Catalina bringt eine neue Quelle für Systemvariablen mit, die an macOS angehängt ist.
Aktualisiert
das Abschnitt 'System-UI' de la especificación de nivel 4 del módulo de fuentes CSS define un system-ui Stichwort de fuente que permite a los desarrolladores utilizar la fuente del sistema operativo predeterminada incorporada, turbo optimizada, localizada, de alta calidad, sin necesidad de descarga, directamente en sus sitios y aplicaciones.
Körper {
Schriftfamilie: system-ui;
}Diese Auswahl der Schriftart ähnelt der Aussage "Verwenden Sie die Standard-Systemschriftart für das aktuelle Gebietsschema dieses Benutzers."
Unter macOS ist die system-ui Die Schriftart ist San Francisco, eine Schriftart, die kürzlich von einem Designteam untersucht, getestet und… aktualisiert wurde! Wir werden zuerst die aufregenden neuen Funktionen für variable Schriftarten in Catalina behandeln, dann einige Fehler und wie die Chromium-Ingenieure sie behoben haben.
Esta publicación asume que ya está familiarizado con las fuentes variables. De lo contrario, consulte Introducción a las fuentes variables en la Netz y el video a continuación.
Compatibilidad del Browser
Zum Zeitpunkt des Schreibens system-ui unterstützt Chromium (ab 56), Edge (ab 79), Safari (ab 11) und Firefox (ab 43), jedoch mit dem -Apfel-System Stichwort. Uhr Kann ich variable Schriftarten verwenden? für Updates.
Neue Kräfte
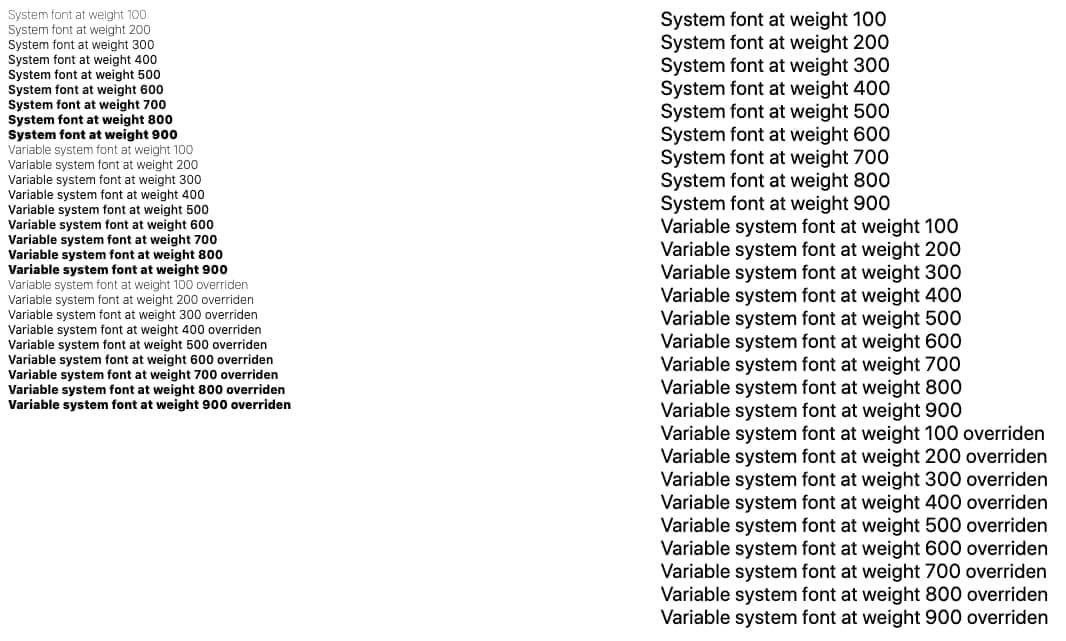
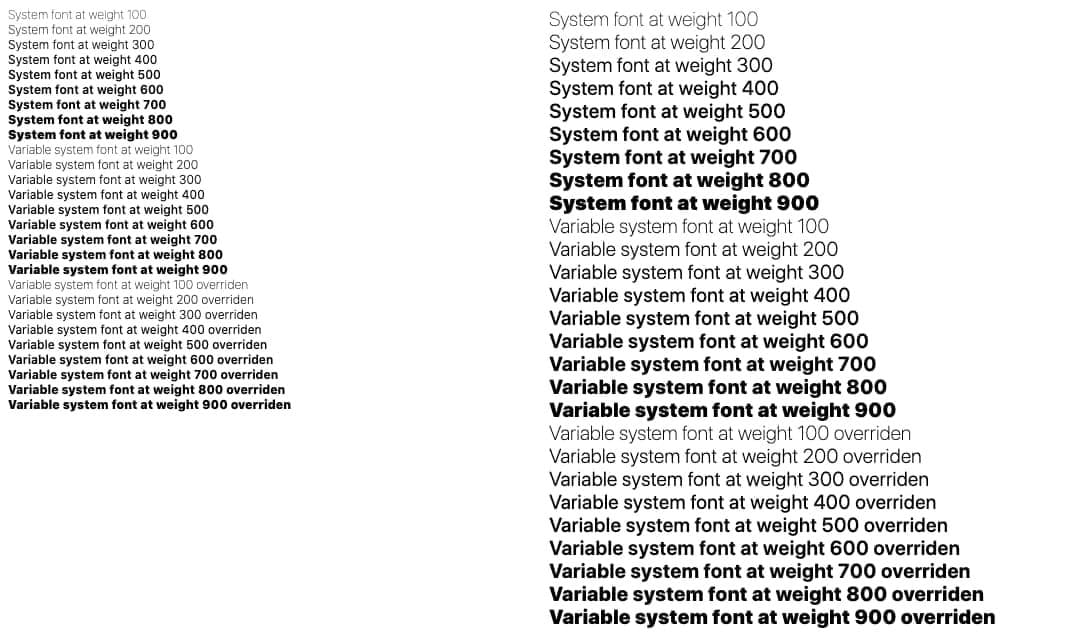
Die neuen Fähigkeiten, die Catalina in die Systemquelle eingebracht hat, stehen Webentwicklern ab Chromium 83 jetzt zur Verfügung. system-ui Quelle jetzt hat mehr variable Einstellungen- Optische Größe und 2 einzigartige Gewichtseinstellungen:
Mojave
h1 {
Schriftfamilie: system-ui;
font-weight: 700;
Einstellungen für Schriftartenvariationen:
'wght' 750
;
}
Katherine
h1 {
Schriftfamilie: system-ui;
font-weight: 700;
Einstellungen für Schriftartenvariationen:
'wght' 750,
'opsz' 20,
'GRAD' 400,
'YAXS' 400
;
}
Diese Variantenfunktionen stehen nur Benutzern von macOS Catalina zur Verfügung.
In Mojave, system-ui ist eine variable Schriftart mit nur Gewicht die Einstellungen. Während system-ui in Catalina ist es eine variable Schriftart mit Gewicht, opsz, GRADy YAXS die Einstellungen.
Klingt für mich nach guten Gestaltungsmöglichkeiten für progressive Verbesserungen! Tauchen Sie wirklich in die Feinheiten der Systemschrift ein, wenn Sie möchten.
Gewicht
Akzeptiert eine Schriftgröße zwischen 0 y 900 und gilt gleichermaßen für alle Zeichen.
Einstellungen für Schriftartenvariationen: 'wght' 750;opsz
Die optische Größe ähnelt dem Kerning oder dem Buchstabenabstand, aber der Abstand wird eher von einem menschlichen Auge als von der Mathematik vorgenommen. Ein Wert von 19 oder niedriger ist für Text- und Körperabstände vorgesehen, während 20 o superior es para espaciar los títulos y los Überschriften de la pantalla.
Einstellungen für Schriftartenvariationen: 'opsz' 20;GRAD
Ähnlich wie beim Gewicht, jedoch ohne den horizontalen Raum zu berühren. Akzeptiert Werte zwischen 400 y 1000.
Einstellungen für Schriftartenvariationen: 'GRAD' 500;YAXS
Dehnen Sie die Glyphe vertikal. Akzeptiert Werte zwischen 400 y 1000.
Einstellungen für Schriftartenvariationen: 'YAXS' 500;Optionen kombinieren
Mit ein paar Zeilen CSS können wir die Fettschrifteinstellungen unserer Wahl anpassen oder andere coole Kombinationen ausprobieren:
font-weight: 700;
font-weight: bold;
Einstellungen für Schriftartenvariationen: 'wght' 750, 'YAXS' 600, 'GRAD' 500, 'opsz' 20;Und so sehen Chromium-Benutzer unter macOS, wie ihr benutzerdefiniertes Gewicht von 750 mit einigen anderen lustigen Verbesserungen aktualisiert wird 👍
Spielplatz
Klicken Remix zum Bearbeiten Klicken Sie unten auf die Glitch, um eine bearbeitbare Kopie der Glitch zu erhalten, und bearbeiten Sie dann die neue Einstellungen für Schriftartenvariationen Optionen, um zu sehen, wie sich dies auf Ihre Schriftart auswirkt. Denken Sie daran, dass dieser Fehler nur funktioniert, wenn Sie ein macOS Catalina-Gerät verwenden.
macOS 10.15 hat Ihrer Systemquelle neue Funktionen hinzugefügt und in macOS 10.15 einen Hack system-ui Der Fehler wurde im Chromium Bug Tracker protokolliert. Ich frage mich, ob sie verwandt sind !?
Anhang: Die system-ui Regression
El resto de esta publicación de Blog explica cómo system-ui brach Chromium 80 und wie Chromium-Ingenieure es reparierten. Wenn dies für Sie nicht interessant oder relevant ist, können Sie jetzt aufhören zu lesen.
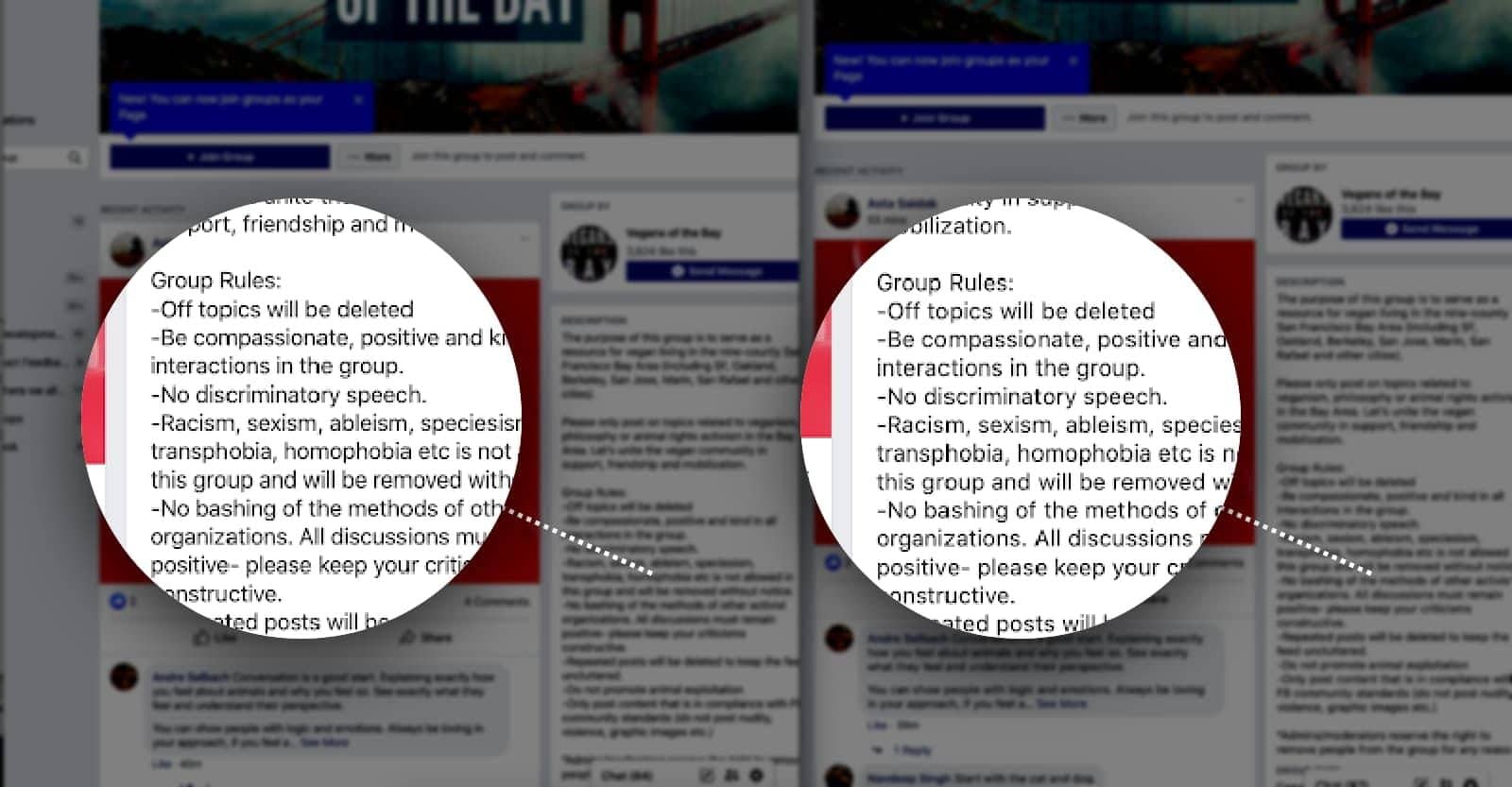
Diese Geschichte beginnt mit einem anderen Fehler: # 1005969. Dies wurde in macOS 10.15 gemeldet, weil die system-ui Der Schriftabstand schien eng und überfüllt zu sein.

Hintergrund
Haben Sie jemals in macOS 10.14 bemerkt, wie Ihre Absätze oder Überschriften an einer anders aussehenden Schriftart "einrasten", wenn die Größe nach oben oder unten geht?
In Mojave (macOS 10.14) wird die system-ui Die Schriftart wechselt je nach Zielschriftgröße zwischen zwei Schriftarten. Als der Text darunter war 20px, macOS verwendete "San Francisco Text". Wann war der Text 20px oder mehr, macOS verwendete "San Francisco Display". Die optische Größe wurde statisch auf zwei getrennten Quellen aufgebaut.
Catalina (macOS 10.15) hat eine neue Quelle für verbundene Variablen für San Francisco ausgeliefert. Keine "Text" - und "Bildschirm" -Verwaltung mehr. Hat auch die neue Variationseinstellung gewonnen opsz zuvor beschrieben.
h1 {
Einstellungen für Schriftartenvariationen: 'opsz' 20;
}Leider ist die Standardeinstellung opsz Der Wert in der neuen Catalina-Schriftart ist 20und Chromium-Ingenieure waren nicht bereit, sich zu bewerben opsz an die Systemquelle. Dies führte dazu, dass die kleineren Größen zu schmal waren.
Um dies zu beheben, musste Chromium angewendet werden opsz richtig zur Systemquelle. Dies führte zu Ausgabe 1005969 reparieren. Sieg! Oder war es ...?
Noch nicht fertig
Hier wurde es schwierig: Chrom aufgetragen opsz aber etwas sah immer noch nicht richtig aus. Systemschriftarten auf dem Mac haben eine zusätzliche Schriftartentabelle namens trak, wodurch der horizontale Abstand geändert wird. Während der Arbeit an der Lösung stellten die Chromium-Ingenieure fest, dass unter macOS beim Abrufen horizontaler Metriken von a CTFontRef Objekt, das trak Die Metriken wurden bereits in den Metrikergebnissen berücksichtigt. Chrom-Modellierungsbibliothek HarfBuzz Sie benötigen Metriken, bei denen die trak Die Werte werden noch nicht berücksichtigt.

Im Inneren, Skia (die Grafikbibliothek, nicht die gleichnamige Schriftart) verwendet beide CGFontRef So'ne Art CoreGraphics und das CTFontRef So'ne Art CoreText. Debido a las conversiones internas requeridas entre esos objetos (utilizados para mantener la compatibilidad con versiones anteriores y acceder a las API necesarias en ambas clases), Skia perdería información de peso en ciertas circunstancias y las fuentes en negrita dejarían de funcionar. Esto fue rastreado en Ausgabe 1057654.
Skia muss weiterhin macOS 10.11 unterstützen, da Chromium dies weiterhin unterstützt. Um 10.11 Uhr waren die Schriftarten "San Francisco Text" und "San Francisco Display" nicht einmal variable Schriftarten. Vielmehr war jede eine separate Schriftfamilie für jedes verfügbare Gewicht. Irgendwann waren ihre Glyphen-IDs nicht mehr miteinander synchronisiert. Wenn Skia den Text mit "San Francisco Text" formte (den Text in Glyphen umwandelte, die gezeichnet werden können), wäre es Kauderwelsch, wenn er mit "San Francisco Screen" gezeichnet würde und umgekehrt. Und selbst wenn Skia nur eine andere Größe anforderte, konnte macOS auf die andere wechseln. Es sollte möglich sein, immer eine der Schriftarten zu verwenden und sie nur zu skalieren (mit einem Array zu skalieren, anstatt nach einer größeren Größe zu fragen), aber CoreText tiene un problema por el cual no escala los glifos sbix (Emoji de color) hacia arriba (solo hacia abajo). Es un poco más complejo que eso. CoreText Tatsächlich scheint es die vertikale Ausdehnung nach dem Aufbringen der Matrix zu begrenzen, was damit zu tun zu haben scheint, dass Emoji nicht in einem Winkel von 45 Grad gezeichnet werden kann. In jedem Fall müssen Sie eine Kopie der Schriftart erstellen, um eine große Version zu erhalten, wenn Ihr Emoji groß angezeigt werden soll.
Also Kopien von erstellen CTFont Objekte in verschiedenen Größen intern, während sichergestellt wird, dass die gleichen zugrunde liegenden Schriftdaten verwendet werden, hat Chromium die CGFont aus dem CTFont, dann machte eine neue CTFont von dem CGFont (CGFont Objekte sind unabhängig von der Größe, die magische Veränderung erfolgt in der CoreText Niveau). Dies funktionierte gut bis 10.154. Um 10.15 Uhr verlor diese Rundreise zu viele Informationen, was zu einem Gewichtsproblem führte. Flutter bemerkte das Gewichtsproblem und machte eine Problemumgehung, um die Größe zu ändern, um die neue zu erstellen CTFont direkt vom Original CTFont mientras controla el tamaño óptico directamente utilizando un Attribut antiguo pero indocumentado en CoreText. Dies hält die Dinge auf 10.11 am Laufen und behebt andere Probleme (wie das explizite Festlegen der optischen Größe auf die Standardeinstellung).
Dies bewahrt jedoch mehr von der CoreText ‘magia’ en la fuente. Uno de estos parece ser que todavía modifica los avances de glifos de alguna manera que no Sein solo el trak Tabelle (deren Chromium-App bereits versucht hat, über ein anderes undokumentiertes Attribut zu unterdrücken).
CGFont macht nichts von dieser 'Magie', also könnte Chrom vielleicht das bekommen CGFont aus dem CTFont und nur verwenden, um Fortschritte zu bekommen? Leider würde das da nicht funktionieren CoreText Es ist auch bekannt, dass es auf andere Weise mit Schriftarten verwöhnt wird. Machen Sie zum Beispiel kleine Emoji etwas größer als Sie tatsächlich angefordert haben (erhöhen Sie ihre Größe ein wenig). CGFont du weißt nichts darüber, also würdest du dein sbix-basiertes Emoji zu nahe beieinander haben, da du aber in einer Größe messen würdest CoreText es würde sie um einen bestimmten Betrag größer machen. Chrom will das CTFont Du gehst weiter, aber du willst, dass sie nicht verfolgt werden, und am besten ohne andere Aufregung.
Da die Lösung des Abstandsproblems eine Reihe miteinander verbundener Blink- und Skia-Korrekturen erforderte, konnten die Chromium-Ingenieure das Problem nicht "einfach umkehren". Die Chromium-Ingenieure haben auch versucht, eine andere Build-Marke zu verwenden, um einen schriftbezogenen Codepfad in Skia zu ändern. Dadurch wurde das Problem mit fett gedruckten Schriftarten behoben, das Problem mit den Abständen wurde jedoch zurückgeführt.
Die Lösung
Am Ende wollte Chromium natürlich beides reparieren. Chromium verwendet jetzt die in HarfBuzz integrierten OpenType-Schriftmetrikfunktionen für Schriftarten, um horizontale Metriken direkt aus Binärdaten in Systemschrifttabellen abzurufen. Damit umgeht Chrom CoreText und Skia, wenn die Quelle eine hat trak Tabelle (außer wenn es sich um die Emoji-Schriftart handelt).

Inzwischen gibt es noch Skia Nummer # 10123 um das Problem vollständig in Skia zu verfolgen und Skia erneut zu verwenden, um Systemquellmetriken von dort abzurufen, anstatt das aktuelle Problem, das auftritt HarfBuzz.