Finden Sie heraus, warum eine Cross-Origin-Isolation erforderlich ist, um leistungsstarke Funktionen wie z SharedArrayBuffer, performance.measureMemory()und das API de autoperfilado de JS.
Gesichert und geladen
Einführung
En Cómo hacer que su sitio Netz Sein «aislado de origen cruzado» utilizando COOP y COEP, explicamos cómo adoptar el estado «aislado de origen cruzado» utilizando COOP y COEP. Este es un artículo complementario que explica por qué se requiere el aislamiento de origen cruzado para habilitar funciones potentes en el Browser.
Schlüsselbegriff:
Dieser Artikel verwendet viele ähnlich klingende Terminologien. Um die Dinge zu klären, definieren wir sie:
Hintergrund
La web se basa en la política del mismo origen: una característica de seguridad que restringe la forma en que los documentos y los Skripte pueden interactuar con recursos de otro origen. Este principio restringe las formas en que los sitios web pueden acceder a los recursos de origen cruzado. Por ejemplo, un documento de https://a.example kann nicht auf die Daten zugreifen, auf denen gehostet wird https://b.example.
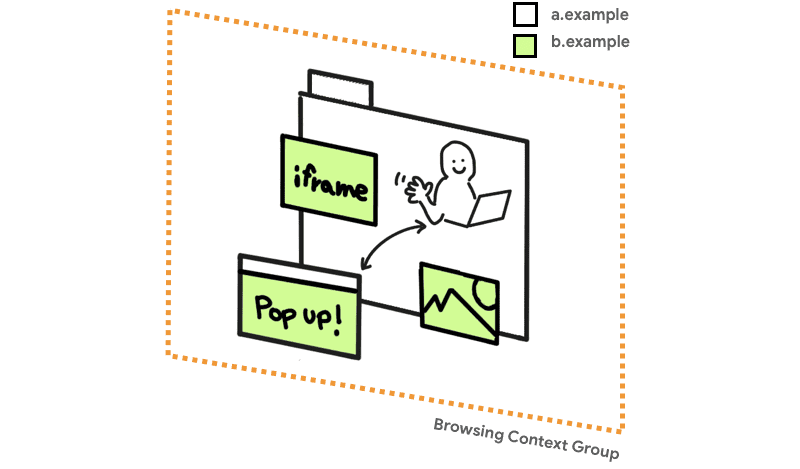
Die Politik des gleichen Ursprungs hatte jedoch einige historische Ausnahmen. Jede Website kann:
- Integrieren Sie originübergreifende Iframes
- Fügen Sie originensübergreifende Ressourcen wie Bilder oder Skripte hinzu
- Öffnen Sie originalübergreifende Popups mit einer DOM-Referenz
Wenn das Web von Grund auf neu gestaltet werden könnte, gäbe es diese Ausnahmen nicht. Als die Web-Community die Hauptvorteile einer strengen Richtlinie mit gleichem Ursprung erkannte, stützte sich das Web leider bereits auf diese Ausnahmen.
Die sicherheitstechnischen Nebenwirkungen einer solchen laxen Richtlinie mit gleichem Ursprung wurden auf zwei Arten korrigiert. Eine Möglichkeit war die Einführung eines neuen Protokolls namens Cross-Origin Resource Sharing (CORS)
cuyo propósito es asegurarse de que el Server permita compartir un recurso con un origen determinado. La otra forma es eliminando implícitamente el acceso directo del script a los recursos de origen cruzado mientras se conserva la compatibilidad con versiones anteriores. Estos recursos de origen cruzado se denominan recursos «opacos». Por ejemplo, esta es la razón por la que manipular los píxeles de una imagen de origen cruzado mediante CanvasRenderingContext2D
schlägt fehl, es sei denn, CORS wird auf das Bild angewendet.
Alle diese Richtlinienentscheidungen finden in einer Gruppe von Navigationskontexten statt.

Durante mucho tiempo, la combinación de CORS y recursos opacos fue suficiente para que los Browser fueran seguros. A veces, casos extremos (como JSON-Schwachstellen) wurden entdeckt und mussten gepatcht werden, aber insgesamt war das Prinzip, keinen direkten Lesezugriff auf Rohbytes von Ursprungsressourcen zuzulassen, erfolgreich.
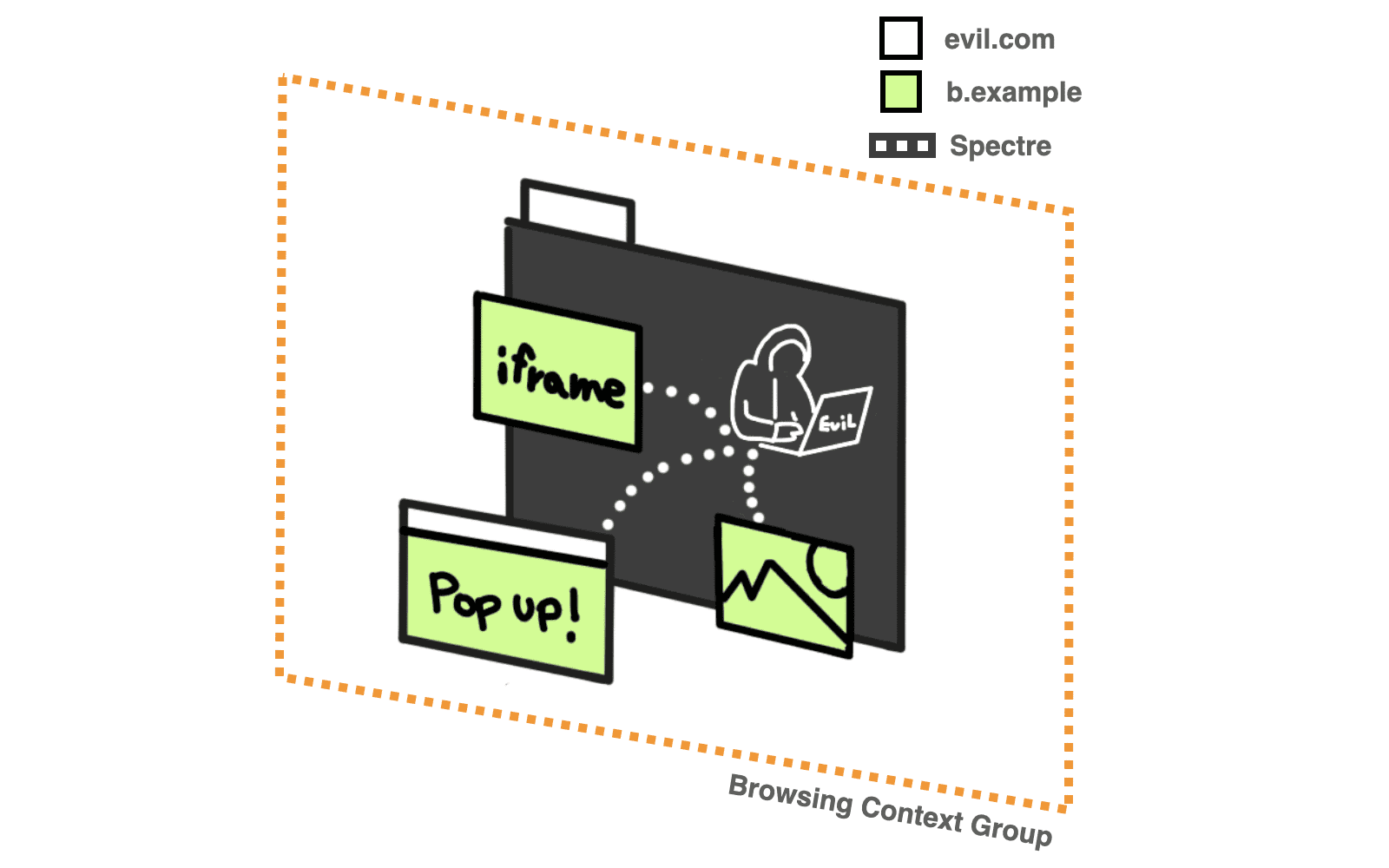
All dies änderte sich mit
SpektrumDadurch werden alle Daten, die in dieselbe Navigationskontextgruppe wie Ihr Code geladen werden, möglicherweise lesbar. Ja evil.com Wenn Sie ein Cross-Origin-Bild einbetten, können diese mithilfe eines Spectre-Angriffs Ihre Pixeldaten lesen, wodurch Schutzmaßnahmen, die auf "Deckkraft" beruhen, unwirksam werden.

Idealmente, todas las solicitudes de origen cruzado deben ser examinadas explícitamente por el servidor propietario del recurso. Si el servidor propietario de los recursos no proporciona la verificación, los datos nunca llegarán al grupo de contexto de navegación de un actor maligno y, por lo tanto, permanecerán fuera del Umfang de cualquier ataque de Spectre que pueda llevar a cabo una página web. Lo llamamos un estado aislado de origen cruzado. Esto es exactamente de lo que se trata COOP + COEP.
In einem isolierten Cross-Origin-Zustand wird die anfordernde Site als weniger gefährlich angesehen, und dadurch werden leistungsstarke Funktionen wie freigeschaltet SharedArrayBuffer,
performance.measureMemory und die JS Self-Profiling-API, die andernfalls für Spectre-ähnliche Angriffe verwendet werden könnte. Vermeiden Sie auch Änderungen document.domain.
Ursprungsübergreifende Einbettungsrichtlinie
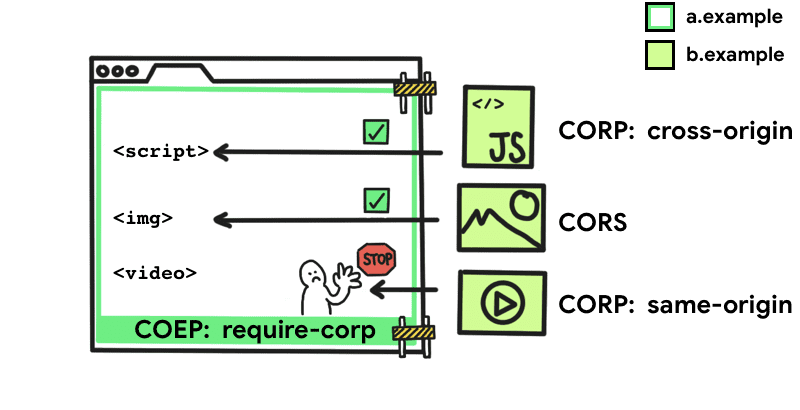
Cross Origin Embedding Policy (COEP) verhindert, dass ein Dokument Ursprungsressourcen lädt, die die Berechtigung des Dokuments nicht explizit erteilen (mithilfe von CORP oder CORS). Mit dieser Funktion können Sie deklarieren, dass ein Dokument solche Ressourcen nicht laden kann.

Para activar esta política, agregue el siguiente encabezado HTTP al documento:
require-corpdas require-corp Die Stichwort es el único valor aceptado para COEP. Esto aplica la política de que el documento solo puede cargar recursos del mismo origen o recursos marcados explícitamente como cargables desde otro origen.
Damit Ressourcen aus einer anderen Quelle geladen werden können, müssen sie CORS (Cross-Origin Resource Sharing) oder CORP (Cross-Origin Resource Policy) unterstützen.
Ursprungsübergreifende gemeinsame Nutzung von Ressourcen
Wenn eine originensübergreifende Ressource unterstützt Cross-Origin Resource Sharing (CORS), du kannst den ... benutzen
Crossorigin
Attribut
um es auf Ihre Website hochzuladen, ohne von COEP blockiert zu werden.
<img src="https://third-party.example.com/image.jpg" Crossorigin>Por ejemplo, si este recurso de imagen se sirve con Überschriften CORS, use el
Crossorigin Attribut para que la solicitud para obtener el recurso utilice CORS-Modus. Dies verhindert auch, dass das Bild geladen wird, es sei denn, Sie legen CORS-Header fest.
Ebenso können Sie originensübergreifende Daten über das abrufen fetch () Methode, die keine spezielle Behandlung erfordert, solange der Server mit antwortet die richtigen HTTP-Header.
Ursprungsübergreifende Ressourcenrichtlinie
Cross Origin Resource Policy (CORP)
Es wurde ursprünglich als Option eingeführt, um Ihre Ressourcen vor dem Hochladen durch eine andere Quelle zu schützen. Im Kontext von COEP kann CORP die Richtlinie des Ressourcenbesitzers angeben, wer eine Ressource hochladen darf.
das Herkunftsübergreifende Ressourcenrichtlinie Der Header nimmt drei mögliche Werte an:
gleiche SeiteRessourcen, die markiert sind gleiche Seite Es kann nur von derselben Site hochgeladen werden.
gleicher HerkunftRessourcen, die markiert sind gleicher Herkunft Es kann nur von derselben Quelle geladen werden.
Cross-OriginRessourcen, die markiert sind Cross-Origin kann auf jede Website hochgeladen werden. ((Dieser Wert wurde zusammen mit COEP zur CORP-Spezifikation hinzugefügt.)
Sobald Sie den COEP-Header hinzugefügt haben, können Sie die Einschränkung nicht mehr mit Servicemitarbeitern umgehen. Wenn das Dokument durch einen COEP-Header geschützt ist, wird die Richtlinie berücksichtigt, bevor die Antwort in den Dokumentprozess eingeht oder bevor sie in den Servicemitarbeiter eingeht, der das Dokument steuert.
Ursprungsübergreifende Eröffnungspolitik
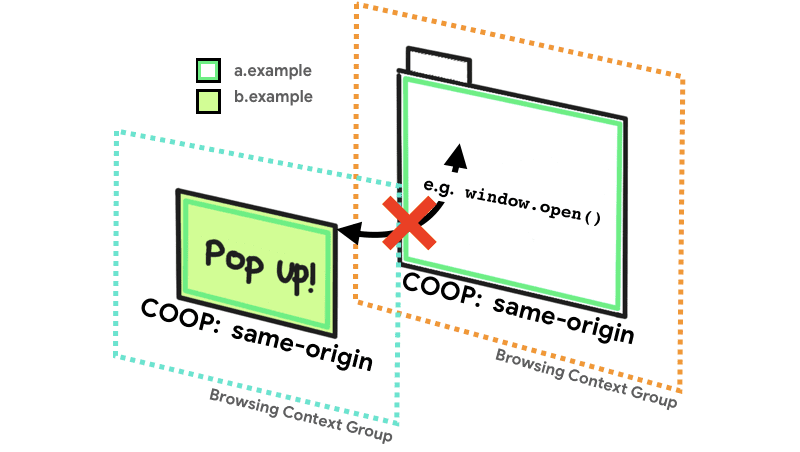
Ursprungsübergreifende Eröffnungsrichtlinie (COOP) Mit dieser Option können Sie sicherstellen, dass ein Fenster der obersten Ebene von anderen Dokumenten isoliert ist, indem Sie sie in eine andere Browserkontextgruppe einfügen, damit sie nicht direkt mit dem Fenster der obersten Ebene interagieren können. Wenn ein Dokument mit COOP beispielsweise ein Popup-Fenster öffnet, wird sein
window.opener Das Eigentum wird sein Null. Er auch .geschlossen Die Eigenschaft der Opener-Referenz wird zurückgegeben wahr.

das Cross-Origin-Opener-Policy Der Header nimmt drei mögliche Werte an:
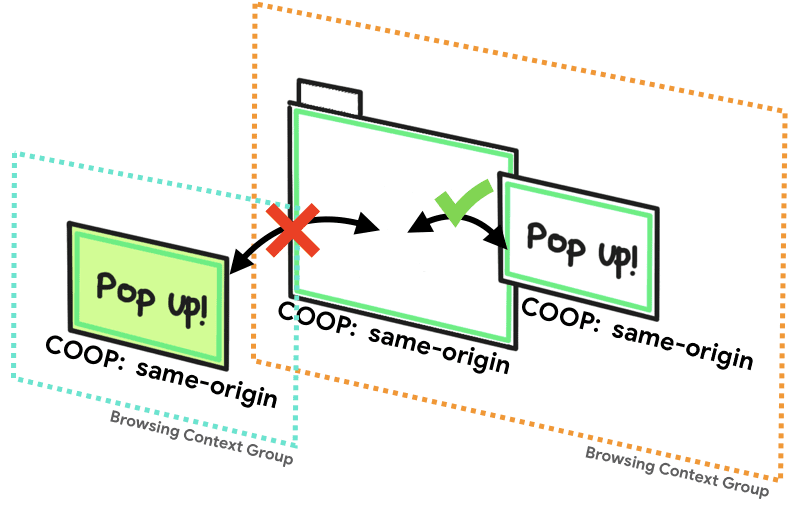
gleicher HerkunftDokumente, die markiert sind gleicher Herkunft Sie können dieselbe Navigationskontextgruppe mit Dokumenten desselben Ursprungs teilen, die ebenfalls explizit gekennzeichnet sind gleicher Herkunft.

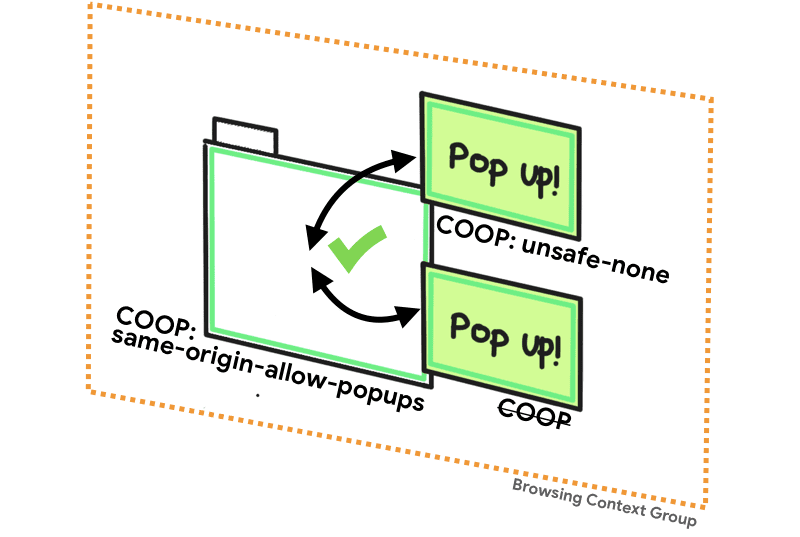
Popups mit gleichem Ursprung zulassenEin Dokument der obersten Ebene mit Popups mit gleichem Ursprung zulassen behält Verweise auf Ihre Popups bei, die COOP nicht festlegen oder sich dafür entscheiden, durch Isolieren von COOP aus der Isolation auszubrechen unsicher-keine.

unsicher-keineunsicher-keine ist die Standardeinstellung und ermöglicht das Hinzufügen des Dokuments zur Scan-Kontextgruppe des Openers, es sei denn, der Opener verfügt über einen COOP von gleicher Herkunft.
das
Noopener
Das Attribut hat einen ähnlichen Effekt wie Sie es von COOP erwarten würden, außer dass es nur von der Öffnerseite aus funktioniert. (Sie können die Verknüpfung Ihres Fensters nicht aufheben, wenn Sie von einem Dritten geöffnet werden.) Wenn angebracht Noopener so etwas tun
window.open(URL, '_blank', 'noopener') oder <a target="_blank" rel="noopener">können Sie Ihr Fenster absichtlich vom geöffneten Fenster trennen.
Während Noopener kann durch COOP ersetzt werden. Es ist dennoch nützlich, wenn Sie Ihre Website in Browsern schützen möchten, die COOP nicht unterstützen.
Zusammenfassung
Wenn Sie garantierten Zugriff auf leistungsstarke Funktionen wie möchten SharedArrayBuffer,
performance.measureMemory o JS Self-Profiling-API, denken Sie daran, dass Ihr Dokument COEP mit dem Wert von verwenden muss require-corp und COOP mit dem Wert von gleicher Herkunft. Wenn keiner von ihnen vorhanden ist, garantiert der Browser keine ausreichende Isolation, um diese leistungsstarken Funktionen sicher zu aktivieren. Sie können den Status Ihrer Seite ermitteln, indem Sie prüfen, ob
self.crossOriginIsolated
kehrt zurück wahr.
Die Schritte zur Implementierung finden Sie unter So machen Sie Ihre Website mithilfe von COOP und COEP "Cross-Origin-isoliert".
Meint






