Sus herramientas de desarrollo favoritas ahora pueden medir los Core Web Vitale.
La iniciativa Web Vitals, recientemente anunciada, proporciona una guía unificada sobre las señales de calidad que son esenciales para que todos los sitios brinden una excelente Benutzererfahrung en la web. Estamos felices de anunciar que todas las herramientas populares de Google para desarrolladores web ahora admiten la medición de Core Web Vitals, ayudándole a diagnosticar y solucionar problemas de experiencia de Nutzername más fácilmente. Esto incluye Leuchtturm, PageSpeed Insights, Chrome DevTools, Suchkonsole, das Messwerkzeug von web.dev, Chrome Web Vitals-Erweiterung und ein neues (!) Chrome UX-Bericht API.
Ahora que la Google-Suche incluye Core Web Vitals como base para evaluar SeitenerfahrungEs ist wichtig, dass diese Metriken verfügbar und so umsetzbar wie möglich sind.

Schlüsselbegriff:
Laborwerkzeuge Informationen darüber geben, wie potenzieller Benutzer Ihre Website wird wahrscheinlich experimentieren und reproduzierbare Ergebnisse für das Debuggen liefern. Feld Die Tools bieten Informationen dazu echte Benutzer está experimentando su sitio web; este tipo de medición a menudo se denomina Monitoreo de usuarios reales (RUM). Cada laboratorio o herramienta de campo ofrece un valor distinto para optimieren su experiencia de usuario.
Probieren Sie den folgenden Workflow aus, um Ihre Reise zur Optimierung der Benutzererfahrung mit Core Web Vitals zu beginnen:
- Utilice el nuevo informe Core Web Vitals de Suchkonsole para identificar grupos de páginas que requieren atención (según los datos de campo).
- Una vez que haya identificado las páginas que necesitan trabajo, use PageSpeed Insights (con tecnología de Lighthouse y Chrome UX Report) para diagnosticar problemas de laboratorio y de campo en una página. PageSpeed Insights (PSI) está disponible a través de Search Console o puede ingresar una Url en PSI directamente.
- Sind Sie bereit, Ihre Site lokal im Labor zu optimieren? Verwenden Sie Lighthouse und Chrome DevTools, um die wichtigsten Web-Vitale zu messen und eine praktische Anleitung zur genauen Korrektur zu erhalten. Mit der Chrome-Erweiterung von Web Vitals können Sie die Metriken auf dem Desktop in Echtzeit anzeigen.
- Benötigen Sie ein benutzerdefiniertes Core Web Vitals-Dashboard? Verwenden Sie das aktualisierte CrUX-Dashboard oder die neue Chrome UX-Berichts-API für Felddaten oder die PageSpeed Insights-API für Labordaten.
- Auf der Suche nach Anleitung? web.dev/measure kann Ihre Seite messen und Ihnen anhand von PSI-Daten einen priorisierten Satz von Handbüchern und Codelabors zur Optimierung anzeigen.
- Verwenden Sie schließlich Lighthouse CI in Pull-Anforderungen, um sicherzustellen, dass in Core Web Vitals keine Regressionen vorhanden sind, bevor Sie eine Produktionsänderung implementieren.
Lassen Sie uns mit dieser Einführung in die spezifischen Updates für jedes Tool eintauchen!
Leuchtturm
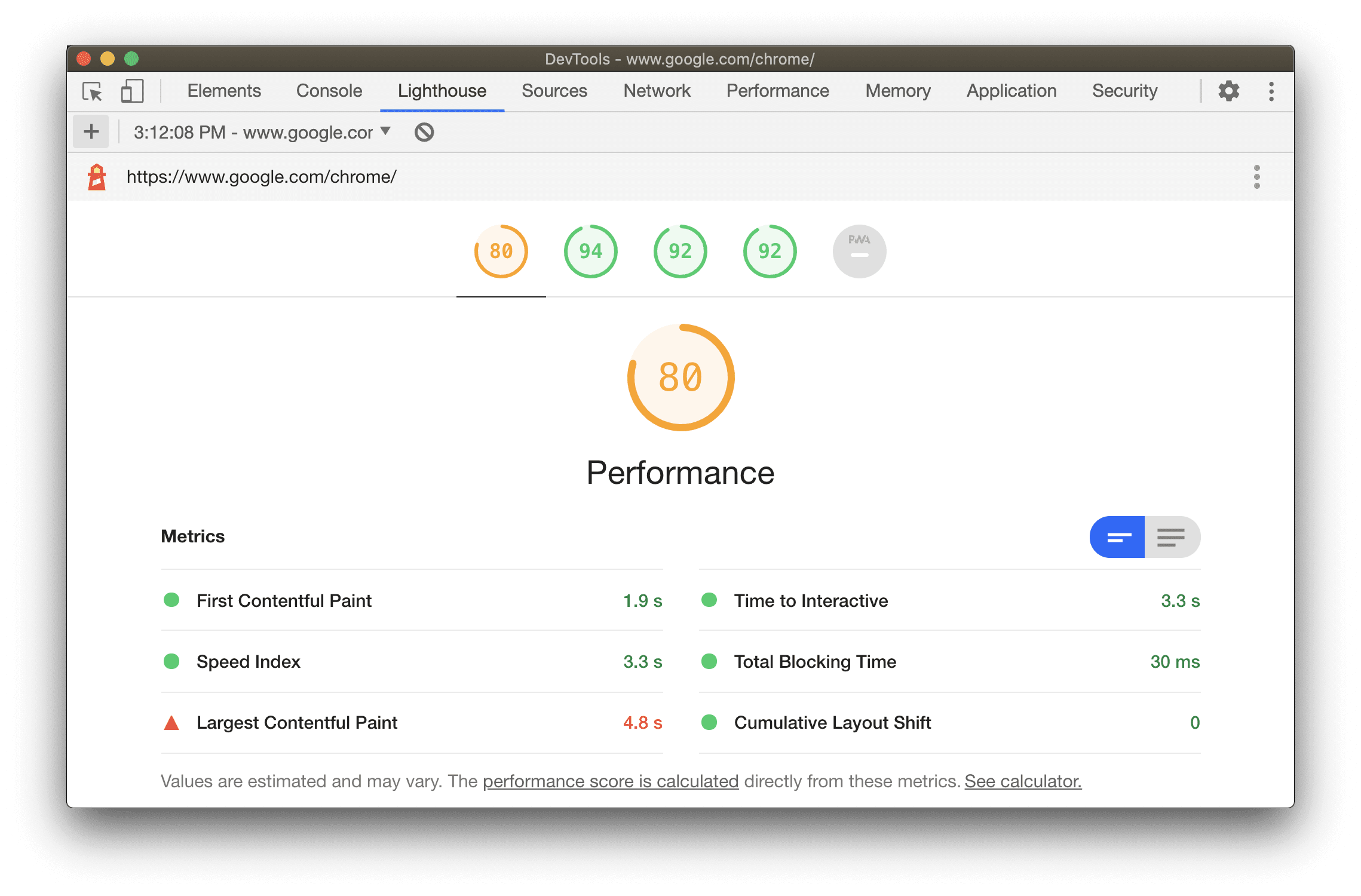
Lighthouse es una herramienta automatizada de auditoría de sitios web que ayuda a los desarrolladores a diagnosticar problemas e identificar oportunidades para mejorar la experiencia del usuario de sus sitios. Mide varias dimensiones de la calidad de la experiencia del usuario en un entorno de laboratorio, incluido el rendimiento y la Barrierefreiheit. La última versión de Lighthouse (6.0, lanzada a mediados de mayo de 2020) incluye auditorías adicionales, nuevas métricas y una puntuación de rendimiento recién compuesta.

Lighthouse 6.0 introduce tres nuevas métricas en el informe. Dos de estas nuevas métricas, la pintura de Inhalt más grande (LCP) y el cambio de diseño acumulativo (CLS), son implementaciones de laboratorio de Core Web Vitals y brindan información de diagnóstico importante para optimizar la experiencia del usuario. Dada su importancia para evaluar la experiencia del usuario, las nuevas métricas no solo se miden e incluyen en el informe, sino que también se tienen en cuenta para calcular la puntuación de rendimiento.
Die dritte neue Metrik in Lighthouse - Total Lock Time (TBT) - korreliert gut mit der FID-Feldmetrik (First Input Delay), einer weiteren Metrik von Core Web Vitals. Wenn Sie den Empfehlungen im Lighthouse-Bericht folgen und Ihre Punktzahlen optimieren, können Sie Ihren Benutzern die bestmögliche Erfahrung bieten.
Alle von Lighthouse betriebenen Produkte werden aktualisiert, um die neueste Version widerzuspiegeln, einschließlich CI Scheinwerfer Auf diese Weise können Sie Ihre Core Web Vitals einfach an Pull-Anforderungen messen, bevor sie zusammengeführt und bereitgestellt werden.

Para obtener más información sobre las últimas actualizaciones de Lighthouse, consulte nuestra publicación de Blog Novedades de Lighthouse 6.0.
PageSpeed Insights
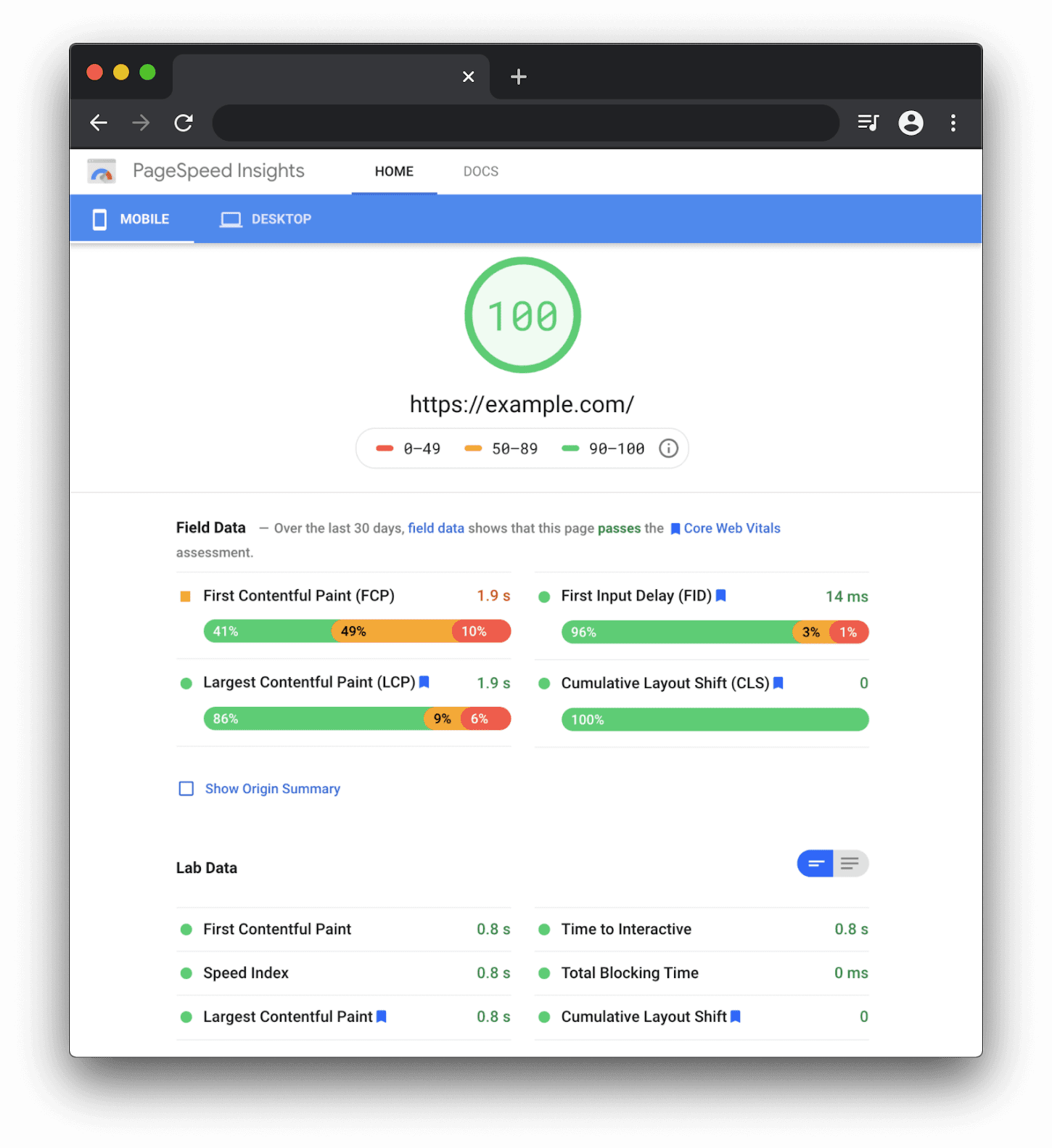
PageSpeed Insights (PSI) berichtet über die Labor- und Feldleistung einer Seite auf Desktop- und Mobilgeräten. Das Tool bietet einen Überblick darüber, wie reale Benutzer die Seite erleben (unterstützt von Chrome UX Report), und eine Reihe praktischer Empfehlungen, wie ein Websitebesitzer die Seitenerfahrung verbessern kann (bereitgestellt von Lighthouse).
PageSpeed Insights und die PageSpeed Insights API Sie wurden auch aktualisiert, um Lighthouse 6.0 unter der Haube zu verwenden, und unterstützen jetzt die Messung von Core Web Vitals in den Labor- und Feldabschnitten des Berichts. Core Web Vitals sind wie unten gezeigt mit einem blauen Klebeband gekennzeichnet.

Während Suchkonsole PSI bietet Websitebesitzern einen hervorragenden Überblick über Seitengruppen, die Aufmerksamkeit benötigen. PSI hilft dabei, Möglichkeiten pro Seite zu identifizieren, um das Seitenerlebnis zu verbessern. In PSI können Sie deutlich sehen, ob Ihre Seite die Schwellenwerte für eine gute Erfahrung mit allen Core Web Vitals oben im Bericht erfüllt, angegeben durch besteht die Core Web Vitals-Bewertung oder schlägt die Bewertung der Core Web Vitals fehl.
Kern
das Chrome UX-Bericht (CrUX) ist ein öffentlicher Datensatz mit realen Daten aus der Benutzererfahrung auf Millionen von Websites. Messen Sie die Feldversionen aller Core Web Vitals. Im Gegensatz zu Labordaten stammen CrUX-Daten von Registrierte Benutzer auf dem Land. Mit diesen Daten können Entwickler die Verteilung realer Benutzererfahrungen auf ihren eigenen Websites oder sogar auf den Websites von Mitbewerbern verstehen. Auch wenn Ihre Website keine RUMs enthält, bietet CrUX eine schnelle und einfache Möglichkeit, Ihre Core Web Vitals zu bewerten. das CrUX-Dataset in BigQuery Enthält detaillierte Leistungsdaten für alle Core Web Vitals und ist in monatlichen Snapshots auf Quellenebene verfügbar.
Die einzige Möglichkeit, die Leistung Ihrer Website für Ihre Benutzer wirklich zu ermitteln, besteht darin, die Leistung vor Ort zu messen, wenn diese Benutzer sie laden und mit ihr interagieren. Diese Art der Messung wird allgemein als Real User Monitoring oder kurz RUM bezeichnet. Auch wenn Ihre Website keine RUMs enthält, bietet CrUX eine schnelle und einfache Möglichkeit, Ihre Core Web Vitals zu bewerten.
Einführung in die CrUX-API
Heute freuen wir uns, die bekannt zu geben CrUX APIDies ist eine schnelle und kostenlose Möglichkeit, Ihre Entwicklungsworkflows einfach mit Sourcing und Qualitätsmessung auf URL-Ebene für die folgenden Feldmetriken zu integrieren:
- Malen Sie mit größerem Inhalt
- Kumulative Designänderung
- Verzögerung bei der ersten Eingabe
- Erstes Bild mit Inhalt
Entwickler können nach einem Ursprung oder einer URL suchen und die Ergebnisse nach verschiedenen Formfaktoren segmentieren. Die API wird täglich aktualisiert und fasst die Daten der letzten 28 Tage zusammen (im Gegensatz zum BigQuery-Dataset, das monatlich aggregiert wird). Die API verfügt auch über dieselben entspannten öffentlichen API-Kontingente wie in unserer anderen API, der PageSpeed Insights-API (25.000 Anforderungen pro Tag).
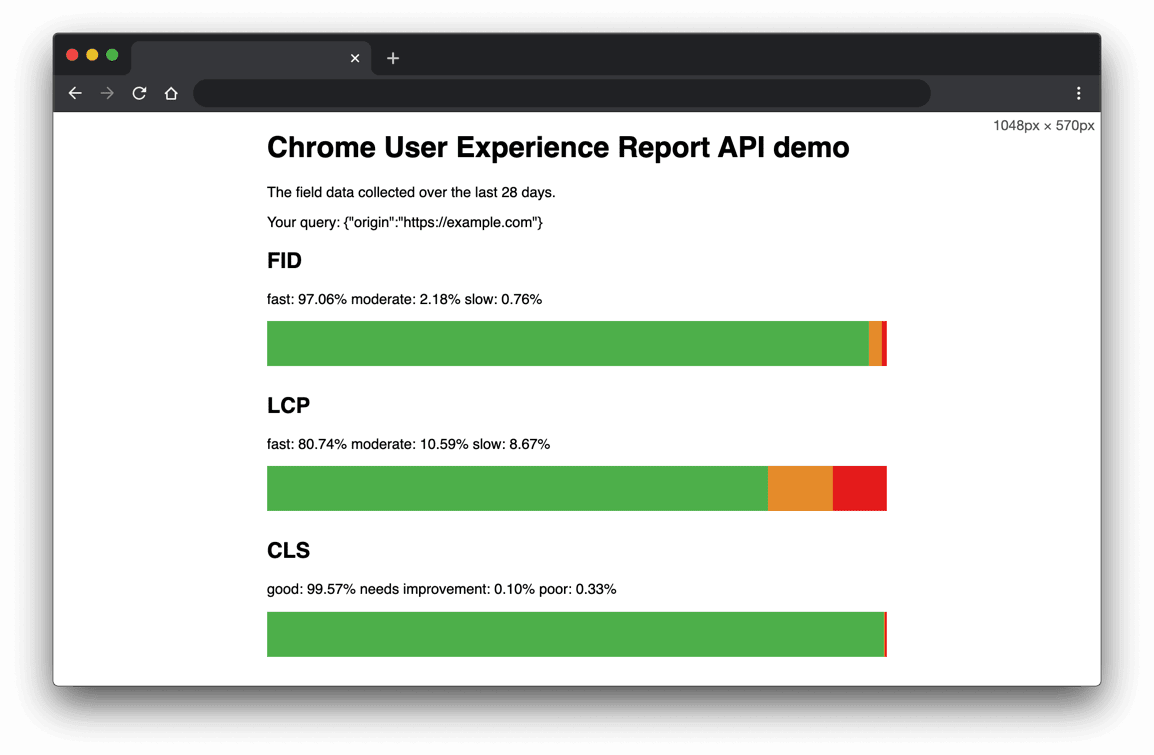
Unten ist ein Manifestation Verwenden der CrUX-API zur Visualisierung von Core Web Vitals-Metriken mit Verteilungen für okay, Muss verbessert werdeny Arm:

In zukünftigen Versionen planen wir, die API zu erweitern, um den Zugriff auf zusätzliche Dimensionen und Metriken aus dem CrUX-Dataset zu ermöglichen.
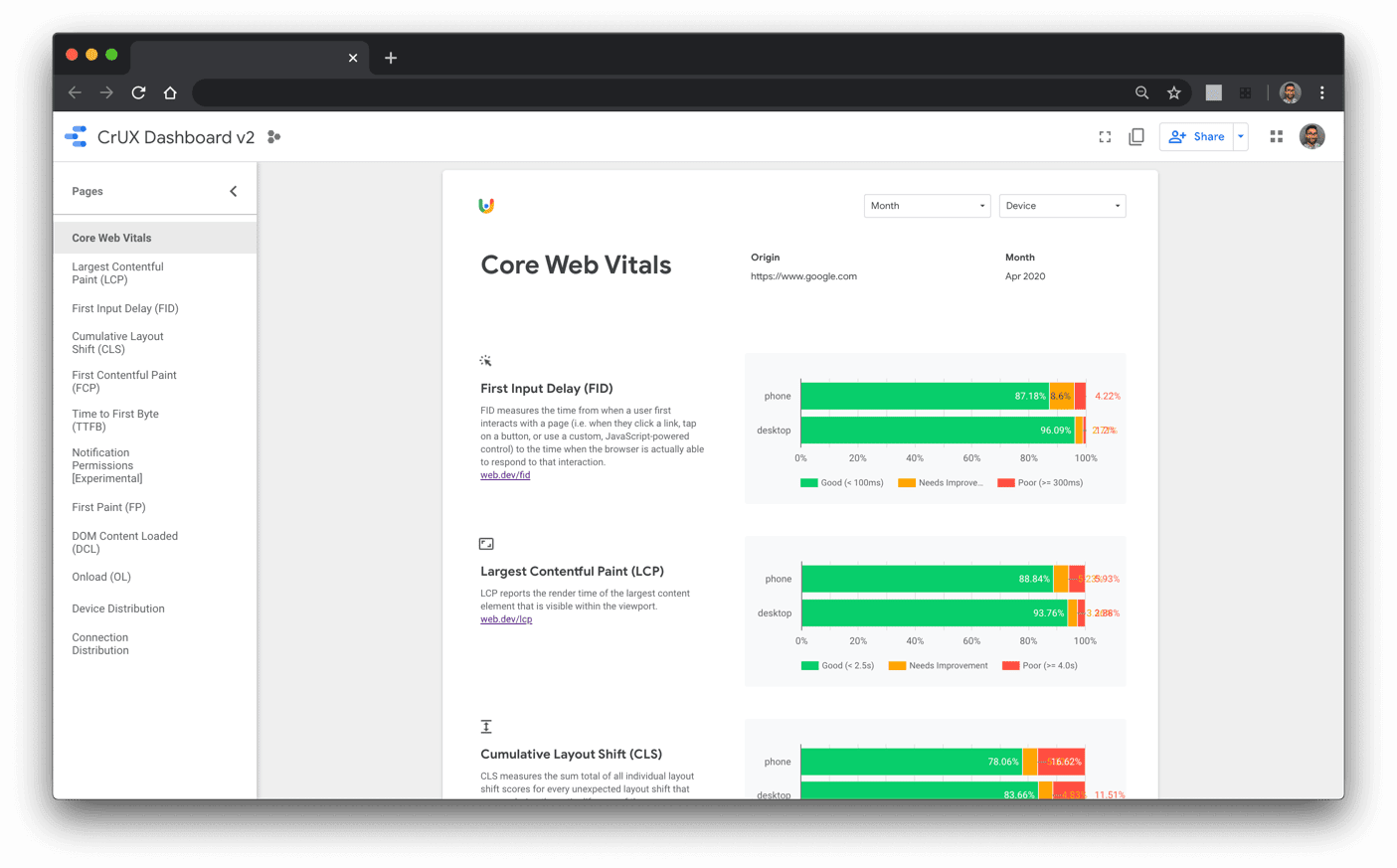
Überarbeitete CrUX-Karte
Das neu gestaltete CrUX-Karte Mit dieser Funktion können Sie die Leistung einer Quelle im Laufe der Zeit einfach verfolgen und jetzt die Verteilung aller Core Web Vitals-Metriken überwachen. Um mit dem Panel zu beginnen, lesen Sie unser Tutorial unter web.dev.

Hemos introducido una nueva página de inicio de Core Web Vitals para que Sein aún más fácil ver el rendimiento de su sitio de un vistazo. Agradecemos sus comentarios sobre todas las herramientas de CrUX; para compartir sus pensamientos y preguntas, llámenos al @ChromeUXReport Cuenta de Twitter oder Google Group.
Chrome DevTools-Leistungs-Dashboard
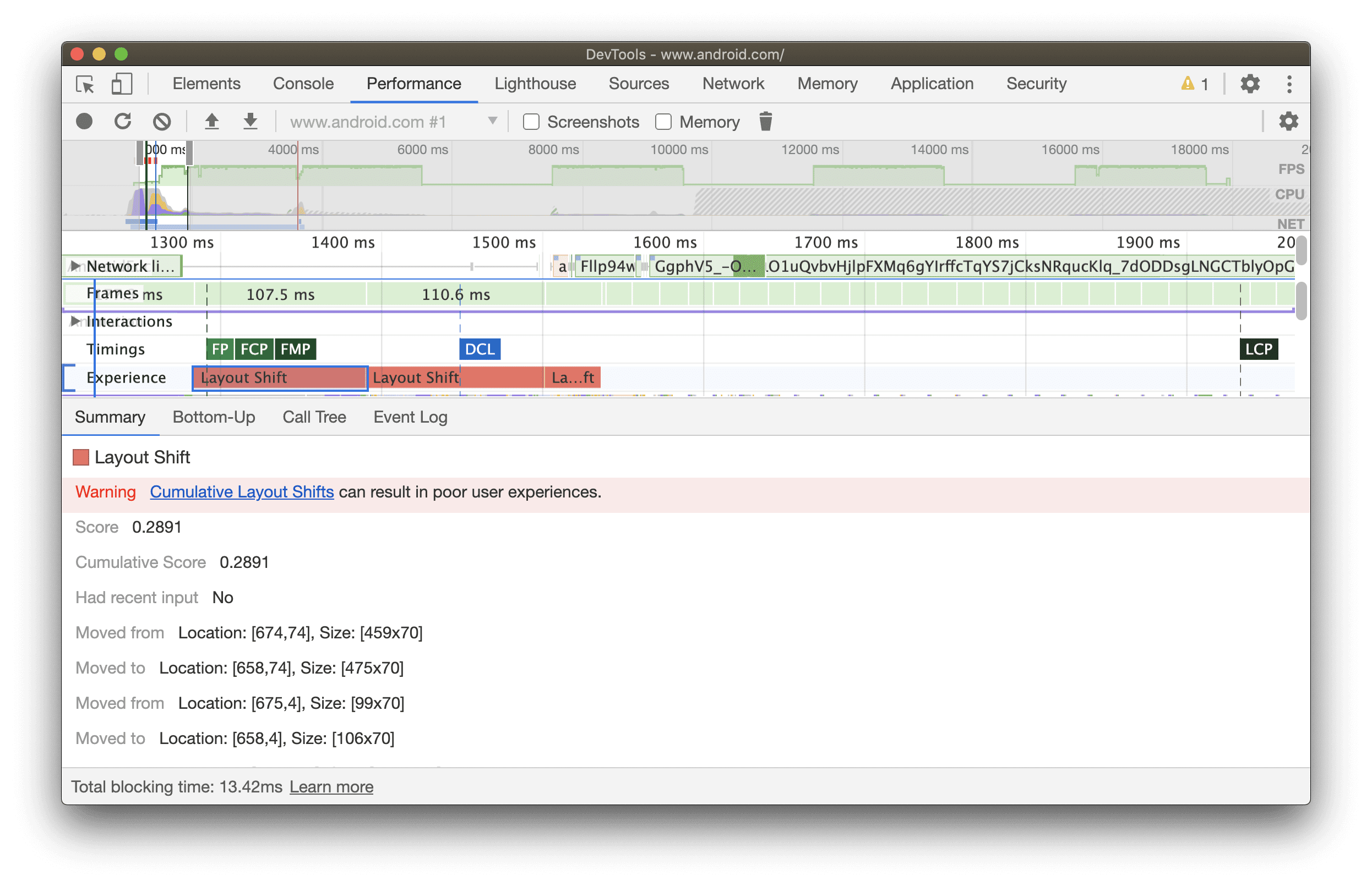
Debuggen von Designänderungsereignissen im Abschnitt "Erfahrung"
DevTools von Chrome Performance Das Panel hat eine neue Erfahrungsbereich Dies kann Ihnen helfen, unerwartete Designänderungen zu erkennen. Dies ist nützlich, um visuelle Instabilitätsprobleme auf Ihrer Seite zu finden und zu beheben, die zur kumulativen Layoutänderung beitragen.

Wählen Sie eine Designänderung aus, um deren Details in der anzuzeigen Zusammenfassung Zunge. Um zu visualisieren, wo die tatsächliche Änderung stattgefunden hat, platzieren Sie den Cursor über dem Zugezogen von y Umgezogen nach Felder.
Vorbereiten der Debug-Interaktion mit der Gesamtsperrzeit in der Fußzeile
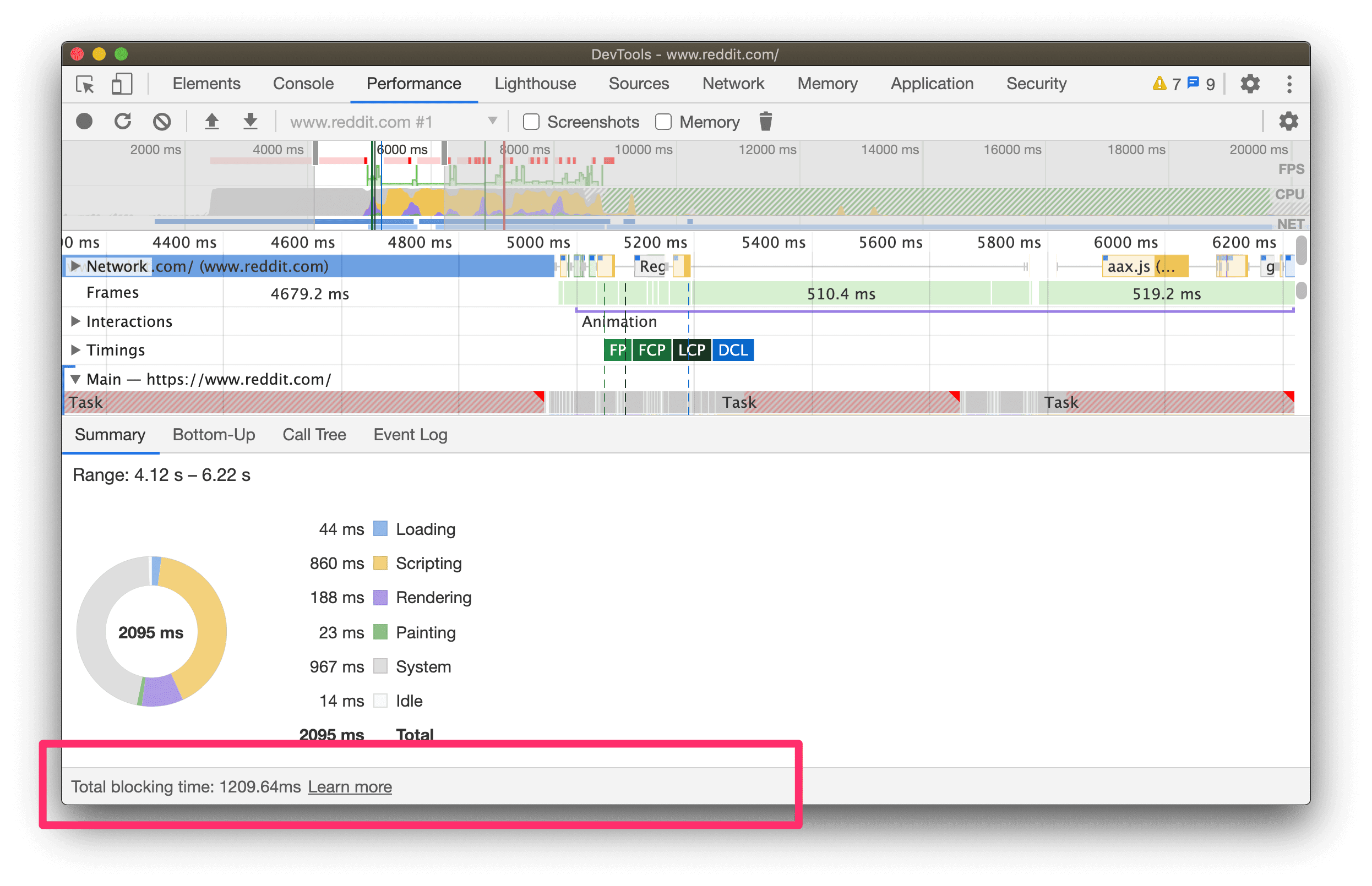
Die TBT-Metrik (Total Blocking Time) kann in Laborwerkzeugen gemessen werden und ist ein hervorragender Proxy für die Verzögerung der ersten Eingabe. TBT misst die Gesamtzeit zwischen First Contentful Paint (FCP) und Time to Interactive (TTI), in der der Hauptthread lange genug blockiert wurde, um die Eingabeantwort zu verhindern. Leistungsoptimierungen, die die TBT im Labor verbessern, sollten die FID im Feld verbessern.

TBT wird jetzt in der Fußzeile von Chrome DevTools angezeigt Performance Dashboard beim Messen der Seitenleistung:
- Drücken Sie
Strg + Umschalt + J.(oderBefehl + Option + J.auf Mac), um DevTools zu öffnen. - Klicke auf das Performance Zunge.
- Klicken Gravieren.
- Laden Sie die Seite manuell neu.
- Warten Sie, bis die Seite geladen ist, und beenden Sie dann die Aufnahme.
Weitere Informationen finden Sie unter Was ist neu in DevTools (Chrome 84).
Suchkonsole
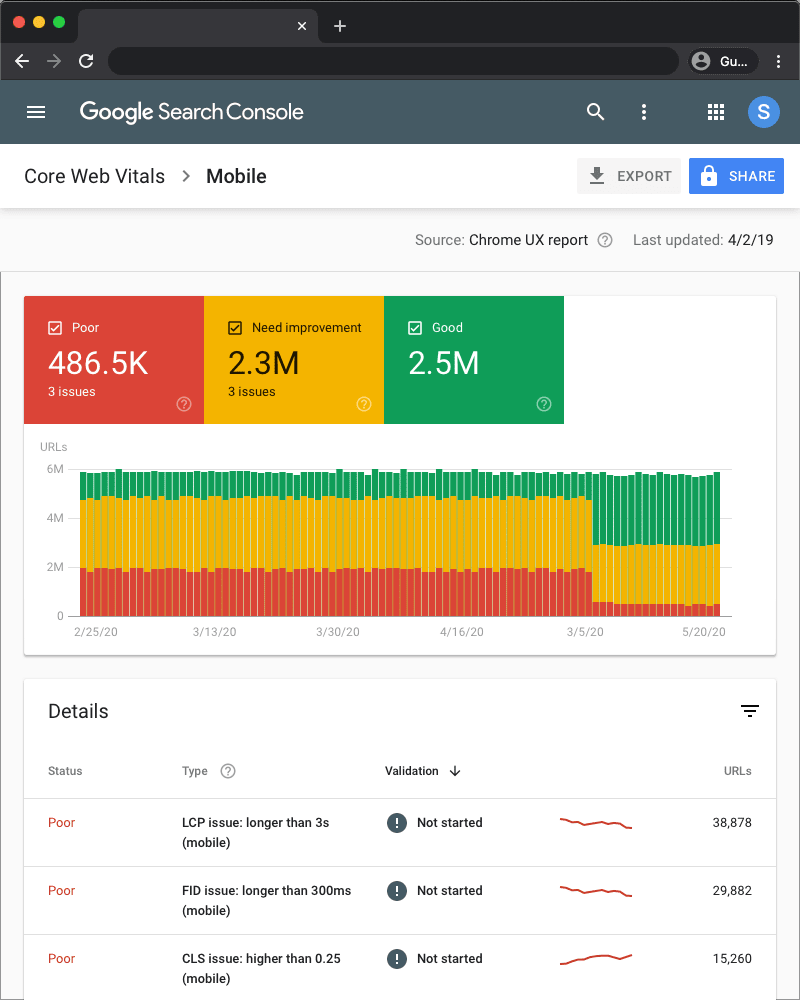
Das neue Core Web Vitals Report In Search Console können Sie anhand der realen (Feld-) Daten von CrUX Gruppen von Seiten auf Ihrer Website identifizieren, die Aufmerksamkeit erfordern. Die URL-Leistung wird nach Status, Metriktyp und URL-Gruppe (Gruppen ähnlicher Webseiten) gruppiert.

Der Bericht basiert auf den drei Kernmetriken von Web Vitals: LCP, FID und CLS. Wenn eine URL nicht über eine Mindestmenge an Berichtsdaten für diese Metriken verfügt, wird sie im Bericht nicht berücksichtigt. Probieren Sie den neuen Bericht aus, um einen umfassenden Überblick über die Leistung Ihrer Quelle zu erhalten.
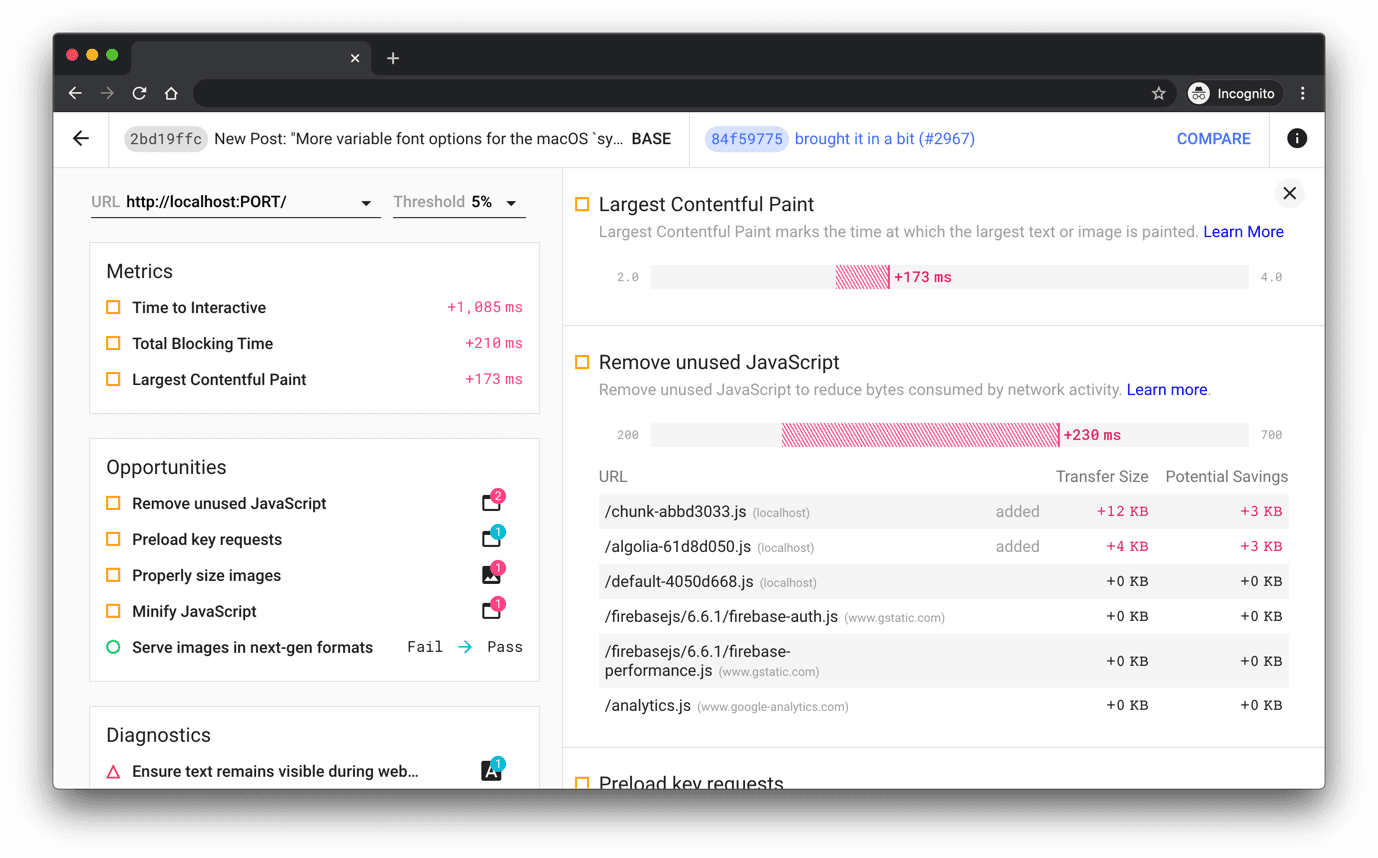
Sobald Sie einen Seitentyp identifiziert haben, der Probleme mit Core Web Vitals aufweist, können Sie mithilfe von PageSpeed Insights spezifische Optimierungstipps für repräsentative Seiten erhalten.
web.dev
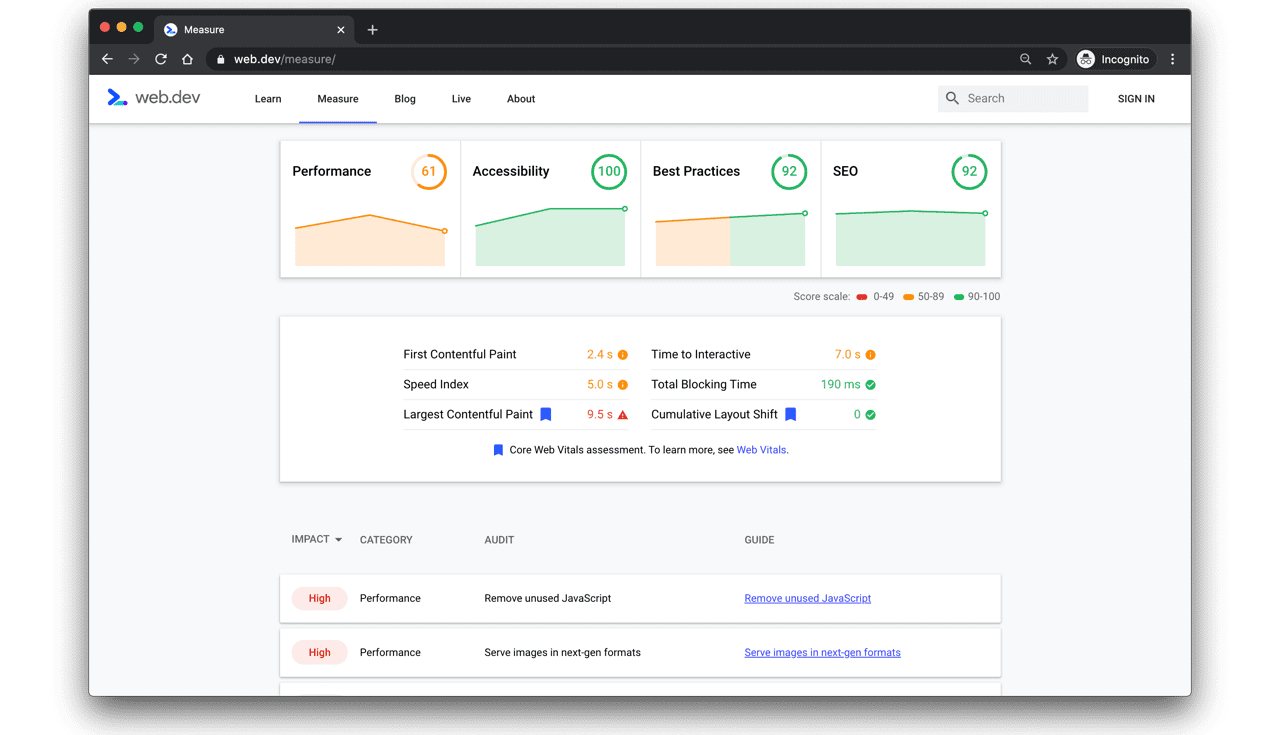
Mit web.dev/measure können Sie die Leistung Ihrer Seite im Laufe der Zeit messen und eine priorisierte Liste von Handbüchern und Codelabs zur Verbesserung bereitstellen. Ihre Messung wird von PageSpeed Insights unterstützt. Das Messwerkzeug unterstützt jetzt auch Core Web Vitals-Metriken, wie unten gezeigt:

Vitals Web Extension
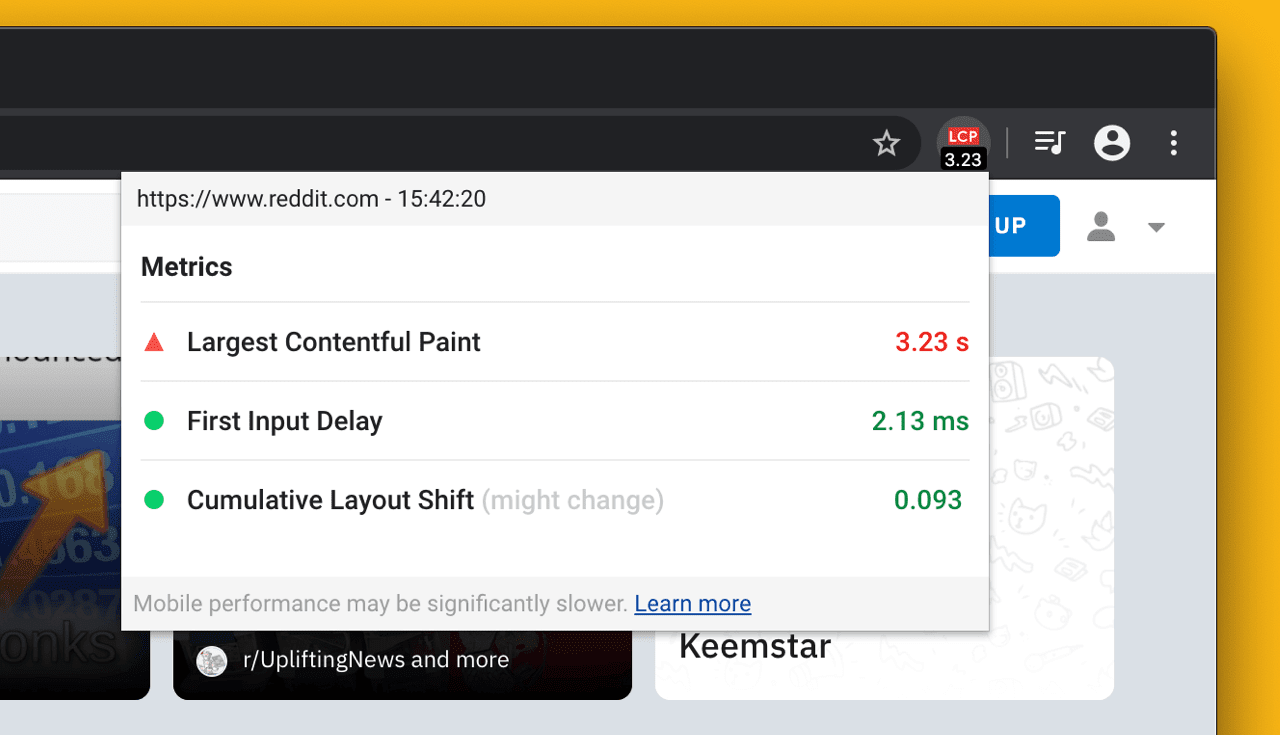
Die Web Vitals-Erweiterung misst die drei wichtigsten Web Vitals-Metriken in Echtzeit für (Desktop-) Google Chrome. Dies ist nützlich, um Probleme frühzeitig während des Entwicklungsworkflows zu erkennen und als Diagnosetool zur Bewertung der Leistung von Core Web Vitals beim Surfen im Internet.
Die Erweiterung kann jetzt über die installiert werden Virtueller Chrome Store! Wir hoffen, Sie finden es nützlich. Wir freuen uns über jeden Beitrag zur Verbesserung sowie über Kommentare zum Projekt. GitHub Repository.

Schnelle Highlights
Das ist ein Wrap! Was können Sie als nächstes tun?
- Benutzen Leuchtturm auf DevTools, um Ihre Benutzererfahrung zu optimieren und sicherzustellen, dass Sie sich auf den Erfolg mit Core Web Vitals vor Ort einstellen.
- Benutzen PageSpeed Insights Vergleich der Leistung von Core Web Vitals im Labor und vor Ort.
- Probieren Sie das Neue aus Chrome User Experience Report API um mit Core Web Vitals in den letzten 28 Tagen einfach auf Ihre Herkunfts- und URL-Leistung zuzugreifen.
- Verwenden Sie die Erfahrung Abschnitt und Fußzeile in DevTools Performance Panel zum Drilldown und Debuggen gegen bestimmte Core Web Vitals.
- Benutzen Search Console Core Web Vitals-Bericht Hier finden Sie eine Zusammenfassung der Leistung Ihrer Herkunft vor Ort.
- Verwenden Sie die Vitals Web Extension um die Leistung einer Seite gegenüber Core Web Vitals in Echtzeit zu verfolgen.
Cubriremos más sobre nuestras herramientas Core Web Vitals en web.dev Live en junio. ¡Regístrese para recibir actualizaciones sobre el Veranstaltung!
~ von Elizabeth und Addy, WebPerf Custodians