Aprenda a perfilar el rendimiento de las aplicaciones Web Audio en Chrome usando chrome://tracing und das WebAudio Registerkarte in DevTools.
Sie sind wahrscheinlich zu dieser Dokumentation gekommen, weil Sie eine Anwendung entwickeln, die das verwendet Web Audio API
und erlebte einige unerwartete Störungen, wie z. B. Geräusche am Ausgang. Möglicherweise sind Sie bereits an einem beteiligt crbug.com
Diskussion und ein Chrome-Techniker hat Sie gebeten, "Trace-Daten" hochzuladen. In diesem Handbuch wird gezeigt, wie Sie die Daten abrufen, damit Sie den Ingenieuren helfen können, das Problem zu klassifizieren und eventuell zu beheben.
Es gibt zwei Tools, mit denen Sie Web-Audio-Profile erstellen können:
chrome://tracing und das WebAudio Registerkarte in Chrome DevTools.
Wenn Sie verwenden chrome://tracing?
Wenn mysteriöse "Fehler" auftreten. Wenn Sie die Anwendung mit den Tracking-Tools profilieren, erhalten Sie Informationen zu folgenden Themen:
- Zeitaufwand für bestimmte Funktionsaufrufe in verschiedenen Fäden
- Audio-Rückrufzeit in der Timeline-Ansicht
In der Regel werden versäumte Fristen oder große Speicherbereinigungsstopps angezeigt, die zu unerwarteten Audiostörungen führen können. Diese Informationen sind nützlich, um einen Fehler zu erkennen. Chromium-Ingenieure fordern Trace-Daten an, wenn eine lokale Reproduktion des Problems nicht möglich ist. Uhr Das Tracking Event Profiling Tool für allgemeine Anweisungen zum Verfolgen.
Wann benutzt du die WebAudio Zunge?
Wenn Sie sich ein Bild von der Leistung Ihrer Anwendung in der realen Welt machen möchten. DevTools zeigt Ihnen eine laufende Schätzung des Durchsatzes an, die angibt, wie die Web-Audio-Rendering-Engine Rendering-Aufgaben mit einem bestimmten Rendering-Budget (z. B. ca. 2,67 ms bei 48 kHz) verarbeitet. Wenn die Kapazität nahe bei 100% liegt, bedeutet dies, dass Ihre Anwendung wahrscheinlich abstürzt, da der Renderer den Job im Rendering-Budget nicht beenden kann.
Benutzen chrome://tracing
So erfassen Sie Trace-Daten
Die folgenden Anweisungen gelten für Chrome 80 und höher.
Schließen Sie alle anderen Registerkarten und Fenster, um optimale Ergebnisse zu erzielen, und deaktivieren Sie die Erweiterungen. Alternativ können Sie Starten Sie eine neue Instanz von Chrome
oder verwenden Sie andere Zusammenstellungen von verschiedene Startkanäle (por ejemplo, Beta o Canary). Una vez que tenga el Browser listo, siga los pasos a continuación:
-
Öffnen Sie Ihre Anwendung (Webseite) in einem Tab.
-
Öffnen Sie eine andere Registerkarte und gehen Sie zu
chrome://tracing. -
Drücken Sie die Gravieren Schaltfläche und wählen Sie Einstellungen manuell auswählen.
-
Drücken Sie die Keiner Tasten auf beiden Kategorien aufzeichnen y
Standardmäßig deaktiviert Abschnitte. -
Beim Kategorien aufzeichnen Wählen Sie im folgenden Abschnitt Folgendes aus:
Audioblink_gcHälftev8.execute(wenn Sie interessiert sindAudioWorkletJS-Codeleistung)webaudio
-
Beim Standardmäßig deaktiviert Wählen Sie im folgenden Abschnitt Folgendes aus:
Audio-Worklet(wenn Sie interessiert sind, woAudioWorkletThread beginnt)webaudio.audionode(wenn Sie die detaillierte Verfolgung von jedem benötigenAudioNode)
-
Drücken Sie die Gravieren Schaltfläche unten.
-
Kehren Sie zu Ihrer App-Registerkarte zurück und führen Sie die Schritte aus, die das Problem erneut ausgelöst haben.
-
Wenn Sie über genügend Tracking-Daten verfügen, kehren Sie zur Registerkarte Tracking zurück und drücken Sie Halt.
-
Auf der Registerkarte "Nachverfolgung" wird das Ergebnis angezeigt.

-
Drücken Sie speichern um die Tracking-Daten zu speichern.
So analysieren Sie Trace-Daten
Tracking-Daten visualisieren, wie die Web-Audio-Engine von Chrome Audio verarbeitet. Der Renderer verfügt über zwei verschiedene Rendering-Modi: Native mode y
Worklet-Modus. Jeder Modus verwendet ein anderes Threading-Modell, sodass sich auch die Tracking-Ergebnisse unterscheiden.
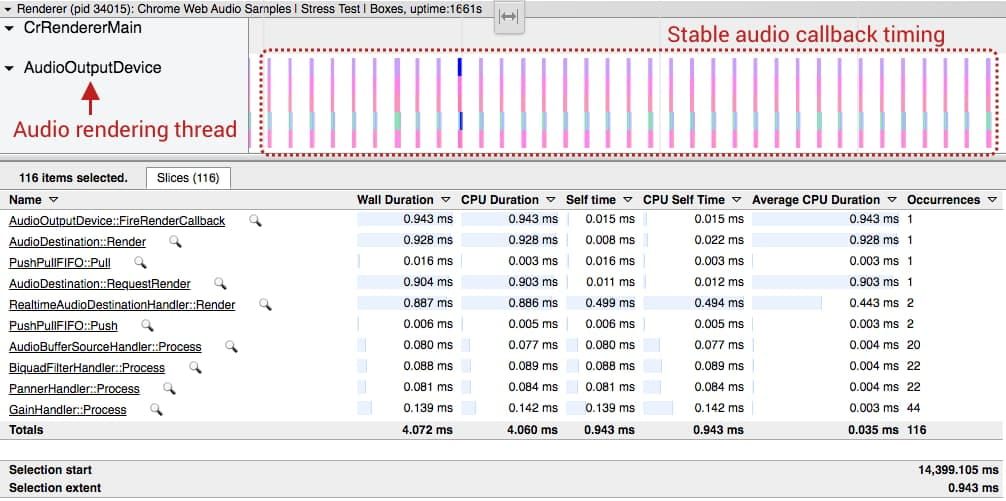
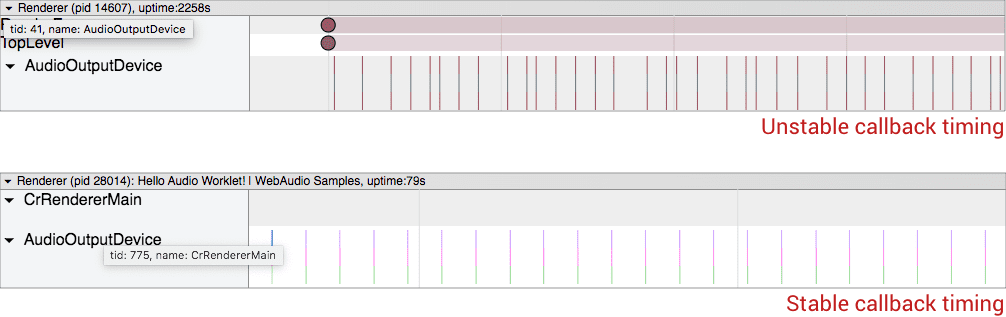
Native mode
Im nativen Modus wird die AudioOutputDevice Thread führt den gesamten Web-Audio-Code aus. das AudioOutputDevice es un hilo de prioridad en tiempo real que se origina en el servicio de audio del navegador y que es impulsado por el reloj del Hardware- de audio. Si observa una irregularidad en los datos de seguimiento en este carril, significa que el tiempo de devolución de llamada del dispositivo puede estar nervioso. Se sabe que la combinación de Linux y Pulse Audio tiene este problema. Consulta los siguientes problemas de Chromium para obtener más detalles: # 825823,
# 864463.

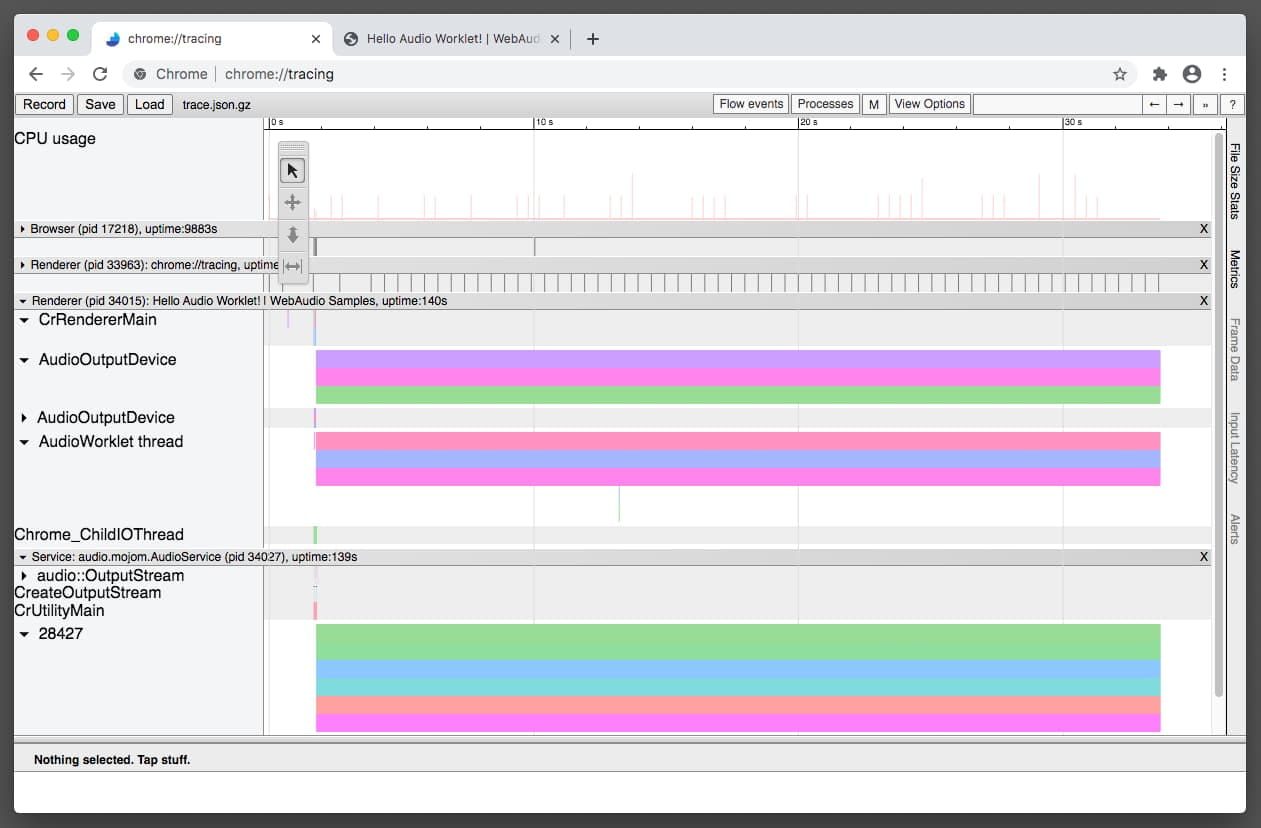
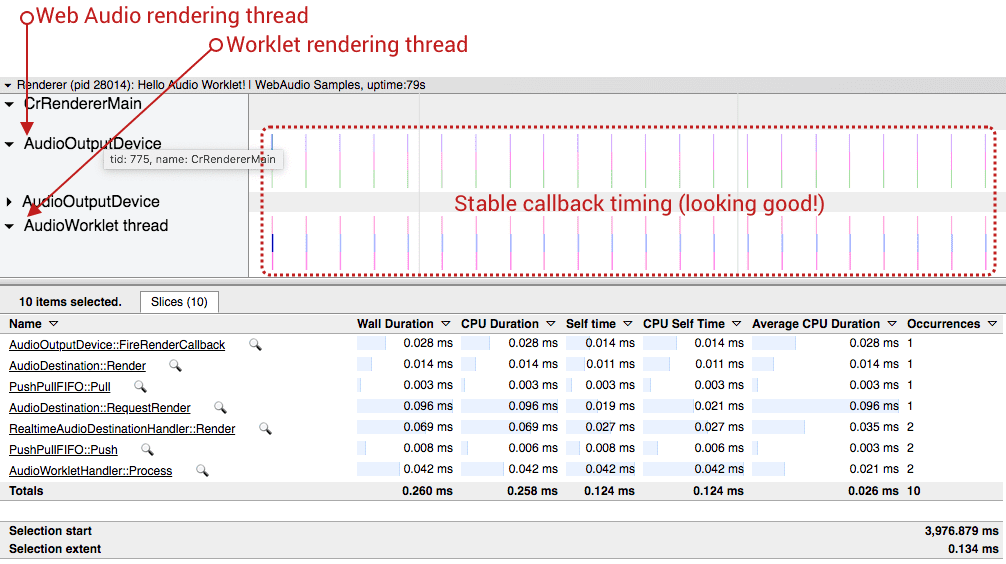
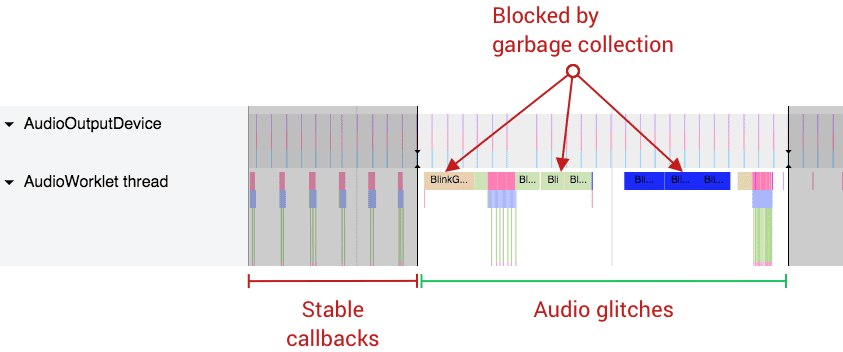
Worklet-Modus
Im Worklet-Modus, der durch einen Thread-Sprung von gekennzeichnet ist
AudioOutputDevice zum AudioWorklet FadenSie sollten gut ausgerichtete Striche auf zwei Fadenlinien sehen, wie unten gezeigt. Wenn das Worklet aktiviert ist, werden alle Web-Audio-Vorgänge von der verarbeitet
AudioWorklet Faden. Dieser Thread hat derzeit keine Echtzeitpriorität. Die häufigste Unregelmäßigkeit ist hier ein großer Absturz, der durch Speicherbereinigung oder versäumte Verarbeitungsfristen verursacht wird. In beiden Fällen treten Fehler bei der Audioübertragung auf.

In beiden Fällen sind die idealen Tracking-Daten durch gut ausgerichtete Rückrufaufrufe von Audiogeräten und Rendering-Aufgaben gekennzeichnet, die innerhalb des vorgegebenen Rendering-Budgets ausgeführt werden. Die beiden obigen Screenshots sind hervorragende Beispiele für ideale Trace-Daten.
Lernen Sie aus realen Beispielen
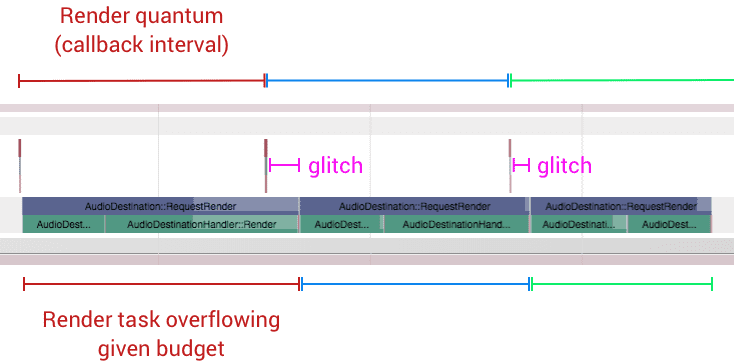
Beispiel 1: Rendering-Aufgaben, die über das Rendering-Budget hinausgehen
Der Screenshot unten (Chromproblem # 796330) ist ein typisches Beispiel dafür, wann der Code in AudioWorkletProcessor lleva demasiado tiempo y supera un presupuesto de renderizado determinado. El tiempo de devolución de llamada se comporta bien, pero la llamada a la función de procesamiento de audio de la API de Web Audio no pudo completar el trabajo antes de la siguiente devolución de llamada del dispositivo.

Deine Optionen:
- Reduzieren Sie die Arbeitsbelastung für Audio-Grafiken, indem Sie weniger verwenden
AudioNodeInstanzen. - Reduzieren Sie Ihre Code-Arbeitslast auf dem
AudioWorkletProcessor. - Erhöhen Sie die Basislatenz von
AudioContext.
Beispiel 2: Signifikante Speicherbereinigung im Worklet-Thread
Im Gegensatz zum nativen Audio-Rendering-Thread wird die Garbage Collection im Worklet-Thread behandelt. Das heißt, wenn Ihr Code Speicherzuweisung / Freigabe durchführt (z. B. neue Arrays), löst er schließlich eine Speicherbereinigung aus, die den Thread synchron sperrt. Wenn die Arbeitslast für Web-Audio-Vorgänge und die Speicherbereinigung größer als ein bestimmtes Rendering-Budget ist, schlägt das Audio-Streaming fehl. Der folgende Screenshot ist ein extremes Beispiel für diesen Fall.

Chrom AudioWorkletProcessor Die Implementierung generiert Float32Array Instanzen für den Eingabe- und Ausgabepuffer jedes Audioverarbeitungsrückrufs. Dies erhöht auch langsam die Speichernutzung im Laufe der Zeit. Das Team hat einen Plan zur Verbesserung des Designs, nachdem die entsprechende Spezifikation fertiggestellt wurde.
Deine Optionen:
- Asigne la memoria por adelantado y reutilícela siempre que Sein posible.
- Verwenden Sie unterschiedliche Entwurfsmuster basierend auf
SharedArrayBuffer. Obwohl dies keine perfekte Lösung ist, verwenden einige Web-Audio-Anwendungen ein ähnliches Muster mit
SharedArrayBufferum den intensiven Audio-Code auszuführen. Beispiele:
Beispiel 3: Rückruf eines nervösen Audiogeräts von AudioOutputDevice
Das genaue Timing des Audio-Rückrufs ist das Wichtigste für Web-Audio. Dies sollte die genaueste Uhr in Ihrem System sein. Wenn das Betriebssystem oder sein Audio-Subsystem keine robuste Rückrufzeit garantieren kann, sind alle nachfolgenden Vorgänge betroffen. Das Bild unten ist ein Beispiel für einen nervösen Audio-Rückruf. Im Vergleich zu den beiden vorherigen Bildern variiert das Intervall zwischen den einzelnen Rückrufen erheblich.

Dies ist ein bekanntes Problem unter Linux, das Pulse Audio als Audio-Backend verwendet. Dies wird noch untersucht (Chrom Problem Nr. 825823).
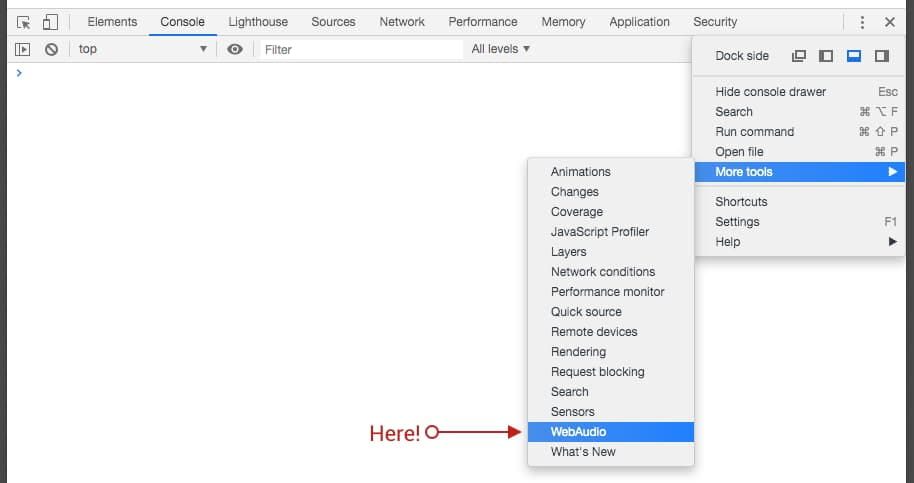
Sie können auch die Registerkarte DevTools verwenden, die speziell für Web-Audio entwickelt wurde. Dies ist im Vergleich zum Tracking-Tool weniger umfassend, aber nützlich, wenn Sie die Ausführungsleistung Ihrer Anwendung messen möchten.
Greifen Sie auf das Bedienfeld zu, indem Sie das Fenster öffnen Hauptmenü von DevTools, dann gehen Sie zu Mehr Werkzeuge > WebAudio.


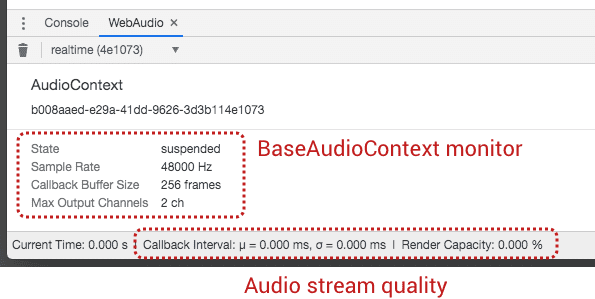
Auf dieser Registerkarte werden Informationen zum Ausführen von Instanzen von angezeigt BaseAudioContext. Verwenden Sie diese Option, um die Leistung des Web-Audio-Renderers auf der Seite anzuzeigen.
Da kann eine Seite mehrere haben BaseAudioContext Instanzen, die Kontextauswahl
(Das ist die Dropdown-Liste, die sagt Echtzeit (4e1073) Im letzten Screenshot können Sie auswählen, was Sie überprüfen möchten. In der Inspektoransicht werden die Eigenschaften (z. B. Abtastrate, Puffergröße, Kanalanzahl und Kontextstatus) von a angezeigt BaseAudioContext Instanz, die Sie auswählen, und sie ändert sich dynamisch, wenn sich die Eigenschaften ändern.
Das Nützlichste in dieser Ansicht ist die Statusleiste unten. Es ist nur aktiv, wenn die ausgewählte BaseAudioContext ist ein AudioContext, die in Echtzeit läuft. Diese Leiste zeigt die Qualität der sofortigen Audioübertragung von a AudioContext und aktualisiert jede Sekunde. stellen Sie folgende Informationen bereit:
- Rückrufintervall (ms) - Zeigt den gewichteten Mittelwert / die gewichtete Varianz des Rückrufintervalls an. Idealerweise sollte der Mittelwert stabil sein und die Varianz sollte nahe Null sein. Andernfalls kann die Audio-Infrastruktur des Betriebssystems in tieferen Schichten Probleme haben.
- Rendering-Fähigkeit (Prozentsatz): Folgen Sie dieser Formel: (Zeitaufwand für das tatsächliche Rendering / Sofort-Rückrufintervall) × 100. Wenn sich die Kapazität 100 Prozent nähert, bedeutet dies, dass der Renderer für ein bestimmtes Rendering-Budget zu viel tut. Sie sollten daher in Betracht ziehen, weniger in Ihrem Web-Audio-Code zu tun.
Sie können einen Garbage Collector verwalten und aktivieren, indem Sie auf das Papierkorbsymbol klicken.
Fazit
Audio-Debugging ist schwierig. Das Debuggen von Audio im Browser ist noch schwieriger. Diese Tools können jedoch die Schmerzen lindern, indem sie Ihnen nützliche Informationen zur Funktionsweise von Web-Audio-Code liefern. In einigen Fällen verhält sich das Web-Audio möglicherweise nicht so, wie es sollte. dann hab keine Angst vor
einen Fehler in Chromium Bug Tracker melden. Während Sie die Informationen eingeben, können Sie der obigen Anleitung folgen und die von Ihnen mit einem reproduzierbaren Testfall erfassten Trace-Daten senden. Mit diesen Daten können Chrome-Ingenieure Ihren Fehler viel schneller korrigieren.
Foto von Jonathan Velasquez in Unsplash






