mientras mantiene la escala relativa de cada elemento que ha especificado.
Was ist der Unterschied zwischen EM und REM?
Wenn man sich das obige Diagramm ansieht, zeigt es, dass EM und REM genau gleich aussehen. Wie unterscheiden sie sich also?
Einfach ausgedrückt unterscheiden sie sich basierend auf der Vererbung. Wie bereits erwähnt, basiert REM auf dem Root-Element (HTML). Jedes von REM verwendete untergeordnete Element verwendet die Größe des HTML-Stamms als Berechnungspunkt, unabhängig davon, ob für ein übergeordnetes Element unterschiedliche Größen angegeben sind oder nicht.
EM hingegen basiert auf der Schriftgröße des Elternelements. Wenn ein Elternelement eine andere Größe als das Wurzelelement hat, basiert die EM-Berechnung auf dem Elternelement und nicht auf dem Wurzelelement. Dies bedeutet, dass verschachtelte Elemente, die EM zur Bemaßung verwenden, manchmal eine Größe haben, die Sie nicht erwartet haben. Auf der anderen Seite erhalten Sie eine genauere Kontrolle, wenn Sie die Größe eines bestimmten Bereichs einer Seite angeben müssen.
Was ist mit %, VW und VH? Worum geht es ihnen?
Während PX, EM und REM hauptsächlich für die Schriftgröße verwendet werden, werden %, VW und VH hauptsächlich für Ränder, Auffüllungen, Abstände und Breiten / Höhen verwendet.
Um es noch einmal zu wiederholen, VH steht für "Viewport Height", also die Höhe des sichtbaren Bildschirms. 100VH würde 100% der Viewport-Höhe oder der Gesamthöhe des Bildschirms darstellen. Und natürlich steht VW für „Viewport Width“, also die Breite des sichtbaren Bildschirms. 100VW würde den 100% der Ansichtsfensterbreite oder volle Breite vom Bildschirm. % spiegelt einen Prozentsatz der Größe des übergeordneten Elements wider, unabhängig von der Größe des Ansichtsfensters.
Schauen wir uns einige Beispiele an, bei denen Elementor %-, VW- und VH-Optionen anbietet.
Spaltenbreiten: Wenn Sie das Layout einer Elementor-Spalte bearbeiten, werden Sie feststellen, dass nur eine Breiteneinheit verfügbar ist: %. Spaltenbreiten funktionieren nur bei Verwendung von Prozentsätzen gut und reaktionsschnell, daher wird keine andere Option angeboten.
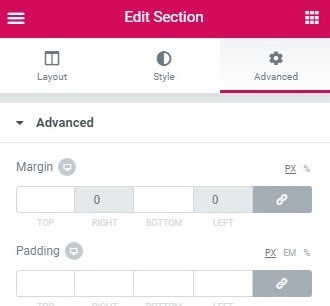
Ränder: Los márgenes de una sección se pueden especificar en PX o%. Por lo general, es preferible usar% para garantizar que los márgenes no sean más grandes que el Inhalt al reducir la escala para un dispositivo móvil, por ejemplo. Al usar un porcentaje del ancho del dispositivo, sus márgenes se mantendrán en relación con el tamaño del contenido, lo que casi siempre es preferible.
Ausgestopft: Das Padding eines Abschnitts kann in PX, EM oder % angegeben werden. Wie bei den Rändern ist es oft vorzuziehen, EM o% zu verwenden, damit die Auffüllung bei zunehmender Seitengröße relativ bleibt.
Schriftgröße: Wenn Sie die Schriftart eines Elements bearbeiten, z. B. eine Überschrift, werden vier Optionen angezeigt: PX, EM, REM und VH
Hast du jemals eine Kopfzeile erstellt groß und haben Sie bewundert, wie gut es auf dem Desktop aussah, nur um festzustellen, dass es auf dem Handy zu groß war? (Eingeständnis der Schuld: Ich habe, mehr als einmal).
La clave para resolver esto de manera elegante es usar EM, REM o VW en lugar de PX. Lo que elija depende de su situación particular. Por lo general, elijo EM porque quiero que el tamaño Sein relativo al padre del encabezado. Pero si prefiere que el tamaño sea relativo al tamaño de la raíz (HTML), elija REM en su lugar. O bien, puede configurarlo para que sea relativo al ancho de la ventana gráfica (VW) si eso funciona mejor para su caso.
Tenga en cuenta que también puede establecer valores PX de tamaño de fuente específicos por dispositivo utilizando los iconos de dispositivo para especificar un tamaño para computadora de escritorio, tableta y dispositivo móvil. Pero eso todavía impone límites a la capacidad de respuesta y la Barrierefreiheit, así que téngalo en cuenta si elige PX.
Mehr zu VW und VH
Ansichtsfenstereinheiten stellen einen Prozentsatz des aktuellen Browserfensters (aktuelle Browsergröße) dar. Obwohl es Prozenteinheiten ähnlich ist, gibt es einen Unterschied. Viewport-Einheiten werden als Prozentsatz der aktuellen Browser-Viewport-Größe berechnet. Andererseits werden prozentuale Einheiten als Prozentsatz des übergeordneten Elements berechnet, das sich von der Größe des Ansichtsfensters unterscheiden kann.
Betrachten wir ein Beispiel für ein Ansichtsfenster mit 480 x 800 Pixel.
1 VW = 1% der Ansichtsfensterbreite (oder 4,8 px)
50 VW = 50% der Ansichtsfensterbreite (oder 240 px)
1 VH = 1% der Ansichtsfensterhöhe (oder 8px)
50 VH = 50% der Ansichtsfensterhöhe (oder 400 px)
Wenn sich die Größe des Ansichtsfensters ändert, ändert sich auch die Größe des Elements.
Wann sollten Sie eine Einheit über eine andere verwenden?
Letztlich gibt es keine perfekte Antwort auf diese Frage. Im Allgemeinen ist es oft besser, eine der relativen Einheiten anstelle von PX zu wählen, damit Ihre Seite Website hat die beste Möglichkeit, ein Design darzustellen schön ansprechbar. Wählen PX Sie müssen jedoch sicherstellen, dass die Größe eines Elements an keinem Haltepunkt geändert wird und gleich bleibt, unabhängig davon, ob ein Benutzer eine andere Standardgröße ausgewählt hat. PX-Einheiten garantieren konsistente Ergebnisse, auch wenn dies nicht ideal ist.
EM Es ist relativ zur Schriftgröße des übergeordneten Elements. Wenn Sie also die Größe des Elements basierend auf der Größe des übergeordneten Elements skalieren möchten, verwenden Sie EM.
schnelle Augenbewegung ist relativ zur Stammschriftgröße (HTML). Wenn Sie also die Elementgröße basierend auf der Stammgröße skalieren möchten, verwenden Sie REM unabhängig von der Größe des übergeordneten Elements. Wenn Sie EM verwendet haben und aufgrund vieler verschachtelter Elemente auf Größenprobleme stoßen, ist REM wahrscheinlich die beste Option.
Vw ist nützlich zum Erstellen von Elementen von Gesamtbreite (100%), die die gesamte Breite des Ansichtsfensters ausfüllen. Natürlich können Sie einen beliebigen Prozentsatz der Breite des Ansichtsfensters verwenden, um andere Ziele zu erreichen, z. B. 50% für die halbe Breite usw.
VH Dies ist nützlich, um Elemente voller Höhe (100%) zu erstellen, die die volle Höhe des Ansichtsfensters ausfüllen. Natürlich können Sie einen beliebigen Prozentsatz der Viewport-Höhe verwenden, um andere Ziele zu erreichen, z. B. den 50% für die halbe Höhe usw.
% es ist VW und VH ähnlich, aber es ist keine Länge im Verhältnis zur Breite oder Höhe des Ansichtsfensters. Stattdessen ist es ein Prozentsatz der Breite oder Höhe des übergeordneten Elements. Prozenteinheiten sind oft nützlich, um beispielsweise die Breite von Rändern einzustellen.
Elementor macht es Ihnen leicht, die Option auszuwählen, die am besten zu Ihrem Design passt. Letztendlich ist es Ihre Wahl.
Inhalt
Umschalten