Sichererer und entsperrter Zugriff auf die Zwischenablage für Text und Bilder
Aktualisiert
En los últimos años, los Browser han utilizado
document.execCommand ()
para interacciones con el portapapeles. Aún cuando es ampliamente compatible, este método de cortar y pegar tenía un costo: el acceso al portapapeles era sincrónico y solo podía leer y escribir en el DOM.
Eso está bien para pequeños fragmentos de texto, pero hay muchos casos en los que bloquear la página para la transferencia del portapapeles es una mala experiencia. Es viable que se necesite una desinfección o decodificación de imágenes que requiera mucho tiempo antes de que el Inhalt se pueda pegar de forma segura. Es viable que el Browser necesite cargar o incorporar recursos vinculados desde un documento pegado. Eso bloquearía la página mientras espera en el disco o la red. Imagine agregar permisos a la mezcla, requiriendo que el navegador bloquee la página mientras solicita acceso al portapapeles. A la vez, los permisos establecidos alrededor
document.execCommand () Für die Zwischenablage sind die Interaktionen lose definiert und variieren zwischen den Browsern.
das
Asynchrone Zwischenablage-API
Behebt diese Probleme, indem ein genau definiertes Berechtigungsmodell bereitgestellt wird, das die Seite nicht sperrt. Kürzlich angekündigte Safari Unterstützung dafür in Version 13.1. Con eso, los principales navegadores disponen un nivel básico de soporte. A la hora de escribir estas líneas, Firefox solo admite texto; y el soporte de imágenes está limitado a PNG en algunos navegadores. Si está interesado en usar la API,
Konsultieren Sie eine Browser-Support-Tabelle
vor dem Fortfahren.
Osten Post explica cómo escribir texto e imágenes y cómo leerlos desde el portapapeles. Este post no cubre Funktionsrichtlinie für die Zwischenablage welches auf Chrome 85 gelandet ist.
La API Async Clipboard se limita a manejar texto e imágenes. Chrome 84 introduce una función experimental que posibilita que el portapapeles maneje cualquier tipo de datos arbitrario.
Kopieren: Daten in die Zwischenablage schreiben
writeText ()
So kopieren Sie Text in die Beschriftung der Zwischenablage writeText (). Puesto que esta API es asincrónica, la writeText () Die Funktion gibt ein Versprechen zurück, das aufgelöst oder abgelehnt wird, je nachdem, ob der übergebene Text korrekt kopiert wurde:
asynchron Funktion copyPageUrl() {
try {
erwarten Navigator.Zwischenablage.writeText(location.href);
console.Log('Page URL copied to clipboard');
} catch (err) {
console.Error('Failed to copy: ', err);
}
}schreiben()
Wirklich, writeText () Es ist nur eine bequeme Methode für das Generikum schreiben ()
método, que además le posibilita copiar imágenes al portapapeles. Me gusta writeText (), ist asynchron und gibt ein Versprechen zurück.
Para escribir una imagen en el portapapeles, requiere la imagen como
Klecks. Una forma de hacer esto es solicitando la imagen de un Server mit fetch (), después llamando
blob () en la solución.
Solicitar una imagen del servidor puede no ser deseable o viable por una gama de razones. Por suerte, además puede dibujar la imagen en un lienzo y llamar al lienzo ‘
toBlob ()
Methode.
Übergeben Sie dann ein Array von ClipboardItem Objekte als Parameter für die schreiben ()
método. Hoy en día, solo puede pasar una imagen al mismo tiempo, pero esperamos agregar soporte para diversos imágenes en el futuro. ClipboardItem toma un objeto con el tipo Mime de la imagen como clave y el blob como valor. Para objetos Blob obtenidos de fetch () oder canvas.toBlob (), das blob.type La propiedad contiene de forma automática el tipo MIME correcto para una imagen.
try {
const imgURL = '/images/generic/file.png';
const Daten = erwarten holen(imgURL);
const Klecks = erwarten Daten.Klecks();
erwarten Navigator.Zwischenablage.write([
new ClipboardItem({
[Klecks.Art]: Klecks
})
]);
console.Log('Image copied.');
} catch (err) {
console.Error(err.Süßkartoffel, err.Botschaft);
}Das Veranstaltung de copia
En el caso de que un Nutzername inicie una copia del portapapeles, se le proporcionarán datos no textuales como un blob. los
Kopieren Veranstaltung
beinhaltet a clipboardData con los ítems que ya están en el formato correcto, eliminando la necesidad de crear manualmente un Blob. Llamada Standard verhindern () para evitar el comportamiento predeterminado a favor de su propia lógica, después copie el contenido en el portapapeles. Lo que no se cubre en este ejemplo es cómo recurrir a API anteriores cuando la API del Portapapeles no es compatible. Cubriré eso en Detección de características, más adelante en este post.
Dokument.addEventListener('copy', asynchron (und) => {
und.preventDefault();
try {
Lassen clipboardItems = [];
zum (const Artikel of und.clipboardData.Artikel) {
wenn (!Artikel.Art.startsWith('image/')) {
fortsetzen;
}
clipboardItems.drücken(
new ClipboardItem({
[Artikel.Art]: Artikel,
})
);
erwarten Navigator.Zwischenablage.write(clipboardItems);
console.Log('Image copied.');
}
} catch (err) {
console.Error(err.Süßkartoffel, err.Botschaft);
}
});Einfügen: Daten aus der Zwischenablage lesen
Lies den Text ()
Rufen Sie an, um Text aus der Zwischenablage zu lesen navigator.clipboard.readText () und warten Sie, bis das zurückgegebene Versprechen gelöst ist:
asynchron Funktion getClipboardContents() {
try {
const Text = erwarten Navigator.Zwischenablage.readText();
console.Log('Pasted content: ', Text);
} catch (err) {
console.Error('Failed to read clipboard contents: ', err);
}
}lesen()
das navigator.clipboard.read () El método además es asincrónico y devuelve una Promesa. Para leer una imagen del portapapeles, obtenga una lista de
ClipboardItem
objetos, después iterar sobre ellos.
Jeder ClipboardItem puede contener su contenido en diferentes tipos, por lo que deberá iterar sobre el listado de tipos, nuevamente utilizando un für ... von Band. Rufen Sie für jeden Typ an getType () con el tipo actual como argumento para conseguir el Blob respectivo. Como antes, este código no está vinculado a imágenes y funcionará con otros tipos de archivos futuros.
asynchron Funktion getClipboardContents() {
try {
const clipboardItems = erwarten Navigator.Zwischenablage.read();
zum (const clipboardItem of clipboardItems) {
zum (const Art of clipboardItem.Typen) {
const Klecks = erwarten clipboardItem.getType(Art);
console.Log(Url.createObjectURL(Klecks));
}
}
} catch (err) {
console.Error(err.Süßkartoffel, err.Botschaft);
}
}Das Einfügeereignis
Como se señaló previamente, hay planes para introducir eventos para que funcionen con la API del Portapapeles, pero por ahora puede utilizar el existente Einfügen Veranstaltung. Funktioniert hervorragend mit neuen asynchronen Methoden zum Lesen von Text in der Zwischenablage. Wie bei der Kopieren Ereignis, vergessen Sie nicht anzurufen Standard verhindern ().
Dokument.addEventListener('paste', asynchron (und) => {
und.preventDefault();
const Text = erwarten Navigator.Zwischenablage.readText();
console.Log('Pasted text: ', Text);
});Wie bei der Kopieren Wenn Sie auf ältere APIs zurückgreifen, wenn die Zwischenablage-API nicht unterstützt wird, wird dies in der Funktionserkennung behandelt.
Manejo de diversos tipos de archivos
La mayoría de las implementaciones colocan diversos formatos de datos en el portapapeles para una sola operación de corte o copia. Hay dos razones para ello: como desarrollador de aplicaciones, no tiene forma de conocer las capacidades de la aplicación en la que un usuario desea copiar texto o imágenes, y muchas aplicaciones admiten pegar datos estructurados como texto sin formato. Esto se presenta a los usuarios con un Bearbeiten Menüpunkt mit einem Namen wie Stil einfügen und anpassen oder Einfügen ohne Formatierung.
El siguiente ejemplo muestra cómo hacer esto. Este ejemplo utiliza fetch () para conseguir datos de imagen, pero además podría provenir de un
oder die native Dateisystem-API.
Funktion Kopieren() {
const Bild = erwarten holen('kitten.png');
const Text = new Klecks(['Cute sleeping kitten'], {Art: 'text/plain'});
const Artikel = new ClipboardItem({
'text/plain': Text,
'image/png': Bild
});
erwarten Navigator.Zwischenablage.write([Artikel]);
}Sicherheit und Berechtigungen
El acceso al portapapeles siempre ha supuesto un obstáculo de seguridad para los navegadores. Sin los permisos adecuados, una página podría copiar silenciosamente todo Art des Inhalts malicioso en el portapapeles de un usuario que produciría resultados catastróficos al pegarlo. Imagina una página Netz que copia silenciosamente rm -rf / oder ein
Bild der Dekompressionspumpe
in Ihre Zwischenablage.

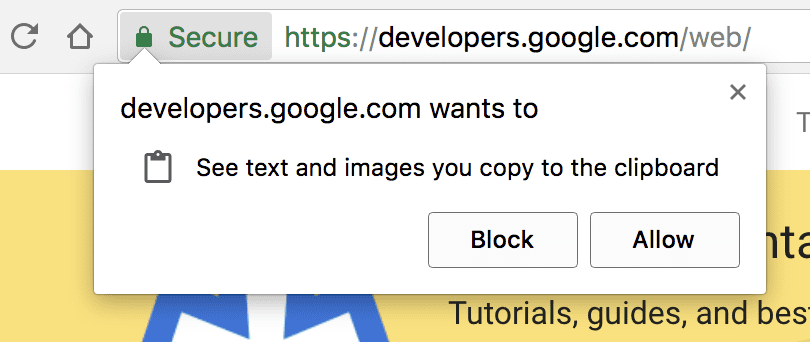
Die Berechtigungsanforderung für die Zwischenablage-API.
Dar a las páginas web acceso de lectura sin restricciones al portapapeles es todavía más problemático. Los usuarios copian rutinariamente información confidencial como contraseñas y datos personales al portapapeles, que después puede ser leído por cualquier página sin el conocimiento del usuario.
Como ocurre con muchas API nuevas, la API del Portapapeles solo es compatible con las páginas publicadas mediante HTTPS. Para ayudar a prevenir el abuso, el acceso al portapapeles solo está permitido cuando una página es la pestaña activa. Las páginas en pestañas activas pueden escribir en el portapapeles sin solicitar permiso, pero leer desde el portapapeles siempre necesita permiso.
Se han incorporado permisos para copiar y pegar al
Berechtigungs-API. das Zwischenablage schreiben el permiso se otorga de forma automática a las páginas cuando son la pestaña activa. los Zwischenablage lesen Es muss eine Berechtigung angefordert werden. Dies können Sie tun, indem Sie versuchen, Daten aus der Zwischenablage zu lesen. Der folgende Code zeigt die neuesten:
const queryOpts = { Süßkartoffel: 'clipboard-read', allowWithoutGesture: falsch };
const permissionStatus = erwarten Navigator.permissions.Abfrage(queryOpts);
console.Log(permissionStatus.Zustand);
permissionStatus.onchange = () => {
console.Log(permissionStatus.Zustand);
};
Además puede controlar si se necesita un gesto de usuario para invocar cortar o pegar utilizando el allowWithoutGesture opción. El valor predeterminado de este valor varía según el navegador, por lo que siempre debe incorporarlo.
Aquí es donde la naturaleza asincrónica de la API del Portapapeles es verdaderamente útil: intentar leer o escribir datos del portapapeles de forma automática solicita al usuario permiso si todavía no se ha otorgado. Puesto que la API se basa en promesas, esto es totalmente transparente, y un usuario que niega el permiso del portapapeles hace que la promesa se rechace para que la página pueda responder adecuadamente.
Porque Chrome solo posibilita el acceso al portapapeles cuando una página es la pestaña activa, encontrará que algunos de los ejemplos aquí no se ejecutan si se pegan de forma directa en DevTools, puesto que DevTools en sí es la pestaña activa. Hay un truco: diferir el acceso al portapapeles utilizando setTimeout (), después haga clic rápidamente dentro de la página para enfocarla antes de llamar a las funciones:
setTimeout(asynchron () => {
const Text = erwarten Navigator.Zwischenablage.readText();
console.Log(Text);
}, 2000);Funktionserkennung
Para utilizar la API Async Clipboard mientras es compatible con todos los navegadores, pruebe
navigator.clipboard y recurrir a métodos anteriores. A modo de ejemplo, así es como puede poner en práctica el pegado para incluir otros navegadores.
Dokument.addEventListener('paste', asynchron (und) => {
und.preventDefault();
Lassen Text;
wenn (Navigator.Zwischenablage) {
Text = erwarten Navigator.Zwischenablage.readText();
}
else {
Text = und.clipboardData.getData('text/plain');
}
console.Log('Got pasted text: ', Text);
});Esa no es toda la historia. Antes de la API Async Clipboard, existía una combinación de diferentes implementaciones de copiar y pegar en los navegadores web. En la mayoría de los navegadores, la función de copiar y pegar del navegador se puede activar a través de
document.execCommand ('copy') y document.execCommand ('Einfügen'). Wenn der zu kopierende Text eine Zeichenfolge ist, die im DOM nicht vorhanden ist, muss er in das DOM eingefügt und ausgewählt werden:
Taste.addEventListener('click', (und) => {
const Eingang = Dokument.createElement('input');
Dokument.Körper.appendChild(Eingang);
Eingang.Wert = Text;
Eingang.focus();
Eingang.select();
const result = Dokument.execCommand('copy');
wenn (result === 'unsuccessful') {
console.Error('Failed to copy text.');
}
});En Internet Explorer, además puede entrar al portapapeles mediante
window.clipboardData. Beim Zugriff innerhalb einer Benutzergeste, z. B. eines Klickereignisses, das Teil der verantwortungsvollen Anforderung von Berechtigungen ist, wird keine Berechtigungsnachricht angezeigt.
Population
Puede jugar con la API Async Clipboard en las demostraciones a continuación. Podrías obtener un
NotAllowedError si se ejecuta en un iframe, eso es provocado por el recién implementado
Zwischenablage Funktionsrichtlinie. Para este caso, ejecute la demostración. de forma directa en Glitch.
Das erste Beispiel zeigt, wie Text in die Zwischenablage ein- und ausgeblendet wird.
Verwenden Sie diese Demo, um die API mit Bildern zu testen. Denken Sie daran, dass nur PNGs unterstützt werden und nur in
[ein paar Browser] (https://developer.mozilla.org/en-US/docs/Web/API/Clipboard_API.
Nächste Schritte
Chrome arbeitet aktiv daran, die API für die asynchrone Zwischenablage um vereinfachte Ereignisse zu erweitern, die an der ausgerichtet sind
Drag & Drop-API. Debido a los riesgos potenciales, Chrome está pisando con cuidado. Para mantenerse actualizado sobre el progreso de Chrome, mire este post y nuestro Blog para conseguir actualizaciones.
Por ahora, la compatibilidad con la API del portapapeles se encuentra disponible en
verschiedene Browser.
Viel Spaß beim Kopieren und Einfügen!
Vielen Dank
Die API für die asynchrone Zwischenablage wurde von implementiert Darwin Huang y Gary Kačmarčík. Darwin además proporcionó la demostración. Gracias a Kyarik y nuevamente a Gary Kačmarčík por revisar partes de este post.
Heldenbild von Markus Winkler im
Unsplash.






