Utilice la API de detección de inactividad para averiguar cuándo el Nutzername no está utilizando activamente su dispositivo.
Aktualisiert
Die Leerlauferkennungs-API ist Teil von
Fähigkeiten Projekt
und befindet sich derzeit in der Entwicklung. Dieser Beitrag wird im Verlauf der Implementierung aktualisiert.
Was ist die Leerlauferkennungs-API?
Die Leerlauferkennungs-API benachrichtigt Entwickler, wenn ein Benutzer inaktiv ist, und weist beispielsweise auf mangelnde Interaktion mit Tastatur, Maus, Bildschirm, Aktivierung eines Bildschirmschoners, Bildschirmsperre oder Umschalten auf einen anderen Bildschirm hin. Ein vom Entwickler definierter Schwellenwert löst die Benachrichtigung aus.
Vorgeschlagene Anwendungsfälle für die Leerlauferkennungs-API
Beispiele für Websites, die diese API verwenden können, sind:
- Chat-Anwendungen oder Online-Websites für soziale Netzwerke können diese API verwenden, um den Benutzer darüber zu informieren, ob ihre Kontakte derzeit verfügbar sind.
- Öffentlich angezeigte Kioskanwendungen, beispielsweise in Museen, können diese API verwenden, um zur Ansicht "Home" zurückzukehren, wenn niemand mehr mit dem Kiosk interagiert.
- Anwendungen, die teure Berechnungen erfordern, beispielsweise zum Zeichnen von Grafiken, können diese Berechnungen auf Zeiten beschränken, in denen der Benutzer mit seinem Gerät interagiert.
Tatsächlicher Zustand
| Er ging vorbei | Bedingung |
|---|---|
| 1. Erstellen Sie einen Erklärer | Fertigstellen |
| 2. Erstellen Sie eine erste Entwurfsspezifikation | Nicht angefangen |
| 3. Sammeln Sie Feedback und wiederholen Sie das Design | In Bearbeitung |
| 4. Herkunftsnachweis | In Bearbeitung |
| 5. Starten Sie | Nicht angefangen |
Verwendung der Leerlauferkennungs-API
Aktivierung über chrome: // flags
Aktivieren Sie die Option, um lokal mit der Leerlauferkennungs-API ohne Quelltest-Token zu experimentieren
#enable-experimentelle-Web-Plattform-Funktionen Flagge an chrome://flags.
Unterstützung während der Phase des Ursprungsnachweises aktivieren
Ab Chrome 84 steht die Idle Detection API als Ursprungsnachweis zur Verfügung. Der Ursprungsnachweis wird voraussichtlich auf Chrome 86 abgeschlossen sein.
Las pruebas de Origin le permiten probar nuevas funciones y brindar comentarios sobre su usabilidad, practicidad y efectividad a la comunidad de estándares Netz. Para obtener más información, consulte el Origin-Testhandbuch für Webentwickler. Um sich für diesen oder einen anderen Herkunftsnachweis anzumelden, besuchen Sie die Registrierungsseite.
Registrieren Sie sich für den Herkunftsnachweis
- Fordern Sie einen Token an von Ihrer Herkunft.
- Fügen Sie das Token Ihren Seiten hinzu. Es gibt zwei Möglichkeiten, dies zu tun:
Funktionserkennung
Verwenden Sie Folgendes, um zu überprüfen, ob die Leerlauferkennungs-API unterstützt wird:
wenn ('IdleDetector' im Fenster) {
}API-Konzepte für die Leerlauferkennung
La API de detección de inactividad asume que existe algún nivel de interacción entre el usuario, el User-Agent (es decir, el Browser) y el sistema operativo del dispositivo en uso. Esto se representa en dos dimensiones:
- Der Ruhezustand des Benutzers:
aktivoderim Leerlauf- Der Benutzer hat über einen bestimmten Zeitraum mit dem Benutzeragenten interagiert oder nicht. - Der Ruhezustand des Bildschirms:
gesperrtoderfreigeschaltet- Das System verfügt über eine aktive Bildschirmsperre (z. B. einen Bildschirmschoner), die die Interaktion mit dem Benutzeragenten verhindert.
Unterscheidungskraft aktiv schon seit im Leerlauf erfordert Heuristiken, die je nach Benutzer, Benutzeragent und Betriebssystem unterschiedlich sein können. Es sollte auch ein ziemlich grober Schwellenwert sein (siehe Sicherheit und Berechtigungen).
El modelo intencionalmente no distingue formalmente entre la interacción con un Inhalt particular (es decir, la página web en una pestaña que usa la API), el agente de usuario en su conjunto o el sistema operativo; esta definición se deja al agente del usuario.
Verwenden der Leerlauferkennungs-API
Der erste Schritt bei der Verwendung der Leerlauferkennungs-API besteht darin, dies sicherzustellen "Leerlauferkennung" Erlaubnis wird erteilt. Wenn keine Erlaubnis erteilt wird, müssen Sie diese anfordern IdleDetector.requestPermission (). Beachten Sie, dass für das Aufrufen dieser Methode eine Benutzergeste erforderlich ist.
const state = await IdleDetector.requestPermission();
if (state !== 'granted') {
return console.log('Idle detection permission not granted.');
}Anfänglich wurde die inaktive Erkennung hinter der Benachrichtigungsberechtigung blockiert. Während viele, aber nicht alle Anwendungsfälle für diese API Benachrichtigungen beinhalten, haben die Redakteure der Leerlauferkennungsspezifikation beschlossen, sie mit einer dedizierten Berechtigung zur Leerlauferkennung zu blockieren.
Der zweite Schritt besteht dann darin, das zu instanziieren IdleDetector. Das Minimum Schwelle beträgt 60.000 Millisekunden (1 Minute). Sie können die inaktive Erkennung schließlich durch Aufrufen starten
IdleDetectorist Start () Methode. Nehmen Sie ein Objekt mit dem gewünschten Leerlauf Schwelle in Millisekunden und optional Signal mit einer
AbortSignal
inaktive Erkennung als Parameter abzubrechen.
try {
const controller = new AbortController();
const Signal = controller.Signal;const idleDetector = new IdleDetector();
idleDetector.addEventListener('change', () => {
const userState = idleDetector.userState;
const screenState = idleDetector.screenState;
console.Log(`Idle change: ${userState}, ${screenState}.`);
});
erwarten idleDetector.Start({
Schwelle: 60000,
Signal,
});
console.Log('IdleDetector is active.');
} catch (err) {
console.Error(err.Süßkartoffel, err.Botschaft);
}
Sie können die inaktive Erkennung durch Aufrufen abbrechen
AbortControllerist
abort ()
Methode.
controller.abort();
console.Log('IdleDetector is stopped.');DevTools-Unterstützung
Ab Chrome 86 können Sie in Chrome DevTools Leerlaufereignisse emulieren, ohne tatsächlich inaktiv zu sein. Öffnen Sie in DevTools die Sensoren Tab und Suche Leerlaufdetektorstatus emulieren. Sie können die verschiedenen Optionen im Video unten sehen.
Emulation des Idle Detector-Status in DevTools.
Puppenspieler stehen
Ab Version 5.3.1 von Puppeteer können Sie
emulieren Sie die verschiedenen Leerlaufzustände
para probar mediante Programmierung cómo cambia el comportamiento de su aplicación web.
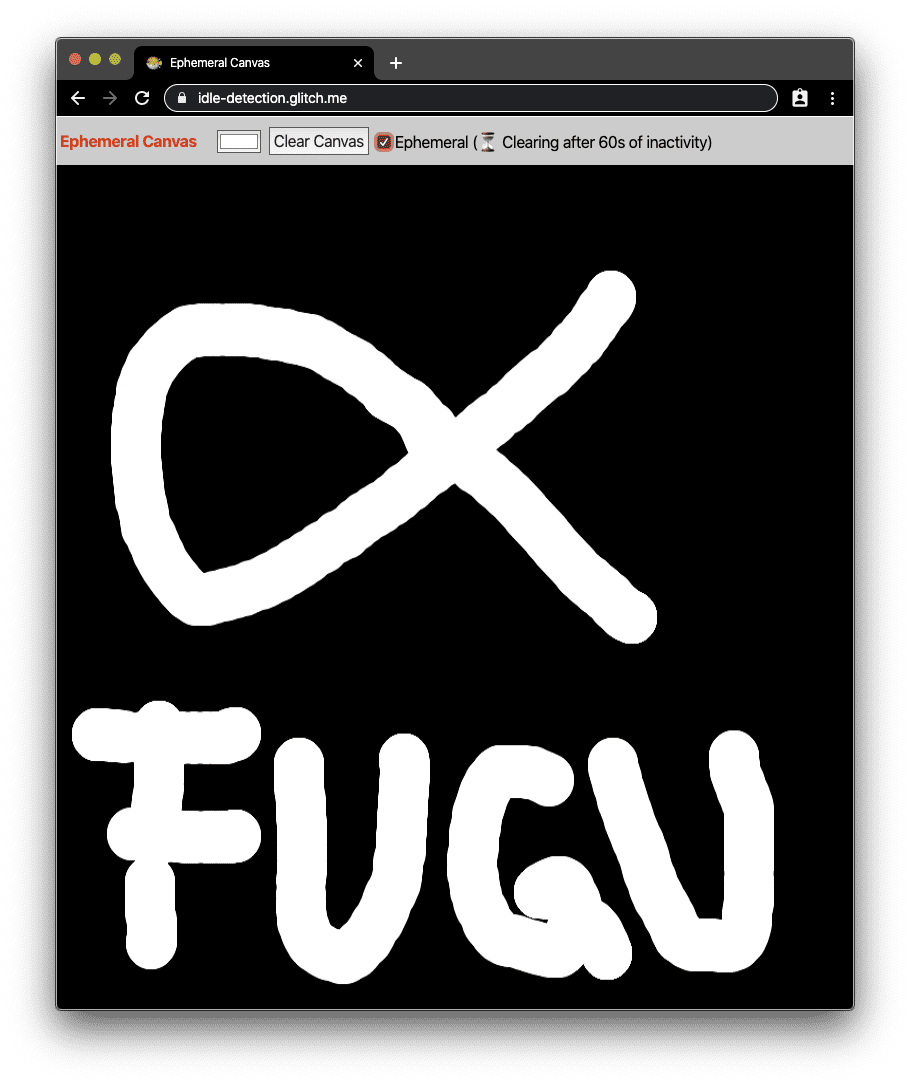
Manifestation
Sie können die Leerlauferkennungs-API in Aktion mit dem sehen Ephemeral Canvas Demo Dies löscht seinen Inhalt nach 60 Sekunden Inaktivität. Sie können sich vorstellen, dass dies in einem Kaufhaus implementiert wird, in dem Kinder kritzeln können.

Polyfüllung
Einige Aspekte der Leerlauferkennungs-API sind Mehrzweck- und Leerlauferkennungsbibliotheken wie z inactive.ts Sie existieren, aber diese Ansätze sind auf den Inhaltsbereich einer Webanwendung beschränkt: Die Bibliothek, die im Kontext der Webanwendung ausgeführt wird, muss teure Abfragen für Eingabeereignisse durchführen oder auf Änderungen der Sichtbarkeit achten. Noch restriktiver ist jedoch, dass Bibliotheken heute nicht erkennen können, wann ein Benutzer außerhalb seines Inhaltsbereichs inaktiv bleibt (z. B. wenn sich ein Benutzer auf einer anderen Registerkarte befindet oder sich von seinem Computer abmeldet).
Sicherheit und Berechtigungen
Das Chrome-Team hat die Idle Detection-API unter Verwendung der in definierten Grundprinzipien entworfen und implementiert Steuern Sie den Zugriff auf leistungsstarke Funktionen der Webplattform, einschließlich Benutzerkontrolle, Transparenz und Ergonomie. Die Fähigkeit, diese API zu verwenden, wird von der gesteuert
"Leerlauferkennung" erlauben. Um die API verwenden zu können, muss eine Anwendung auch auf einem ausgeführt werden
sicherer Kontext auf höchster Ebene.
Benutzerkontrolle und Datenschutz
Wir möchten immer verhindern, dass böswillige Akteure neue APIs missbrauchen. Scheinbar unabhängige Websites, die jedoch tatsächlich von derselben Entität kontrolliert werden, können inaktive Informationen vom Benutzer erhalten und die Daten korrelieren, um eindeutige Benutzer über alle Quellen hinweg zu identifizieren. Um diese Arten von Angriffen abzuschwächen, begrenzt die Leerlauferkennungs-API die Granularität der gemeldeten Leerlaufereignisse.
Feedback
Das Chrome-Team möchte mehr über Ihre Erfahrungen mit der Idle Detection-API erfahren.
Erzählen Sie uns etwas über das API-Design
Gibt es etwas in der API, das nicht wie erwartet funktioniert? Oder fehlen Ihnen Methoden oder Eigenschaften, die Sie zur Umsetzung Ihrer Idee benötigen? Haben Sie eine Frage oder einen Kommentar zum Sicherheitsmodell? Legen Sie ein Spezifikationsproblem in der entsprechenden Datei ab GitHub-Repositoryoder fügen Sie Ihre Gedanken zu einem bestehenden Problem hinzu.
Melden Sie ein Problem mit der Bereitstellung
Haben Sie einen Fehler bei der Chrome-Implementierung gefunden? Oder unterscheidet sich die Implementierung von der Spezifikation? Einen Fehler einreichen new.crbug.com. Stellen Sie sicher, dass Sie so viele Details wie möglich, einfache Anweisungen zum Reproduzieren und Eingeben enthalten Blinken> Eingabe beim Komponenten (bearbeiten) Box.
Fehler funktioniert hervorragend für das schnelle und einfache Teilen von Wiederholungen.
API-Unterstützung anzeigen
¿Está pensando en utilizar la API de detección de inactividad? Su soporte público ayuda al equipo de Chrome a priorizar funciones y muestra a otros proveedores de Browser lo importante que es brindarles soporte.
Teilen Sie mit, wie Sie es in der verwenden möchten WICG Speech Thread
Sende ein Tweet zu @Cromodev mit dem #idledetection Hashtag und lassen Sie uns wissen, wo und wie Sie es verwenden.
Nützliche Links
Vielen Dank
Die Leerlauferkennungs-API wurde von implementiert Sam gehe. DevTools-Unterstützung wurde von hinzugefügt Maksim Sadym. Dank an Joe Medley,
Kayce Basquesy
Reilly-Stipendium für ihre Bewertungen dieses Artikels. Das Bild des Helden ist von Fernando Hernandez im
Unsplash.






