Text Fragments let you specify a text Ausschnitt in the Url fragment.
Wenn Sie zu einer URL mit einem solchen Textfragment navigieren, kann der Browser dies hervorheben
und / oder den Benutzer darauf aufmerksam machen.
Aktualisiert
Fragmentkennungen
Chrome 80 war eine große Veröffentlichung.
Es enthielt eine Reihe von mit Spannung erwarteten Funktionen wie
ECMAScript Modules in Web Workers,
nullish verschmelzen,
optionale Verkettung, und mehr.
Die Freilassung wurde, wie so oft, durch a angekündigt
Blogartikel
on the Chromium Blog.
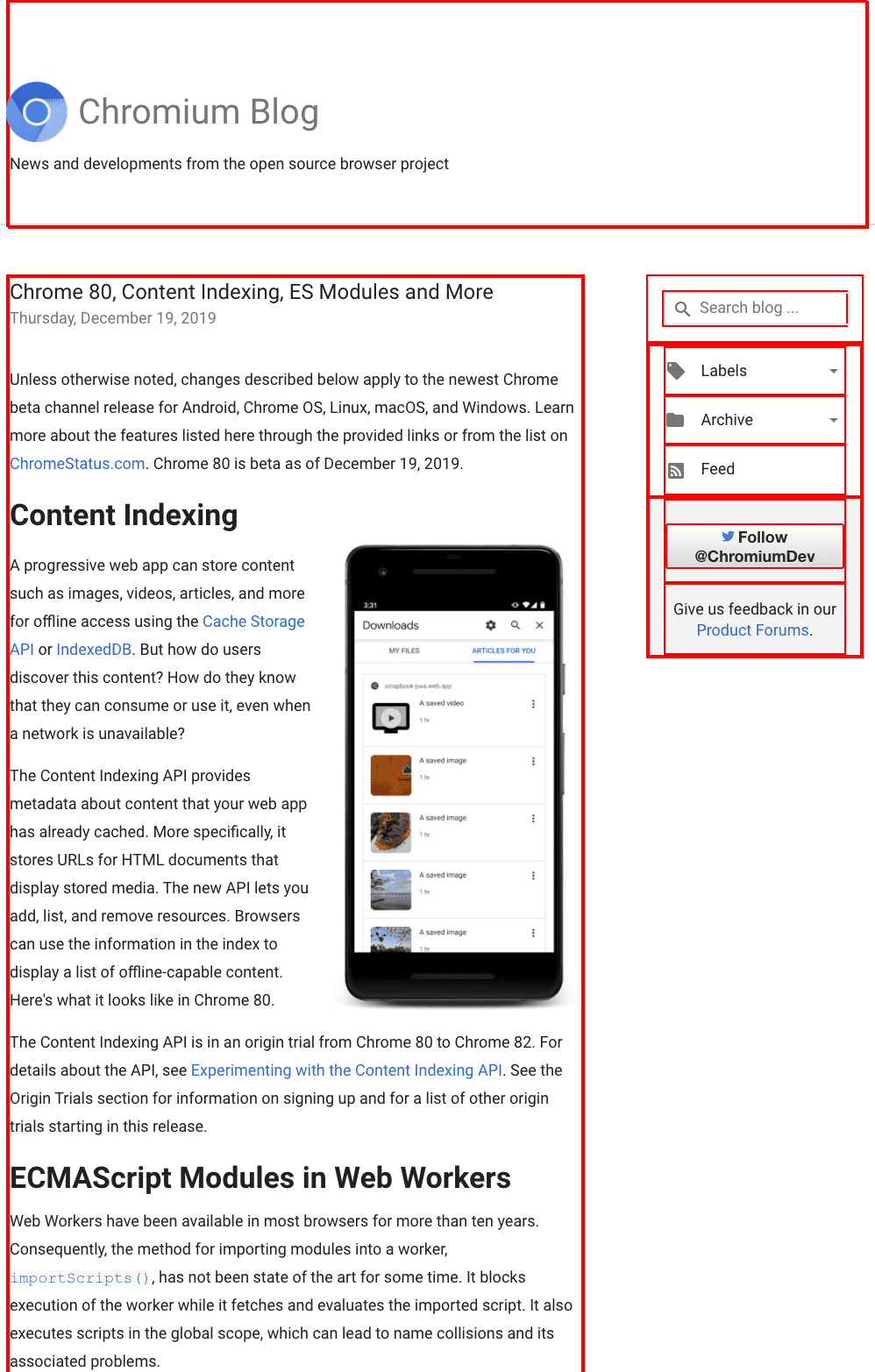
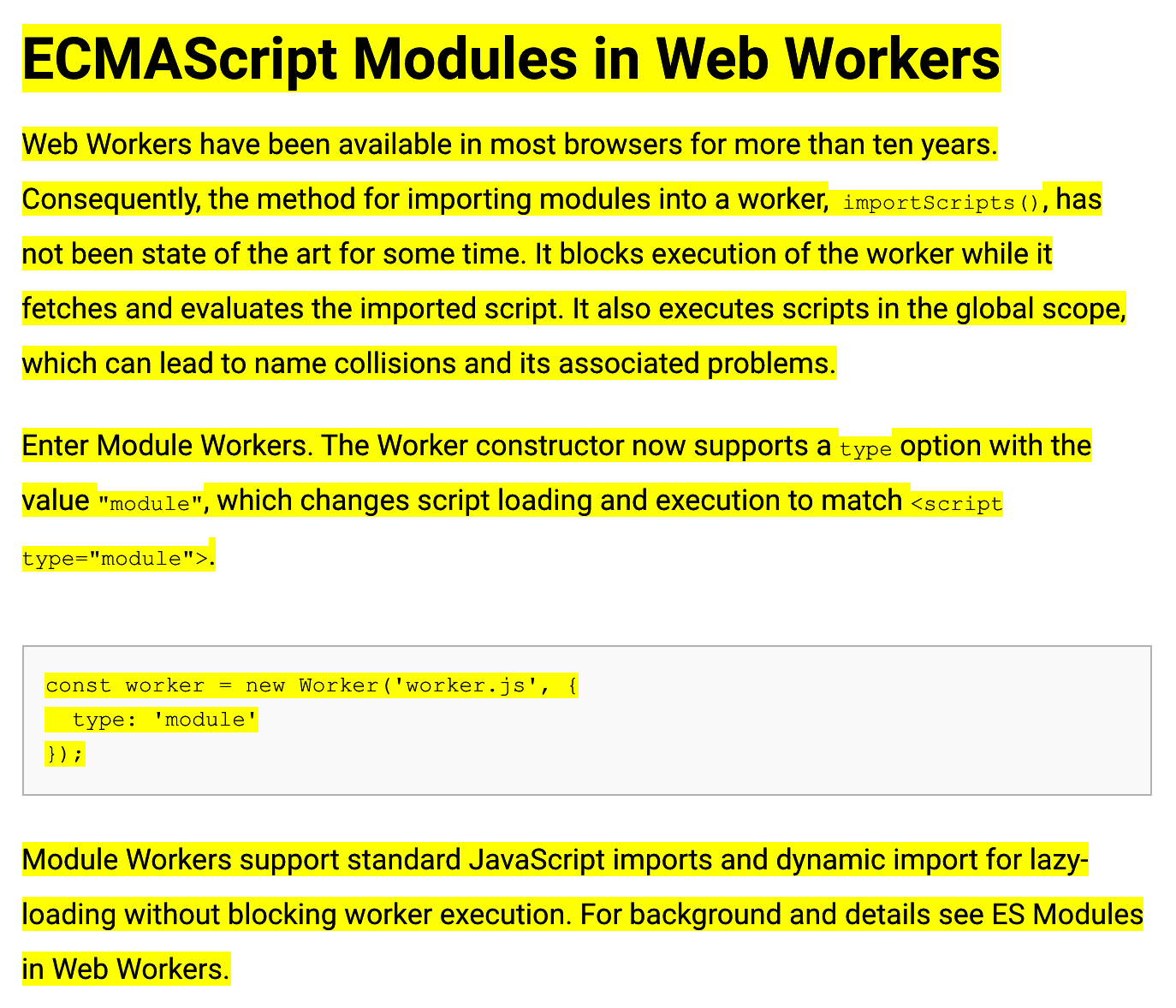
Einen Auszug des Blogartikels sehen Sie im Screenshot unten.

gehen Attribut.Sie fragen sich wahrscheinlich, was alle roten Kästchen bedeuten.
Sie sind das Ergebnis der Ausführung des folgenden Snippets in DevTools.
Es hebt alle Elemente hervor, die eine haben gehen Attribut.
Dokument.querySelectorAll('[id]').forEach((er) => {
er.Stil.border = 'solid 2px red';
});Ich kann dank des. Einen tiefen Link zu jedem Element setzen, das mit einem roten Kästchen hervorgehoben ist
Fragmentkennung
was ich dann in der benutze Hash
der URL der Seite.
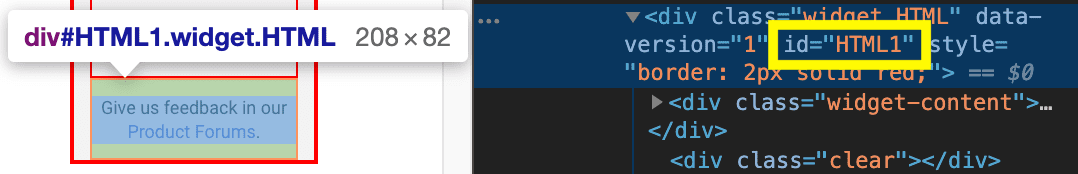
Angenommen, ich wollte eine tiefe Verbindung zum Geben Sie uns Feedback in unserem
Produktforen
Kästchen in der Seite, ich könnte dies tun, indem ich die URL handgefertigt habe
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1.
Wie Sie im Elementfenster der Entwicklertools sehen können, handelt es sich um das betreffende Element
hast du gehen Attribut mit dem Wert HTML1.

gehen eines Elements.Wenn ich diese URL mit JavaScript analysiere URL () Konstruktor werden die verschiedenen Komponenten enthüllt.
Beachten Sie die Hash Eigenschaft mit dem Wert #HTML1.
new Url('https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1');
Die Tatsache, dass ich die Developer Tools öffnen musste, um die zu finden gehen
eines Elements spricht Bände über die Wahrscheinlichkeit dieses bestimmten Abschnitts der Seite
sollte vom Autor des Blogartikels verlinkt werden.
Was ist, wenn ich auf etwas ohne ein verlinken möchte? gehen?
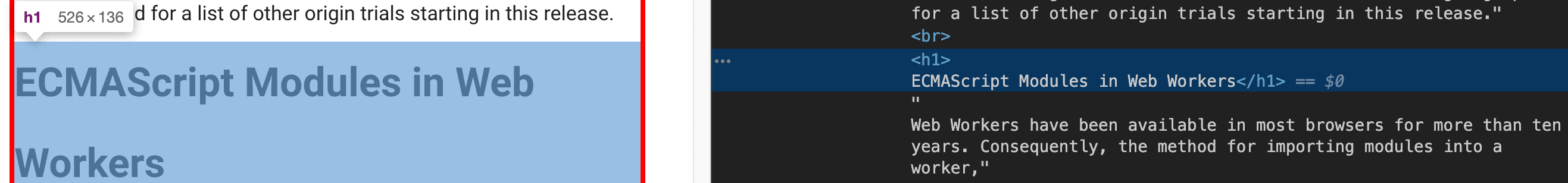
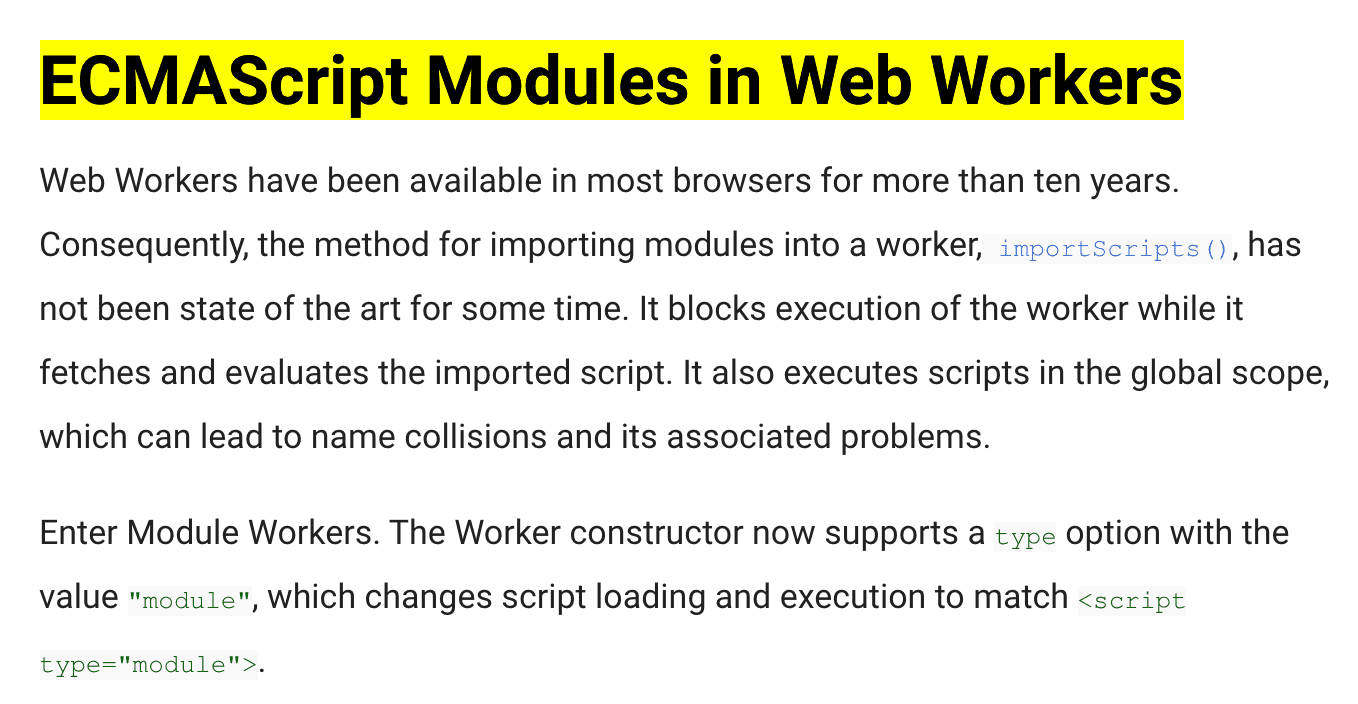
Angenommen, ich möchte einen Link zum erstellen ECMAScript-Module in Web Workern Überschrift.
Wie Sie im folgenden Screenshot sehen können, ist die <h1> in Frage hat keine gehen Attribut,
Das heißt, ich kann auf keinen Fall auf diese Überschrift verlinken.
Dies ist das Problem, das Textfragmente lösen.

gehen.Textfragmente
Das Textfragmente Vorschlag fügt Unterstützung hinzu
zum Angeben eines Textausschnitts im URL-Hash.
Wenn Sie zu einer URL mit einem solchen Textfragment navigieren, kann der Benutzeragent dies hervorheben
und / oder den Benutzer darauf aufmerksam machen.
Browser-Kompatibilität
Die Funktion "Textfragmente" wird in Version 80 und höher von Chromium-basierten Browsern unterstützt.
Zum Zeitpunkt des Schreibens haben Safari und Firefox noch keine öffentliche Absicht zur Implementierung unterzeichnet
das Merkmal. Siehe Verwandte Links für Verweise auf die Safari- und Firefox-Diskussionen.
Beachten Sie, dass diese Links derzeit nicht funktionieren, wenn sie quer bereitgestellt werden
clientseitige Weiterleitungen
that some common services like Twitter use.
Du kannst Folgen crbug.com/1055455 für Fortschritte in diesem Bereich.
Regulär HTTP-Weiterleitungen
funktioniert gut.
Aus Sicherheitsgründen erfordert die Funktion, dass Links in einem geöffnet werden
Noopener
Kontext.
Stellen Sie daher sicher, dass Sie Folgendes angeben
rel = "noopener"
in deinem <a> anchor Markup or add Noopener
zu deinem Window.open () Liste der Fensterfunktionalitätsmerkmale.
textStart
In seiner einfachsten Form lautet die Syntax von Textfragmenten wie folgt:
Das Hash-Symbol # gefolgt von : ~: text = und schlussendlich textStart, die die darstellt
Prozent codiert
Text, auf den ich verlinken möchte.
Angenommen, ich möchte einen Link zu erstellen
ECMAScript-Module in Web Workern Überschrift in der Blog-Artikel zur Ankündigung von Funktionen in Chrome 80Die URL in diesem Fall wäre:
Das Textfragment wird hervorgehoben so was.
If you klicken the link in a supporting browser like Chrome, the text fragment is
hervorgehoben und in die Ansicht gescrollt:

textStart und textEnd
Was ist nun, wenn ich auf das Ganze verlinken möchte? Sektion betitelt ECMAScript-Module in Web Workern, nicht nur seine Überschrift?
Eine prozentuale Codierung des gesamten Textes des Abschnitts würde die resultierende URL unpraktisch lang machen.
Zum Glück gibt es einen besseren Weg. Anstelle des gesamten Textes kann ich den gewünschten Text einrahmen
Verwendung der textStart, textEnd Syntax.
Daher gebe ich am Anfang des gewünschten Textes ein paar prozentual codierte Wörter an.
und ein paar prozentual codierte Wörter am Ende des gewünschten Textes, die durch ein Komma getrennt sind ,.
Das sieht so aus:
Zum textStart, Ich habe ECMAScript%20Modules%20in%20Web%20Workers, dann ein Komma ,
gefolgt von ES%20Modules%20in%20Web%20Workers. As textEnd.
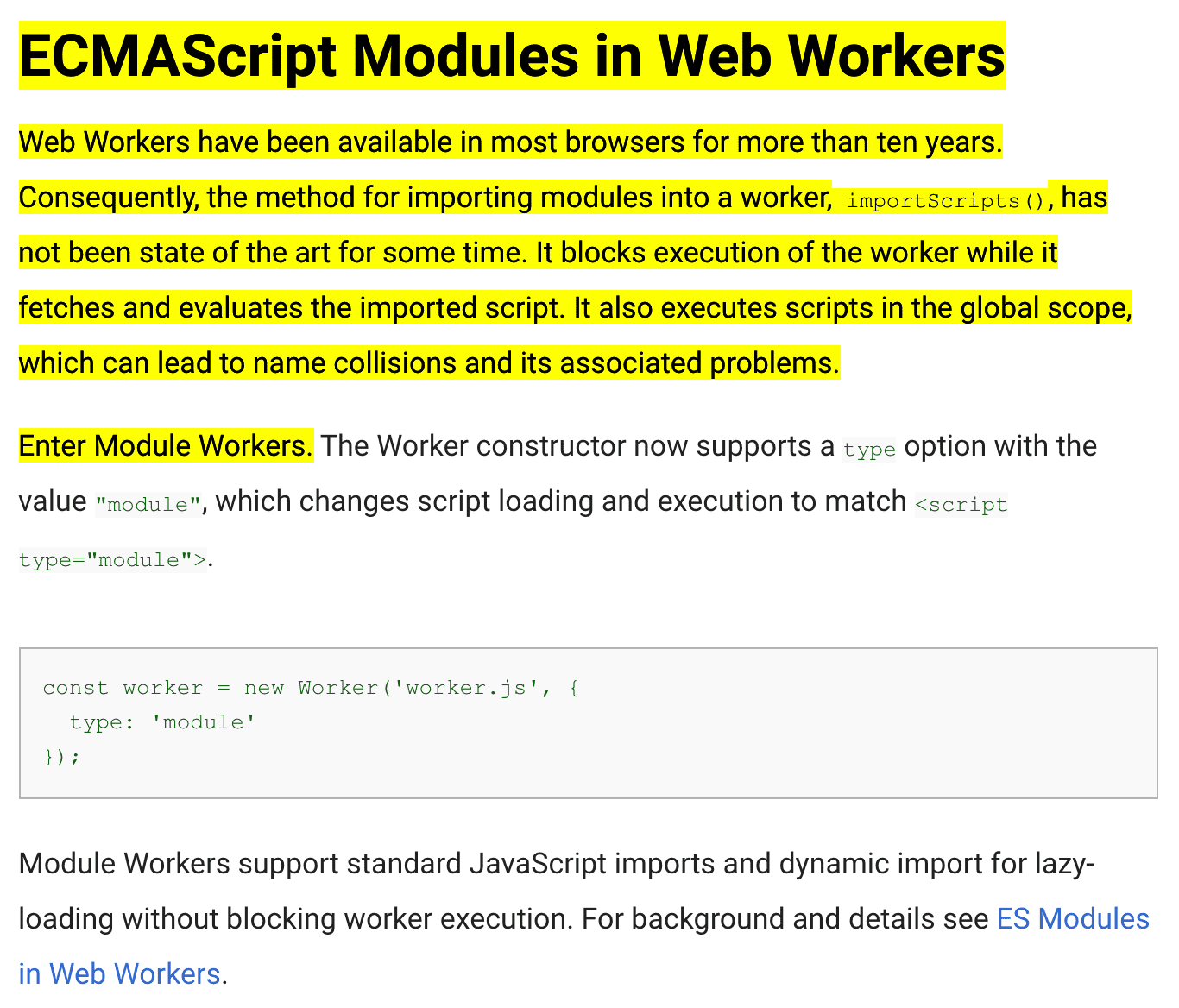
Wenn Sie sich in einem unterstützenden Browser wie Chrome durchklicken, wird der gesamte Abschnitt hervorgehoben
und in die Ansicht gescrollt:

Jetzt wundern Sie sich vielleicht über meine Wahl von textStart und textEnd.
Eigentlich die etwas kürzere URL https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=ECMAScript%20Modules,Web%20Workers.
mit nur zwei Wörtern auf jeder Seite hätte auch funktioniert.
Vergleichen Sie textStart und textEnd mit den vorherigen Werten.
Wenn ich noch einen Schritt weiter gehe und jetzt nur ein Wort für beide verwende textStart und textEnd,
Sie können sehen, dass ich in Schwierigkeiten bin.
Die URL https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #: ~: text = ECMAScript, Workers.
ist jetzt noch kürzer, aber das hervorgehobene Textfragment ist nicht mehr das ursprünglich gewünschte.
Die Hervorhebung stoppt beim ersten Auftreten des Wortes Arbeitskräfte., welches ist richtig,
aber nicht das, was ich hervorheben wollte.
Das Problem ist, dass der gewünschte Abschnitt nicht eindeutig identifiziert wird
durch das aktuelle Ein-Wort textStart und textEnd Werte:

Präfix- und -Suffix
Verwenden Sie ausreichend lange Werte für textStart und textEnd ist eine Lösung, um einen eindeutigen Link zu erhalten.
In einigen Situationen ist dies jedoch nicht möglich.
Nebenbei bemerkt, warum habe ich den Blogartikel zur Veröffentlichung von Chrome 80 als Beispiel gewählt?
Die Antwort ist, dass in dieser Version Textfragmente eingeführt wurden:

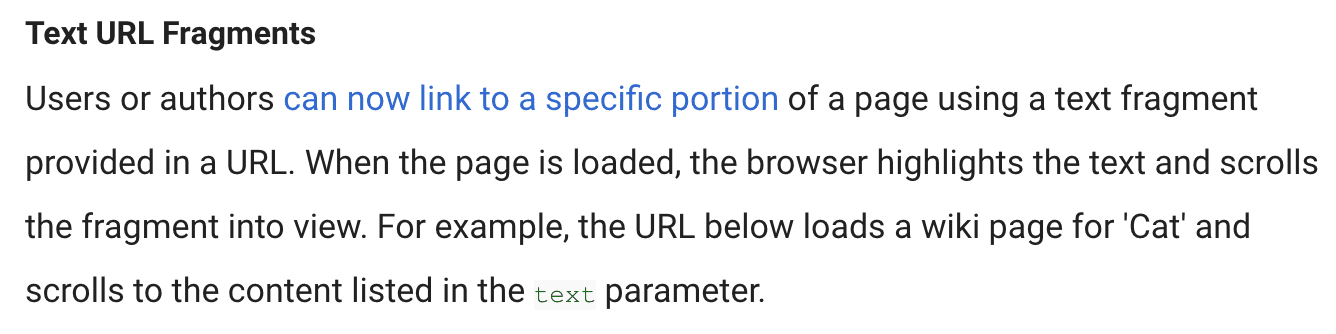
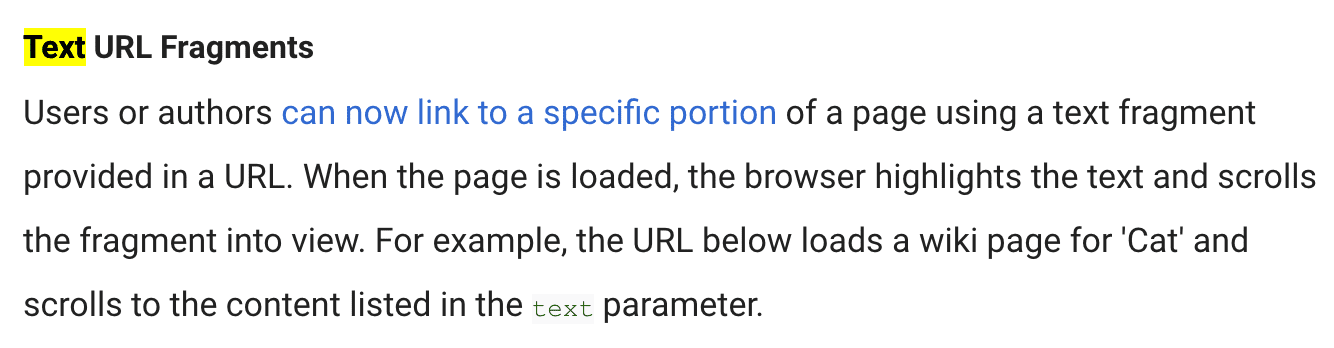
Beachten Sie, wie im Screenshot oben das Wort "Text" viermal vorkommt.
Das vierte Vorkommen ist in einer grünen Codeschrift geschrieben.
Wenn ich auf dieses bestimmte Wort verlinken wollte,
Ich würde setzen textStart zu Text.
Da das Wort «Text» nur ein Wort ist, kann es kein geben textEnd.
Was jetzt?
Die URL
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #: ~: text = text
stimmt beim ersten Auftreten des Wortes «Text» bereits in der Überschrift überein:

Vorsicht:
Beachten Sie, dass bei der Übereinstimmung von Textfragmenten die Groß- und Kleinschreibung nicht berücksichtigt wird.
Zum Glück gibt es eine Lösung.
In solchen Fällen kann ich a angeben Präfix - und ein -Suffix.
Das Wort vor der grünen Codeschrift "text" ist "the" und das Wort danach ist "parameter".
Keines der anderen drei Vorkommen des Wortes "Text" hat die gleichen umgebenden Wörter.
Mit diesem Wissen kann ich die vorherige URL optimieren und die hinzufügen Präfix- und das -Suffix.
Wie die anderen Parameter müssen auch sie prozentual codiert werden
und kann mehr als ein Wort enthalten.
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #: ~: text = the-, text, -parameter.
Damit der Parser die eindeutig identifizieren kann Präfix- und das -Suffix,
Sie müssen von der getrennt werden textStart und die optionale textEnd mit einem Strich -.

Die vollständige Syntax
Die vollständige Syntax von Textfragmenten ist unten dargestellt. (Eckige Klammern geben einen optionalen Parameter an.)
Die Werte für alle Parameter müssen prozentual codiert sein.
Dies ist besonders wichtig für den Armaturenbrett -, Et-Zeichen &Ampere;und Komma , Zeichen,
Sie werden daher nicht als Teil der Syntax der Textanweisung interpretiert.
Jeder von Präfix-, textStart, textEnd, und -Suffix stimmt nur mit Text innerhalb eines einzelnen überein
Element auf Blockebene,
aber voll textStart, textEnd Bereiche Hund mehrere Blöcke überspannen.
Beispielsweise, : ~: text = Der schnelle, faule Hund wird im folgenden Beispiel nicht übereinstimmen:
weil die Startzeichenfolge "The quick" nicht in einer einzigen erscheint,
ununterbrochenes Element auf Blockebene:
<div>Das<div> </div>quick brown fox</div>
<div>jumped over the lazy dog</div>In diesem Beispiel stimmt es jedoch überein:
<div>The quick brown fox</div>
<div>jumped over the lazy dog</div>Erstellen von Textfragment-URLs mit einer Browsererweiterung
Das Erstellen von Textfragment-URLs von Hand ist mühsam.
vor allem, wenn es darum geht, sicherzustellen, dass sie einzigartig sind.
Wenn Sie wirklich wollen, hat die Spezifikation einige Tipps und listet die genauen
Schritte zum Generieren von Textfragment-URLs.
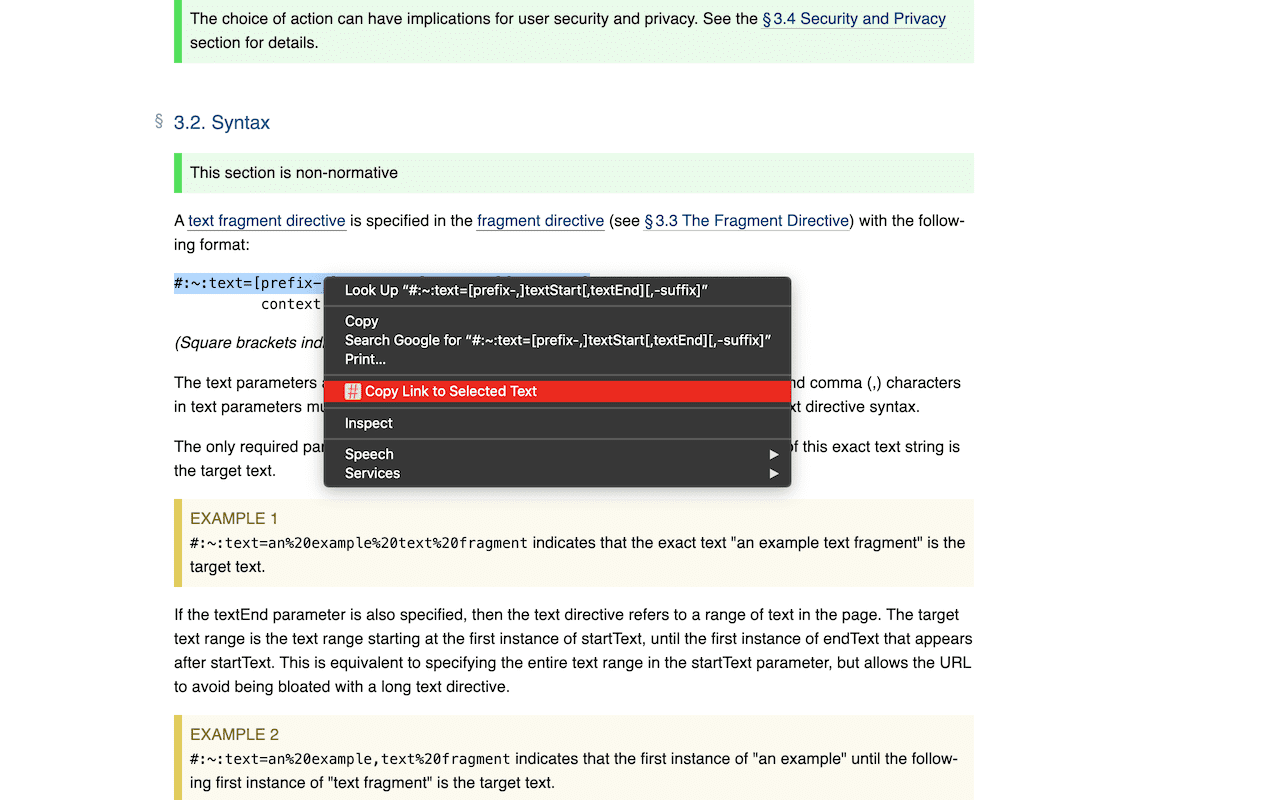
Wir bieten eine Browser-Erweiterung namens
Link zum Textfragment
that lets you link to any text by selecting it, and then clicking «Kopieren Link to Selected Text»
im Kontextmenü.

Link zum Textfragment
Browser-Erweiterung.
Mehrere Textfragmente in einer URL
Beachten Sie, dass mehrere Textfragmente in einer URL angezeigt werden können.
Die einzelnen Textfragmente müssen durch ein kaufmännisches Und-Zeichen getrennt werden &.
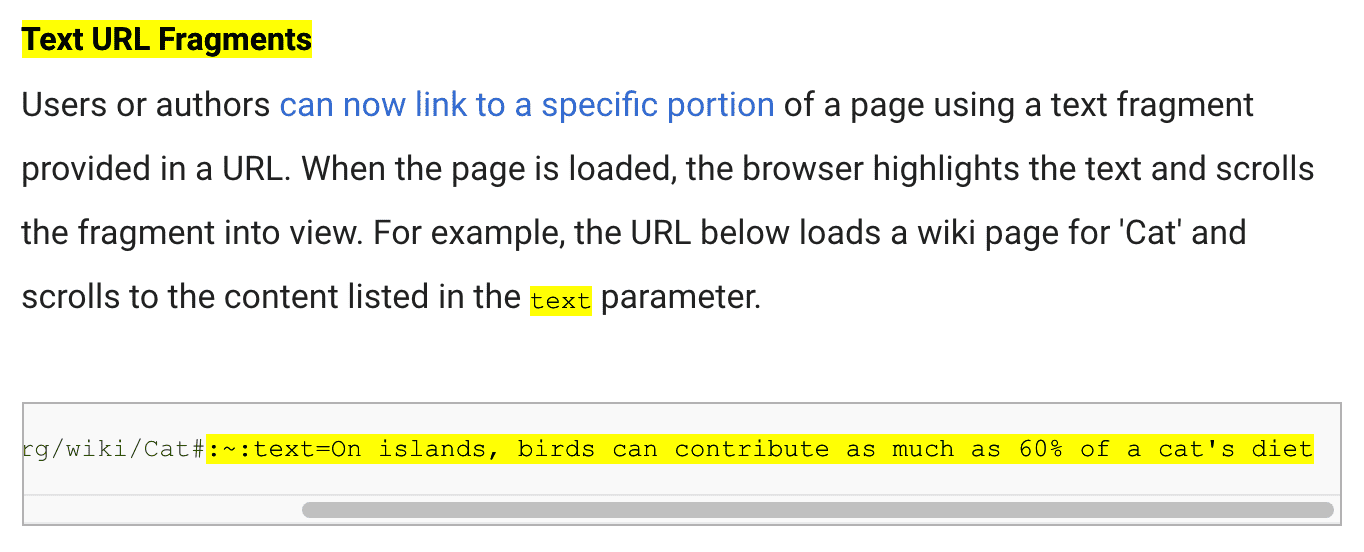
Hier ist ein Beispiellink mit drei Textfragmenten:
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#:~:text=Text%20URL%20Fragments&text=text,-parameter&text=:~:text=On%20islands,%20birds%20can%20contribute%20as%20much%20as%2060%25%20of%20a%20cat's%20diet.

Mischen von Element- und Textfragmenten
Herkömmliche Elementfragmente können mit Textfragmenten kombiniert werden.
Es ist vollkommen in Ordnung, beide in derselben URL zu haben, zum Beispiel
um einen aussagekräftigen Fallback für den Fall bereitzustellen, dass sich der Originaltext auf der Seite ändert,
damit das Textfragment nicht mehr übereinstimmt.
Die URL
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1:~:text=Give%20us%20feedback%20in%20our%20Product%20Forums.
Verknüpfung mit dem Geben Sie uns Feedback in unserem
Produktforen Sektion
enthält sowohl ein Elementfragment (HTML1) sowie ein Textfragment
(text=Give%20us%20feedback%20in%20our%20Product%20Forums.):

Die Fragment-Direktive
Es gibt ein Element der Syntax, das ich noch nicht erklärt habe:
die Fragment-Direktive :~:.
Um Kompatibilitätsprobleme mit vorhandenen URL-Elementfragmenten wie oben gezeigt zu vermeiden,
das Spezifikation von Textfragmenten
Sie führen die Fragment-Direktive ein.
Die Fragmentanweisung ist ein Teil des durch die Codesequenz begrenzten URL-Fragments :~:.
Es ist für Benutzeragentenanweisungen reserviert, wie z text =,
and is stripped from the URL during loading so that author Skripte cannot directly interact with it.
Anweisungen für Benutzeragenten werden ebenfalls aufgerufen Richtlinien.
Im konkreten Fall text = heißt daher a Textrichtlinie.
Funktionserkennung
Testen Sie schreibgeschützt, um Unterstützung zu erkennen fragmentDirective Eigentum auf Dokument.
Die Fragment-Direktive ist ein Mechanismus für URLs, um Anweisungen anzugeben
eher an den Browser als an das Dokument gerichtet.
Es soll eine direkte Interaktion mit dem Autorenskript vermeiden.
damit zukünftige Benutzeragentenanweisungen ohne Angst hinzugefügt werden können
bahnbrechende Änderungen an bestehenden Inhalten einzuführen.
Ein mögliches Beispiel für solche zukünftigen Ergänzungen könnten Übersetzungshinweise sein.
wenn ('fragmentDirective' im Dokument) {
}Von Chrome 80 bis Chrome 85 ist die fragmentDirective Eigenschaft wurde am definiert
Location.prototype. Einzelheiten zu dieser Änderung finden Sie unter
WICG / Scroll-to-Text-Fragment#130.
Die Merkmalserkennung ist hauptsächlich für Fälle gedacht, in denen Links dynamisch generiert werden
(z. B. von Suchmaschinen), um zu vermeiden, dass Textfragmente Links liefern
an Browser, die sie nicht unterstützen.
Polyfüllbarkeit
Die Funktion "Textfragmente" kann bis zu einem gewissen Grad polygefüllt werden.
Es ist früh in Arbeit
um eine Erweiterung für Browser zu erstellen, die Textfragmente nicht nativ unterstützen
where the functionality is implemented in JavaScript.
Sicherheit
Textfragment-Direktiven werden nur bei vollständigen Navigationen (nicht auf derselben Seite) aufgerufen
das ist das Ergebnis von a
Benutzeraktivierung.
Außerdem Navigationen, die von einem anderen Ursprung als dem Ziel stammen
erfordert die Navigation in a
Noopener Kontext,
so dass bekannt ist, dass die Zielseite ausreichend isoliert ist.
Textfragment-Direktiven werden nur auf den Hauptrahmen angewendet.
Dies bedeutet, dass Text nicht in iframes durchsucht wird.
und iframe navigation will not invoke a text fragment.
Privatsphäre
Es ist wichtig, dass Implementierungen der Textfragmentspezifikation
Geben Sie nicht bekannt, ob auf einer Seite ein Textfragment gefunden wurde oder nicht.
Während Elementfragmente vollständig unter der Kontrolle des ursprünglichen Seitenautors stehen,
Textfragmente können von jedem erstellt werden.
Denken Sie daran, dass es in meinem obigen Beispiel keine Möglichkeit gab, auf die zu verlinken
ECMAScript-Module in Web Workern Überschrift, seit dem <h1> hatte keine gehen,
aber wie könnte jemand, einschließlich mir, durch sorgfältiges Erstellen des Textfragments einfach auf irgendwo verlinken?
Imagine I ran an evil ad network evil-ads.example.com.
Stellen Sie sich außerdem vor, dass ich in einem meiner Anzeigen-Iframes dynamisch einen versteckten Cross-Origin-Iframe erstellt habe
zu dating.example.com mit einer Textfragment-URL
dating.example.com#:~:text=Log%20Out
Sobald der Nutzer mit der Anzeige interagiert.
Wenn der Text "Abmelden" gefunden wird, weiß ich, dass das Opfer derzeit angemeldet ist dating.example.com,
die ich für die Benutzerprofilerstellung verwenden könnte.
Da könnte sich eine naive Textfragmentimplementierung entscheiden
dass ein erfolgreiches Match einen Fokuswechsel verursachen sollte,
auf evil-ads.example.com Ich könnte auf das hören verwischen Ereignis und wissen somit, wann eine Übereinstimmung aufgetreten ist.
In Chrome haben wir Textfragmente so implementiert, dass das obige Szenario nicht auftreten kann.
Another attack might be to exploit network traffic based on scrollen Position.
Assume I had access to network traffic logs of my victim, like as the admin of a company Intranet.
Stellen Sie sich nun vor, es gäbe ein langes Personaldokument Was tun, wenn Sie unter…
und dann eine Liste von Bedingungen wie Ausbrennen, Angst, usw.
I could place a Verfolgung pixel next to each item on the list.
Wenn ich dann feststelle, dass das Laden des Dokuments zeitlich gleichzeitig erfolgt
mit dem Laden des Tracking-Pixels neben beispielsweise dem Ausbrennen Artikel,
Ich kann dann als Intranet-Administrator feststellen, dass ein Mitarbeiter durchgeklickt hat
auf einem Textfragment Link mit :~:text=burn%20out
dass der Mitarbeiter angenommen hat, dass er vertraulich und für niemanden sichtbar war.
Da dieses Beispiel zunächst etwas erfunden ist
und da seine Ausbeutung erfordert schauen und spezifische Voraussetzungen zu erfüllen,
Das Chrome-Sicherheitsteam bewertete das Risiko der Implementierung von Scroll on Navigation als überschaubar.
Andere Benutzeragenten entscheiden sich möglicherweise dafür, stattdessen ein manuelles Scroll-UI-Element anzuzeigen.
For sites that still wish to Optischer Ausgang, we have proposed a
Dokumentrichtlinie
Header value that they can send, so user agents will not process Text Fragment URLs.
Da die Dokumentrichtlinie noch nicht ausgeliefert wurde, führen wir eine aus
Ursprungsversuch
diese Richtlinie als Zwischenlösung anzuwenden.
Das ForceLoadAtTop
Die Origin-Testversion läuft von Chrome Version 83 bis 85.
Dokumentrichtlinie: Force-Load-at-TopDeaktivieren von Textfragmenten
Der einfachste Weg, die Funktion zu deaktivieren, ist die Verwendung einer Erweiterung
that can inject HTTP response headers, for example,
ModHeader
(not a Google product), to insert a response (nicht Anfrage) Header wie folgt:
Dokumentrichtlinie: Force-Load-at-TopEine andere, aufwändigere Möglichkeit zum Deaktivieren ist die Verwendung der Unternehmenseinstellung
ScrollToTextFragmentEnabled.
Fügen Sie dazu unter macOS den folgenden Befehl in das Terminal ein.
defaults write com.google.Chrome ScrollToTextFragmentEnabled -bool falschBefolgen Sie unter Windows die Dokumentation auf der
Google Chrome Enterprise-Hilfe Support-Site.
Warnung:
Bitte versuchen Sie dies nur, wenn Sie wissen, was Sie tun.
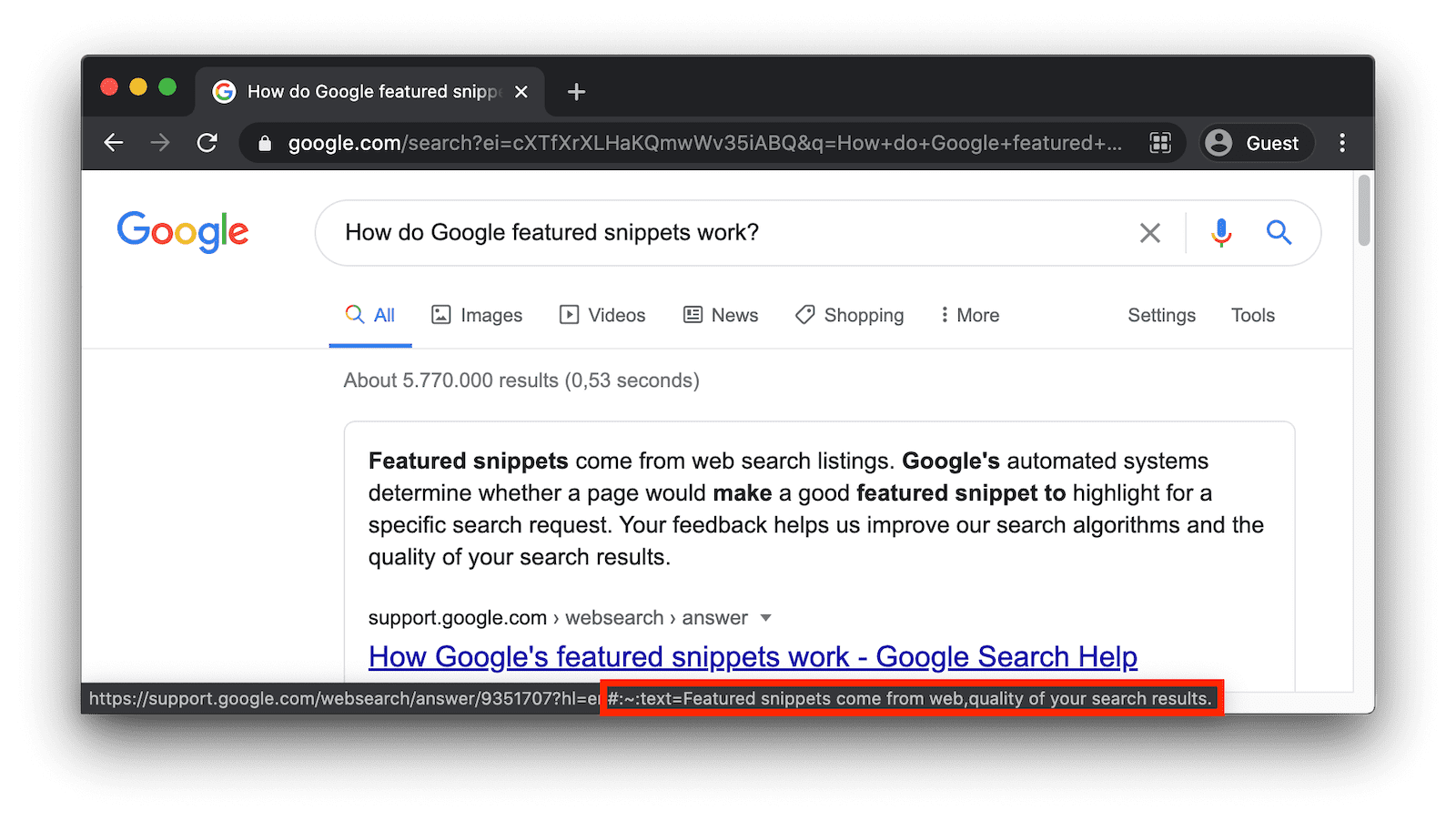
Textfragmente in der Websuche
Für einige Suchanfragen bietet die Suchmaschine Google eine schnelle Antwort oder Zusammenfassung
mit einem Inhaltsausschnitt von einer relevanten Website.
estos vorgestellt Schnipsel werden am wahrscheinlichsten angezeigt, wenn eine Suche in Form einer Frage erfolgt.
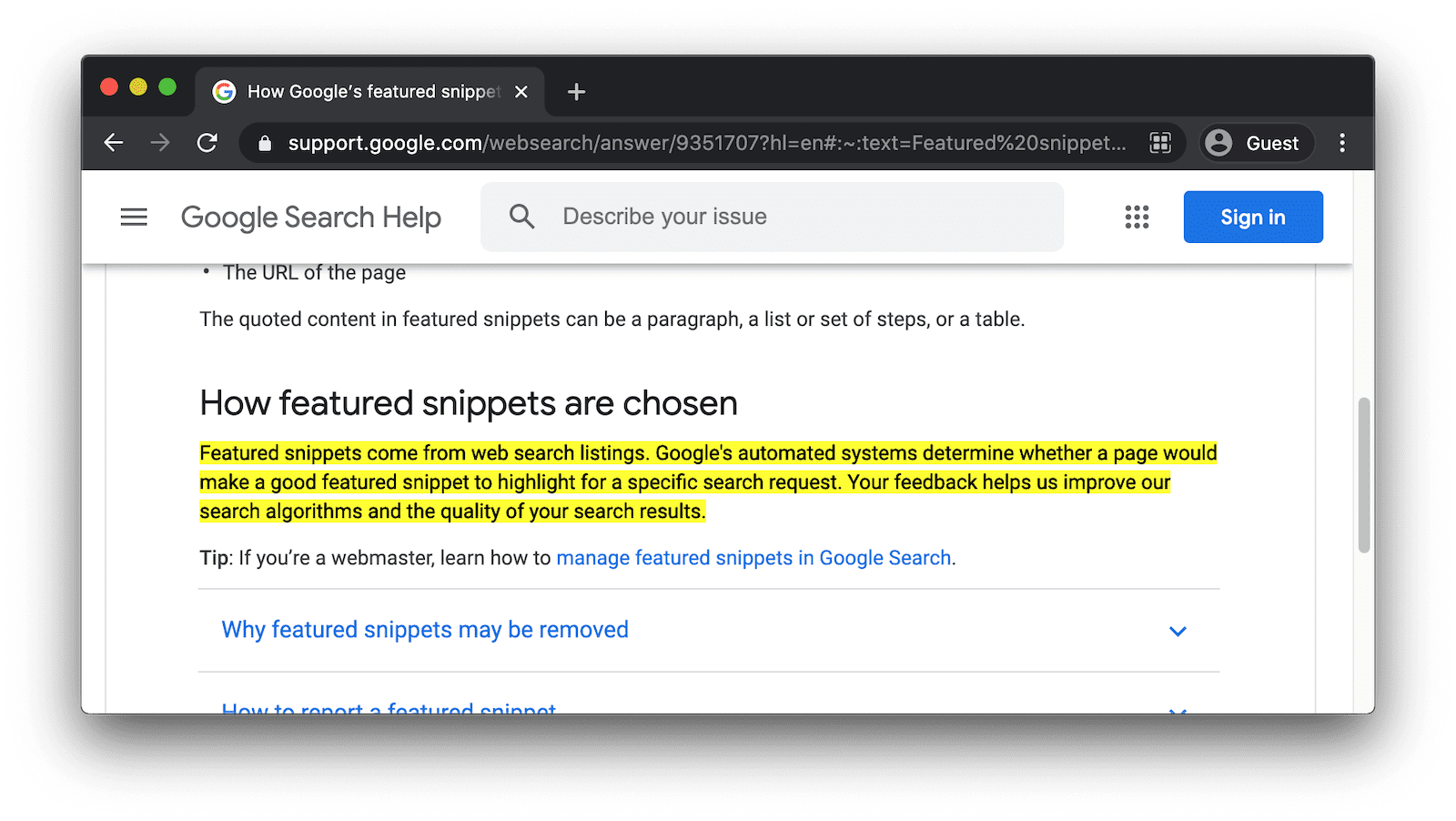
Durch Klicken auf ein ausgewähltes Snippet gelangt der Benutzer direkt zum Text des vorgestellten Snippets auf der Quellwebseite.
Dies funktioniert dank automatisch erstellter URLs für Textfragmente.


Fazit
Die Textfragment-URL ist eine leistungsstarke Funktion zum Verknüpfen mit beliebigem Text auf Webseiten.
Die wissenschaftliche Gemeinschaft kann es verwenden, um hochgenaue Zitate oder Referenzlinks bereitzustellen.
Suchmaschinen können damit die Verknüpfung zu Textergebnissen auf Seiten aufheben.
Sozial Vernetzung sites can use it to let users share specific passages of a webpage
eher als unzugängliche Screenshots.
Ich hoffe du fängst an
Verwenden von Textfragment-URLs
und finde sie genauso nützlich wie ich.
Stellen Sie sicher, dass Sie das installieren
Link zum Textfragment
Browser-Erweiterung.
Danksagung
Textfragmente wurden implementiert und spezifiziert von
Nick Burris
und David Bokan,
mit Beiträgen von Grant Wang.
Dank an Joe Medley für die gründliche Überprüfung dieses Artikels.
Heldenbild von Greg Rakozy auf
Unsplash.






