Animieren von Animationen mit Versprechen, Leistungsverbesserungen durch austauschbare Animationen, flüssigere Animationen mit zusammengesetzten Modi und vieles mehr.
Bei richtiger Anwendung Animationen verbessern die Wahrnehmung und das Gedächtnis der Benutzer. de su marca, guíe las acciones del Nutzername y ayude a los usuarios a navegar por su aplicación, brindándoles contexto en un espacio digital.
das Webanimations-API ist ein Tool, mit dem Entwickler schreiben können Imperative Animationen mit JavaScript. Fue escrito para respaldar las implementaciones de transición y animación CSS y permitir el desarrollo de efectos futuros, así como la composición y el tiempo de los efectos existentes.
Während Feuerfuchs y Safari haben bereits alle Spezifikationen implementiert EigenschaftenChromium 84 bietet eine Vielzahl bisher nicht unterstützter Funktionen für Chrome und Edge permitiendo la interoperabilidad entre Browser.

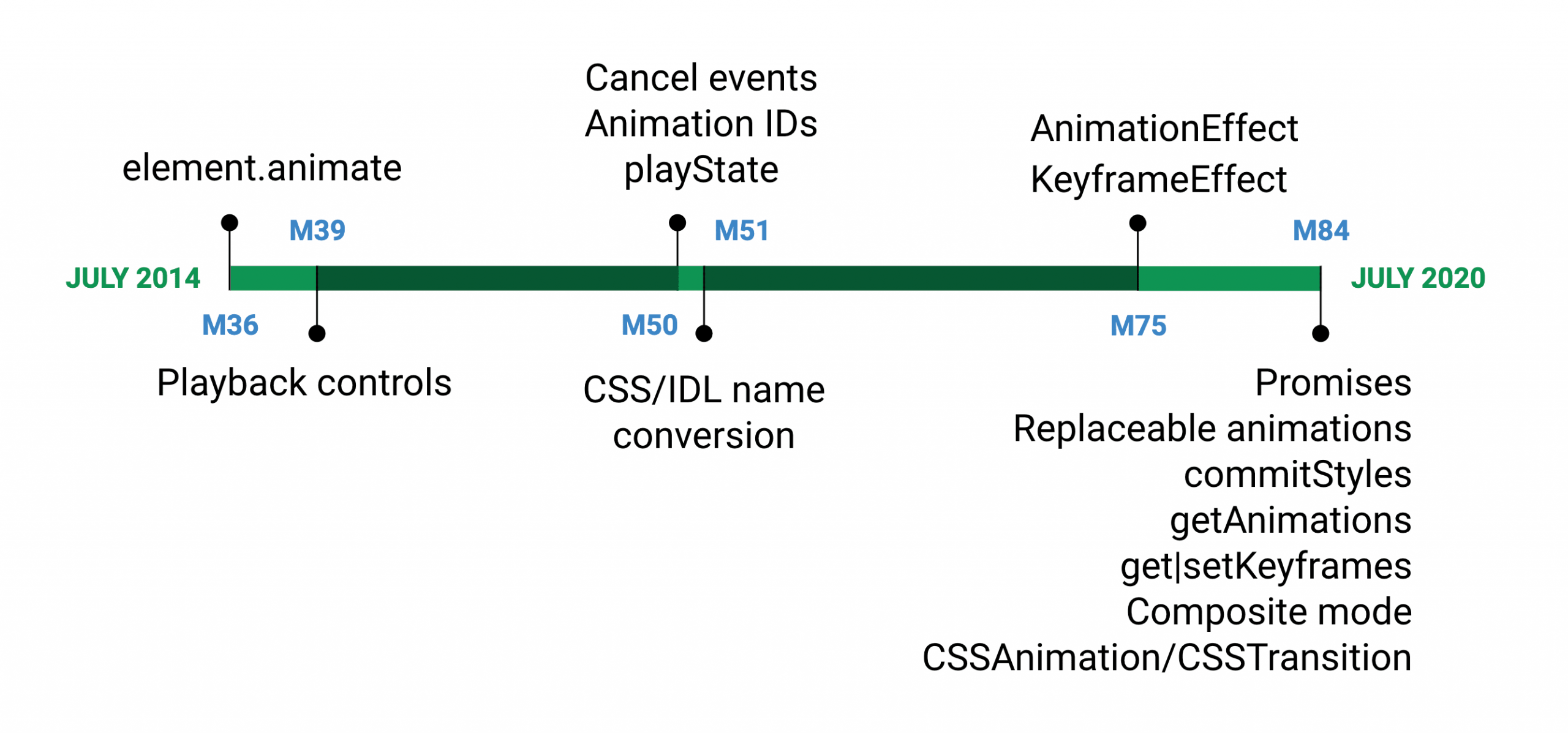
La larga historia de la API de animaciones Netz en Chromium.
Starten
Das Erstellen einer Animation über die Webanimations-API sollte Ihnen sehr vertraut sein, wenn Sie sie verwendet haben @keyframe Regeln. Zunächst müssen Sie ein Keyframe-Objekt erstellen. Wie könnte das aussehen? ist in CSS:
@keyframes openAnimation {
0% {
verwandeln: scale(0);
}
100% {
verwandeln: scale(1);
}
}es würde so aussehen ist im JavaScript:
const openAnimation = [
{ verwandeln: 'scale(0)' },
{ verwandeln: 'scale(1)' },
];Wo Sie die Parameter für die Animation in CSS festlegen:
.modal {
animation: openAnimation 1s 1 ease-in;
}Sie würden in JS einstellen:
Dokument.querySelector('.modal').animate(
openAnimation, {
duration: 1000,
iterations: 1,
easing: 'ease-in'
}
);Die Menge an Code ist ungefähr gleich, aber mit JavaScript erhalten Sie einige Superkräfte, die Sie nicht nur mit CSS haben. Dies beinhaltet die Fähigkeit, Effekte zu sequenzieren und eine bessere Kontrolle über ihre Spielzustände.
Eigenschaftsnamen mit Bindestrich werden bei Verwendung in Keyframes in Groß- und Kleinbuchstaben konvertiert (z. Hintergrundfarbe zu Hintergrundfarbe)
Darüber hinaus element.animate ()
Mit dem Update ist die Webanimations-API jedoch nicht mehr auf Animationen beschränkt, die über erstellt wurden element.animate (). Wir können auch CSS-Übergänge und -Animationen bearbeiten.
getAnimations () ist eine Methode, die alle Animationen eines Elements zurückgibt, unabhängig davon, ob es von erstellt wurde element.animate () oder durch CSS-Regeln (CSS-Animation oder Übergang). Hier ist ein Beispiel dafür, wie dies aussieht:
Du zuerst "erhalten" Keyframes des Übergangs, um zu bestimmen, von wo wir wechseln. Erstellen Sie als Nächstes zwei neue Deckkraftanimationen, um den Überblendungseffekt zu aktivieren. Löschen Sie die Kopie, sobald die Überblendung abgeschlossen ist.
Animieren von Animationen mit Versprechungen
In Chrom 84 haben Sie jetzt zwei Methoden, die mit Versprechungen verwendet werden können: animation.ready y animation.finished.
animation.readyMit dieser Option können Sie warten, bis ausstehende Änderungen wirksam werden (dh zwischen Wiedergabesteuerungsmethoden wie Wiedergabe und Pause wechseln).animation.finishedbietet eine Möglichkeit, benutzerdefinierten JavaScript-Code auszuführen, wenn eine Animation abgeschlossen ist.
Fahren wir mit unserem Beispiel fort und erstellen eine mit orchestrierte Animationskette animation.finished. Hier haben Sie eine vertikale Transformation (scaleY), gefolgt von einer horizontalen Transformation (scaleX), gefolgt von einer Opazitätsänderung bei einem Kind:
Wenden Sie Transformationen und Deckkraft auf ein sich öffnendes modales Element an. Siehe Demo in Codepen
const transformAnimation = modal.animate(openModal, openModalSettings);
transformAnimation.finished.then(() => { Text.animate(fadeIn, fadeInSettings)});Wir haben diese Animationen mit verkettet animation.finished.then () bevor Sie den nächsten Animationssatz in der Kette ausführen. Auf diese Weise werden die Animationen in der richtigen Reihenfolge angezeigt und Sie können sogar Effekte auf verschiedene Zielelemente mit unterschiedlichen Optionen (wie Geschwindigkeit und Leichtigkeit) anwenden.
Innerhalb von CSS wäre es schwierig, dies neu zu erstellen, insbesondere wenn einzelne, aber sequenzierte Animationen auf mehrere Elemente angewendet werden. Sie müssten eine verwenden @keyframe, bewerten Sie die richtigen Zeitprozentsätze, um die Animationen zu platzieren und zu verwenden Animationsverzögerung bevor Sie die Animationen in der Sequenz aktivieren.
Beispiel: spielen, pausieren und umkehren
Was geöffnet werden kann, sollte geschlossen werden! Zum Glück seitdem Chrome 39Die Webanimations-API bietet uns die Möglichkeit, unsere Animationen abzuspielen, anzuhalten und umzukehren.
Sie können die obige Animation aufnehmen und eine glatte, invertierte Animation erstellen, wenn Sie erneut mit auf die Schaltfläche klicken .umkehren (). Auf diese Weise können Sie eine reibungslosere und kontextbezogenere Interaktion für unser Modal erstellen.
Ein Beispiel für das modale Öffnen und Schließen beim Klicken auf eine Schaltfläche. Siehe Demo in Glitch
Sie können zwei ausstehende Wiedergabeanimationen erstellen (openModalund eine Inline-Deckkrafttransformation) und pausierte dann eine der Animationen und verzögerte sie, bis die andere fertig war. Sie können dann die Versprechen verwenden, um zu warten, bis sie beendet sind, bevor Sie spielen. Schließlich können Sie überprüfen, ob ein Flag gesetzt ist, und dann jede Animation umkehren.
Beispiel: Dynamische Interaktionen mit partiellen Keyframes
Beispiel für eine Umleitung, bei der ein Mausklick die Animation an einem neuen Ort einrastet. Siehe Demo in Glitch
Wähler.animate([{verwandeln: `translate(${x}px, ${y}px)`}],
{duration: 1000, fill: 'forwards'});In diesem Beispiel gibt es nur einen Keyframe und keine angegebene Startposition. Dies ist ein Anwendungsbeispiel teilweise Keyframes. Der Mauscontroller macht hier einige Dinge: Er legt einen neuen Endort fest und löst eine neue Animation aus. Die neue Startposition wird aus der aktuell zugrunde liegenden Position abgeleitet.
Neue Übergänge können aktiviert werden, während vorhandene noch ausgeführt werden. Dies bedeutet, dass der aktuelle Übergang unterbrochen und ein neuer erstellt wird.
Leistungsverbesserungen durch austauschbare Animationen
Beim Erstellen ereignisbasierter Animationen wie in 'Mausbewegung'Jedes Mal wird eine neue Animation erstellt, die schnell Speicher verbraucht und die Leistung beeinträchtigt. Um dieses Problem zu beheben, wurden in Chromium 83 austauschbare Animationen eingeführt, die eine automatische Bereinigung ermöglichen. Fertige Animationen werden als austauschbar markiert und automatisch entfernt, wenn sie durch eine andere fertige Animation ersetzt werden. Betrachten Sie das folgende Beispiel:
Eine Kometenspur wird animiert, wenn die Maus bewegt wird. Siehe Demo in Glitch
elem.addEventListener('Mausbewegung', evt => {
rectangle.animate(
{ verwandeln: translate(${evt.clientX}px, ${evt.clientY}px) },
{ duration: 500, fill: 'forwards' }
);
});Cada vez que se mueve el mouse, el Browser vuelve a calcular la posición de cada bola en el rastro del cometa y crea una animación para este nuevo punto. El navegador ahora sabe eliminar las animaciones antiguas (lo que permite el reemplazo) cuando:
- Die Animation ist beendet.
- Es gibt eine oder mehrere Animationen höher in der zusammengesetzten Reihenfolge, die ebenfalls fertig sind.
- Die neuen Animationen animieren dieselben Eigenschaften.
Sie können genau sehen, wie viele Animationen ersetzt werden, indem Sie mit jeder entfernten Animation einen Zähler zählen anim.onremove um den Zähler zu aktivieren.
Es gibt einige zusätzliche Methoden, um Ihre Animationssteuerung noch weiter zu verbessern:
animation.replaceState ()Bietet eine Möglichkeit, zu verfolgen, ob eine Animation aktiv, dauerhaft oder entfernt ist.animation.commitStyles ()Aktualisiert den Stil eines Elements basierend auf dem zugrunde liegenden Stil zusammen mit allen Animationen des Elements in zusammengesetzter Reihenfolge.animation.persist ()markiert eine Animation als nicht ersetzbar.
animation.commitStyles () y animation.persist () Sie werden häufig mit Kompositionsmodi wie "Hinzufügen" verwendet. Schauen Sie sich die Demo zu Composite Modes unten an, um sie in Aktion zu sehen.
Glattere Animationen mit zusammengesetzten Modi
Mit der Webanimations-API können Sie jetzt den zusammengesetzten Modus Ihrer Animationen festlegen. Dies bedeutet, dass sie zusätzlich zum Standardmodus "Ersetzen" additiv oder kumulativ sein können. Zusammengesetzte Modi Mit ihnen können Entwickler verschiedene Animationen schreiben und steuern, wie die Effekte kombiniert werden. Drei zusammengesetzte Modi werden jetzt unterstützt: 'ersetzen' (der Standardmodus), 'hinzufügen'y 'akkumulieren'.
Beim Erstellen von Animationen kann ein Entwickler kurze, unterschiedliche Effekte schreiben und diese kombiniert sehen. Im folgenden Beispiel wenden wir auf jeden Frame einen Rotations- und Skalierungs-Keyframe an. Die einzige Einstellung ist der zusammengesetzte Modus, der als Option hinzugefügt wird:
Eine Demo, die die Standard-Compound-Modi zeigt, hinzufügen und akkumulieren. Siehe Demo in Glitch
Standard 'ersetzen' Im zusammengesetzten Modus überschreibt die endgültige Animation die Transformationseigenschaft und endet mit Skala drehen (360 Grad) (1.4). zum 'hinzufügen', Verbindung addiert die Rotation und multipliziert die Skala, was zu einem Endzustand von führt Skala drehen (720 Grad) (1,96). 'akkumulieren' kombiniert die Transformationen, was zu Skala drehen (720 Grad) (1,8). Weitere Informationen zur Komplexität dieser zusammengesetzten Modi finden Sie unter Die Aufzählungen CompositeOperation und CompositeOperationOrAuto der Webanimationsspezifikation.
Echemos un vistazo a un ejemplo de elemento de la Benutzeroberfläche:
Ein Bouncy-Dropdown-Menü, auf das zwei zusammengesetzte Animationen angewendet werden. Siehe Demo in Glitch
Hier zwei oben Animationen werden komponiert. Die erste ist eine Makroanimation, bei der das Dropdown-Menü als Schiebeeffekt vom oberen Rand der Seite auf die volle Höhe des Menüs verschoben wird, und die zweite, eine Mikroanimation, wendet beim Auftreffen einen kleinen Sprung an der Boden. Verwendung der 'hinzufügen' Der Composite-Modus ermöglicht einen reibungsloseren Übergang.
const dropDown = Speisekarte.animate(
[
{ oben: `${-menuHeight}px`, easing: 'ease-in' },
{ oben: 0 }
], { duration: 300, fill: 'forwards' });
dropDown.finished.then(() => {
const bounce = Speisekarte.animate(
[
{ oben: '0px', easing: 'ease-in' },
{ oben: '10px', easing: 'ease-out' },
{ ... }
], { duration: 300, composite: 'hinzufügen' });
});Was kommt als nächstes für die Webanimations-API?
Dies sind alles aufregende Ergänzungen zu den Animationsfunktionen in aktuellen Browsern, und weitere Ergänzungen stehen noch aus. In diesen zukünftigen Spezifikationen finden Sie weitere Informationen zu den nächsten Schritten: