Eine Zusammenfassung der wichtigsten Neuigkeiten und Updates, die während unserer dreitägigen Online-Community-Veranstaltung angekündigt wurden, sowie eine Erinnerung an bevorstehende regionale Veranstaltungen.
Wir haben gerade unsere dreitägige Veranstaltung web.dev LIVE abgeschlossen, bei der einige Mitglieder der Web-Community online zusammenkamen, um über den Stand der Webentwicklung zu sprechen. Wir begannen jeden Tag in einer anderen regionalen Zeitzone und Google-Mitarbeiter tauschten eine Reihe von Updates, Neuigkeiten und Tipps aus, um Entwicklern mit Tools und Anleitungen zu helfen, das Web stabil, leistungsstark und zugänglich zu halten.
Wenn Sie einen Teil des Live-Streams verpasst haben, werden alle Sitzungen aufgezeichnet und stehen Ihnen zum Anschauen auf YouTube zur Verfügung. Wir haben auch bevorstehende regionale Veranstaltungen auf der ganzen Welt, die von Google Developer Groups veranstaltet werden und Deep-Dive-Sessions zu Themen anbieten, die im Zusammenhang mit dem stehen, was wir bei web.dev LIVE behandelt haben.
Schauen wir uns einige der Neuigkeiten und Updates an, die im Laufe der drei Tage geteilt wurden.
Web-Vitalwerte
Das Chrome-Team
Angekündigt die Web Vitals-Initiative zur Bereitstellung einheitlicher Anleitungen, Metriken und Tools, um Entwicklern dabei zu helfen, großartige Benutzererlebnisse im Web zu bieten. Auch das Google Search-Team kürzlich angekündigt Dabei wird die Seitenerfahrung als Ranking-Kriterium bewertet und Core Web Vitals-Metriken als Grundlage einbezogen.
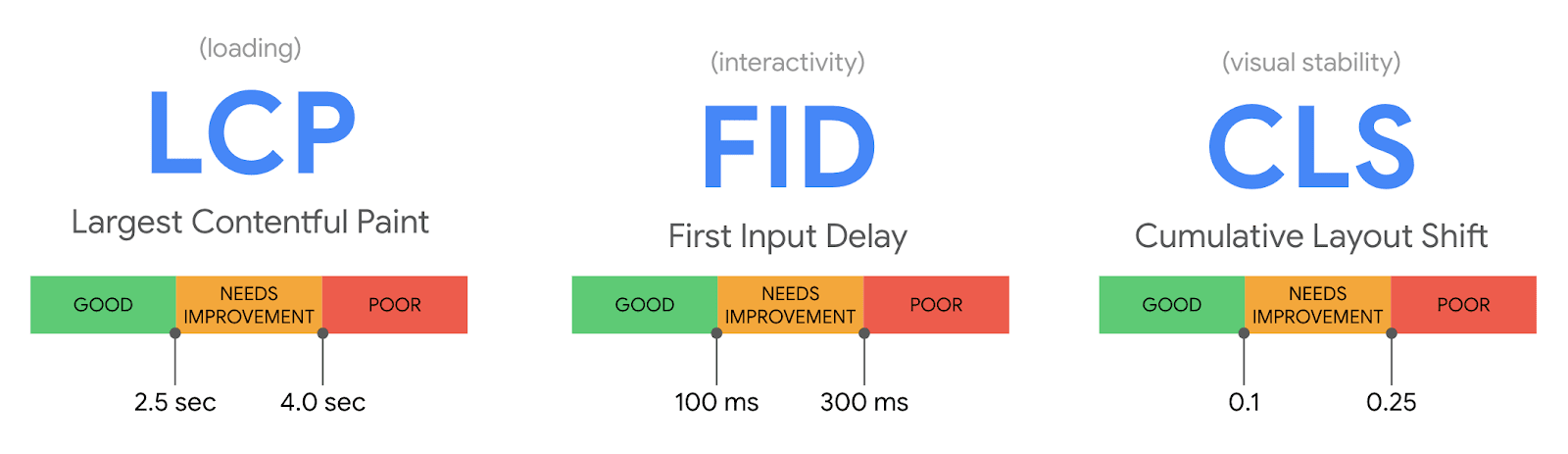
Die drei Säulen der 2020 Core Web Vitals sind das Laden von Seiteninhalten, Interaktivität und visuelle Stabilität, die durch die folgenden Metriken erfasst werden:

- Ein größerer Content-Paint misst die wahrgenommene Ladegeschwindigkeit und markiert den Punkt auf der Seitenladezeitleiste, an dem der Hauptinhalt einer Seite wahrscheinlich geladen wurde.
- First Input Delay misst die Reaktionsfähigkeit und quantifiziert die Erfahrung, die Benutzer empfinden, wenn sie zum ersten Mal versuchen, mit einer Seite zu interagieren.
- Die kumulative Layoutverschiebung misst die visuelle Stabilität und quantifiziert das Ausmaß unerwarteter Bewegungen des Seiteninhalts.
Bei web.dev LIVE teilen wir Best Practices dazu Optimieren Sie für Core Web Vitals und wie man es benutzt Chrome DevTools, um die Grundwerte Ihrer Website zu erkunden. Wir teilen auch viele andere leistungsbezogene Vorträge, die Sie unter web.dev/live im Zeitplan für Tag 1 finden.
Die Entwicklung für eine so umfassende Plattform wie das Internet kann eine Herausforderung sein. Build-Tools stehen oft im Mittelpunkt Ihres Webentwicklungsprojekts und spielen eine Schlüsselrolle bei der Verwaltung Ihres Entwickler- und Produktlebenszyklus.
Wir haben alle schon einmal unhandliche Build-Konfigurationsdateien gesehen, die Webentwicklern helfen sollen y Tool-Autoren meistern die Komplexität des Webs, wir haben tooling.report erstellt. Auf dieser Website können Sie das richtige Build-Tool für Ihr nächstes Projekt auswählen, entscheiden, ob sich die Migration von einem Tool zu einem anderen lohnt, oder herausfinden, wie Sie Best Practices in Ihre Tool- und Codebasis-Einrichtung integrieren können.
Wir haben eine Reihe von Tests entwickelt, um festzustellen, mit welchen Build-Tools Sie die Best Practices für die Webentwicklung befolgen können. Wir arbeiten mit Build-Tool-Autoren zusammen, um sicherzustellen, dass wir ihre Tools korrekt verwenden und fair darstellen.

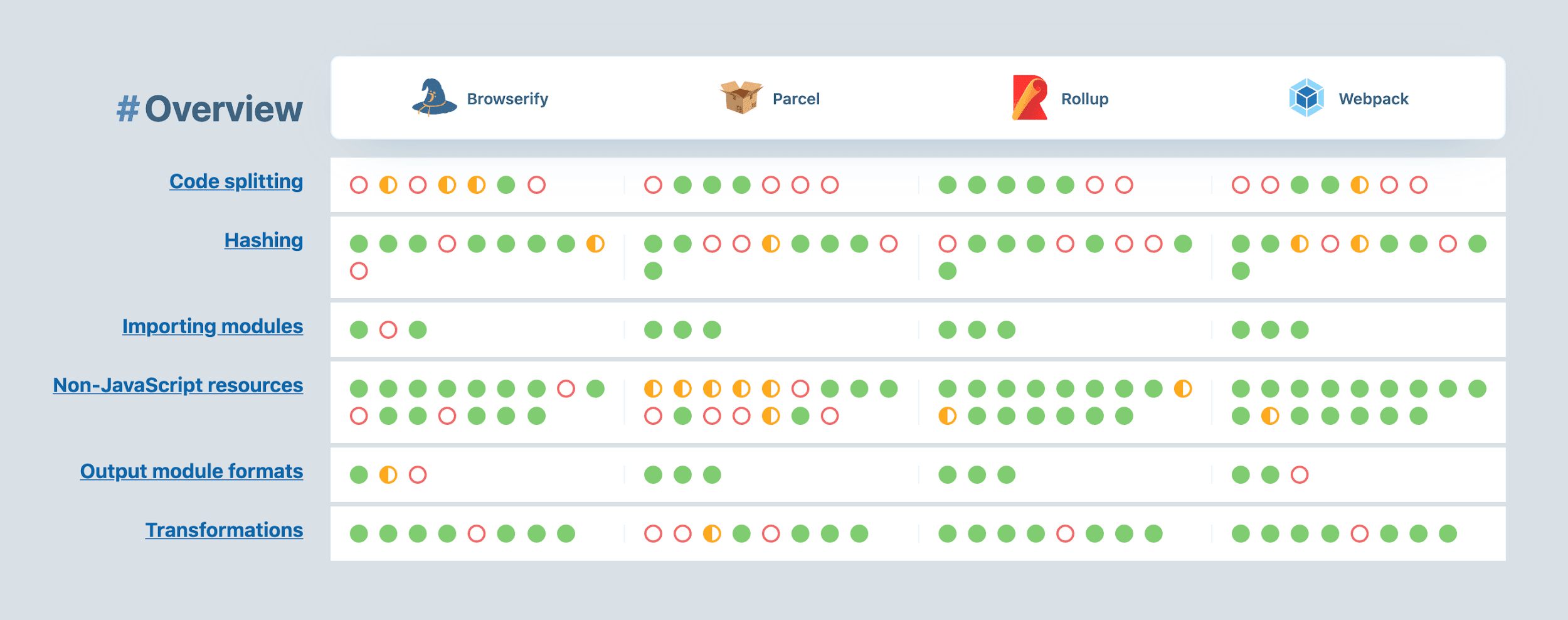
Die erste Version von tooling.report deckt Webpack v4, Rollup v2, Parcel v2 und Browserify with Gulp ab, die derzeit die beliebtesten Build-Tools zu sein scheinen. Wir haben tooling.report mit der Flexibilität entwickelt, mit Hilfe der Community weitere Build-Tools und zusätzliche Tests hinzuzufügen.
Wenn uns eine Best Practice fehlt, die getestet werden sollte, Schlagen Sie es in einer GitHub-Ausgabe vor. Wenn Sie bereit sind, einen Test zu schreiben oder ein neues Tool hinzuzufügen, das wir nicht im ursprünglichen Satz enthalten haben, laden wir Sie dazu ein
beitragen!
In der Zwischenzeit können Sie mehr über unseren Ansatz zur Erstellung von tooling.report lesen und unsere Sitzung von web.dev LIVE verfolgen.
Datenschutz und Sicherheit im Web
Chrome glaubt an ein offenes Web, das die Privatsphäre der Nutzer respektiert und wichtige Anwendungsfälle bereithält, die dafür sorgen, dass das Web für alle funktioniert.
Im Jahr 2019 Chrome
vorgeschlagen eine Aktualisierung des Cookie-Standards, um Cookies standardmäßig auf Kontexte von Erstanbietern zu beschränken und zu verlangen, dass Cookies für Kontexte von Drittanbietern explizit als solche gekennzeichnet werden. Dies stellt insbesondere eine Verteidigungslinie gegen Cross-Site-Request-Forgery-Angriffe dar. Der Vorschlag wird jetzt von Chrome, Firefox, Edge und anderen Browsern übernommen.
Während Chrome entschieden hat vorübergehende Umkehr Angesichts dieser Veränderungen im Zusammenhang mit COVID-19 ist in einer Krise, in der die Menschen am stärksten gefährdet sind, leider auch eine Zunahme dieser Art von Angriffen zu beobachten. Mit der stabilen Veröffentlichung von Chrome 84 (Mitte Juli 2020) ändern sich die Änderungen
beginnen sich wieder zu entfalten in allen Chrome-Versionen ab 80. Weitere Informationen finden Sie im Cookie-Leitfaden von SameSite sowie in der web.dev LIVE-Sitzung.
Darüber hinaus unter dem Banner der Datenschutz-Sandbox Chrome stellt eine Reihe von Standardvorschlägen vor, die darauf abzielen, Anwendungsfälle zu unterstützen, die es Menschen ermöglichen, ihren Lebensunterhalt mit der Webplattform zu verdienen, dies jedoch auf eine Weise tun, die die Privatsphäre der Benutzer besser respektiert. Chrome sucht aktiv nach Feedback zu diesen Vorschlägen und nimmt an den offenen W3C-Foren teil, um die Vorschläge sowie die von anderen Parteien eingereichten Vorschläge zu diskutieren. Erfahren Sie mehr über diese Initiative unter Sicherheit und Datenschutz für das offene Web Sitzung.
Betrachten wir abschließend die Benutzersicherheit: Spektrum war eine Sicherheitslücke, die dazu führte, dass bösartiger Code, der in einem Browserprozess ausgeführt wurde, alle mit diesem Prozess verbundenen Daten lesen konnte, selbst wenn diese aus einer anderen Quelle stammten. Eine der Abhilfemaßnahmen des Browsers hierfür ist die Site-Isolierung, das heißt, jede Site wird einem separaten Prozess unterzogen. Sehen Sie sich die LIVE web.dev-Sitzung an
Neue ursprungsübergreifende Öffnungs- und Einbettungsrichtlinien (COOP und COEP) für weitere Informationen.
Erstellen einer Website mit leistungsstarken Funktionen
Chrome möchte, dass Sie die Freiheit haben, Web-Apps von höchster Qualität zu erstellen, die Ihnen die größtmögliche Reichweite für Nutzer auf allen Geräten bieten. Chrome kombiniert die Installierbarkeit und Zuverlässigkeit von PWAs mit dem Funktionsprojekt (Project Fugu) und konzentriert sich auf drei Dinge, um die Lücke zwischen nativem und Web zu schließen und Ihnen dabei zu helfen, großartige Erlebnisse zu erstellen und bereitzustellen.
Erstens haben die Chrome-Teams hart daran gearbeitet, Webentwicklern und Benutzern mehr Kontrolle über das Installationserlebnis zu geben, indem sie der Omnibox eine Installationswerbung hinzugefügt haben und vieles mehr. Trotz der Allgegenwärtigkeit des Internets ist es für einige Unternehmen immer noch wichtig, ihre App im Store zu haben. Um zu helfen, wurde Chrome gestartet
Luftpolsterfolie, eine Bibliothek und CLI, die es einfach machen, Ihre PWA in den Play Store zu bringen. Tatsächlich, PWABuilder.com verwendet jetzt Luftpolsterfolie unter der Haube. Mit nur wenigen Mausklicks können Sie eine APK generieren und Ihre PWA in den Play Store hochladen, sofern sie den Anforderungen entspricht
Kriterien.
Zweitens bietet Chrome eine engere Integration mit dem Betriebssystem, z. B. die Möglichkeit, ein Foto, einen Song oder was auch immer zu teilen, indem der Freigabedienst auf Systemebene mit der Web Share API aufgerufen wird, oder die Möglichkeit, Inhalte zu empfangen, wenn sie von einer anderen Website geteilt werden . installierte Anwendung. Mit der App-ID können Sie Benutzer auf dem Laufenden halten oder sie dezent über neue Aktivitäten informieren. Darüber hinaus ist es für Benutzer ab Chrome 84 (Mitte Juli 2020) jetzt einfacher, mithilfe von App-Verknüpfungen schnell eine Aktion zu starten.
Und schließlich hat Chrome an neuen Funktionen gearbeitet, die neue Szenarien ermöglichen, die vorher nicht möglich waren, wie etwa Editoren, die Dateien im lokalen Dateisystem des Benutzers lesen und schreiben oder die Liste der lokal installierten Schriftarten abrufen, damit Benutzer sie verwenden können. . in ihren Entwürfen.
Während web.dev LIVE haben wir darüber gesprochen viele weitere Fähigkeiten und Features Dadurch können Sie die gleiche Art von Erlebnis mit den gleichen Funktionen wie native Anwendungen bieten. Sehen Sie sich alle Sitzungen unter web.dev/live im Zeitplan für Tag 2 an.
Chrome Devtools: Registerkarte „Neue Probleme“, Farbmangel-Emulator und Web Vitals-Unterstützung
Eine der leistungsstärksten Funktionen von Chrome DevTools ist die Fähigkeit, Probleme auf einer Webseite zu erkennen und den Entwickler darauf aufmerksam zu machen. Dies ist umso relevanter, wenn wir in die nächste Phase von a übergehen
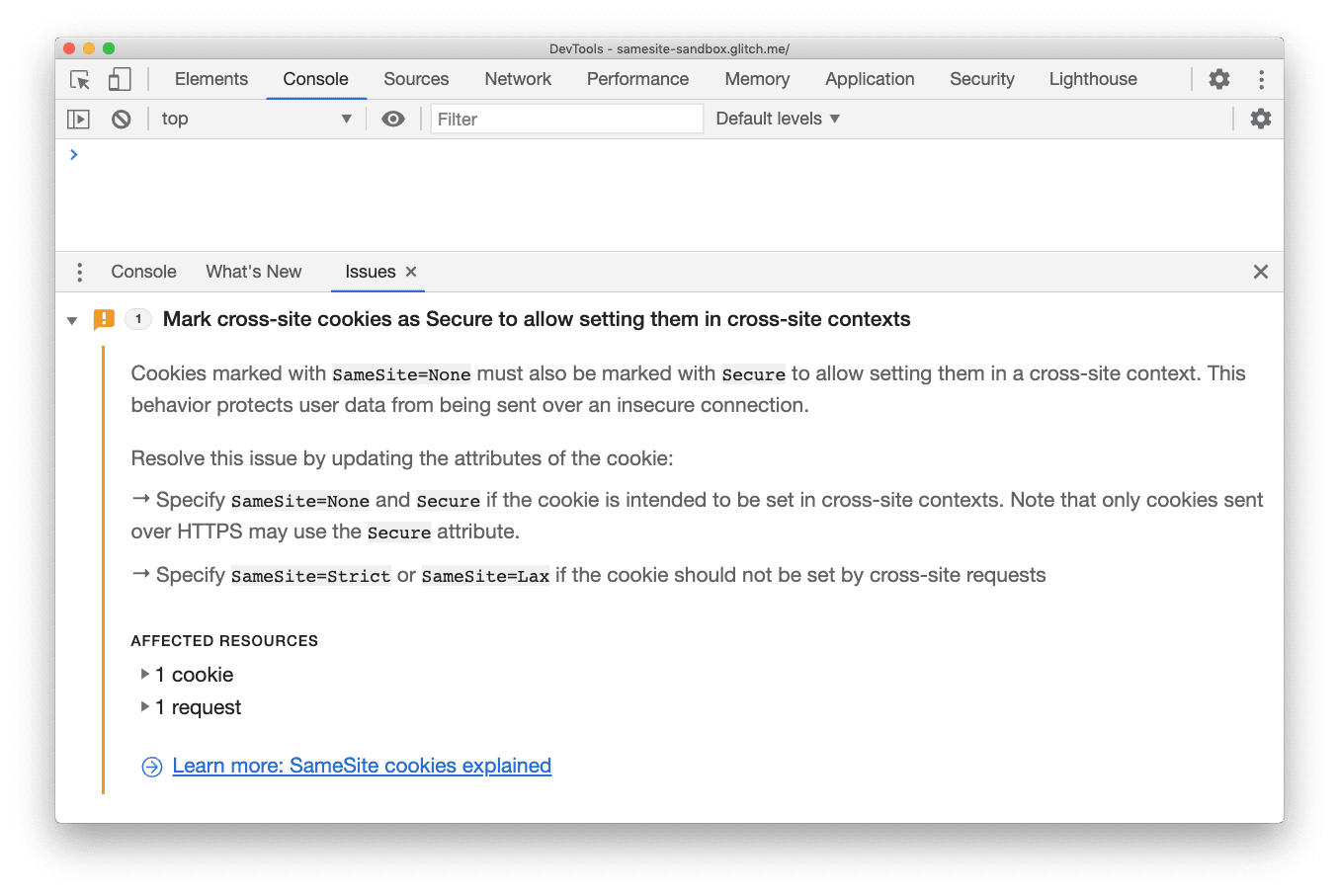
Datenschutz-erste Website. Um Benachrichtigungsmüdigkeit und Konsolenunordnung zu reduzieren, haben Chrome DevTools Folgendes veröffentlicht: Registerkarte „Probleme“. das sich zunächst auf drei Arten kritischer Probleme konzentriert: Cookie-Probleme,
gemischter Inhaltund COEP-Probleme. Sehen Sie sich die LIVE web.dev-Sitzung unter an Suchen und beheben Sie Probleme mit der Registerkarte „Probleme“. Für den Anfang.

Da Core Web Vitals außerdem zu einem der wichtigsten Metriksätze werden, die Webentwickler verfolgen und messen können, möchte DevTools sicherstellen, dass Entwickler ihre Leistung im Vergleich zu diesen Schwellenwerten leicht verfolgen können. Diese drei Metriken befinden sich jetzt im Leistungsbereich von Chrome DevTools.
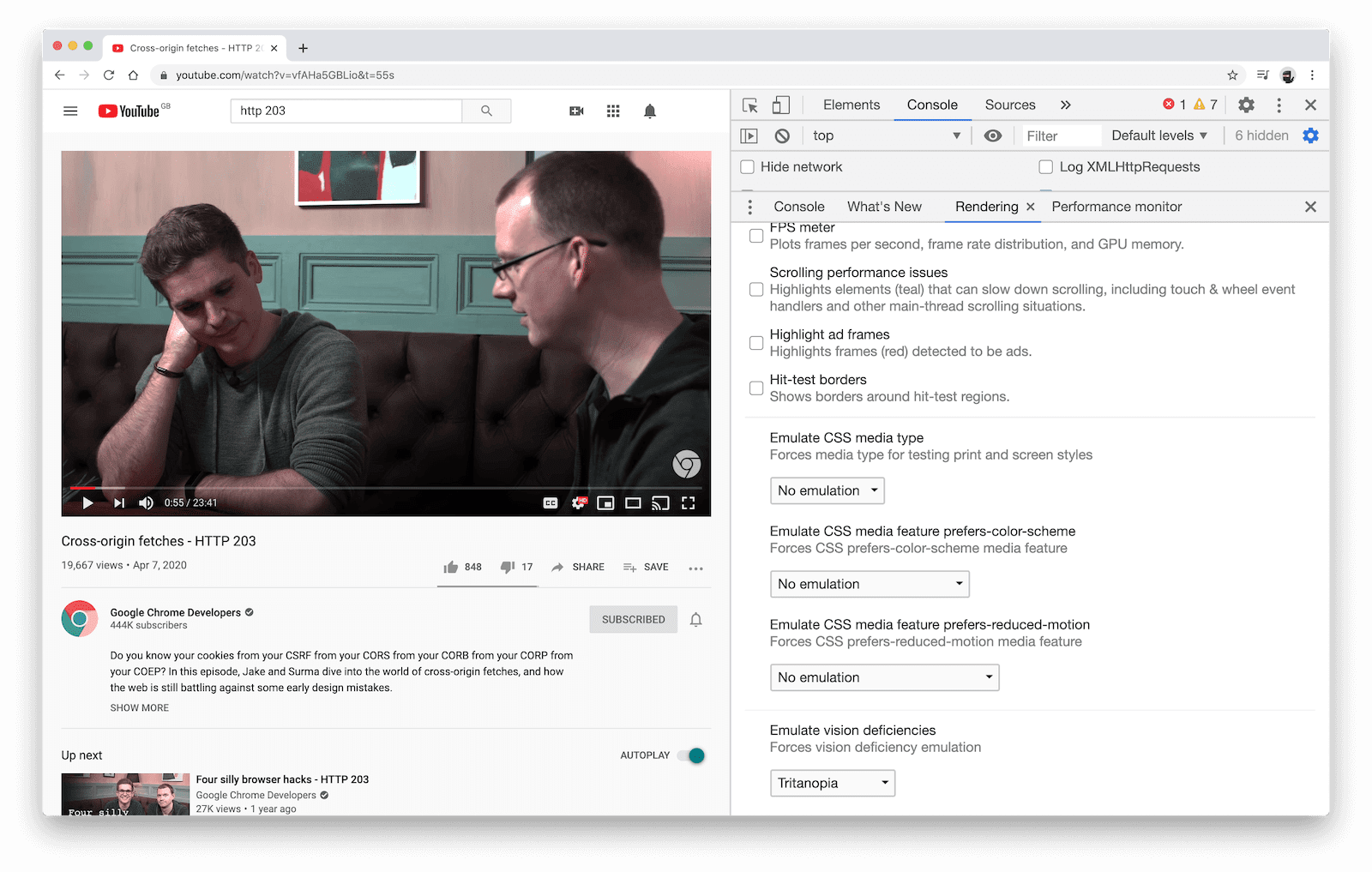
Und da sich immer mehr Entwickler auf Barrierefreiheit konzentrieren, führte DevTools schließlich auch eine ein Emulator für Farbsehschwächen Dadurch können Entwickler verschwommenes Sehen und andere Arten von Sehbehinderungen nachahmen. Mehr über diese und viele andere Funktionen erfahren Sie im Was ist neu in DevTools? Sitzung.

Lighthouse 6.0: Neue Metriken, Core Web Vitals-Labormessungen, eine aktualisierte Leistungsbewertung und neue Audits
Leuchtturm ist ein automatisiertes Open-Source-Tool, das Entwicklern hilft, die Leistung ihrer Website zu verbessern. In seiner neuesten Version konzentrierte sich das Lighthouse-Team auf die Bereitstellung von Erkenntnissen auf der Grundlage von Metriken, die Ihnen einen ausgewogenen Überblick über die Qualität Ihrer Benutzererfahrung anhand kritischer Dimensionen geben.
Um die Konsistenz zu gewährleisten, hat Lighthouse Unterstützung für Core Web Vitals hinzugefügt: LCP, TBT (ein Proxy für FID, da Lighthouse ein Labortool ist und FID nur im Feld gemessen werden kann) und CLS. Lighthouse hat außerdem drei alte Metriken entfernt: First Significant Paint, First CPU Idle und Maximum Potential FID. Diese Entfernungen sind auf Überlegungen wie die Metrikvariabilität und neuere Metriken zurückzuführen, die den Teil der Benutzererfahrung, den Lighthouse zu messen versucht, besser widerspiegeln. Darüber hinaus hat Lighthouse auf der Grundlage des Benutzerfeedbacks einige Anpassungen an der Anzahl der Faktoren jeder Metrik im Gesamtleistungsscore vorgenommen.
Leuchtturm fügte auch ein hinzu Punkterechner um Ihnen bei der Erkundung Ihrer Leistungsbewertung zu helfen und einen Vergleich zwischen den Ergebnissen der Versionen 5 und 6 bereitzustellen. Wenn Sie ein Audit mit Lighthouse 6.0 durchführen, enthält der Bericht einen Link zum Rechner mit Ihren vollständigen Ergebnissen.
Und schließlich hat Lighthouse eine Reihe neuer Audits hinzugefügt, mit Schwerpunkt auf JavaScript-Analyse und Barrierefreiheit.

Erfahren Sie mehr, indem Sie sich das ansehen Neuigkeiten im Bereich Speed-Tools
Sitzung.
Mehr erfahren
Vielen Dank an alle Community-Mitglieder, die sich uns angeschlossen haben, um die Chancen und Herausforderungen der Webplattform zu diskutieren.
In diesem Beitrag wurden einige der Höhepunkte der Veranstaltung zusammengefasst, aber es gab noch viel mehr. Schauen Sie sich unbedingt alle Sitzungen an und abonnieren Sie den web.dev-Newsletter, wenn Sie weitere Inhalte direkt in Ihren Posteingang erhalten möchten. Und besuchen Sie den Abschnitt „Regionale Veranstaltungen“ unter web.dev/live, um eine bevorstehende Community-Veranstaltung in Ihrer Zeitzone zu finden!





